학습한 내용
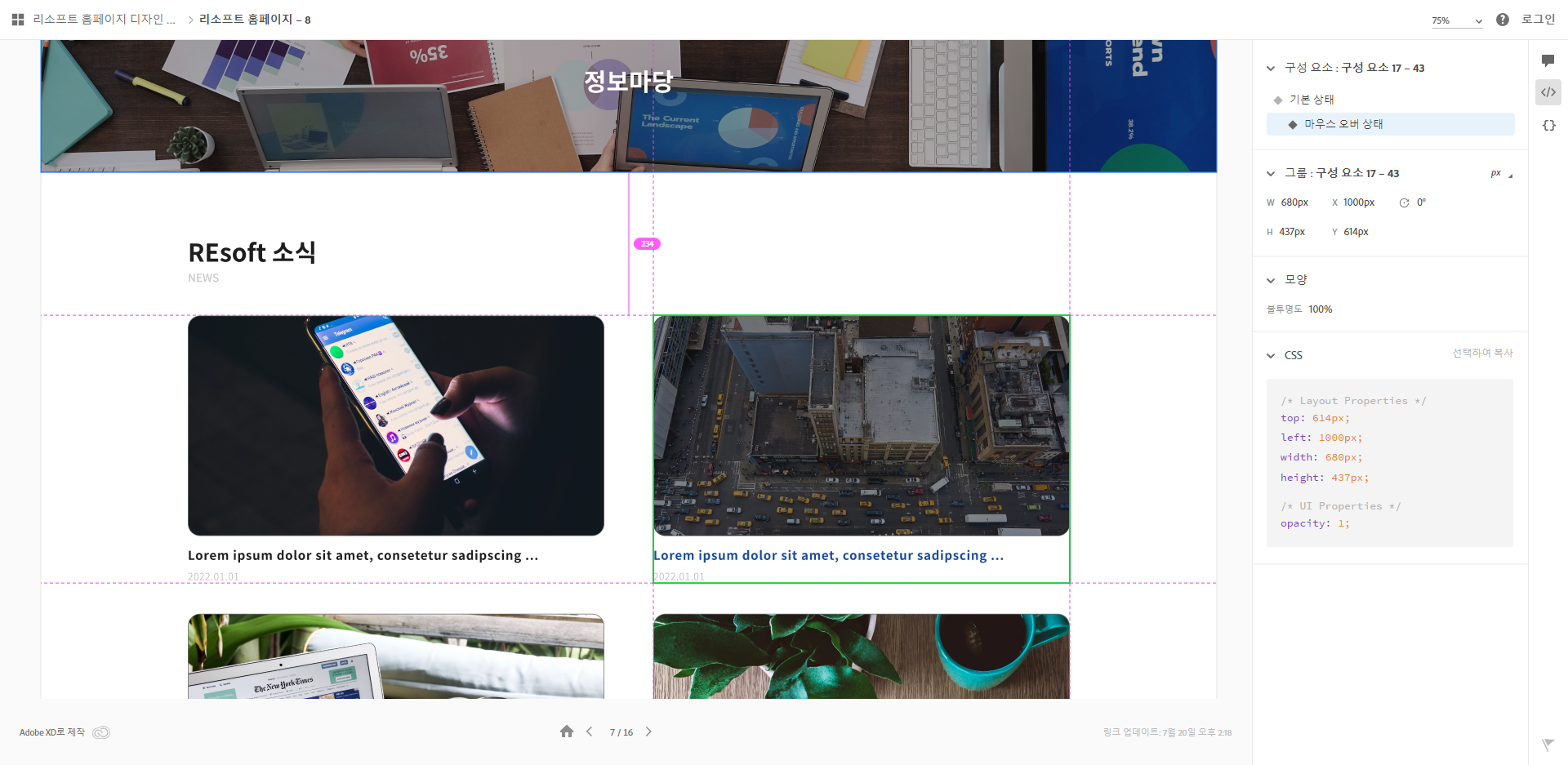
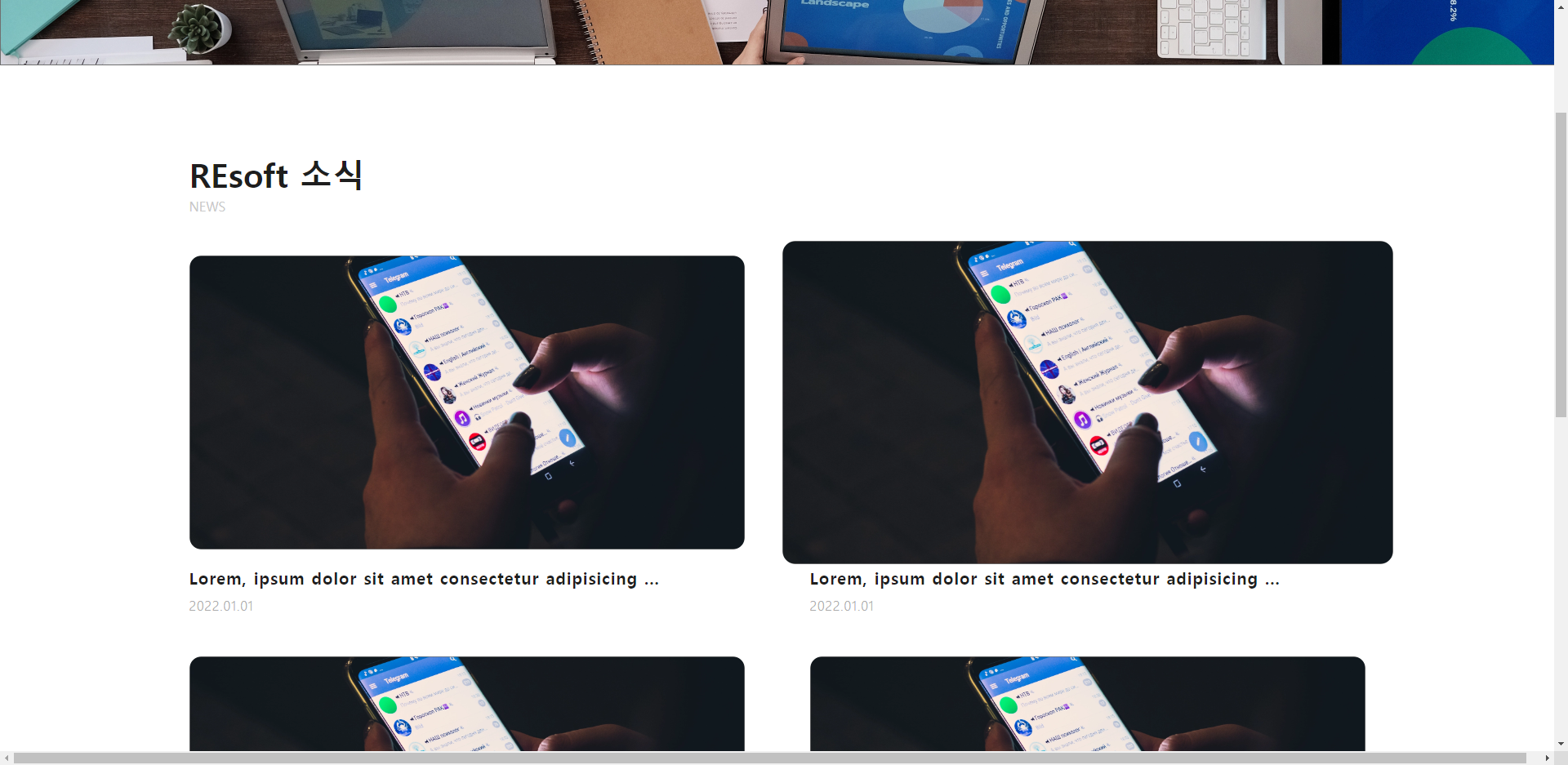
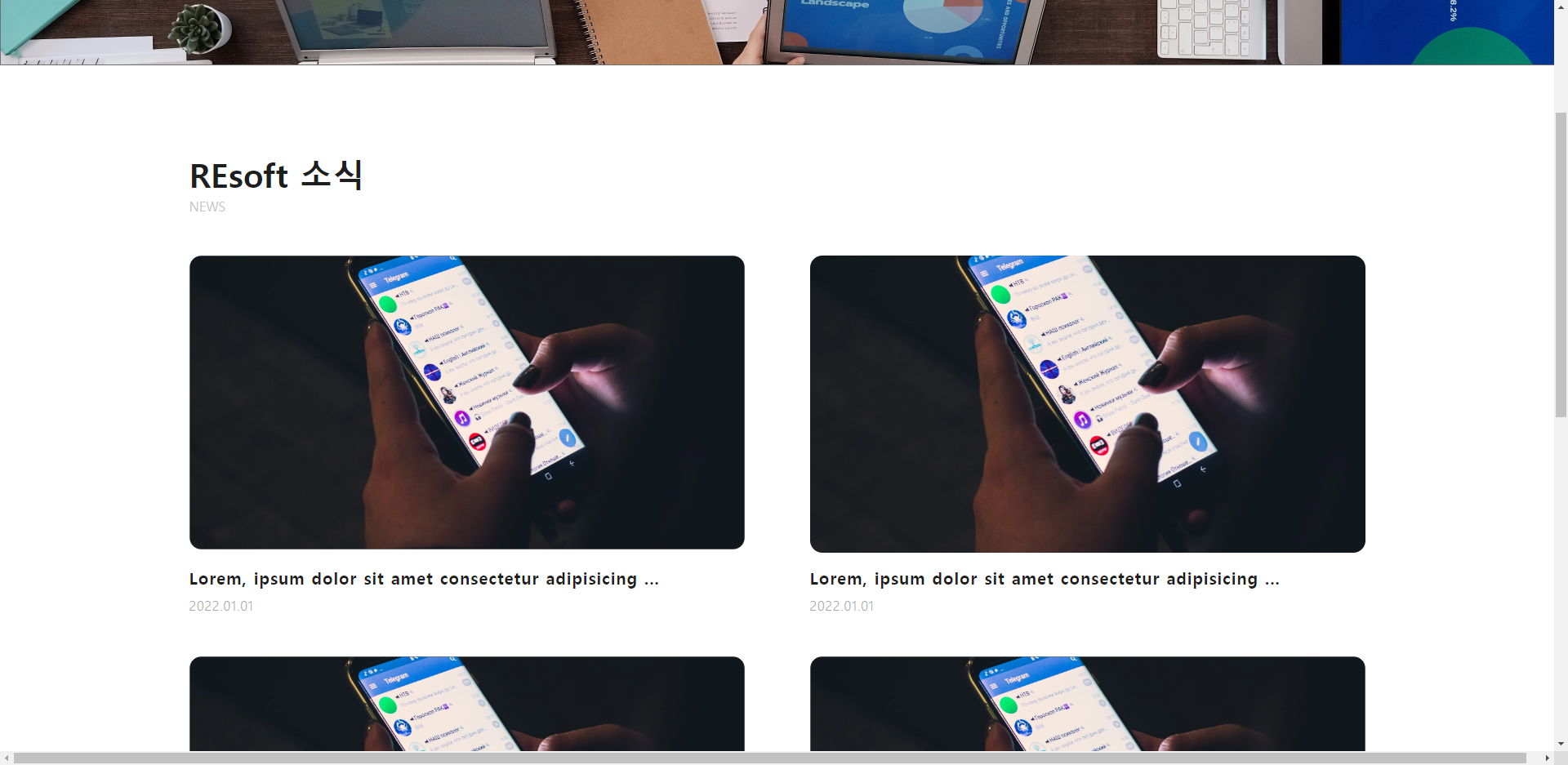
오늘은 기사 미리보기에 마우스를 올리면 이미지가 조금 확대되도록 구현하였다

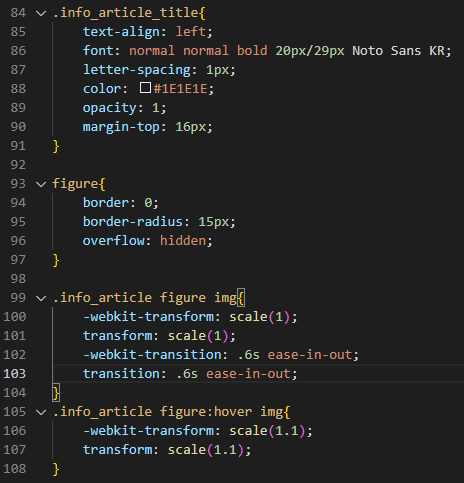
 구현해야 할 기능은 마우스 오버일 때 0.6초동안 이미지가 천천히 확대되는 기능이다
구현해야 할 기능은 마우스 오버일 때 0.6초동안 이미지가 천천히 확대되는 기능이다


