1. Animation

문자열을 글자별로 자른 뒤 입체적으로 돌리는 애니메이션을 구현해 보았다. 문자열을 자르기 위해 가져온 라이브러리
근데 단어별이 아니라 글자별이라서 조금 아쉬웠다. js 코드를 바꿔보려고 했지만... 봐도 잘 모르겠어서..... --으로 숫자에 구분을 주는 방법으로 구현했지만, 나중에 단어 단위로 구현도 해보고 싶다.
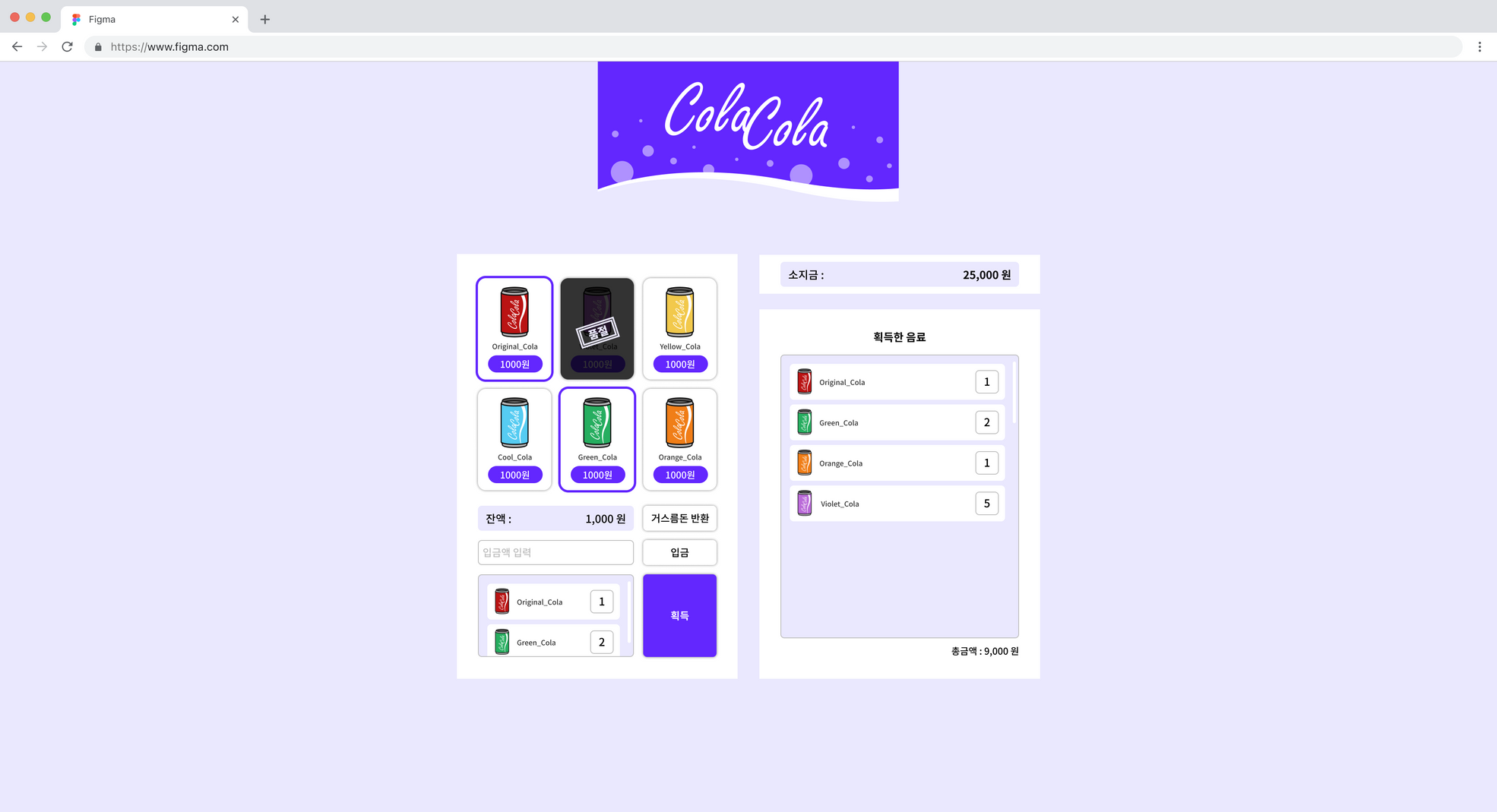
2. Vending Machine

-
input 같은 것 font-size 안받는거 default가 inherit 으로 안되어 있어서 그럼... reset에 inherit으로 설정하면 된다.
