1. Object.entries()
주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환
const object2 = {
a: 'somestring',
b: 42
};
console.log(Object.entries(object2));
//[ [ 'a', 'somestring' ], [ 'b', 42 ] ]2. map()
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다.
const array1 = [1, 4, 9, 16];
const map1 = array1.map(x => x * 2);
console.log(map1);
// expected output: Array [2, 8, 18, 32]3. split()
string.split(separator, limit)문자열.split(sep, maxsplit) 함수는 문자열을 limit 횟수만큼 sep의 구분자를 기준으로 문자열을 구분하여 잘라서 리스트로 만들어준다.
- 구분자
문자열을 잘라 줄 구분자 (문자열 또는 정규식)
- limit
최대 분할 갯수
(1) 파라미터를 입력하지 않을 경우
const str = "apple banana orange";
const arr = str.split();
document.writeln(arr); // apple banana orange
document.writeln(arr.length); // 1
//apple banana orange 1- 파라미터로 아무것도 전달하지 않으면 문자열 전체를 length 1인 배열에 담아서 리턴
(2) 단어별로(separator=" ") 잘라서 배열에 담기
const arr = str.split(" ");
document.writeln(arr.length); // 3
document.writeln(arr[0]); // apple
document.writeln(arr[1]); // banana
document.writeln(arr[2]); // orange
//3 apple banana orange
- separator로 " "(스페이스)를 지정하면, 문자열을 구분자로 잘라서
각각의 잘라진 조각들을 배열에 저장하여 리턴
(3) 글자별로(separator="") 잘라서 배열에 담기
const str = "a b c";
const arr = str.split("");
document.writeln(arr.length); // 5
document.writeln(arr[0]); // a
document.writeln(arr[1]); // ' '(space)
document.writeln(arr[2]); // b
document.writeln(arr[3]); // ' '(space)
document.writeln(arr[4]); // c
//5 a b c- separator로 ""(length가 0인 문자열)을 전달하면, 문자열을 각각의 문자별로 잘라서 한 글자씩(공백 포함) 배열에 저장하여 리턴한다.
(4) 특정 구분자로 잘라서 배열에 담기
const str = "apple,banana,orange";
const arr = str.split(",");
document.writeln(arr.length); // 3
document.writeln(arr[0]); // apple
document.writeln(arr[1]); // banana
document.writeln(arr[2]); // orange
//3 apple banana orange- separator(여기서는 ',')를 지정하여, 문자열을 separator로 잘라서 만들어진 조각들을 배열에 담아서 리턴한다.
(5) limit 값 지정하기
const str = "apple,banana,orange";
const arr = str.split(",", 2);
document.writeln(arr.length); // 2
document.writeln(arr[0]); // apple
document.writeln(arr[1]); // banana
document.writeln(arr[2]); // undefined
//2 apple banana undefined- 두번째 파라미터인 limit 값을 지정하였습니다.
- 위의 예제에서 문자열을 ','로 자르면 총 3개의 배열이 만들어지지만,
limit 값을 2로 지정하였기 때문에 2개의 배열만 생성되었다.
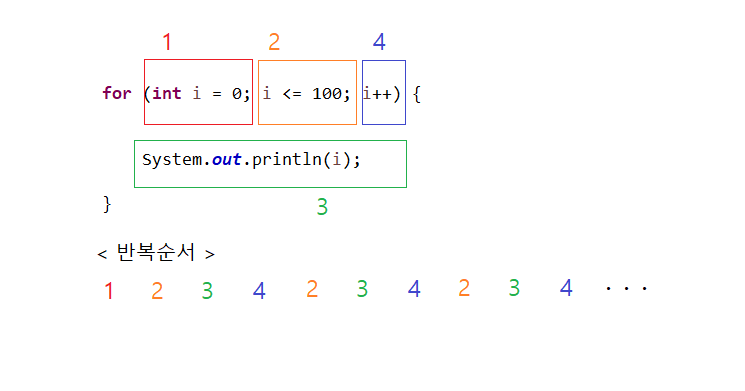
4. for문
for (초기식; 조건식; 증감식) {
본문
}

5. for in 문
for in문은 인덱스가 기본출력이다.
