goal
- Browser
- Server
- API
- HTTP
- Ajax
- Fetch
- 웹이라는 공간에서 데이터가 어떤 형태로 전달되는지 이해한다
- 서버와 어떻게 통신하는지 이해한다
Web Architectures
- 클라이언트, 서버, API의 정의
- Browser의 역할
- Browser와 서버와의 연결이 어떤 규약(protocol)을 통해 이루어지는지
- 서버에서 정의한 API 문서를 통해, 서버가 제공하는 리소스를 이용해보기
- API를 활용해서 UI를 만들기
- AJAX가 무엇이고, 왜 필요한지
- AJAX 통신을 가능하게 하는 API (fetch API 등)을 이용하기
Browser Security Model
- CORS
- XSS
- CORS가 왜 필요한지
- XSS 및 CSRF가 어떤 원리를 통한 공격 방법인지
- XSS 및 CSRF를 어떻게 방지하는지
Client-Server 💯️
Client-Server 각자의 역할
Client
- 터미널의 역할을 수행하는 컴퓨터
- 웹 브라우저는 대표적인 터미널
- 사용자의 입력을 주로 수행
- 서버에 대한 응답을 화면에 표시
- 현대의 복잡한 시스템은 클라이언트와 서버의 역할을 동시에 수행하기도 함
Server
- 서비스를 제공(server)하는 컴퓨터 / 다수의 클라이언트 컴퓨터의 요청을 처리하기 위해 존재
- web server / file server 등
- 웹 페이지 지원이나, 공유 데이터의 처리/저장 등의 비즈니스 로직을 주로 수행
Client-Server 커뮤니케이션
- Client-Server는 프로토콜(Protocol) 이라고 불리는 정해진 규약에 따라 메시지를 교환
- 클라이언트는 API라는 추상화된 인터페이스를 바탕으로 원격 서버에 요청 (RPC : Remote Procedure Call) 을 하고, 응답에 대해 적절한 형태로 화면에 표시
Client-Server MESSAGING PATTERNS
- Request-Response
- 대표적으로 HTTP가 사용하는 메시징 패턴
- 보통 동기적으로 작동하며, 연결이 열리면 응답이 전달될떄까지 기다리거나, timeout 전달
- Publish-Subscribe
- 수신자가 지정되지 않은 대신, 메시지가 발행되면 구독을 신청한 수신자에게 일괄적으로 전달
- 비동기 메시징이며, 메시지 브로커 또는 Event bus 라고 불리는것이 중간에 구현되어야 함
- Push technology (Server push)
- Publish-Subscribe 모델의 일종
- 전송 요청이 클라이언트로부터 시작되지 않음
- HTTP/2에서 Server push 라는 이름으로 구현
- WebSocket 프로토콜을 이용해 구현 가능
인터넷 작동원리 💯️
client & server
 |  |
|---|
- 브라우저 ➡️
HTTP RequestURL + 요청메서드 ➡️ 서버 - 브라우저 ⬅️
HTTP Response상태코드 + 응답body ⬅️ 서버
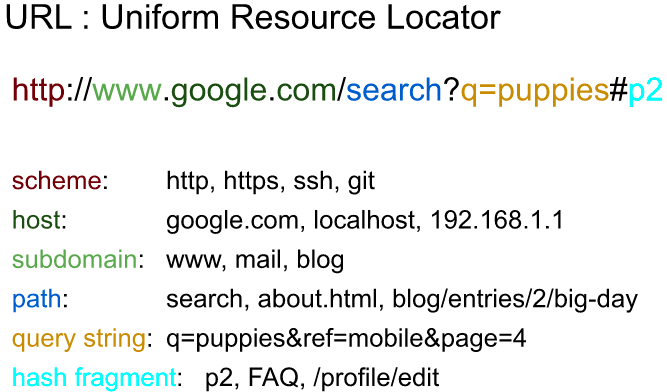
URL
 |
|---|
HTTP
아래를 참고
REST & HTTP 💯️
URL을 브라우저에 입력하면 어떤 순서로 컴퓨터는 일을 처리할까?
