mysql프로그램은 컴퓨터를 키면 바로 동작하고 있음(3306번 port)
express 3002번 port
react 3001번 port
express와 react를 동시에 실행?
concurrently 라이브러리 설치하여
package.json에 start 명령어를 둘 다 실행할 수 있도록 설정하여
npm start를 하면 동시에 서버와 클라이언트가 켜지게 설정
같은 컴퓨터 안에서 서로 다른 프로그램이
다른 포트에서 동작하는 프로그램에 접근을 하려면
CORS 정책을 수정해줘야 한다.A. 클라이언트쪽에서 설정
http-proxy-middleware
라는 라이브러리를 설치
setupProxy.js 파일을 만들고,
주소 끝에 '/api' 로 끝나면
서버 포트쪽으로 보내게 설정을 만들어준다
localhost:3001/api 로 get
실질적으로는
localhost:3002/api 로 get 요청이 가버린다
--> react에서는 주소 끝을 api로 끝나는 주소는 사용할 수 없다저는 A 방법을 사용하였습니다.
setupProxy.js
const {createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app){
app.use(
createProxyMiddleware('/api', {
target: 'http://localhost:3002',
changeOrigin:true
})
)
}B. 서버쪽에서 설정(express 파일에서 설정하는 방법)
cors 라이브러리를 설치한다
npm install cors
app.use(cors({origin: 'http://localhost:3001'}));
해당 코드 한줄 추가
(3001번포트 허용하겠다는 의미)
리액트에서는 요청할 때
localhost:3002 get요청 직접적으로 해도 상관없음
express react axios
res.json('배상엽') --> res.data에 '배상엽'이 들어있음
res.json(10) --> res.data에 10이 들어있음
res.json([1,2,3]) --> res.data에 [1,2,3]이 들어있음1. 필요한 library들 설치 후 package.json에서 "dependencies" 확인하기
npm install concurrently --save
concurrently는 JavaScript 프로젝트에서 여러 개의 명령어를 병렬로 실행하도록 도와주는 패키지입니다. (ChatGPT)
npm install http-proxy-middleware --save
설치가 완료되면 해당 패키지를 require 또는 import 문을 사용하여 JavaScript 코드에서 사용할 수 있습니다. 이 패키지를 사용하면 웹 서버에서 HTTP 프록시를 설정하는 데 도움이 되며, 다른 서버로 요청을 전달하거나 경로를 리라우팅할 수 있습니다. (ChatGPT)
npm install mysql2 --save
2. "scripts" 에 명령어 재정의해서 포트 두개 열기
"scripts": {
"client": "set PORT=3001 && react-scripts start",
"server": "cd server && nodemon app",
"start": "concurrently --kill-others-on-fail \"npm run server\" \"npm run client\"",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},package.json
