Parallax scrolling이란?
Parallax scrolling이란 간단히 스크롤되는 컨텐츠들이 시차를 두고 스크롤되는 것을 말한다. 애플과 같은 사이트가 그 예시인데 사이트를 보다 더 동적으로 만들 수 있는 방법 중 하나이다.
Parallax scrolling 구현해보기
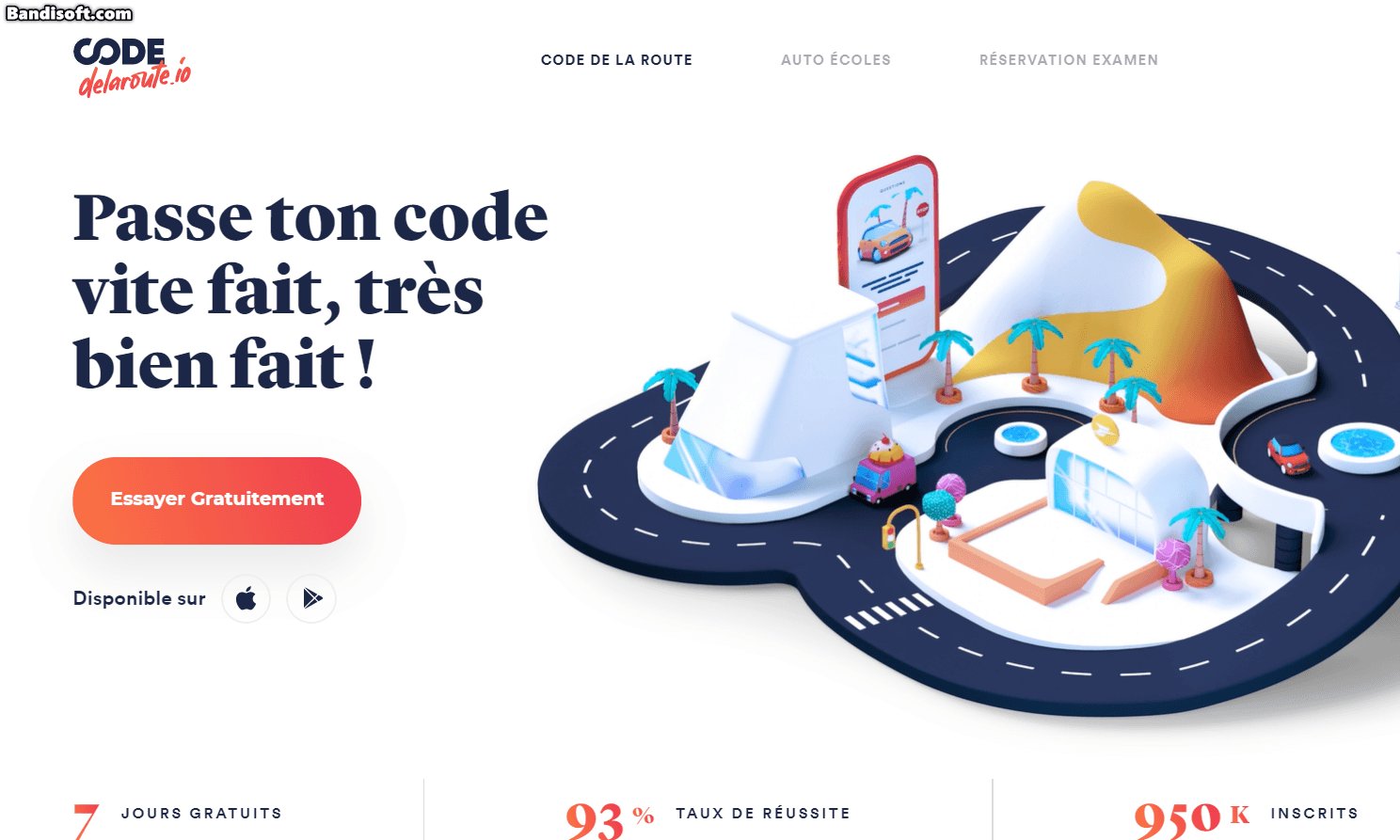
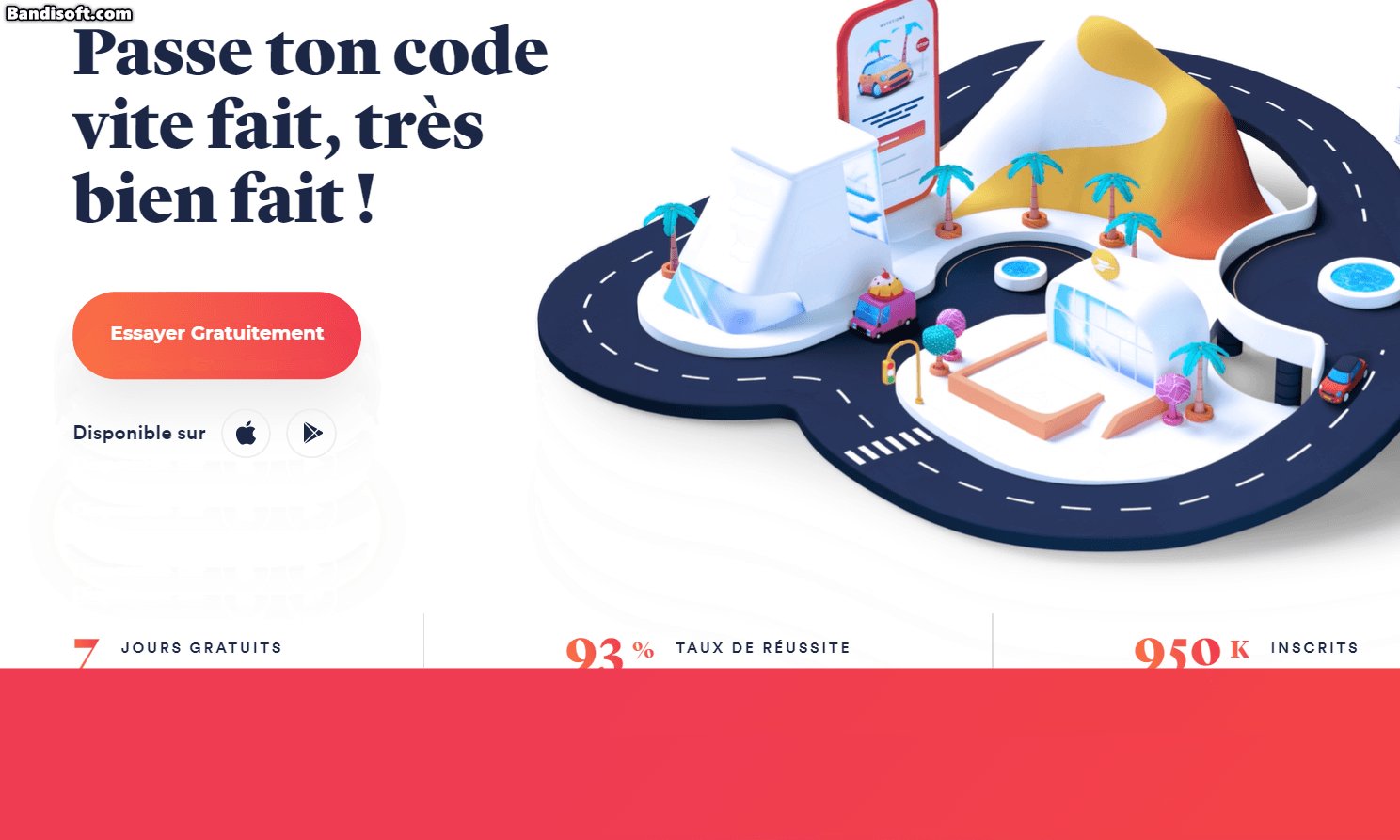
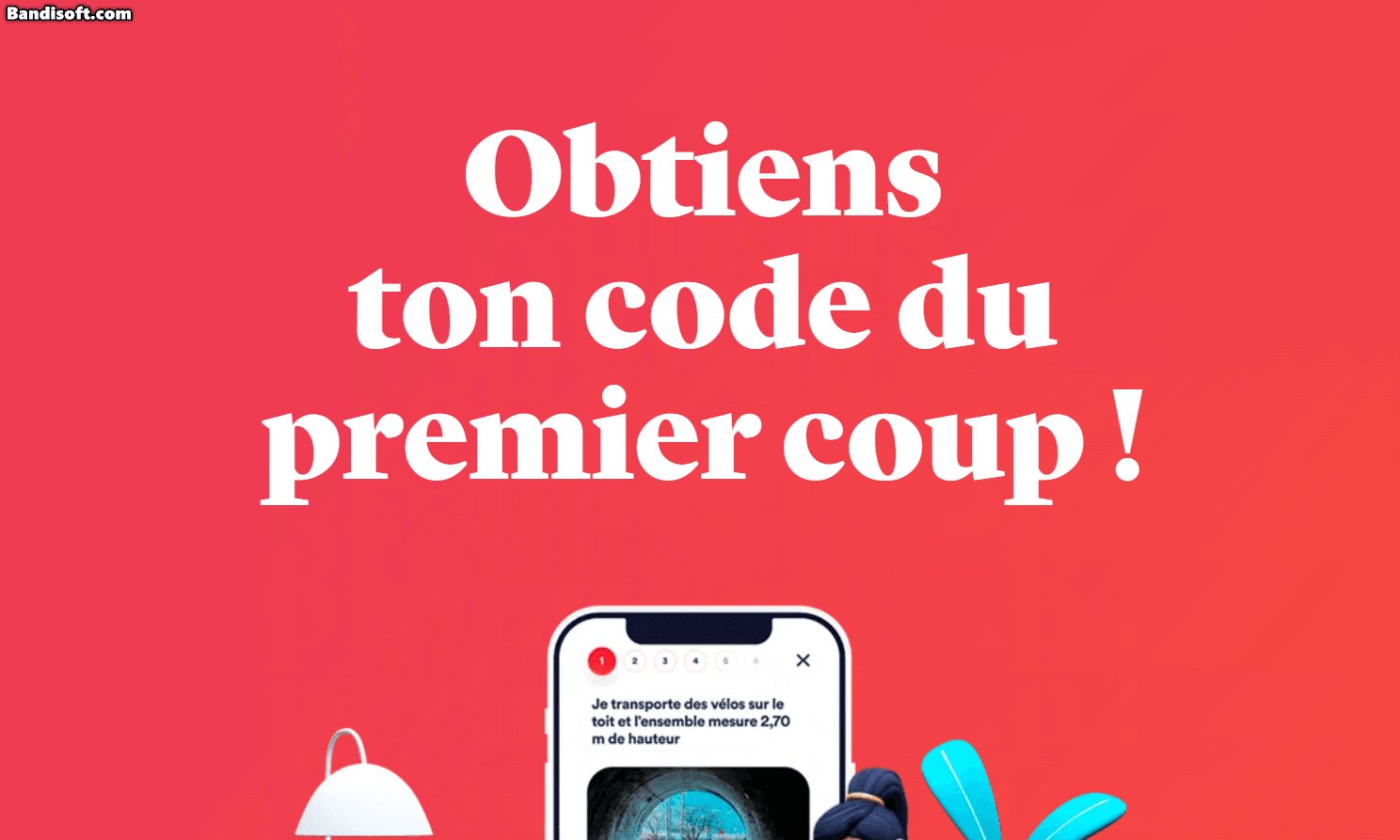
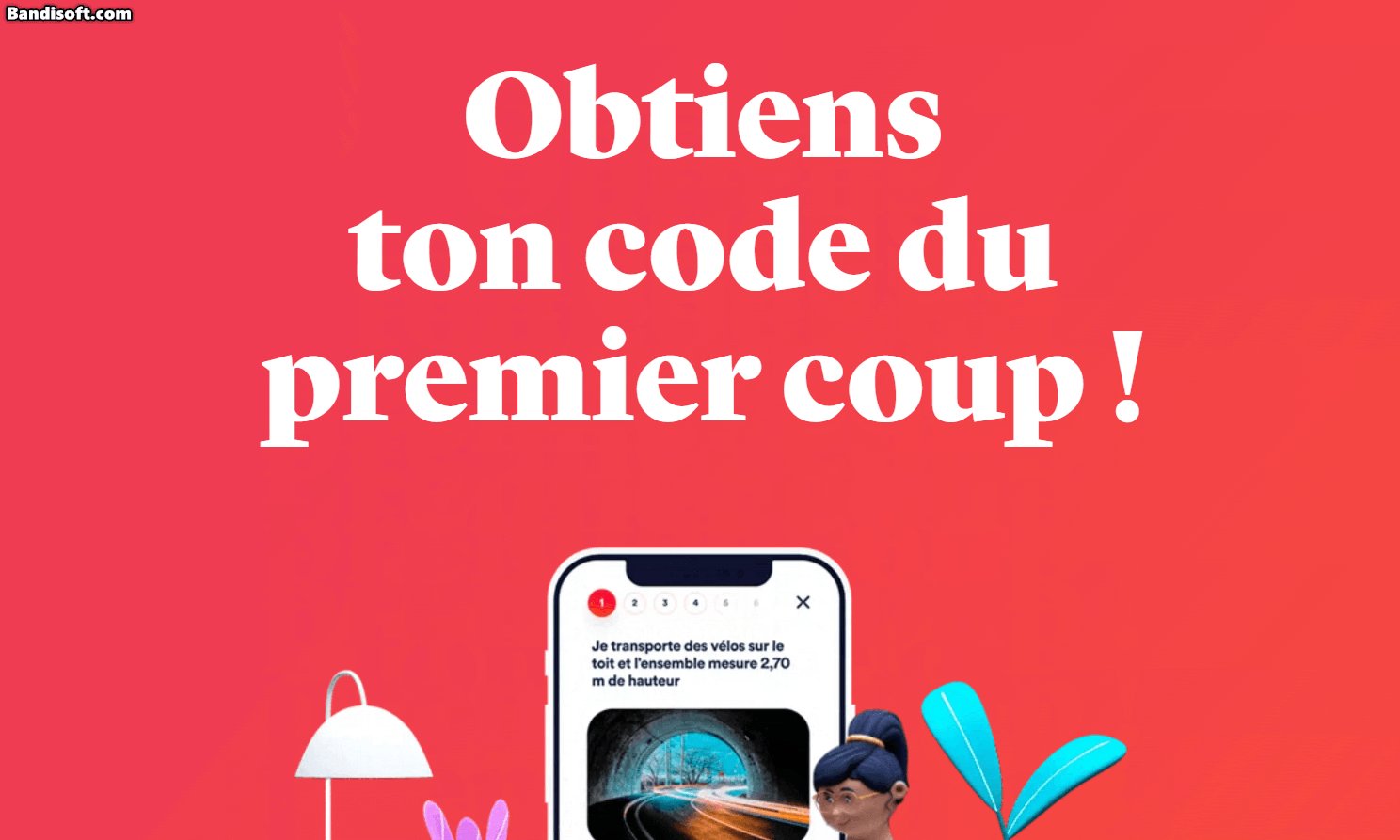