-
STEP 1: 도메인 이름 탐색
1) DNS 서버에 접속한 후, www.google.com 의 IP가 무엇인지 요청
2) DNS 서버는 요청에 대한 응답으로 216.58.197.196 리턴 -
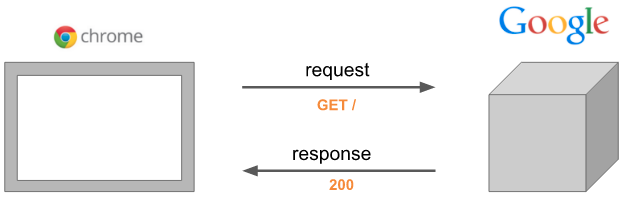
STEP 2: 웹 서버(HTTP) 요청 (request)
1) 웹 서버의 라우팅(routing: 주소 탐색 규칙)에 따라 요청 처리
2) 서버가 요청에 대한 응답을 자원(resource: HTML/JS 파일 등)의 형태로 전달
3) 서버가 보내주는 자원을 브라우저에서 처리- DNS (Domain Name System) 서버
: 사람이 읽을 수 있는 도메인이름 (예)www.google.com)을 컴퓨터 기계가 읽을 수 있는 IP주소 (예)192.0.3.67)로 변환을 수행
- 스마트폰이나 노트북부터 대규모 소매 웹 사이트의 콘텐츠를 서비스하는 서버에 이르기까지 인터넷상의 모든 컴퓨터는 숫자를 사용하여 서로를 찾고 통신합니다. 이러한 숫자를 IP 주소라고 합니다. 웹 브라우저를 열고 웹 사이트로 이동할 때는 긴 숫자를 기억해 입력할 필요가 없습니다. 그 대신 example.com과 같은 도메인 이름을 입력해도 원하는 웹 사이트로 갈 수 있습니다.
Amazon Route 53과 같은 DNS 서비스는 전 세계에 배포된 서비스로서, www.example.com과 같이 사람이 읽을 수 있는 이름을 192.0.2.1과 같은 숫자 IP 주소로 변환하여 컴퓨터가 서로 통신할 수 있도록 합니다. 인터넷의 DNS 시스템은 이름과 숫자 간의 매핑을 관리하여 마치 전화번호부와 같은 기능을 합니다. DNS 서버는 이름에 대한 요청을 IP 주소로 변환하여 최종 사용자가 도메인 이름을 웹 브라우저에 입력할 때 해당 사용자를 어떤 서버에 연결할 것인지를 제어합니다. 이 요청을 쿼리라고 부릅니다.
- DNS (Domain Name System) 서버
RESTFUL API
-
API
: HTTP 요청으로 원격 서버에 요청(RPC: Remote procedure call)할 수 있도록 외부로 노출된 추상화된 인터페이스 -
REST (REpresentational State Transfer / 표현 상태 전송)
: API 디자인에 있어서 HTTP 프로토콜을 의도에 맞게 사용하도록 정의된 아키텍쳐 스타일 /
http 동사와 URL 명사의 특정 조합을 사용하는 서버 응용 프로그램에 대한 인터페이스를 구성하는 패턴- 원칙
- URI는 정보의 자원을 표현해야 한다
- 자원에 대한 행위는 HTTP Method로 표현해야 한다
- 원칙
-
RESTFUL API
: 나머지 패턴을 따르는 인터페이스
REST & HTTP Verbs
| Verbs | Endpoint | Action |
|---|---|---|
| GET | /api/users | 모든 사용자를 조회 |
| POST | /api/users | 새 사용자를 리스트에 추가 |
| PUT | /api/users/{username} | 특정 사용자의 정보를 갱신 |
| DELETE | /api/users/{username} | 특정 사용자의 정보를 삭제 |
| GET | /api/users/{username} | 특정 사용자의 정보를 조회 |
HTTP (HyperText Transfer Protocol) 💯️
-
정의 : 데이터를 주고받을 수 있는 클라이언트와 서버 간 프로토콜(규약, 규칙, 약속)
-
- 주로 TCP/UDP 80번 포트를 사용
- 애플리케이션 레벨의 프로토콜로 TCP/IP위에서 작동한다.
- 매우 양도 많고 복잡하지만, 이러한 규칙이 있기 때문에, 모든 프로그래밍이 정해진 규칙 하에 서로 데이터를 교환할 수 있게 된다.
- HTTP로 보낼 수 있는 데이터는 HTML문서, 이미지, 동영상, 오디오, 텍스트 문서 등 여러종류가 있다.
