[블로깅]UI/UX
꼭 들어가야 할 키워드
UI
UX
UI와 UX의 차이점
UI와 UX의 개념
UI란 사람들이 컴퓨터와 상호 작용하는 시스템
그래픽 요소(화면) + 물리적 요소(키보드, 마우스)
GUI란 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
운영체제의 화면, 애플리케이션의 화면
UX란 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
직접 경험(제품, 서비스) + 간접 경험(홍보, 접근성, 사후처리)
UI와 UX의 관계
좋은 UX -> 좋은 UI (X)
좋은 UI -> 좋은 UX (X)
서로 다르지만, 서로를 보완하는 역할
나쁜 UI는 보통 나쁜 UX를 유발
UI 디자인 패턴
- 모달: 기존 화면 위 오버레이되는 창
- 토글: On/Off 스위치 버튼
- 탭
- 태그
- 자동완성
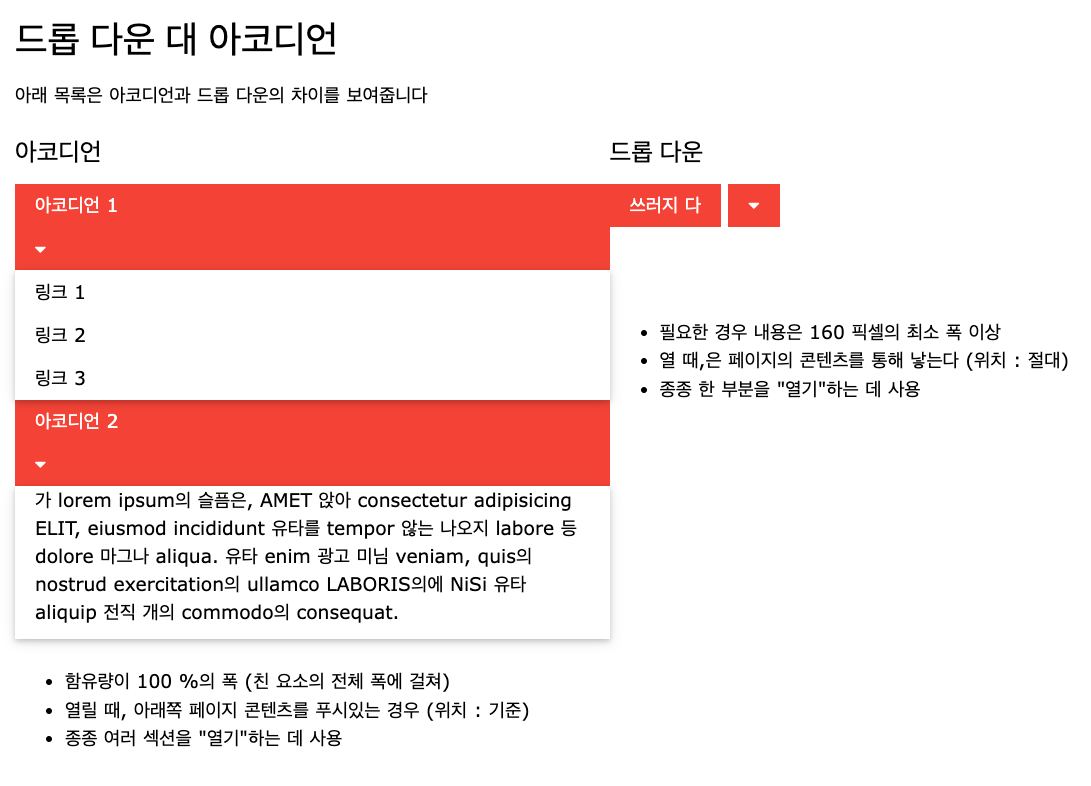
- 드롭다운: 펼치면 선택지가 나옴
- 아코디언
- 캐러셀: 빙글빙글 돌아가면서 콘텐츠를 표시
- 페이지네이션
- 무한 스크롤
- GNB: 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- LNB: GNB에 종속되는 서브 메뉴 or 특정 페이지에서만 볼 수 있는 메뉴
Q 아코디언 드롭다운 차이?
