
출처https://webbrainsmedia.com/blogs/react-hooks-explained-useState
게시글 목록을 보여주는 컴포넌트 그려질때
서버로부터 게시글 목록을 가져와줘!( fetch / axios.get )
(최초 렌더링 될때만 실행)
이미 화면에 렌더링이되고,
서버로부터 게시글 목록을 가져오는것이 완료가 되면 state변수가 변하게됨
state변수가 변했으니까 컴포넌트가 다시 그려진다
App.js
import BoardListFetch from './day09/d01boardList';
import BoardListAxios from './day09/d02boardList';
const router = createBrowserRouter([
// 추가먼저 해주고
{path:'/fetch-list', element:<BoardListFetch/>},
{path:'/axios-list', element:<BoardListAxios/>}
]);
const App = ()=>{
return (
<RouterProvider router={router}></RouterProvider>
);
}
export default App;
d01boardlist.js
import { useEffect } from "react";
import { useState } from "react";
const BoardListFetch = ()=>{
const [boardList, setBoardList] = useState([]);
useEffect(()=>{
// 서버로부터 배열을 가져와서 boardList에다가 대입
fetch('https://koreanjson.com/posts')
.then((response)=>{ return response.json() })
.then((data)=>{setBoardList(data)});
}, []);
return (
<>
<h1>게시글 목록을 보는 화면</h1>
{
boardList.map((e)=>{return <div>{e.title}</div>})
}
</>
)
};
export default BoardListFetch;
d02boardList.js
import { useEffect, useState } from "react";
import axios from "axios";
const BoardListAxios = ()=>{
const [boardList, setBoardList] = useState([]);
useEffect(()=>{
axios.get('https://koreanjson.com/posts')
.then((res)=>{setBoardList(res.data)})
}, []);
return (
<>
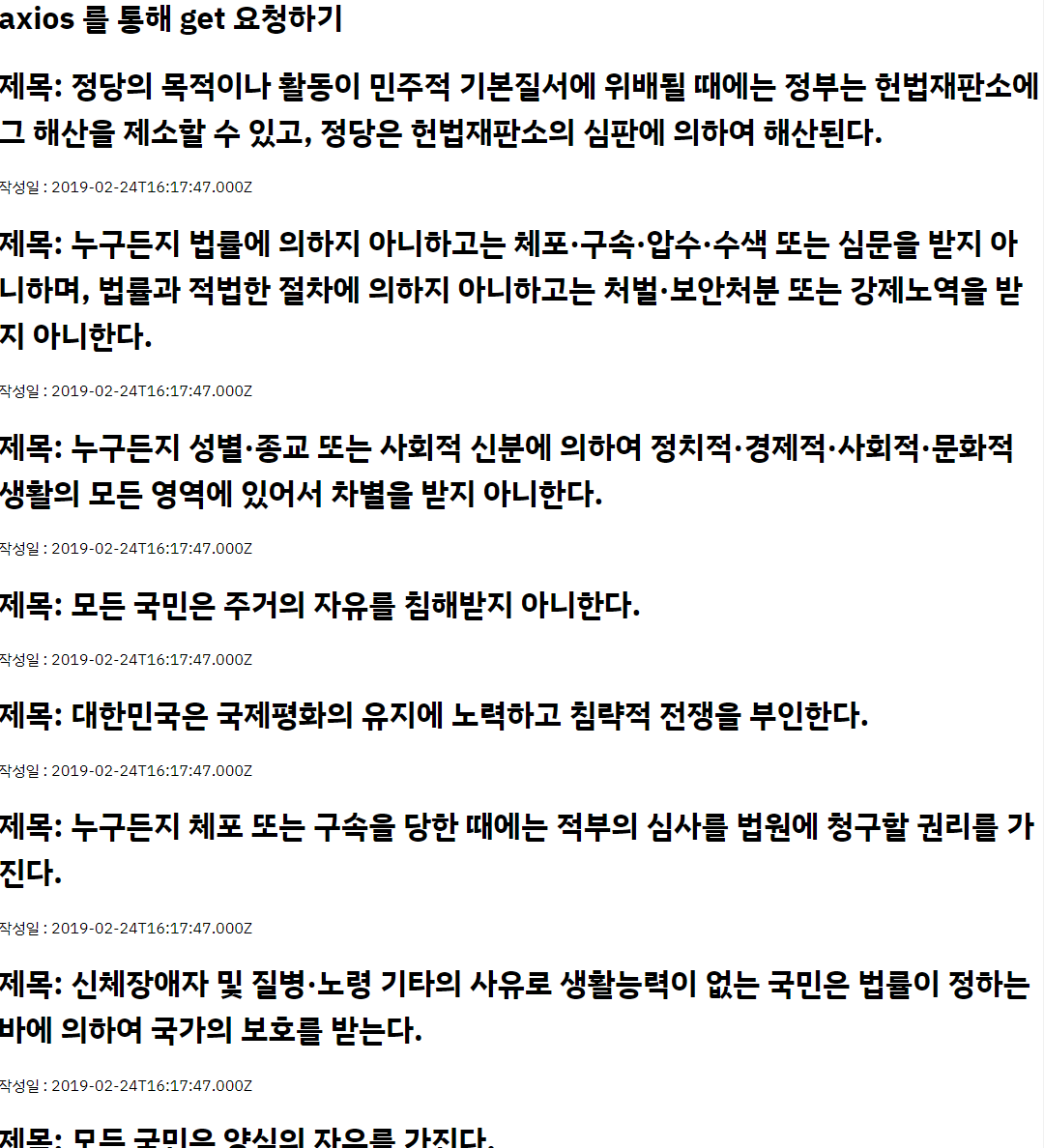
<h1>axios를 통해 get 요청하기</h1>
{
boardList.map((e)=> <div>
<h1>제목: {e.title} </h1>
<p>작성일: {e.createdAt} </p>
</div>)
}
</>
);
}
export default BoardListAxios;