axios
설치
npm install axios
실행
npm start
import
우리가 만든게 아니고 설치한 라이브러리니까 꼭 import를 해줘야 한다
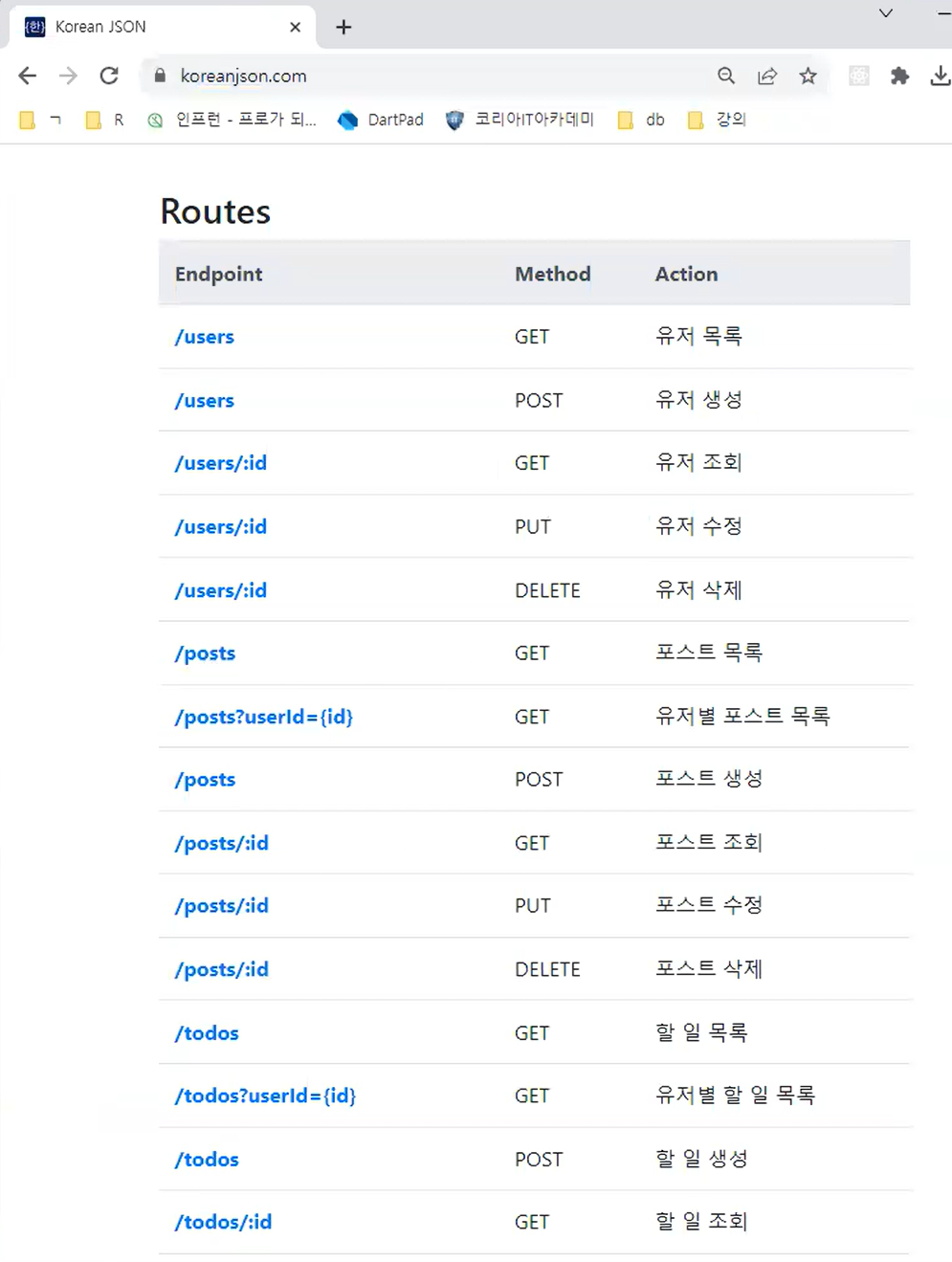
import axios from "axios";연습용 서버는 koreanjson.com 사용

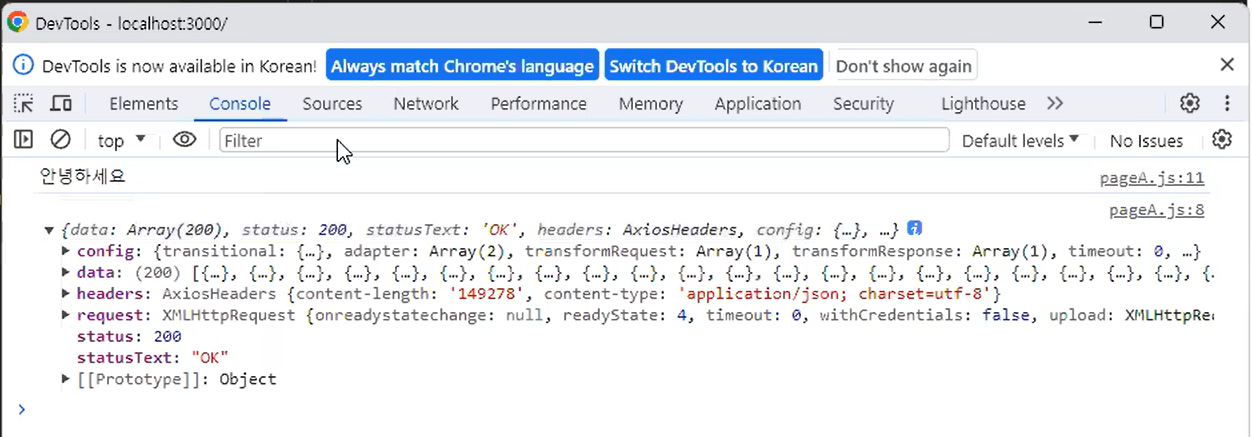
함수결과가 객체 라는것을 확인 할 수가 있다.

그런데 then 안쪽에 코드가 너무 길어지니까...
pageA.js
import axios from "axios";
const PageA = () =>{
const onButtonClick = ()=>{
// 서버에게 게시글 200개 가져다줘~!
// 비동기 함수(5분 걸린다고 치자)
axios.get('https://koreanjson.com/posts').then((res)=>{ // get() 함수 실행결과를 매개변수 res에다 집어넣는것
console.log(res);
}).catch((err)=>{
console.log('오류가 발생함!');
})
console.log('안녕하세요');
}
// 가져온 게시글 보여줘(위가 끝나고 나야 가능)
// 동기화 하기
const asyncButtonClick = async ()=>{
try{
let res = await axios.get('https://koreanjson.com/posts'); // get() 함수 실행결과를 기다렸다가 res 라는 변수에다 집어넣는것(위아래 값 동일)
console.log(res);
console.log('안녕하세요');
}catch(err){
console.log(err);
console.log('오류발생함');
}
}
return(
<>
<h1>page A 입니다</h1>
<button onClick={asyncButtonClick}>async await 버튼</button>
<button onClick={onButtonClick}>클릭!</button>
</>
)
}
export default PageA;여기서 한가지 문제점은?