드롭다운은 선택지 중 하나를 선택하는 것에 초점
아코디언은 컨텐츠를 펼치고 접는 것을 통해 화면을 깔끔하게 구성하는 것에 목적

🔼 출처
http://www.w3bai.com/ko/w3css/w3css_accordions.html#gsc.tab=0
컬럼그리드 시스템
화면을 세로로 영역을 나눔
구성요소: 마진, 컬럼, 거터
- Margin: 화면 양쪽의 여백
- Column: 세로로 나누어진 영역
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼

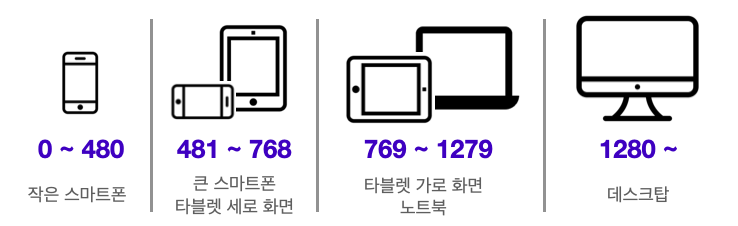
break point: 반응형 웹에서 사이즈가 변화하는 지점
-> 스마트폰, 태블릿, 노트북, 데스크탑 등 화면 사이즈에 따라 UI가 달라지는데, 그 기준점이다.
** 브레이크 포인트 참고 블로그
https://brunch.co.kr/@bommade/22
http://uidesignguides.com/screen-size-break-point/#:~:text=%EB%B8%8C%EB%A0%88%EC%9D%B4%ED%81%AC%20%ED%8F%AC%EC%9D%B8%ED%8A%B8%EB%8A%94%20%EB%B0%98%EC%9D%91%ED%98%95,%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A5%BC%20%ED%99%95%EC%9D%B8%ED%95%B4%EB%B3%B4%EB%8A%94%EA%B2%81%EB%8B%88%EB%8B%A4.
- Gutter: Column 사이의 공간, 콘텐츠를 구분하는데 도움.
좋은 UX디자인이란?
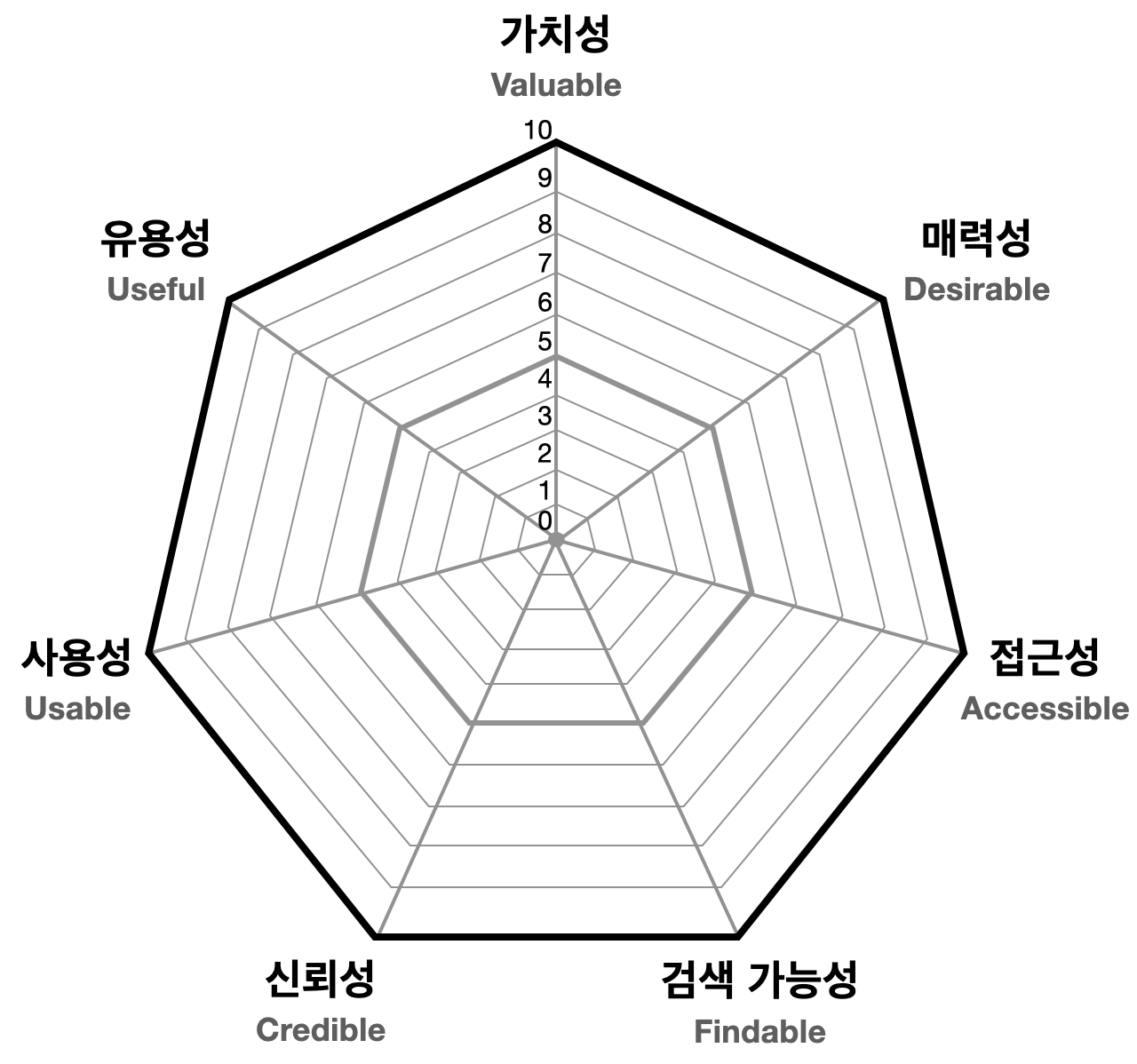
피터 모빌의 벌집 모형
- 유용성(Useful) :
목적에 맞는, 사용 가능한 본연의 기능을 제공하고 있는가 - 사용성(Usable): 사용하기 쉬운가
친숙한 UI 디자인 패턴은 사용성을 높여줌 - 매력성: 사용자에게 긍정적인 감정을 불러일으킬 수 있는지
- 신뢰성: 믿을 수 있는 브랜드 이미지를 구축