- 변수에 키를 저장
for(변수선언 in 객체){
객체의 요소의 개수만큼 반복할 문장; ...
}let arr = [ '루시', 10, 2.5, true ]
for(let i in arr){
console.log(i, arr[i])
}
// for in문은 인덱스가 기본 출력되고, 값도 출력가능6. for each
배열을 순회하는 여러 방법 중 하나이다. 기본적인 for문과 순회하는 방식에 약간 차이가 있는데, 다음 매개변수(parameter)와 함께 배열의 각 요소에 적용하게 될 콜백 함수(callback function)를 전달한다.
arr.forEach(callback(currentvalue[, index[, array]])[, thisArg])- Current Value (명명된 매개변수) - 처리할 현재 요소
- Index (선택적 매개변수) - 처리할 현재 요소의 인덱스
- Array (선택적 매개변수) - forEach 메서드를 호출한 배열
forEach 메서드를 사용해 배열을 순회하려면 콜백 함수 또는 익명 함수가 필요하다.
numbers.forEach(function() {
// code
});콜백 함수는 각 요소에 대해 실행되며, 배열의 요소를 나타내는 매개변수를 반드시 하나 이상 사용해야한다.
numbers.forEach(function(number) {
console.log(number);
});//결과
1
2
3
4
5Index
예시
numbers.forEach((number, index) => {
console.log('Index: ' + index + ' Value: ' + number);
});첫 번째 선택적 매개변수는 각 요소의 순서를 나타내는 인덱스이고, 두 번째 매개변수는 요소이 인덱스이다.
여기에서 두 개의 매개변수를 활용하여 메서드를 사용할 수 있다는 것을 알 수 있다.
//결과
Index : 0 value : 1
Index : 1 value : 2
Index : 2 value : 3
Index : 3 value : 4
Index : 4 value : 5 Array
원본 배열 그 자체. 필요에 따라 다양하게 활용할 수 있는 선택적 매개변수이다.
numbers.forEach((number, index, array) => {
console.log(array);
});//결과
(5) [1,2,3,4,5]
(5) [1,2,3,4,5]
(5) [1,2,3,4,5]
(5) [1,2,3,4,5]
(5) [1,2,3,4,5]https://www.freecodecamp.org/korean/news/javascript-foreach-how-to-loop-through-an-array/
7. repeat()
문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환한다.
str.repeat(count);예제
'abc'.repeat(2); // 'abcabc'8. 정규 표현식
문자열에서 특정 문자 조합을 찾기 위한 패턴
정규표현식 만들기
(1) 정규 표현식 리터럴
const re = /ab+c/정규 표현식 리터럴은 스크립트를 불러올 때 컴파일되므로, 바뀔 일이 없는 패턴의 경우 리터럴을 사용하면 성능이 향상될 수 있다.
(2) RegExp 객체의 생성자 호출
const re = new RegExp('ab+c')- 생성자 함수를 사용하면 정규 표현식이 런타임에 컴파일되기 때문에, 바뀔 수 있는 패턴이나 사용자 입력 등 외부 출처에서 가져오는 패턴의 경우 이렇게 사용하자.
※ 생성자 함수는 유사한 객체를 여러 개 만들어야 할 때 쓴다.
정규 표현식 패턴 작성하기
단순 패턴 사용하기
단순 패턴은 문자열을 있는 그대로 탐색할 때 사용한다.
예를들면, /abc/ 패턴은 문자열에서 정확한 순서로 "abc"라는 문자의 조합이 나타나는 부분과 일치한다.
그러므로 이 패턴은 "Hi, do you know your abc's?"와 "The latest airplane designs evolved from slabcraft." 두 문자열에서 일치에 성공하고, 일치하는 부분은 "abc"가 된다.
단, "Grab crab"에서는 일치하지 않는데, 이 문자열은 부분 문자열로 "ab c"를 포함하긴 하지만, 공백이기 때문에 "abc"가 아니다.
