transition
애니메이션 속도를 조절
즉각적인 변화가 아니라, 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화를 줄 수 있다.
transition: <property> <duration> <timing-function> <delay>
예) { transition: all 0.3s ease 0s; }
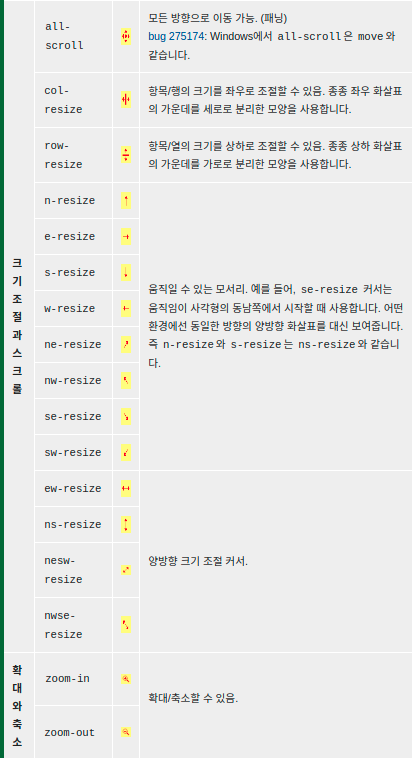
cursor
요소 위에 마우스 커서가 올라갔을 때 보여줄 모양을 지정
cursor: url(one.svg), url(two.svg) x y, progress;
예) { cursor: url(cursor2.png) 2 2, pointer; }
- url : (opt) 쉼표로 구분한 0개 이상의 url
- x, y : xy 좌표. 32 미만의 숫자
- progress : 필수로 지정해야 하는 키워드 값 (모양을 지정)