{
"name": "test",
"version": "0.1.0",
"private": true,
"dependencies": {
"@emotion/react": "^11.11.1",
"@emotion/styled": "^11.11.0",
"@mui/icons-material": "^5.14.3",
"@mui/material": "^5.14.5",
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"axios": "^1.5.0",
"concurrently": "^8.2.1",
"express": "^4.18.2",
"http-proxy-middleware": "^2.0.6",
"mysql2": "^3.6.1",
"nodemon": "^3.0.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.15.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"client": "set PORT=3001 && react-scripts start",
"server": "cd server && nodemon app",
"start": "concurrently --kill-others-on-fail \"npm run server\" \"npm run client\"",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
app.js
const express = require('express');
// import express from "express"; 요즘 문법과 동일한데 따로 뭘 깔아줘야 이걸 쓸 수 있음
const mysql = require('mysql2');
// const cors = require('cors');
// mysql 설정
const pool = mysql.createPool({
host:'localhost',
user:'user',
database:'board',
password:'1111',
port:'3306'
});
const app = express();
const port = 3002;
// app.use(cors({origin: 'http://localhost:3001'}));
app.get('/api', (req, res)=>{
res.send('성공했습니다!');
})
// 모든 사원 조회
app.get('/api/employees', (req, res)=>{
// mysql에서 employees 테이블 모든 행, 컬럼 조회
pool.query('select * from employees', (err, rows, fields)=>{
console.log(rows);
// console.log(fields); 컬럼에 대한 정보라 실질적으로 잘 쓰지 않는다
res.json(rows);
});
// res.json();
});
// 사원 한명 추가
app.post('/api/employees', ()=>{});
app.listen(port, () =>{console.log(`express 서버 실행됨! 포트:${port}`)});
expressTest.js
import axios from "axios";
import { useRef, useState } from "react";