특수 문자 사용하기
하나 이상의 "b"를 찾는다거나 공백 문자를 찾는 등 직접적인 일치 이상의 탐색이 필요할 때 특수 문자를 사용한다.
예를들어 "하나의 "a" 이후에 0개 이상의 "b", 그 뒤의 "c""와 일치해야 하면 /ab*c/ 패턴을 사용할 수 있다.
"b" 뒤의 *는 "이전 항목의 0번 이상 반복"을 의미한다. 이 패턴을 문자열 "cbbabbbbcdebc"에 대해 사용하면, 일치하는 부분 문자열은 "abbbbc"로 될 수 있다.
이스케이핑
특수 문자를 있는 그대로 탐색("*"을 직접 찾는 등)해야 하는 경우, 특수 문자 앞에 역슬래시(\)를 배치해서 이스케이프 해야 한다.
예를 들어 "a" 뒤의 별표("*") 뒤의 "b"와 일치해야 하면 /a\*b/를 사용하면 된다. 역슬래시가 "*"를 "이스케이프"해서, 특수 문자가 아닌 문자 리터럴로 취급한다.
마찬가지로, 슬래시(/)와 일치해야 하는 경우에도 이스케이프를 해야한다. 그렇지 않고 그냥 빗금을 사용하면 패턴이 끝나버린다.
예를 들어 문자열 "/example/"과 그 뒤 하나 이상의 알파벳을 찾으려면 /\/example\/[a-z]/를 사용할 수 있다. 각각의 슬래시 앞에 놓인 역슬래시가 슬래시를 이스케이프한다.
RegExp 생성자와 문자열 리터럴("")을 사용하는 경우, 역슬래시가 문자열 리터럴의 이스케이프로도 작동한다는 것을 기억해야 한다.
그러므로 정규 표현식의 역슬래시를 나타내려면 문자열 리터럴("") 수준의 이스케이프도 해줘야 한다.
즉, 앞서 살펴본 /a\*b/ 패턴을 생성하려면 new RegExp("a\\*b")가 되어야 한다.
※ 이스케이프 되지 않은 문자열을 이미 가지고 있을 땐 String.replace를 활용해 이스케이프를 해줄 수 있다.
function escapeRegExp(string) {
return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&') // $&은 일치한 문자열 전체를 의미
}괄호 사용하기
정규 표현식의 아무 부분이나 괄호로 감싸게 되면, 그 부분과 일치하는 부분 문자열을 기억하게 된다.
JavaScript에서 정규 표현식 사용하기
정규 표현식은 RegExp의 메서드 test()와 exec(), String의 메서드 match(), replace(), search(), split()에서 사용할 수 있다.
※ 각 메서드에 대한 예시도 하나씩 보기
예제 및 정규 표현식의 구조
사용자의 전화번호를 입력해야하는 경우
/^(?:\d{3}|\(\d{3}\))([-\/\.])\d{4}\1\d{4}$/- 데이터의 시작점(^)
- 비캡처 그룹((?:))으로, 1의 뒤를 잇는 세 개의 숫자(\d{3}), 또는(|), 여는 괄호(\()의 뒤를 잇는 세 개의 숫자(\d{3})의 뒤를 잇는 닫는 괄호(\))
- 캡처 그룹(())으로, 2의 뒤를 잇는 하나의 대시, 슬래시, 또는 마침표
- 3의 뒤를 잇는 네 개의 숫자(\d{4})
- 4의 뒤를 잇는, 첫 번째 캡처 그룹에서 기억한 부분 문자열(\1)
- 5의 뒤를 잇는 네 개의 숫자(\d{4})
- 데이터의 끝점($)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions#예제
9. 조건 (삼항) 연산자
주로 if문을 간단하게 표현하고 싶을 때, 사용한다.
