React에서 Form 유효성 검사의 불편함
React에서 Form을 처리하는 방법은 불편함이 많다. 입력 값 유효성 변수들을
const [input1Valid, setInput1Valid] = useState(true);
const [input2Valid, setInput2Valid] = useState(true);
...
와 같은 방식으로 일일이 처리하는 방법은 잘 작동하지만 입력받는 필드가 증가할수록 코드가 길어진다는 치명적인 단점이 있다.
CSS :invalid 수도 클래스 사용하기
:invalid 수도 클래스는 브라우저 자체에서 input의 유효성을 검사해 유효하지 않을 시 이 클래스를 추가해 CSS에서 접근할 수 있도록 해주는 수도 클래스이다.
@주의 required 속성이 있어야 한다.
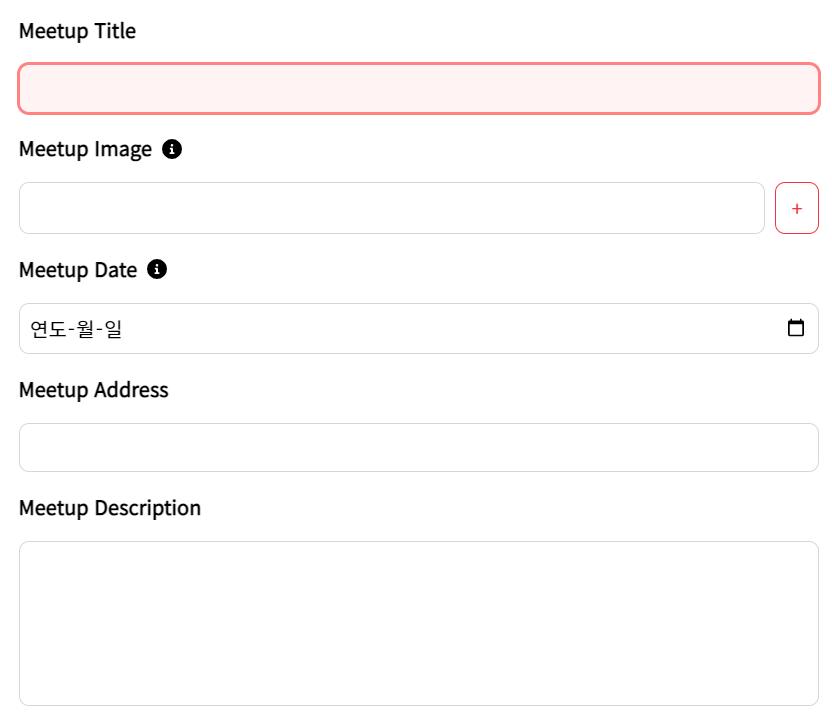
<form className={classes.form}>
<input required type="text" />
<input required type="url" />
<input required type="date" />
<input required type="text" />
<input required type="text" />
</form>
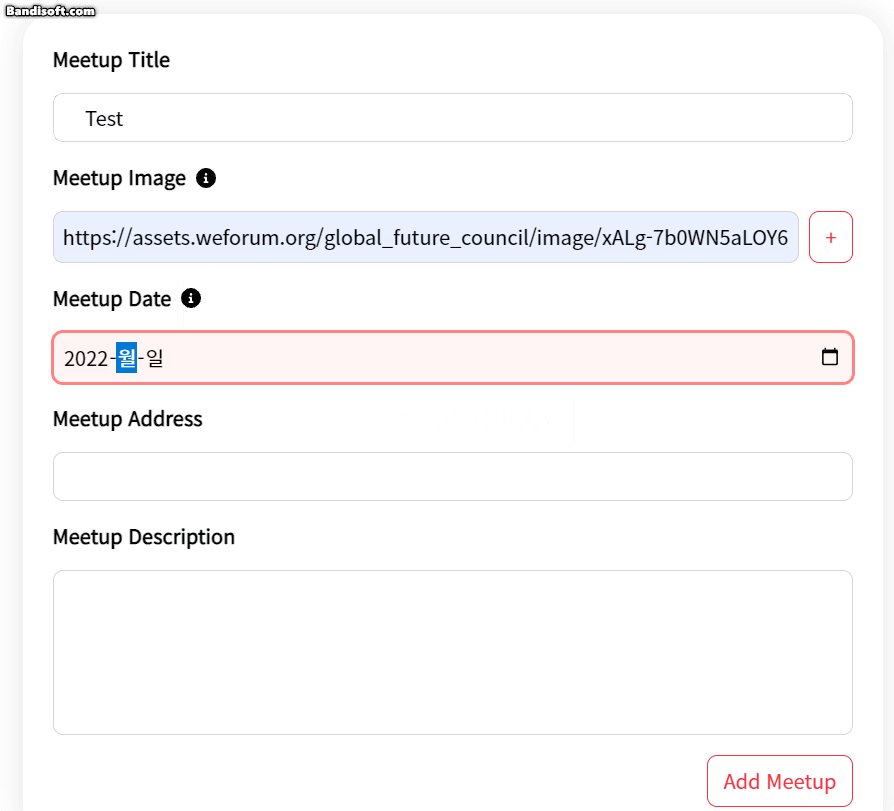
.form input:focus:invalid {
outline-color: #ff8383;
background-color: #fff3f3;
}처음부터 모든 input 필드가 빨간 걸 보여주지 않게 input에 focus되었을 때만 invalid 정보를 처리하도록 위와 같이 CSS 선택자를 설정했다.