1. 작동방식
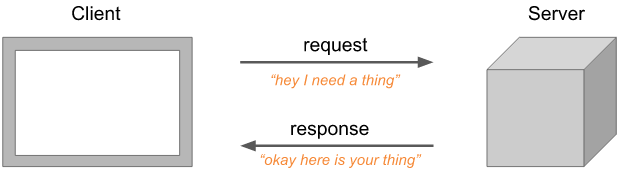
: http 메시지는 항상 요청(request)과 응답(response)으로 이루어진다
- http 메시지에 대한 자세한 내용은 👉️ 여기를 참고 (MDN)
- client가 "메시지 줘"라고 request하면, server가 response "메시지를 줌" 한다.
- request에 대한 응답이 없으면, 없다고 response한다. (request를 무시할 수 없다 (오류 발생))
| 요청 (request) | 응답 (response) |
|---|---|
 |  |
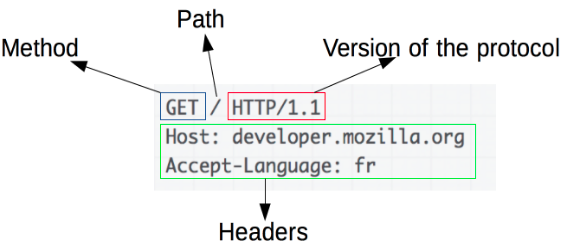
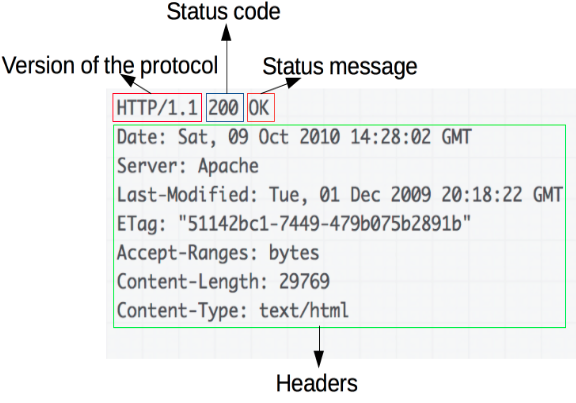
| [구성 요소] - HTTP 메서드 클라이언트가 수행하고자 하는 동작을 정의한 GET, POST 등 - 가져오려는 리소스의 경로 예를 들면 프로토콜(http://), 도메인(developer.mozilla.org), or TCP 포트(80)인 요소들을 제거한 리소스의 URL - HTTP 프로토콜의 버전 - 서버에 대한 추가 정보를 전달하는 선택적 헤더들 - POST와 같은 몇 가지 메서드를 위한, 전송된 리소스를 포함하는 응답의 본문과 유사한 본문 | [구성 요소] - HTTP 프로토콜의 버전 - 요청의 성공 여부와, 그 이유를 나타내는 상태 코드 - 아무런 영향력이 없는, 상태 코드의 짧은 설명을 나타내는 상태 메시지 - 요청 헤더와 비슷한, HTTP 헤더들 - 선택 사항으로, 가져온 리소스가 포함되는 본문 |
 |  |
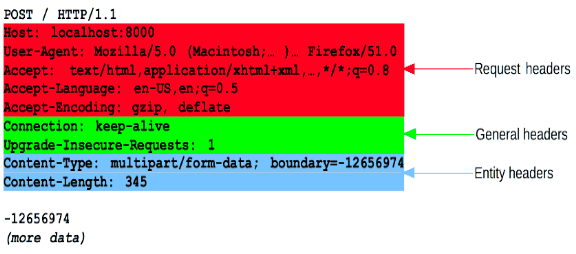
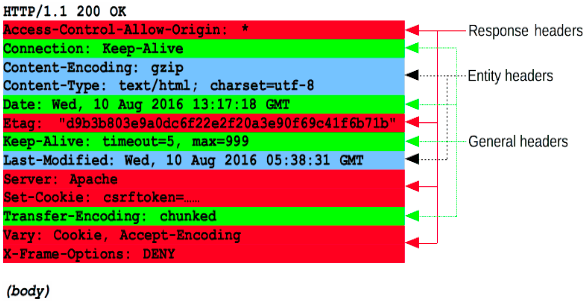
| - General 헤더 : Via와 같은 헤더는 메시지 전체에 적용됩니다. - Request 헤더 : User-Agent, Accept-Type와 같은 헤더는 요청의 내용을 좀 더 구체화 시키고(Accept-Language), 컨텍스를 제공하기도 하며(Referer), 조건에 따른 제약 사항을 가하기도 하면서(If-None) 요청 내용을 수정합니다. - Entity 헤더 : Content-Length와 같은 헤더는 요청 본문에 적용됩니다. 당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다. | - General 헤더 : Via와 같은 헤더는 메시지 전체에 적용됩니다. - Response 헤더 : Vary와 Accept-Ranges와 같은 헤더는 상태 줄에 미처 들어가지 못했던 서버에 대한 추가 정보를 제공합니다. - Entity 헤더 : Content-Length와 같은 헤더는 요청 본문에 적용됩니다. 당연히 요청 내에 본문이 없는 경우 entity 헤더는 전송되지 않습니다. |
2. 구성
: 기본적으로 HTTP request는 header와 body를 가진다.