const ExpressTestPage = ()=>{
const [employees, setEmployees] = useState([]);
const onExpressClick = ()=>{
axios.get('/api')
.then((res)=>{
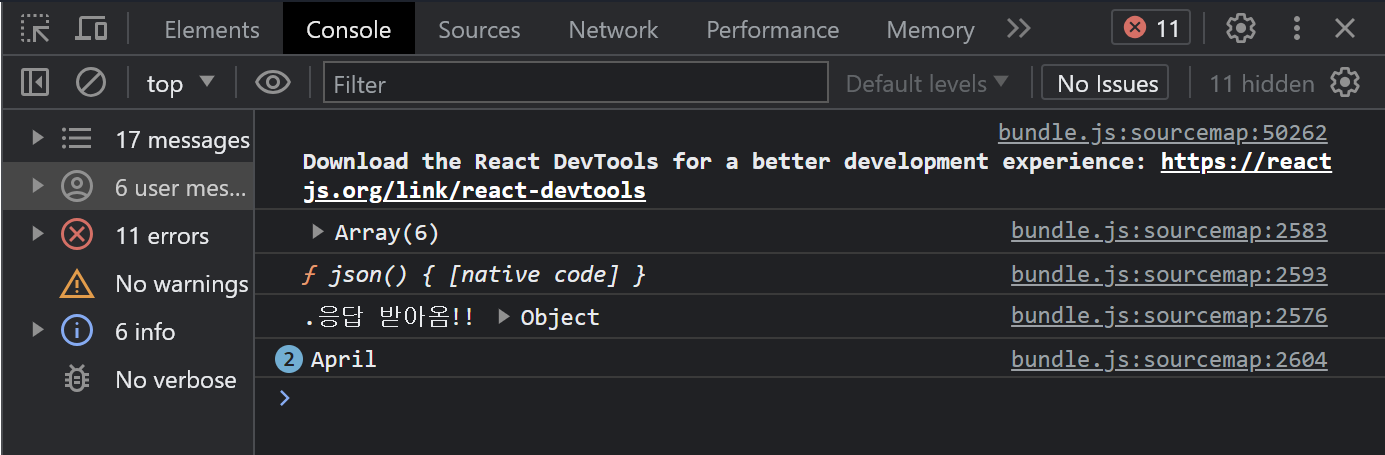
console.log('.응답 받아옴!!', res);
}).catch((err)=>{ console.log('실패!!', err)});
}
const getEmployees = ()=>{
axios.get('/api/employees').then((res)=>{
console.log(res.data);
setEmployees(res.data);
}).catch((err)=>{console.log(err)});
}
const fetchEmployees =()=>{
fetch('/api/employees')
.then((res)=>{return res.json})
.then((data)=>{console.log(data)})
.catch((err)=>{console.log(err)});
}
const empNameRef = useRef(null); // 초기값을 넣어둔다
const addEmp= ()=>{
// document.querySelector('#emp_name')
// document.querySelector를 통해 태그를 가져오는 것이 아닌
// Ref 객체를 통해 태그를 가져온다
console.log(empNameRef.current.value);
}
return(
<>
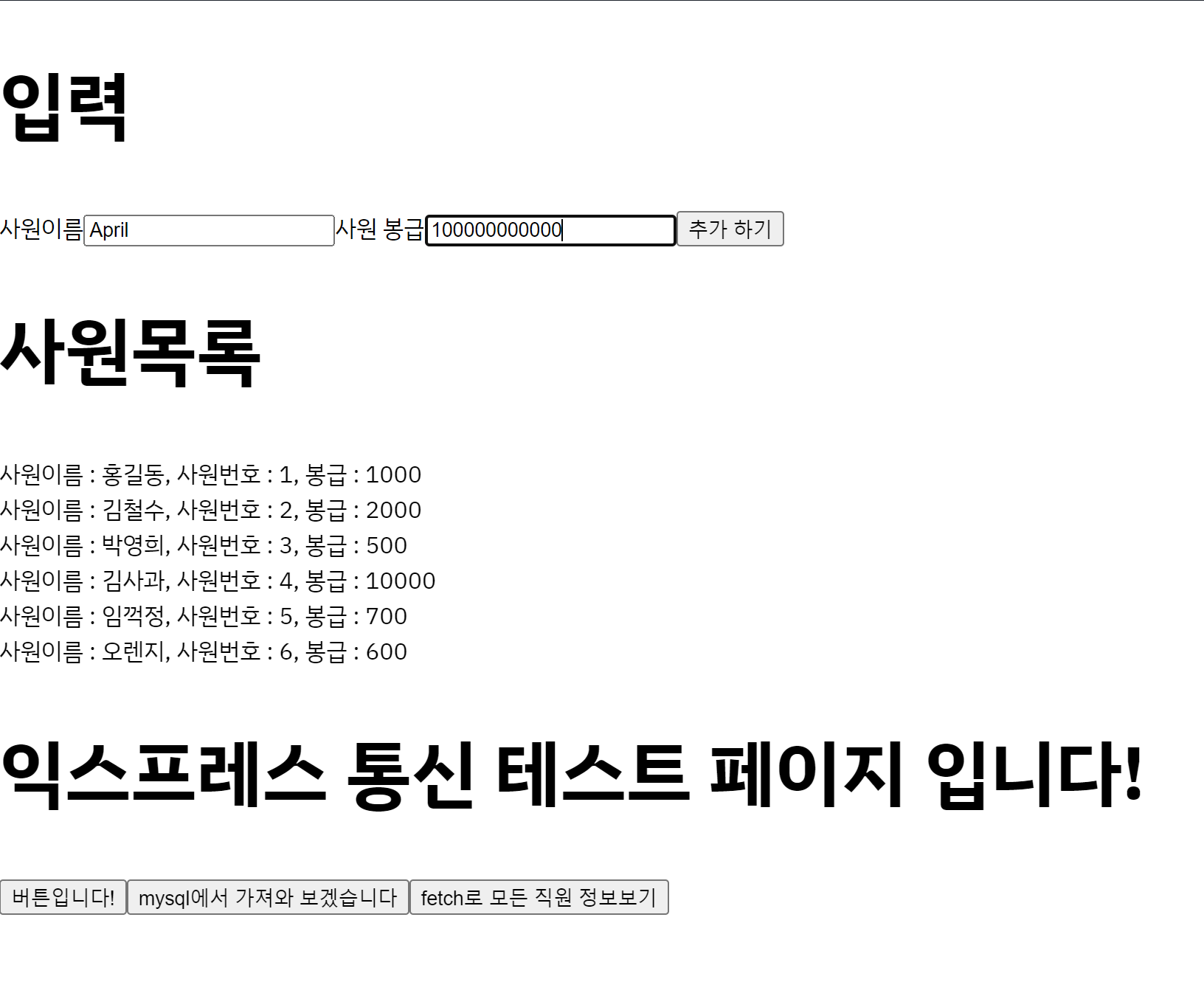
<h1>입력</h1>
<label>
사원이름
<input ref={empNameRef} id="emp_name"/>
</label>
<label>
사원 봉급
<input id="salary"/>
</label>
<button onClick={addEmp}>추가 하기</button>
<h1>사원목록</h1>
{employees.map((e)=><div key={e.id}>사원이름 : {e.emp_name}, 사원번호 : {e.id}, 봉급 : {e.salary}</div>)}
{/* <div>사원이름: 홍길동, 사원번호: 1, 봉급: 1000</div>
<div>사원이름: 홍길동, 사원번호: 1, 봉급: 1000</div>
<div>사원이름: 홍길동, 사원번호: 1, 봉급: 1000</div>
<div>사원이름: 홍길동, 사원번호: 1, 봉급: 1000</div>
<div>사원이름: 홍길동, 사원번호: 1, 봉급: 1000</div> */}
<h1>익스프레스 통신 테스트 페이지 입니다!</h1>
<button onClick={onExpressClick}>버튼입니다!</button>
<button onClick={getEmployees}>mysql에서 가져와 보겠습니다</button>
<button onClick={fetchEmployees}>fetch로 모든 직원 정보보기</button>
</>
);
}
export default ExpressTestPage;
나의 희망 봉급이다...ㅋㅋㅋ

응답을 잘 받아오는것을 볼 수 있다.
IntelliJ 와 Oracle을 이용해서 CRUD를 해봤었는데(백엔드)...
프론트엔드 만으로도 이게 가능해지다니 너무 신기하고 더 간편한것 같다🥰🥰🥰