Maëlan
- 다양한 스크립트를 사용해서 만든 웹페이지
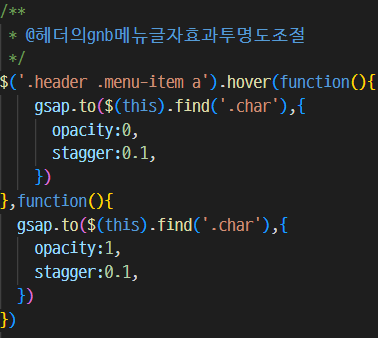
1. 글자 스플릿 + 투명도 조절

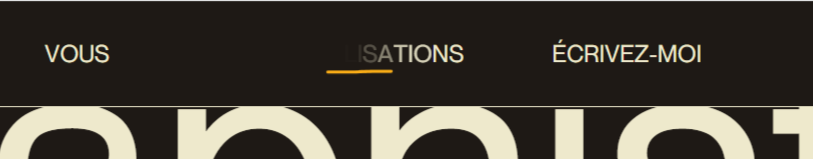
- 마우스 오버하면 글자가 사라지는 효과 주는 스크립트

-
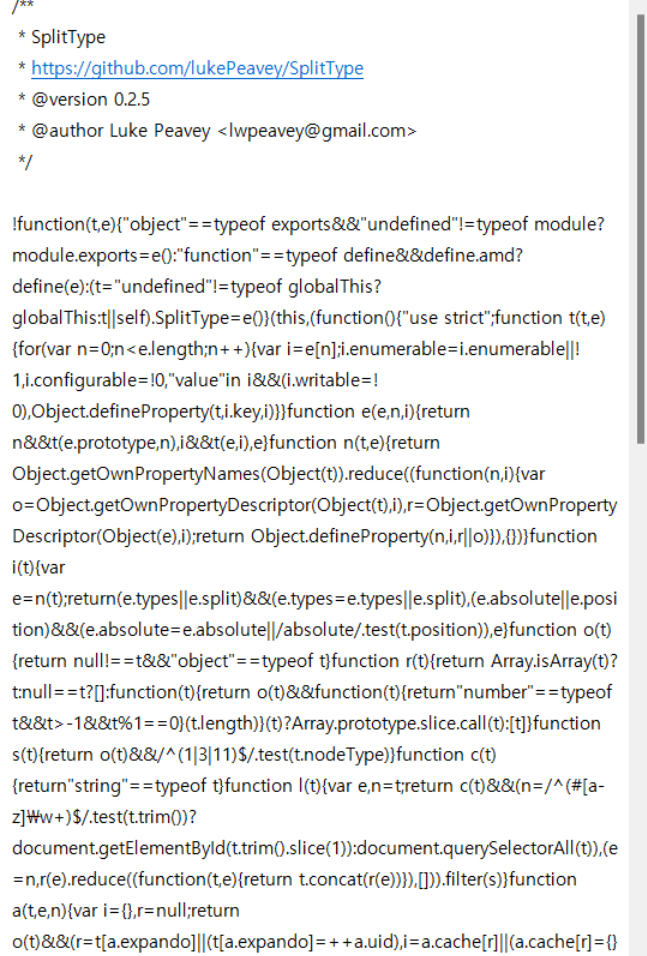
먼저 글자 스플릿 플러그인 코드를 복사하고 js 파일을 만들어 저장

-
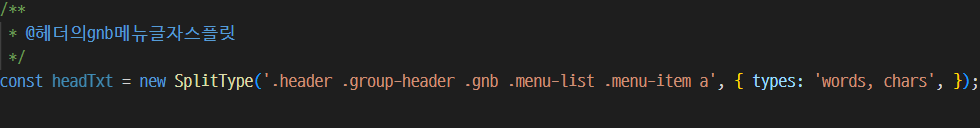
다음과 같은 코드를 작성하고 글자 스플릿이 필요한 요소를
집어 넣어 단어를 분할 시킨다.

-
분할된 단어에 투명도 조절 효과를 넣으려면 다음과 같이 작성

- gsap으로 편리하게 애니메이션 효과 구현 가능
- stagger의 기능은 첫 번째 인자로 애니메이션을 실행할
리스트를 받고 그 리스트 안에 있는 요소들에게 차례로
애니메이션을 실행시켜주는 효과이다.