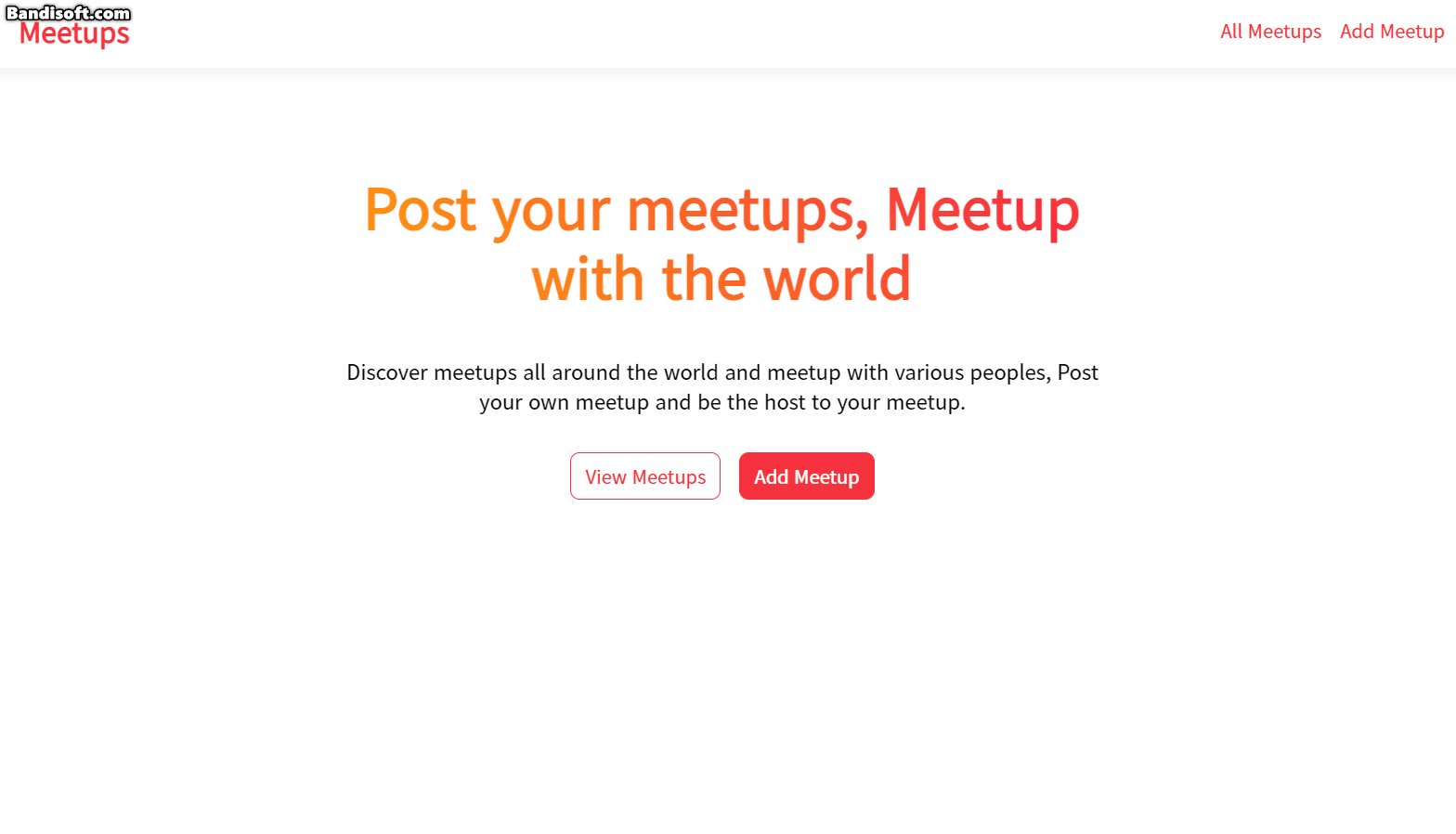
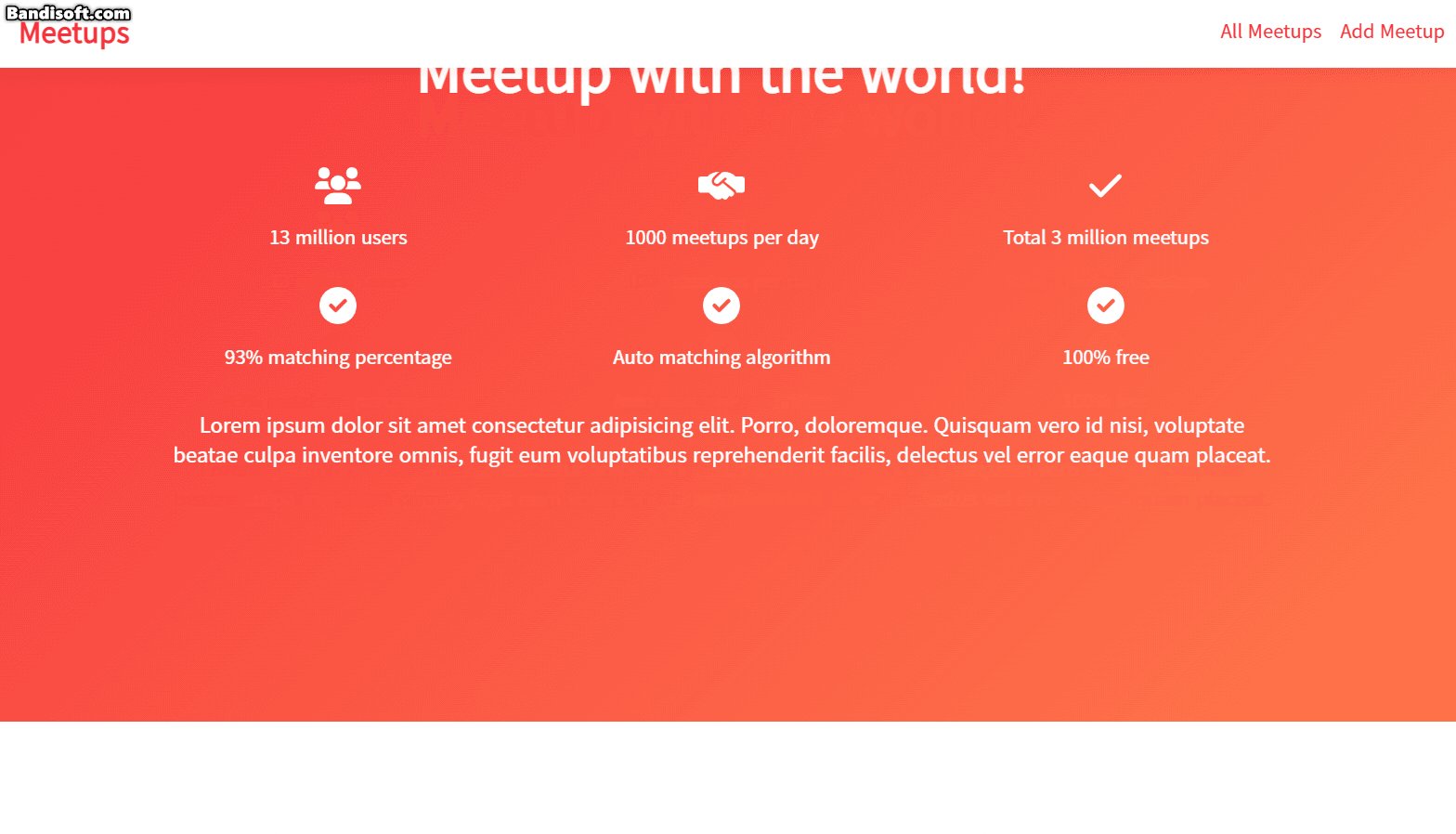
이번에 구현해볼 Parallax scrolling은 다음과 같은 것이다.

이런 페이지를 만들기 위해 일단 컨텐츠를 감싸줄 wrapper 안에 3개의 컨텐츠를 만들어 놓았다.
<main class="wrapper">
<section>
/* 텍스트 */
</section>
<section>
/* 텍스트 */
</section>
<section>
/* 텍스트 */
</section>
</main>
.wrapper {
height: 100%;
overflow-y: auto;
overflow-x: hidden;