: 기본적으로 HTTP response도 header와 body를 가진다.
| header | body |
|---|---|
| : origin(어디서 보내는 요청인가?), content-type(컨텐츠 타입은 무엇인가?), user-agent(어떤 클라이언트를 이용해 보냈는가?) 등의 정보를 가진다. | : 서버에 데이터를 보내기 위한 공간으로 활용한다. / body에는 method들이 존재한다. ( GET, POST, PUT, DELETE, OPTIONS 등 ) |
MDN HTTP 헤더에 대한 자세한 내용은 👉️ 여기를 참고
0. Request & Response header (둘 다 사용하는 공통 헤더)
| 0. 공통 헤더 | Request & Response header |
|---|---|
| Date | HTTP 메시지가 만들어진 시각. 자동생성. (Date: Thu, 12 Jul 2018 03:12:27 GMT) |
| Connection | (Connection: keep-alive) |
| Cache-Control | 중요 |
| Content-Length | 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시 (Content-Length: 52) |
| Content-Type | 컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시 (Content-Type: text/html; charset=utf-8) |
| Content-Language | 사용자의 언어 |
| Content-Encoding | 컨텐츠 압축 방식 (Content-Encoding: gzip, deflate) |
1. Request header (요청 헤더)
| 1. 요청 헤더 | Request header |
|---|---|
| Host | 서버의 도메인 네임이 나타나는 부분 (Host: www.zerocho.com) |
| User-Agent | 현재 사용자가 어떤 클라이언트(운영체제와 브라우저 같은 것)를 이용해 요청을 보냈는지에 대한 정보 (User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36) |
| Accept | 요청을 보낼 때 서버에 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용 (Accept: text/html image/png, image/gif).. |
| Authorization | 인증 토큰(JWT든, Bearer 토큰이든)을 서버로 보낼 때 사용하는 헤더 (Authorization: Bearer XXXXXXXXXXXXX) |
| Origin | POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는 정보 / 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생 |
| Referer | 이 페이지 이전의 페이지 주소 정보 (Referer: https://www.zerocho.com/category/JavaScript) |
2. Response header (응답 헤더)
| 2. 응답 헤더 | Response header |
|---|---|
3. 속성
stateless: http의 각 요청은 모두 독립적이다. -> http 매 요청은 독립적 이기 때문에 state라는 것이 없다.connectionless: 한번의 요청에는 한번의 응답을 한다. -> 응답 이후에는 연결이 끊기기 때문에, 더이상 응답을 할 수 없다.
4. 요청 (request) 메소드
GET : 서버에 자원을 요청
GET 메서드는 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다.POST : 서버에 자원을 생성 / 데이터를 서버로 제출하는 용도로 사용하며, 서버 상태의 변화를 일으킴
POST 메서드는 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다.PUT : 서버의 자원을 수정 / POST와 비슷하나, 연속적인 요청시에도 같은 효과를 가져옴. 기존 데이터를 교체하는 용도로 쓰일 수 있음
PUT 메서드는 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다.DELETE : 서버의 자원을 제거
DELETE 메서드는 특정 리소스를 삭제합니다.HEAD
HEAD 메서드는 GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다.OPTIONS
OPTIONS 메서드는 목적 리소스의 통신을 설정하는 데 쓰입니다.CONNECT
CONNECT 메서드는 목적 리소스로 식별되는 서버로의 터널을 맺습니다.TRACE
TRACE 메서드는 목적 리소스의 경로를 따라 메시지 loop-back 테스트를 합니다.PATCH
PATCH 메서드는 리소스의 부분만을 수정하는 데 쓰입니다.