- 마우스를 올리면 글자가 하나씩 사라지는 효과
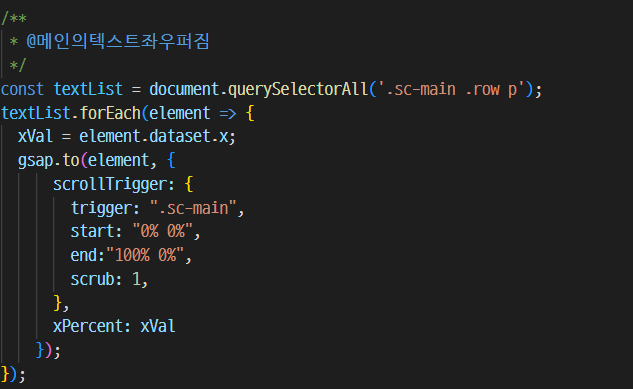
2. 텍스트 슬라이드

- 각각의 텍스트가 좌우 슬라이드 하는 효과


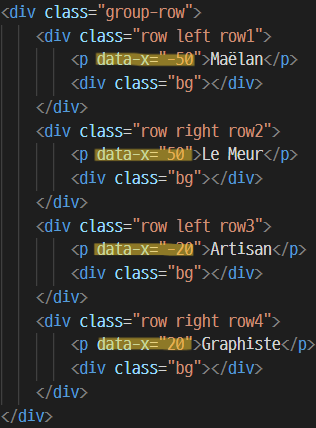
- foreach문을 사용해서 각각의 데이터 값에 맞게 x축의 이동
- 주의할 점!!
- 단순히 gsap에서 x의 값을 조절하면 브라우저 크기에 대응하지 못하고 효과가 무너지게 된다.
- 이를 보완하기 위해 data 속성 값을 이용해서 유연하게 반응할 수
있도록 작업한다.
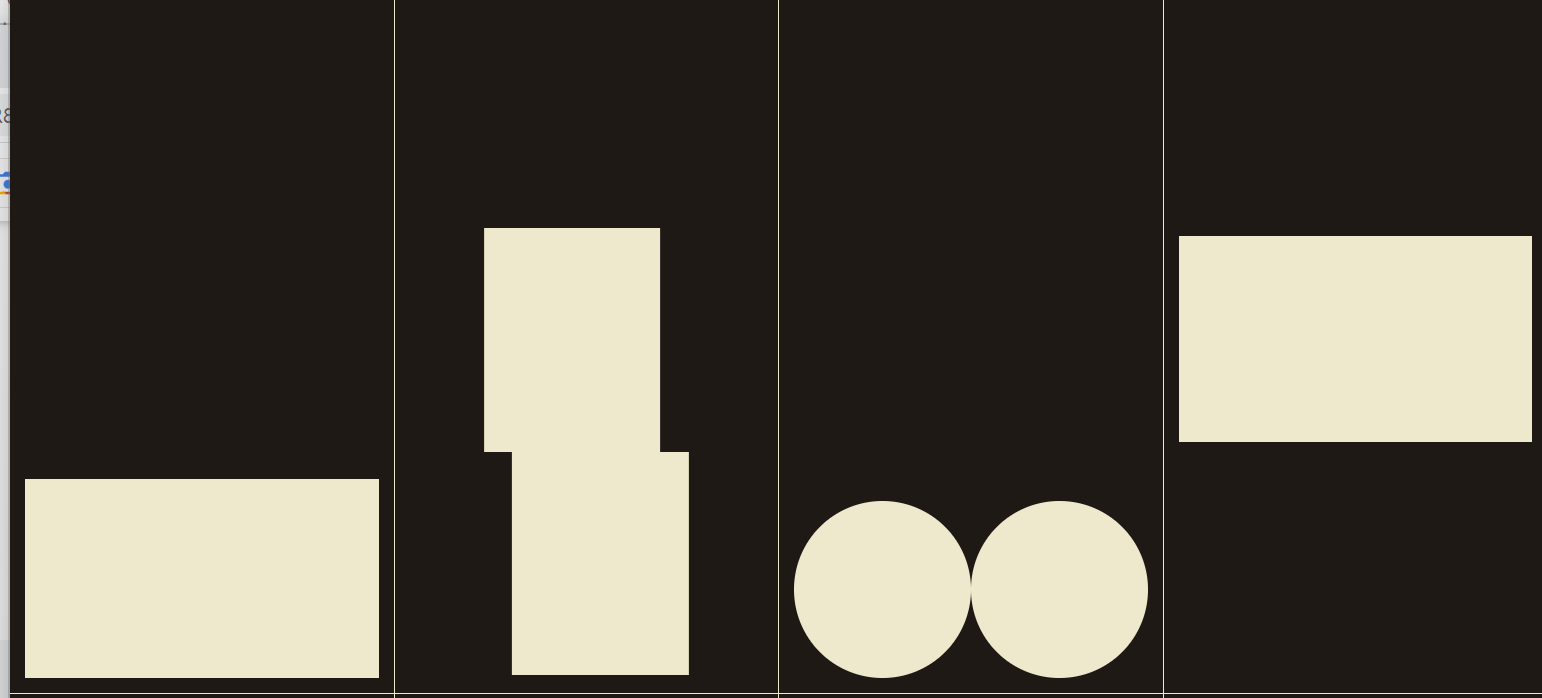
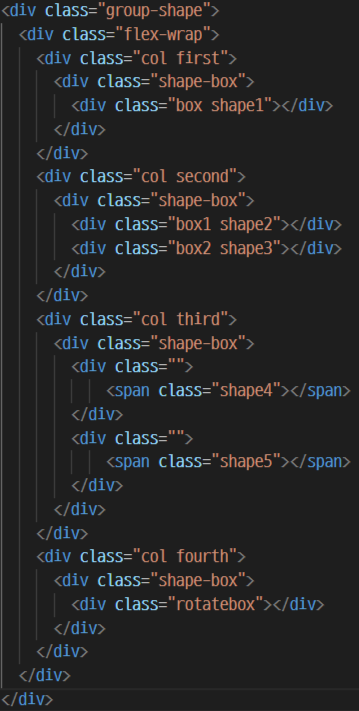
3. 도형 애니메이션