참과 거짓 중 하나를 선택할 수 있도록 만든 것으로, 조건 연산자라고 한다.
condition ? exprIfTrue : exprIfFalse- condition : 조건문으로 사용되는 표현식
- exprIfTrue : condition이 truthy한 값으로 평가될 경우 실행되는 표현식 (true와 같거나, true로 치환될 수 있는 값)
- exprIfFalse : condition이 falsy한 값으로 평가될 경우 실행되는 표현식 (false와 같거나, false로 치환될 수 있는 값)
예시1
function getFee(isMember) {
return (isMember ? '$2.00' : '$10.00');
}
console.log(getFee(true));
// Expected output: "$2.00"
console.log(getFee(false));
// Expected output: "$10.00"
console.log(getFee(null));
// Expected output: "$10.00"예시2
int solution(int ang) {
int ans = 1;
return ang<90?1:ang==90?2:ang<180?3:4;
}- 이 경우에는 ?를 추가하여 조건을 자꾸 추가할 수 있는 것을 알 수 있다.
10. Filter()
주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환하는 매서드이다.
ECMA에는 "주어진 배열의 값들을 오름차순으로 접근해 callbackfn을 통해 true를 반환하는 요소를 기준으로 신규 배열을 만들어 반환한다"라고 정의되어있다.
arr.filter(callback(element[, index[, array]])[, thisArg])callback
각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버린다.
element
처리할 현재 요소.
index(Optional)
처리할 현재 요소의 인덱스.
array(Optional)
filter를 호출한 배열.
thisArg(Optional)
callback을 실행할 때 this로 사용하는 값.
반환 값
테스트를 통과한 요소로 이루어진 새로운 배열. 어떤 요소도 테스트를 통과하지 못했으면 빈 배열을 반환한다.
특징
-
map, filter, reduce와 같은 함수는 기본적으로 순차적으로 값을 접근한다라는 개념을 내포하고 있기 때문에 for문이 가진 순회를 별다른 코드를 작성하지 않고도 사용할 수 있게 해주기 때문이다.
-
filter 함수는 객체를 직접 사용하거나 변형시키지 않지만 callbackfn을 통해 수정할 수 있으며 이는 문제를 발생시키는 원인이 된다.
-
callbackfn이 호출되는 범위는 callbackfn이 처음 호출되기 이전이며, filter는 순회하는 도중에 추가된 요소는 접근하지 않는다. 반대로 순회하는 도중 수정이 일어나면 변경된 값이 callbackfn에 전달되고, 삭제된 요소는 접근하지 않는다.
사용법
filter를 사용하는 방법은 callbackfn을 통해 주어진 3개의 인자(요소 값, index, 순회하는 대상 객체)를 사용해 Boolean 값인 true 또는 false 값을 반환하는 함수를 등록한다.
const numbers = [1];
numbers.filter((number, index, source) => {
// number: 요소값
// index: source에서 요소의 index
// source: 순회하는 대상
console.log(number);
// 1
console.log(index);
// 0
console.log(source);
// [1]
return number > 3;
});const guys = [
{ name: 'YD', money: 500000 },
{ name: 'Bill', money: 400000 },
{ name: 'Andy', money: 300000 },
{ name: 'Roky', money: 200000 }
];
const rich = guys.filter(man => man.money > 300000);
console.log(rich);
// [{name: "YD", money: 500000}]filter는 원시적인 값만 사용할 수 있는 것이 아니라, json과 같은 객체를 사용해 true를 판별할 수 있다. 즉 filter는 javascript에서 사용할 수 있는 모든 형태의 값을 참(true) 또는 거짓(false)으로 분류해 원하는 조건을 만족하는 새로운 배열을 반환할 수 있다.
const guys = [
{ name: 'YD', money: 500000 },
{ name: 'Bill', money: 400000 },
{ name: 'Andy', money: 300000 },
{ name: 'Roky', money: 200000 }
];
const richNames = guys.filter(man => man.money > 300000)
.map(man => man.name)
console.log(richNames);
// ["YD", "Bill"]또한 filter는 다른 함수와의 조합성도 좋아 map, reduce와 같은 다른 함수와 함께 자주 쓰인다. 예를 들어 위의 코드는 "300000 이상을 가진 사람들은?"이지만 map을 활용하면 "300000 이상을 가진 사람들의 이름은?"도 만들 수 있다.
https://7942yongdae.tistory.com/49
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