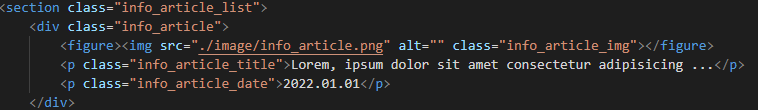
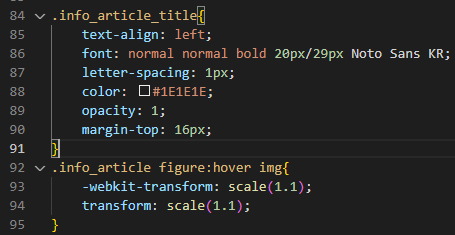
 여기서 단순히 transform scale만 사용하면 애니메이션 효과도 없거니와, 이미지가 자기 영역을 벗어나 확대가 된다
여기서 단순히 transform scale만 사용하면 애니메이션 효과도 없거니와, 이미지가 자기 영역을 벗어나 확대가 된다

 overflow hidden을 설정해주면 이미지가 영역을 벗어나지 않고 ( 벗어나는 부분을 생략해주고 )
overflow hidden을 설정해주면 이미지가 영역을 벗어나지 않고 ( 벗어나는 부분을 생략해주고 )
ease-in-out을 사용하면 천천히 확대되는 애니메이션 효과를 볼 수 있다
어려운 내용
이미지 확대 기능을 구현하긴 했는데 자꾸 이미지가 자신의 영역을 벗어나 확대가 되어 힘들었다
해결방법
overflow hidden을 사용하면 벗어나는 부분을 자동적으로 생략을 하고 보여준다
학습소감
단순히 transform scale만 사용하면 될 줄 알았는데 이 코드 외에도 추가로 구현해줘야 할 기능이 많아 꽤 힘들었다
그래도 검색으로 찾아보면서 나름대로 작업해보니 그럭저럭 비슷하게 구현이 되어가서 재밌기도 하고 어떻게든 완성해낼 수 있겠다는 자신감도 든다
