
# INDEX
1. 기본문법
2. 단위
3. Box model
3-1. 3-1. width, height, padding, border, margin
4. Display property
5. 요소의 정렬&위치
6. 레이아웃
7. 수평 수직 중앙정렬
8. 기타
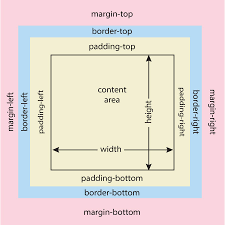
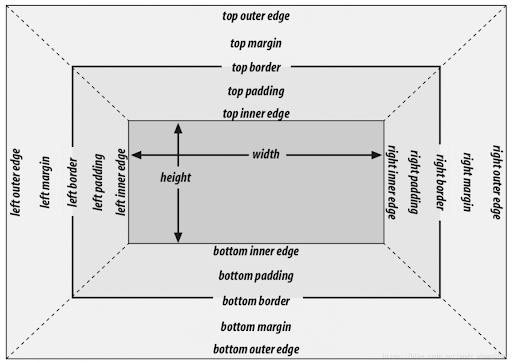
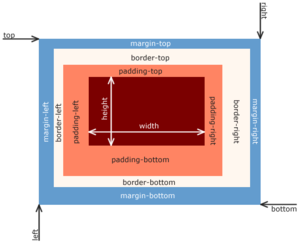
3. Box model

3-1. width, height, padding, border, margin
| 항목 | 설명 |
|---|---|
| content | - 실제 내용 위치 - width(요소의 너비), height(요소의 높이) 프로퍼티 |
| padding | - border(테두리) 안에 위치하는 여백 영역 - padding 프로퍼티 값 : 패딩 영역의 두께 - 기본색 : 투명 |
| border | - 테두리 영역 - border 프로퍼티 값 : 테두리 두께 |
| margin | - border(테두리) 밖에 위치하는 외부 여백 영역 - margin 프로퍼티 값 : 마진 영역의 두께 - 기본색 : 투명 (별도의 배경색을 지정할 수 없음) |
1) width / height 프로퍼티
box-sizing : border-box;로 설정하면 계산하기 쉬움- width, height로 지정한 영역보다, 실제 컨텐츠가 크면 컨텐츠 영역을 넘칠 수 있음
overflow : hidden;으로 지정하면 넘친 컨텐츠를 감출 수 있음- width와 height 프로퍼티의 초기값은
auto(it means 브라우저가 적당한 값을 계산) - 모든 박스모델 관련 프로퍼티(width, height, margin, padding, border, box-sizing 등)는 상속되지 않음
2) margin / padding 프로퍼티

- content의 4개 방향(top, right, bottom, left)에 대하여 지정
- top -> right -> bottom -> left 순으로 지정
- 4개 지정 : 10 20 30 40 (top 10 / right 20 / bottom 30 left 40)
- 3개 지정 : 10 20 30 (top 10 / right, left 20 / bottom 30)
- 2개 지정 : 10 20 (top, bottom 10 / right, left 20)
- 1개 지정 : 10 (top, right, bottom, left 10)
max-width프로퍼티를 사용하면 브라우저 너비가 요소의 너비보다 좁아질 때, 자동으로 요소의 너비가 줆
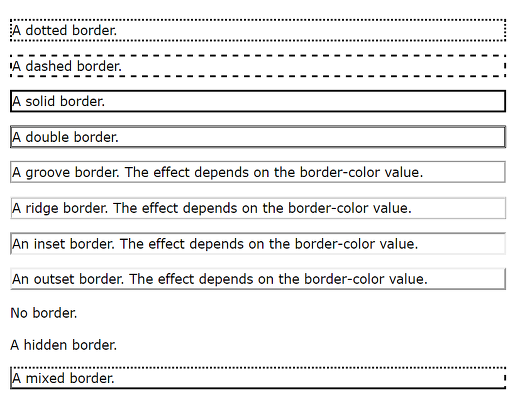
3) border 프로퍼티
- top -> right -> bottom -> left 순으로 지정 (4,3,2,1개 지정은 margin, padding과 같은 원리)
border프로퍼티 :border-width,border-style,border-color를 한번에 설정border-style프로퍼티 : 테두리 선 스타일을 지정

border-width프로퍼티 : 테두리 두께 지정border-color프로퍼티 : 테두리 색상 지정border-width,border-color는border-style이 없으면 적용되지 않음
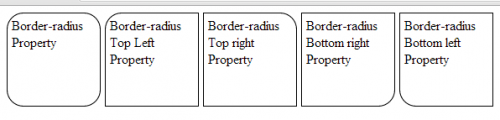
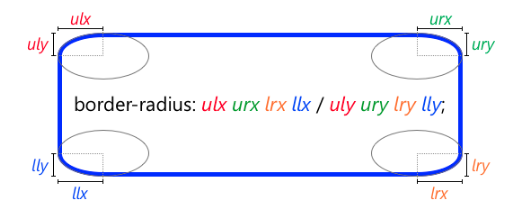
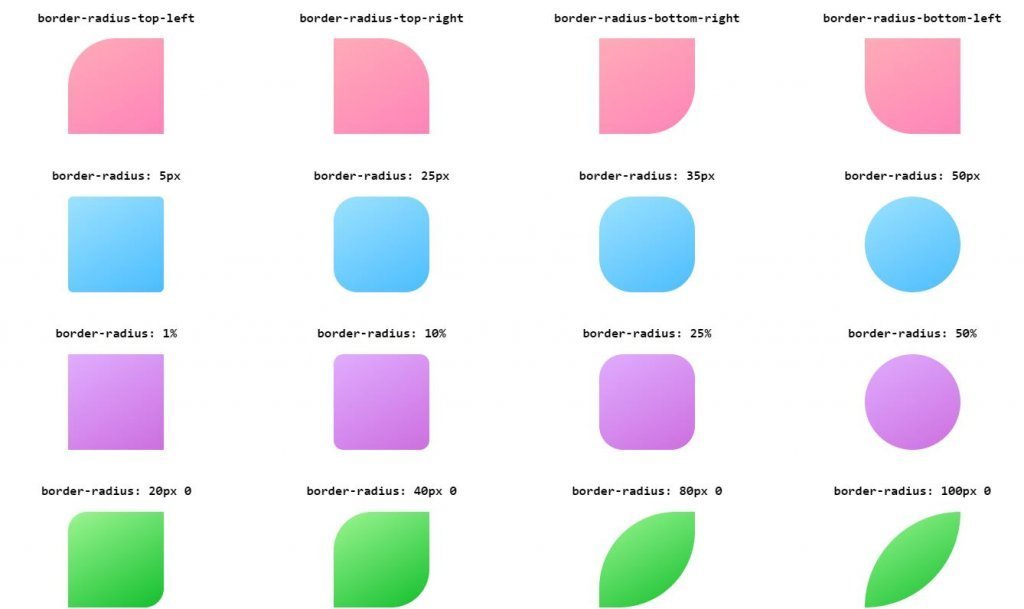
border-radius프로퍼티 : 테두리 모서리를 둥글게 함 (단위) / 각각의 모서리를 개별적으로 설정