}
.wrapper section {
min-height: 100%;
}wrapper는 아래에서 설명할 텐데 Parallax scrolling을 구현하기 위해 높이를 100%로 고정시켜 놓은 후 컨텐츠들에 min-height: 100%;을 주어 컨텐츠들이 overflow되도록 하였다.

perspective 속성과 transform 사용하기
CSS perspective 속성은 HTML 요소와 유저 사이의 거리를 의미한다. 컨텐츠에 직접적인 영향을 주지는 않지만 translateZ와 같은 3D 이펙트를 사용할 때 기준점이 되는 값이다. 자세한 내용은 아래의 관련 MDN 문서를 참조.
이 속성을 transform의 translateZ와 함께 사용하면 Parallax scrolling을 구현할 수 있게 된다.
@transform-style: preserve-3d;을 함께 사용하는 것이 좋다.
.wrapper {
perspective: 1rem;
}
.wrapper :first-child {
transform-style: preserve-3d;
transform: translateZ(-1rem) scale(2);
}Parallax scrolling을 적용할 컨텐츠에
transform: translateZ(-1rem) scale(2);
을 넣어주면 아래와 같이 Parallax scrolling이 구현된다. 이는 translateZ를 통해 perspective 값인 1rem 만큼 컨텐츠를 뒤로 이동시켜 스크롤이 느리게 되도록 함과 동시에 scale(2)를 통해 원래의 크기를 유지시켜 Parallax scrolling을 구현시킨 것이다.

scroll-snap-type 사용하기
scroll-snap-type은 스크롤 시 엘레먼트에 달라붙게 하는 속성이다. 이를 사용하는 방법은 상당히 간단한데 나는 wrapper에 scroll-snap-type: y proximity;을 주고 스크롤되는 컨텐츠들에 scroll-snap-align: start;을 주어 사용하였다. scroll-snap에 대한 자세한 내용은 아래의 관련 MDN 문서를 참조.
.wrapper {
scroll-snap-type: y proximity;
}
.wrapper section {
scroll-snap-align: start;
}scroll-snap-type: y proximity;는 y 스크롤에 대해 조건적으로 달라붙게 하는 것이고 scroll-snap-align: start;은 컨텐츠의 시작 부분에 달라붙게 한다. 다른 방법들은 아래의 관련 MDN 문서를 참조.

(완성본)
perspective 속성에 대한 MDN 문서
transform-style: preserve-3d에 대한 MDN 문서
scroll-snap-type에 대한 MDN 문서