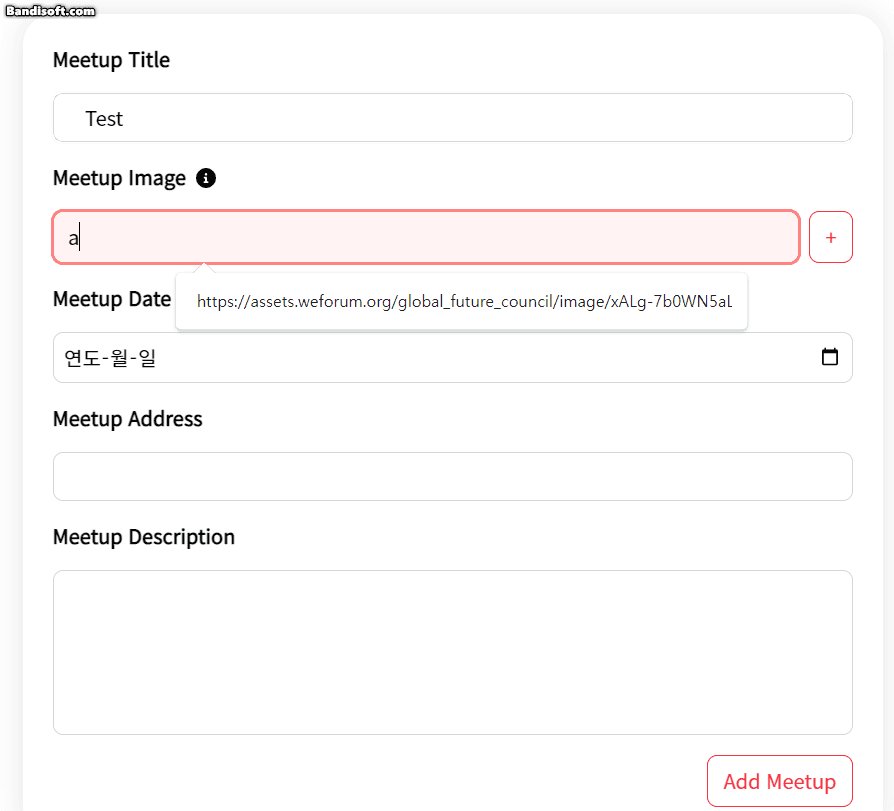
pattern 속성 함께 사용하기
pattern 속성은 input에 예상하는 입력 값의 형식이다. 아래에서 사용한 ".\S+." pattern은 공백이 아닌 글자가 하나라도 있는 형식을 말한다. 자세한 내용은 아래의 문서 MDN 문서 참조.
<form className={classes.form}>
<input required pattern=".*\S+.*" type="text" />
<input required type="url" />
<input required type="date" />
<input required pattern=".*\S+.*" type="text" />
<input required pattern=".*\S+.*" type="text" />
</form>url과 date type의 input은 type 자체가 예상한 형식이 있으므로 pattern 속성을 추가하지 않았다.

공백만 입력했을 때 invalid함을 드러낸다.

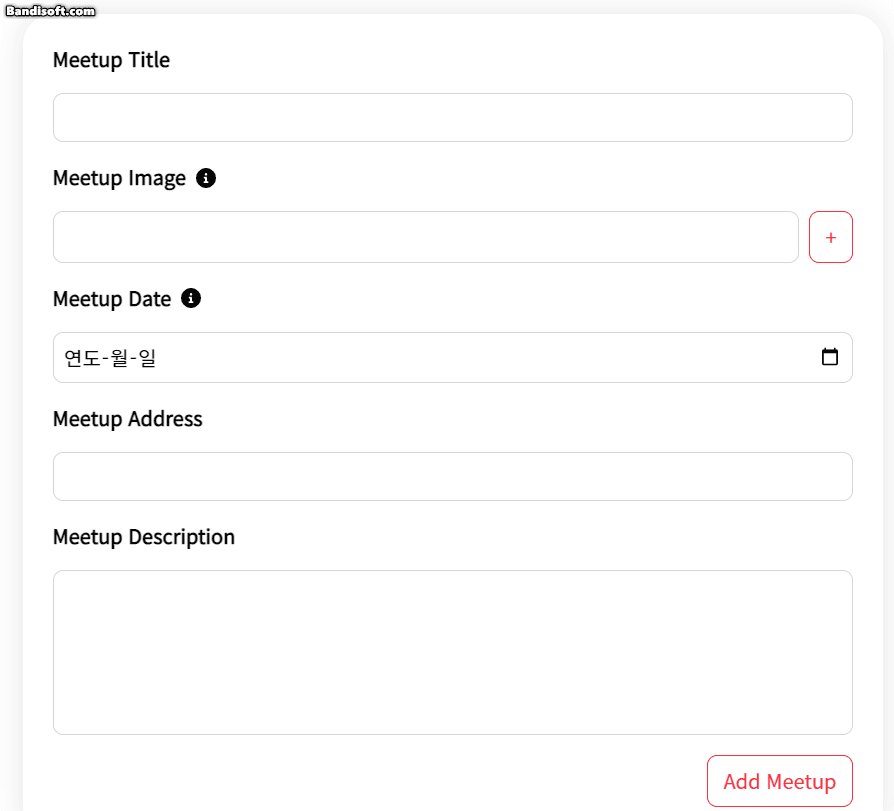
(완성본)
유효성 변수들의 useState로 범벅된 코드 말고 :invalid 수도 클래스와 pattern 속성을 사용해 쉽고 간단하게 Form의 유효성을 검사하는 방법을 알아봤다.