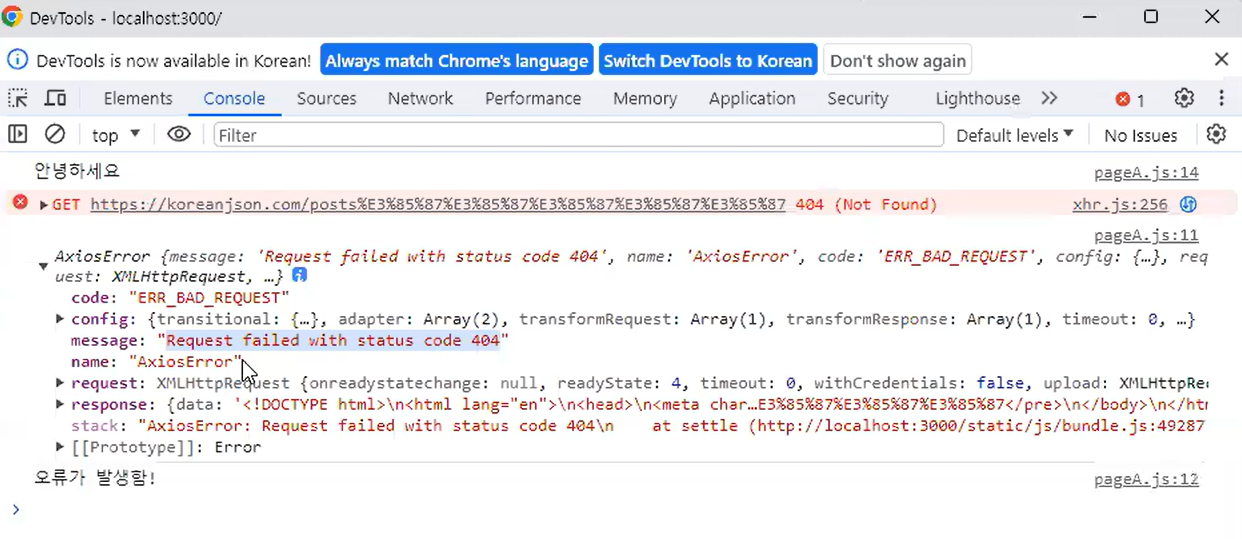
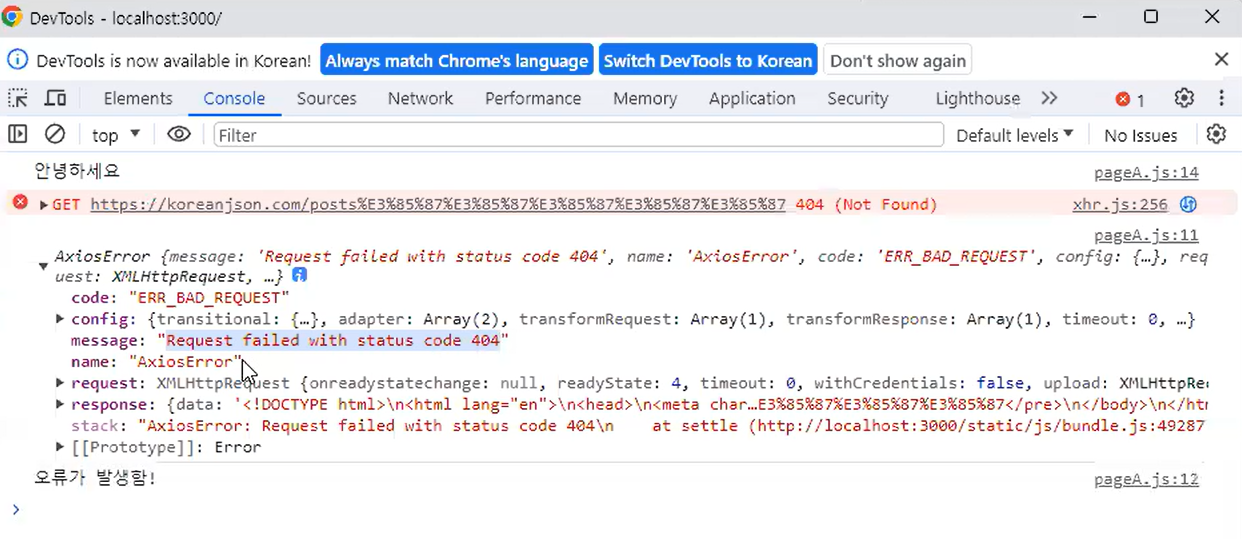
1번 방법 axios.get('').then() 사용시 오류가 났을때는 어떻게하지??
정상적으로 실행이 되면 .then() 으로 잘 가는데
오류가 나면 catch로 잡아줘야 한다
그럼 err 엔 뭐가 들어있을까?
그 오류에 대한 정보가 객체로 들어있다

2번 방법을 사용할 때에도 try-catch 문법으로 오류가 발생할 수 있는 블록을 잡아줘야 한다