- 접근성: 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가
- 검색 가능성: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가
- 가치성: 언급된 모든 요소들을 총합

User Flow
User Flow 다이어그램 도구
https://miro.com/
https://www.figma.com/figjam/
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준
1. 시스템 상태의 가시성
예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시
-> 사용자에게 진행상황에 대한 정보 제공
-
시스템과 현실 세계의 일치
예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.
-> 사용자에게 친숙한 단어, 개념 사용 -
사용자 제어 및 자유
예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다. -
일관성 및 표준
예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
-> 사용자가 혼란스럽지 않도록 인터페이스나 정보제공의 일관성 -
오류 방지
예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
-> 사용자의 실수 방지 -
기억보다는 직관
예시) 최근 검색 했던 단어 목록
-> 사용자가 기억해야 하는 정보를 줄임 -
사용의 유연성과 효율성
예시) 프로그램의 단축키를 직접 설정
-> 개별 맞춤 기능 제공 -
미학적이고 미니멀한 디자인
예시) 사용 빈도가 적은 메뉴를 필요할 때에만 볼 수 있게 숨겨놓는 것
-> 불필요한 정보를 없애고, 우선 순위가 높은 것을 제공 -
오류의 인식, 진단, 복구를 지원
예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.
-> 문제를 표시, 해결방법을 제안 -
도움말 및 설명 문서
예시) 간단한 안내를 통해 검색에 도움을 줍니다.
-> 상황에 따라 간단한 가이드 제공