1. react 폴더 생성
npx create-react-app sample-app
2. 불필요한 파일들 삭제 및 부분 삭제
sample-app> src>
App.css
logo.svg
reportWebVitals.js
setupTests.js 테스트할때 필요한거라 지금은 필요가 없다
App.js return() 안쪽 전체 삭제
function App() {
return (
);
}
export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);sample-app> public>
index.html 는 사용할껀데 주석처리된 부분은 필요가 없다
, 등등 다 삭제
이렇게만 남겨놓기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
logo.png
manifest.json
robots.txt
react-router-dom 설치
폴더 이동 먼저하고
cd sample-app
여기다가 라이브러리 설치
npm install react-router-dom
실행
npm start
App.js
react-router-dom 으로 감싸기
그래야 어떤 주소로 가면 이 페이지를 그려줘~라고 설정 해놓을 수 있음
import {RouterProvider, createBrowserRouter} from "react-router-dom";
import PageA from "./pages/pageA"; // import 자동으로 안되니 꼭 해주는게 중요!
import PageB from "./pages/pageB";
import PageC from "./pages/pageC";
const router = createBrowserRouter([
{path:'/', element:<PageA/>},
{path:'/b', element:<PageB/>},
{path:'/c', element:<PageC/>},
]);
function App() {
return (
<RouterProvider router={router}/>
);
}
export default App;자 이제 페이지 만들러 ㄱㄱ
페이지 생성
sample-app> src> pages 폴더 생성
sample-app> src> pages> pageA 파일 생성
pageA.js
const PageA = () =>{
return(
<>
<h1>page A 입니다</h1>
</>
)
}
export default PageA;pageB.js
const PageB = () =>{
return(
<>
<h1>page B 입니다</h1>
</>
)
}
export default PageB;pageC.js
const PageC = () =>{
return(
<>
<h1>page C 입니다</h1>
</>
)
}
export default PageC;이제 http://localhost:3000/ 를 브라우저 주소창에 쓰면 PageA가 잘 나오는것을 확인할 수 있다.

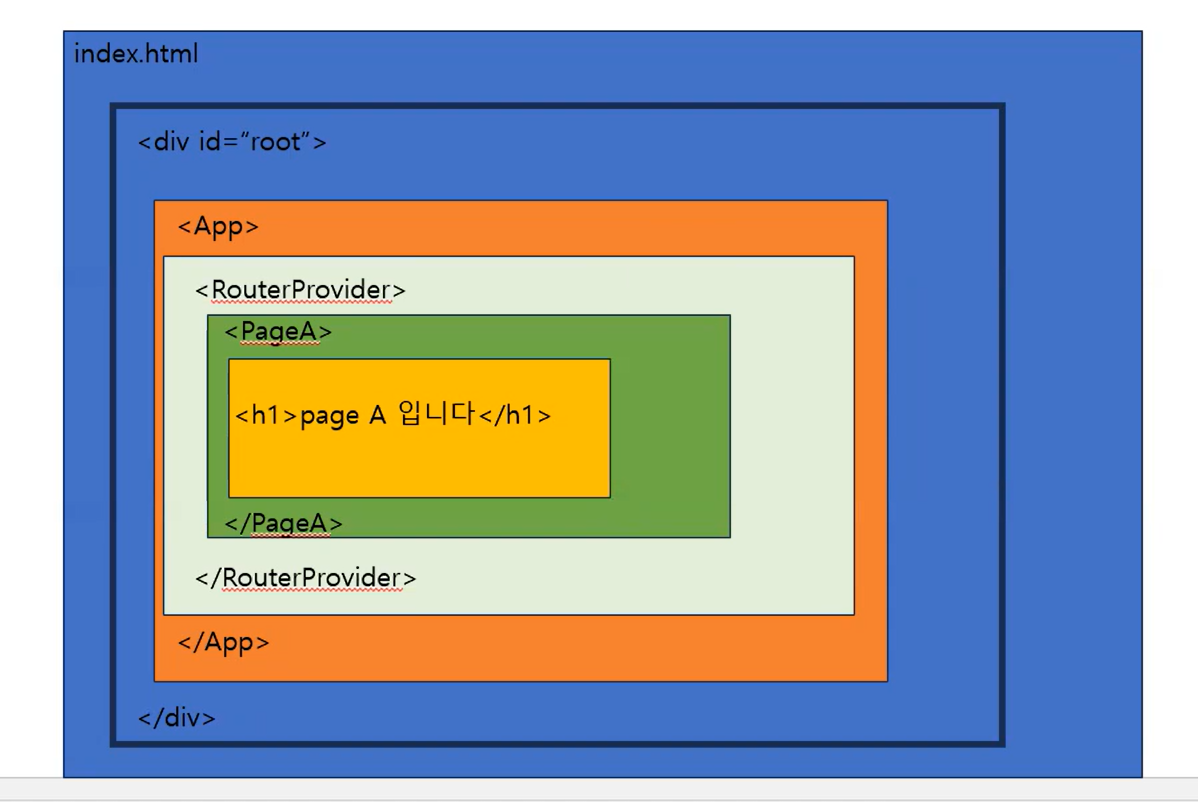
react 기본 동작 원리

RouterProvider 태그 안만 다시 그려진다
App 태그나 다른 RouterProvider 태그는 디자인을 안 입혀놨기때문에
실질적으로 우리 눈에 보이는건 h1 태그밖에 없다
컴포넌트가 그려졌을때 이 컴포넌트가 어떤 컴포넌트 안에 들어있는지 구조를 잘 파악하는게 중요하다