- 순차적으로 하나씩 진행되는 도형 애니메이션 효과
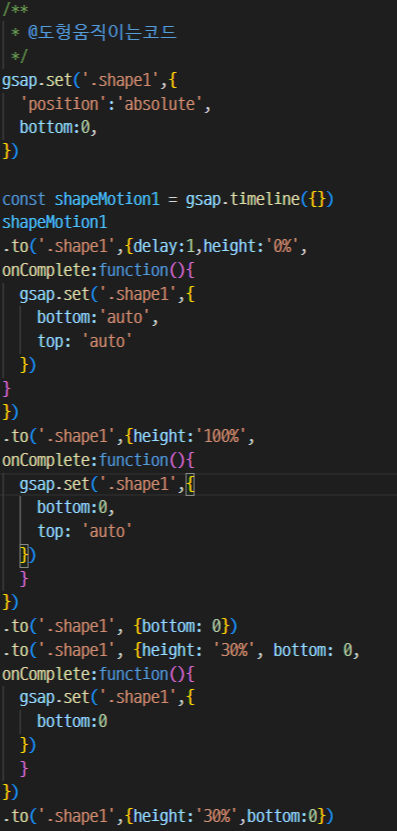
- gsap의 timeline을 사용하면 순차적으로 구현 가능하다.

- 다른 도형 모션은 어렵지 않지만 첫 번째가 어려운 경우다.

- 첫 번째 도형의 세팅을 position: absolute로 변경 후 하단에 고정
- gsap의 타임라인을 변수로 저장하고 각 상태마다 원하는 모양 지정
- 1) 도형의 크기가 0이 되고 상단으로 고정
- 2) 상단에서 도형의 크기가 100% 되고 바닥에 고정
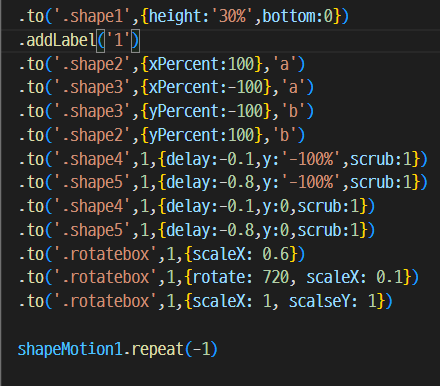
- 3) 원래 도형의 크기 30%로 돌아오고 바닥에 고정 
- addLabel은 애니메이션을 묶을 수 있는 기능이다.
- shape2와 shape3이 동시에 x축의 이동과 y축의 이동이 일어난다.
- repeat(-1)은 반복을 의미
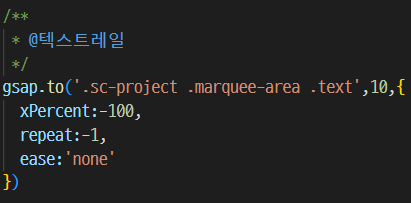
4. 텍스트 레일

- 텍스트가 무한하게 레일 효과를 가지는 스크립트

- 텍스트가 화면 밖으로 밀려났을 때 다시 repeat해서 레일 효과를 주는 코드
- 10은 시간을 의미하고 ease: none은 동일한 속도로 진행하는 속성
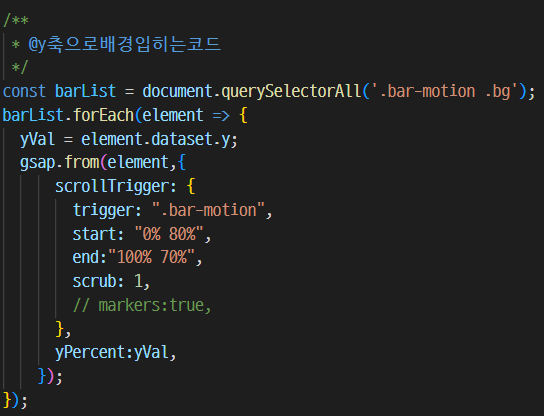
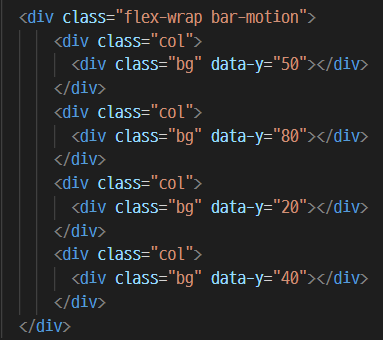
5. Y축 배경 입히는 코드


-
스크롤을 내리면 Y바에 갈색의 배경이 입히는 스크립트


-
2번 항목이랑 똑같이 data를 사용해서 y값을 준다.
-
foreach문을 사용해서 각각의 데이터 값에 맞게 애니메이션 효과 적용