11/4
- 과제 1 끝냄 🙌

- 나만의 캐릭터 만들기 🐻
소스코드
ver.1

ver.1.5 ver.2.0
ver.2.0

- 페이지 레이아웃 가이드라인

🆙 짧은 TIL
<p>태그 안에<P>태그 못넣음.- 브라우저가 인식할 수 없는 태그가 사용되면 브라우저는 inline태그로 인식
→ reset.css에서 레거시 브라우저에서 인식할 수 없는 태그들을 일부러 display : block으로 변경- absolute는 부모 중에 position이 static이 아닌 부모 기준 (absolute, fixed, relative 등)
❓ 선택자별 점수가 100, 10 , 1? 그럼 class 속성을 10개 쓰면 110점이니깐 id를 이길 수 있을까?
❌ → NO! 🙅🏽♀️

이런 코드를 넣었을 때, 결과는

이렇게 나온다!
id 선택자가 항상 우선순위 첫번째, class가 두번째, 요소선택자가 세번째 정도로만 이해하면 될 것 같다.
📔 Box Size
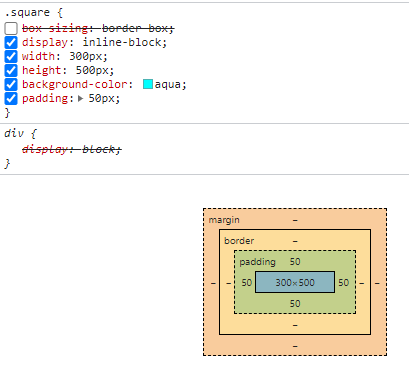
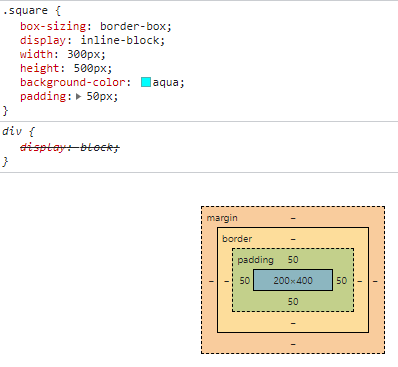
padding값이 width에 포함된다고 생각하고 있었는데, 맨날 box-sizing : border-box로 설정해놓고 만들어서 까먹고있었다.
padding, border, margin은 width에 포함되지 않는다!
width는 온전히 content영역의 것!


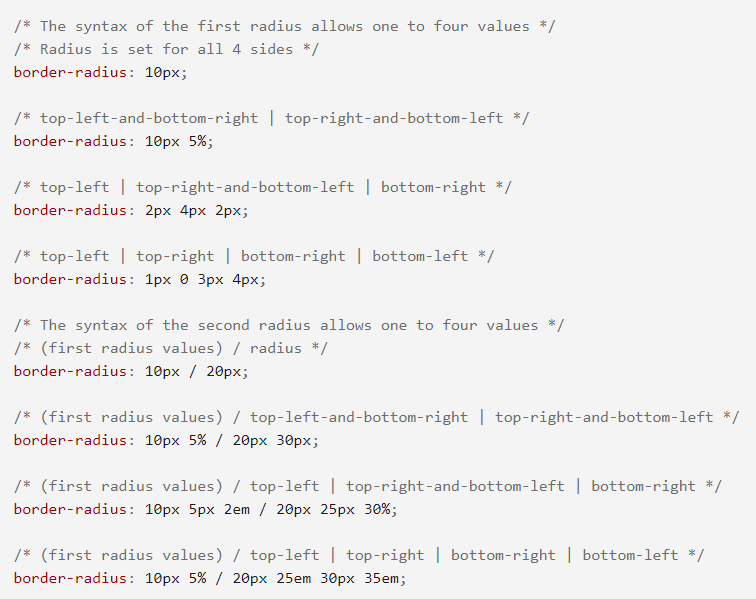
📔 Border radius
border-radius - CSS: Cascading Style Sheets | MDN

📔 Fixed vs Sticky
https://www.kevinpowell.co/article/positition-fixed-vs-sticky/
Fixed (u_u)
화면에 보이는 위치에서 항상 고정되어 있는 것! (스크롤을 내려도 변함 X)
Sticky (0_0)
평소에는 static 상태로 있다가 정해진 위치가 되면 (스크롤을 이동한다거나, 자바스크립트를 이용하는 등의 이벤트로 위치값이 변경되면) fixed 상태로 변함. 정해진 위치값에서 다시 벗어난다면 원래 static의 상태로 돌아옴!

📔 RGB 색상 나타내기
색상를 6자리 숫자로 표현하는 경우
000000 ———— ffffff
( 검정 ) ---------- (흰색)
짧게도 표현 가능 (3글자)
#123 = #112233
❓ 4글자로 입력하는 경우 : 3글자이후 부분은 투명도로 취급 (rgba)
#1234 = #112233 + 투명도
→ 숫자가 낮을 수록 투명 #1233 이 #1234보다 투명
빛을 이용한 모든 기기에서 사용하는 색 → RGB
인쇄용 컬러 → CMYK
📔 html <img> VS css background-image
태그 VS background-image CSS(백그라운드이미지)는 언제 어떻게 사용하나요?
동적인 이미지는 <img>
정적인 이미지는 background-image
why ❓ 백엔드에서 데이터를 가져와서 이미지를 보여주는 경우, 백엔드에서 CSS를 수정하고 다루기 힘들기 때문에 html에서 데이터 수정이 용이하도록 <img> 태그를 사용

