다이나믹 필드란?
다이나믹 필드란 말 그대로 입력 필드를 다이나믹하게 조절할 수 있는 input 필드이다.
다이나믹 필드 만들어 보기
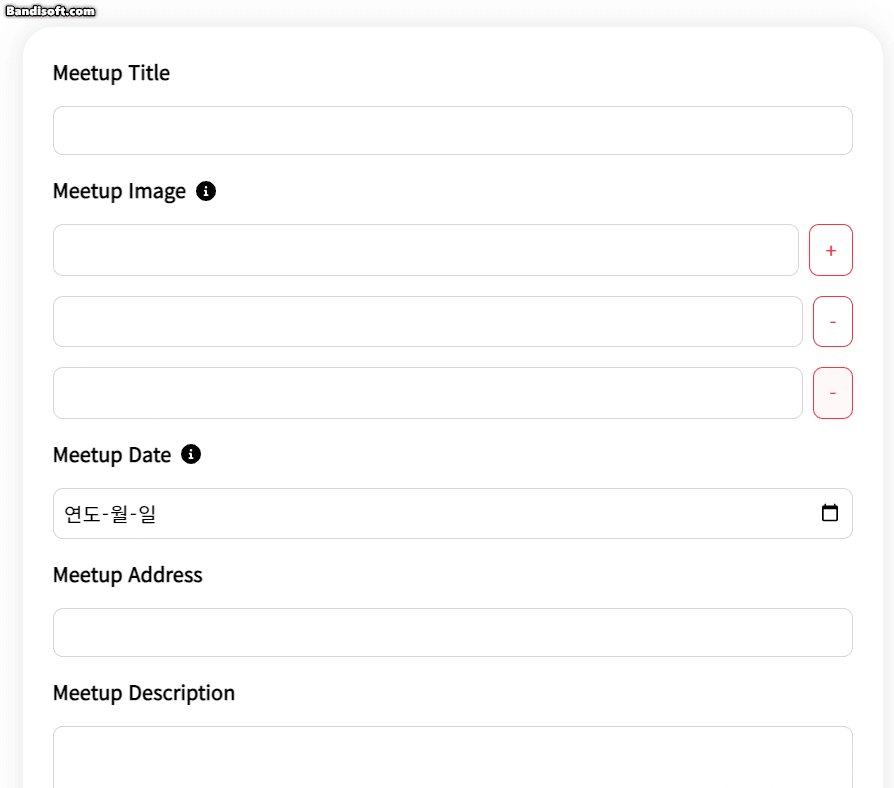
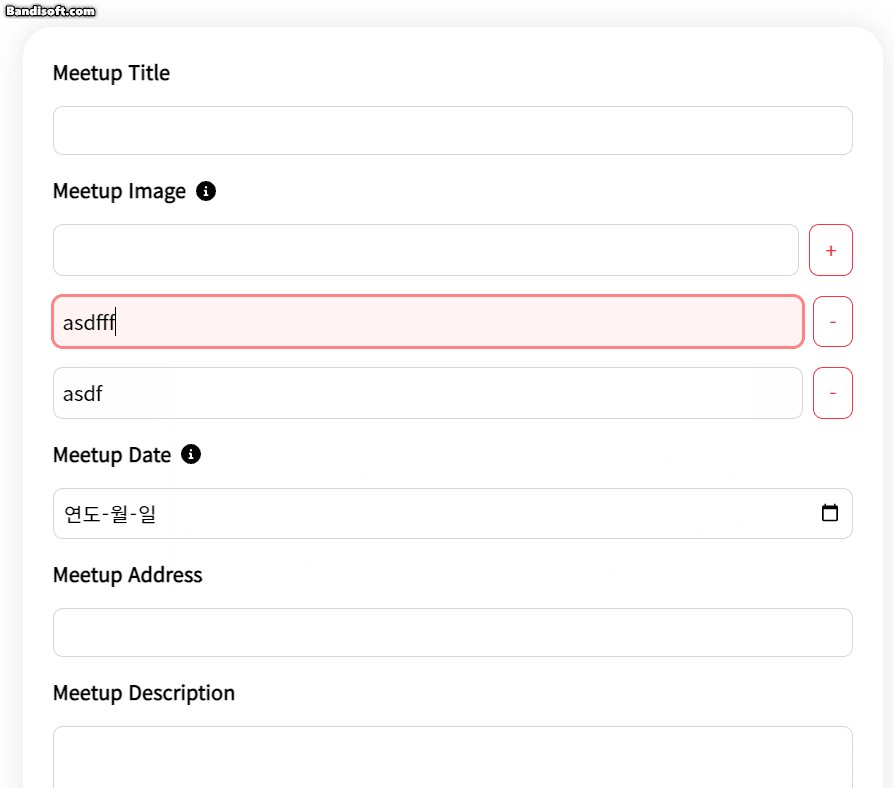
imageFields라는 useState로 관리되는 배열 변수를 만들고 이 배열을 변경, 추가, 삭제하는 함수를 만들고 imageFields를 매핑해 input과 필드 추가/삭제를 시행하는 버튼을 보여주는 방식으로 제작했다.
비록 모든 keystroke에 반응한다는 치명적인 단점이 있긴 하지만 내 두뇌로는 이게 최선이었다.
const [imageFields, setImageFields] = useState([""]);
// 필드 변경 함수
const changeField = (text, i) => {
setImageFields((prevData) => {
let data = [...prevData];
data[i] = text;
return data;
});
};
// 필드 추가 함수
const addField = () => {
setImageFields((prevData) => {
return [...prevData, ""];
});
};
// 필드 제거 함수
const removeField = (i) => {
setImageFields((prevData) => {
const data = [...prevData];
data.splice(i, 1);
return data;
});
};
<form>
{imageFields.map((text, i) => {
return (
<div key={i}>
<input
onChange={(e) => changeField(e.target.value, i)}
value={text}
required
type="url"
/>
<button
type="button"
onClick={i === 0 ? addField : () => removeField(i)}
>
{i === 0 ? "+" : "-"}
</button>
</div>
);
})}
</form>• 필수 요구되는 가장 첫 번째 필드는 버튼 클릭 시 필드 추가의 역할을 하고 나머지 필드들은 본인 필드 삭제의 역할을 하도록 조건문을 설정했다.
• form 내의 버튼들은 클릭 시 submit을 하는 것이 디폴트로 설정되어 있어 이를 방지하기 위해 type="button" 속성을 부여해주었다.

(완성본)
입력 필드를 다이나믹하게 조절하는 다이나믹 필드를 useState로 관리되는 배열 변수로 만드는 방법을 알아봤다.
추가할 것
모든 keystroke에 반응하지 않고 필드 변화만 제어하는 방식으로 바꿔야겠다.