5. 응답 (response) 상태 (status) 코드
자세한 MDN HTTP 응답 상태 코드는 👉️ 여기를 참고
200 : 요청 성공/ Success304 : 요청에 대한 응답이 수정되지 않음 (Cache)/ Redirect403 : 컨텐츠에 접근할 권한 없음/ Client errors404 : 요청받은 리소스를 사용할 수 없음/ Client errors500 : 서버가 처리할 수 없는 요청/ Server errors
5. http로 제어할 수 있는 것
- 캐시
- origin제약사항 완화
- 인증
- 프록시와 터널링
- 세션
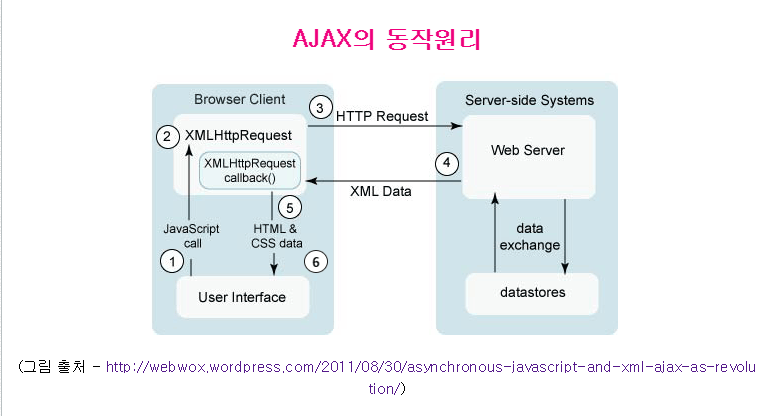
Ajax (Asynchronous JavaScript and XML) 💯️
정의 및 활용
- Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법이다.
- 옛날에는 웹 페이지 전체를 렌더해서 필요한 정보를 얻어왔기 때문에 시간이 매우 오~~~래 걸렸다고 한다..
- 페이지의 일부만 업데이트 하려면? : 서버의 응답에 따라 동적으로 페이지의 구성요소를 변경하면 된다 -> dynamic web page의 등장 (JS와 DOM이용)
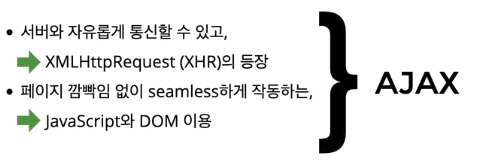
- Ajax는 새로운 언어는 아니며, 비동기적인 웹 애플리케이션을 만들기 위해 html, css, js, dom, xml등을 함께 사용하는 새로운 개발 기법
- Ajax를 이용하여 웹 페이지 전체를 로딩하지 않고도, 백그라운드 영역에서 서버와 통신함으로써, 필요한 부분만을 갱신할 수 있게 되었다.
 |  |
|---|
Fetch 💯️
표준 API 변천과정
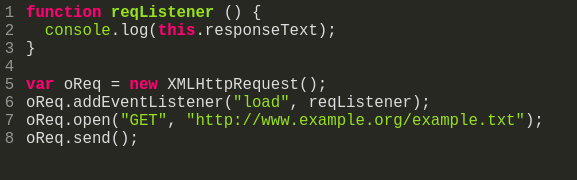
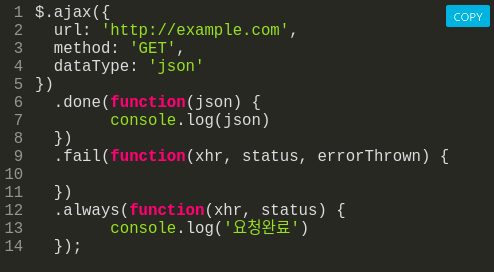
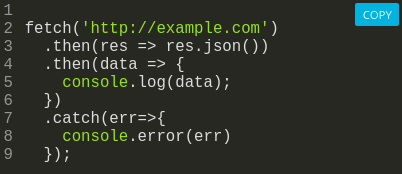
- 세 가지 모두 장단점이 있으며, 용도에 따라 쓰는 것이 중요
| XMLHttpRequest | jQuery | Fetch |
|---|---|---|
 |  |  |
