Android(Kotlin) / PHP / Mysql을 이용하여 데이터베이스 값을 불러오고 ListView로 동적 추가하기
0

저번 글을 통해서 회원가입 구현을 통해서 데이터베이스에 회원정보를 넣었죠?
👉Android kotlin / php / mysql을 이용한 회원가입 구현하기
이 코드를 이용하면 게시글 등록 등 여러모로 활용할 수 있습니다.
그래서 오늘은 위 코드를 조금 수정 후, 게시글이 데이터베이스에 들어갔다고 가정하고 데이터를 불러오는 코드를 알아보도록 하겠습니다.
🪜 대략적인 단계
- 서버 php 코드 작성
- get 요청을 통한 불러오기
- View에 동적 추가
글 시작 전 mysql table 쿼리 제공합니다.
create table project (
id int auto_increment primary key,
title varchar(50) not null,
tag varcahr(50) not null,
content varchar(1000) not null,
period date not null,
people int(10) not null,
`limit` varchar(250) not null); //limit는 예약어이기 때문에 `(백틱)으로 감싸줍니다.1. Server php 코드 작성
데이터베이스의 정보가 들어있는 php파일을 include해주고, 테이블의 컬럼 범위 선택 쿼리 > 결과 get > 데이터 배열 저장 > json으로 반환 단계의 코드를 작성합니다.
fetchData.php
<?php
//데이터베이스의 정보 파일을 include
include('db_conn.php');
//테이블 모든 컬럼을 선택합니다.
$stmt = $conn->prepare("SELECT * FROM project(테이블명)");
$stmt->execute();
//결과를 가져옵니다.
$result = $stmt->get_result();
//데이터를 배열에 저장합니다.
$rows = array();
while ($row = $result->fetch_assoc()) {
$rows[] = $row;
}
// 데이터를 JSON으로 반환
echo json_encode($rows);
?>2. Android에서 Get을 통해 불러오기
UI를 구성할 때 기본은 LinearLayout으로 잡고 그 하위에 ListView으로 구성하였습니다.
activity_study.xml
<!--어디까지나 예시입니다..-->
<LinearLayout>
<!--width, height, orientation은 개인에 맞춰 작성해주세요-->
<ListView
android:id="@+id/contents"/>
</LinearLayout>🚨 이때, ListView에 id를 부여합니다!
StudyActivity.kt
//import한 라이브러리는 제외했습니다.
class StudyActivity : ComponentActivity() {
private lateinit var listView: ListView
private lateinit var adapter: ArrayAdapter<String>
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_study)
val fab = findViewById<ExtendedFloatingActionButton>(R.id.floatingBtn)
fab.setOnClickListener{
val intent = Intent(this, StudyWriteActivity::class.java)
startActivity(intent)
}
// ListView 초기화 및 어댑터 설정
listView = findViewById<ListView>(R.id.contents)
adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, arrayListOf<String>())
listView.adapter = adapter
fetchDataFromServer()
}
private fun fetchDataFromServer() {
// 서버에서 데이터를 가져오기 위한 Volley 요청 생성
val serverUrl = "http://10.0.2.2/dreamorreality_server/fetchData.php"
val requestQueue = Volley.newRequestQueue(this)
val stringRequest = StringRequest(
Request.Method.GET,
serverUrl,
{ response ->
// JSON 응답을 파싱하고 UI 업데이트
updateUIWithFetchedData(response)
},
{ error ->
// 오류 처리
Log.e("VolleyError", "Volley Error: ${error.networkResponse?.statusCode}, ${error.message}")
}
)
// 요청을 큐에 추가
requestQueue.add(stringRequest)
}
private fun updateUIWithFetchedData(response: String) {
// JSON 응답을 파싱하고 UI를 업데이트
try {
val jsonArray = JSONArray(response)
for (i in 0 until jsonArray.length()) {
val jsonObject = jsonArray.getJSONObject(i)
// JSON 객체에서 데이터 추출
val title = jsonObject.getString("title")
val tag = jsonObject.getString("tag")
val content = jsonObject.getString("content")
val period = jsonObject.getString("period")
val people = jsonObject.getString("people")
val limit = jsonObject.getString("limit")
// 가져온 데이터로 UI 업데이트
val textView = TextView(this)
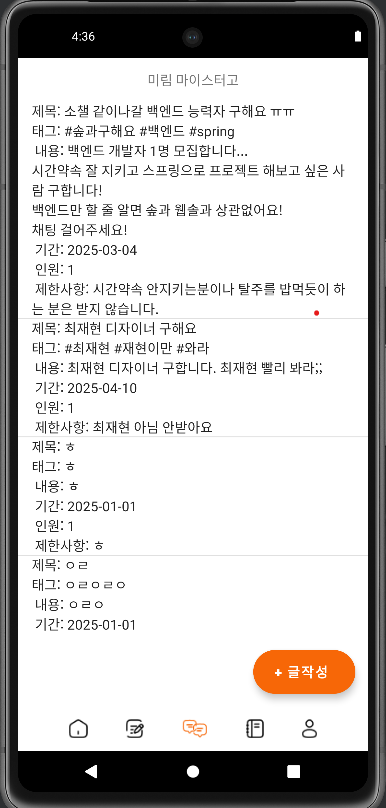
val itemText = "제목: $title\n태그: $tag\n 내용: $content\n 기간: $period\n 인원: $people\n 제한사항: $limit"
adapter.add(itemText)
}
} catch (e: JSONException) {
Log.e("JSONError", "JSON 파싱 오류: $response")
}
}
}이렇게하면 화면에 예쁘게 잘 뜰거에요!
감사합니다!🙇♀️