이번에는 프로토타입과 프로토타입 체인에 대해 학습한 내용을 정리해 보겠습니다.
학습목표
1. 프로토타입을 이해하고, 클래스/인스턴스와의 차이에 대해 설명할 수 있다.
2..prototype속성과.__proto__속성이 무엇인지 이해하고, 차이를 설명할 수 있다.
3. 프로토타입 체인에 대해 이해하고, 설명할 수 있다.
프로토타입
프로토타입은 JS에서 객체 지향을 달성하기 위해 도입한 개념으로 객체의 원형을 복사하여 새로운 객체를 만드는 식으로 상속을 구현합니다. 엄밀히 말하면 새로운 객체를 만들 때 객체의 원형에 담긴 속성과 메서드가 복사되는 것이 아니며, 프로토타입 체인이라는 것을 따라 올라가며 원형에 링크되는 형태로 동작합니다.
자식 클래스를 기반으로 인스턴스를 생성할 때 super 연산자를 통해 불러온 속성과 메서드를 인스턴스에 담는다면,
프로토타입을 통한 방식은 상속하여 새 객체를 생성할 때 프로토타입 속성에 담긴 값을 따라 상위 프로토타입 객체로 올라갑니다.
프로토타입 속성
그러면 프로토타입 속성을 직접 열어보며 어떤 식으로 링크되는지 알아봅니다.
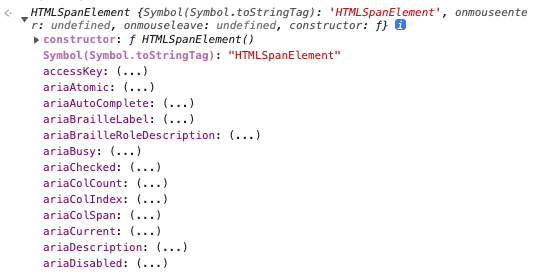
예를 들어 createElement를 이용해 span 태그를 생성했다고 가정하면, 해당 태그의 프로토타입 속성은 HTMLSpanElement가 됩니다.
const elSpan = document.createElement('span')
elSpan.__proto__
여기에서 다시 한 번 프로토타입 속성을 조회를 반복해보면 상속 관계를 확인할 수 있습니다. (부모<-자식 형태로 상속관계 표현)
Object <- EventTarget <- Node <- Element <- HTMLElement <- HTMLSpanElement
위에서 사용한 .__proto__ 속성 외에 .prototype이라는 속성도 존재하는데 전자의 속성은 객체의 원형 객체를 링크하는 속성으로 개별 객체가 가지는 속성입니다.
후자의 속성의 경우 생성자의 속성을 의미하는데, 위에서 예로 들었던 elSpan 변수를 다시 가져와서 설명해보면 elSpan.__proto__의 값은 elSpan의 생성자 함수인 HTMLSpanElement.prototype과 동일한 것입니다.
프로토타입 체인
위에서 줄곧 설명했던 맞물려 상속된 형태가 곧 프로토타입 체인입니다.
Object.create() 메서드를 이용해 주어진 객체를 프로토타입 삼아 새 객체를 생성하는 것도 가능합니다.
이 경우 생성자 함수의 원형을 몰라도 객체의 원형을 유추하도록 시켜서 같은 프로토타입 속성을 가지는 새 인스턴스를 생성할 수 있습니다.
let person2 = Object.create(person1)
person1.__proto__
// person1의 프로토타입 속성에는 값이 빈 생성자 함수가 존재
// -> constructor: ƒ Person(first, last, age, gender, interests)
person2.__proto__
// 반면 person2에는 person1의 값이 채워진 채로 등장
// -> Person {first: 'Bob', last: 'Smith', age: 32, gender: 'male', interests: Array(2)}
// 새 객체를 생성한 것이기 때문에 값을 변경해도 원본 값이 바뀌진 않음
person2.age = 22
person1.age // -> 32또한 클래스를 사용한 문법도 브라우저 내부적으로는 프로토타입 상속으로 변환되며, 가독성을 위해 클래스 문법을 지원합니다. 이와 같이 편의를 위해 제공하는 문법을 문법적 설탕(Syntactic Sugar)이라고 부릅니다.