-
js 는 모르지만 js 언급을 많이 듣다보니 가상요소를 안쓰고 on off 했을때 쓰면 되겠다 싶어서 버튼 위에 sold-out class 를 줘서 back-sold-out 이 sold-out 이면 나타나고 아니면 나타나지 않게 해보려고 했다.
지금은 못하고 나중에...
<li class="sold-out">
<div class="back-sold-out">
<img src="resource/img/Sold-out.png" alt="">
</div>
버튼어쩌고~~-
크롬의 최소 폰트 사이즈는 10px
-
버튼 안의 요소들은 위아래 전부 가운데 정렬이 자동으로 된다!!!
-
flex로 잡을 때 width, flex-basis, flex-grow ... 등 단위를 줄 때는 무조건 하나로 통일하자!!! 여러가지로 주면 우선순위가 달라서 다르게 적용될 수 있다.
3. JS Challenge
js의 핵심은 HTML을 interactive 하게 만드는 것.
HTML에 적용하기 🧮
document // HTML을 가리키는 Object document.title = "hi"; // const title = document.getElementById("title"); document.dir(title); // element가 가지고 있는 정보들을 잡아옴. ex) onClick, onDrag ... title.innerText = "text"; // h1 내용 바뀐다. // const title = document.getElementsByClassName("hello"); const title = document.getElementsByTagName("h1"); const title = document.querySelector(".hello h1:first-child"); // CSS selector 문법에 해당하는 첫번째 것 딱 하나만 잡아옴. const title = document.querySelectorAll(".hello h1"); // 전부 list로 잡아옴. // // style 을 js로 바꿀 수 있다. title.style.color = "blue";<div class="hello"> <h1 class="hello" id="title">Grab me!</h1> <h1 class="hello">Grab me!</h1> <h1>Grab me!</h1> </div>
Event 🥳
방법1. addEventListener 추가하는 방법// 어떤 event를 감지할 지, event가 감지됐을 때 실행할 함수. // event는 종류가 많으니까 찾아서 쓰자. click, mouseenter, mouseleave, ... function handleTitleClick() { title.style.color = "green"; } title.addEventListener("click", handleTitleClick); // function handelWindowResize() { // body 는 특별하기 때문에 document.body로 가져올 수 있지만, div, h1 같은 것은 안됨. 위에서 사용한 get~~ or querySelector 이용하자. document.body.style.backgroundColor = "tomato"; } window.addEventListener("resize", handleWindowResize);방법2. onEvent 붙이기
title.onclick = handleTitleClick;
addEventLisnter는 iOS addTapGestureRecognizer 와 이름만 다르고 같다!!
4. 느낀점
- 확실히 내공이 붙고 있다고 생각했는데, 조금 여러가지가 들어가는 사이트를 직접 해보니까 버벅버버벅 버벅 거리는 나 자신을 느낄 수 있었다. 게다가 같은 수강생인 경험자 분은 내 1/2 시간만으로 구현을 끝내시는 것을 보고 충격 먹었다. 이것은... 연습이 답이다.
- 그래도 이상하게 나오는 것 없이 미디어쿼리까지 완료했다! BEM과 다른 구조 고민하는 지금도 고민인데... js 최적화까지 해서 코드를 짤려면 얼마나 더 고민해야 할 지 감도 안온다. 일단 js 문법부터 차근차근 뿌수자!
- js는 문법이 지금까지 배운 언어 짬뽕한 것 같아서 너무 헷갈린다... js가 C를 차용하고 다시 파이썬이랑 스위프트가 js를 차용한거겠지만.. 그 두개를 먼저 배우고 배우니까 와... 이게 무슨...? 내가 js로 코테를 볼 수 있을지 모르겠다...