CSS란?
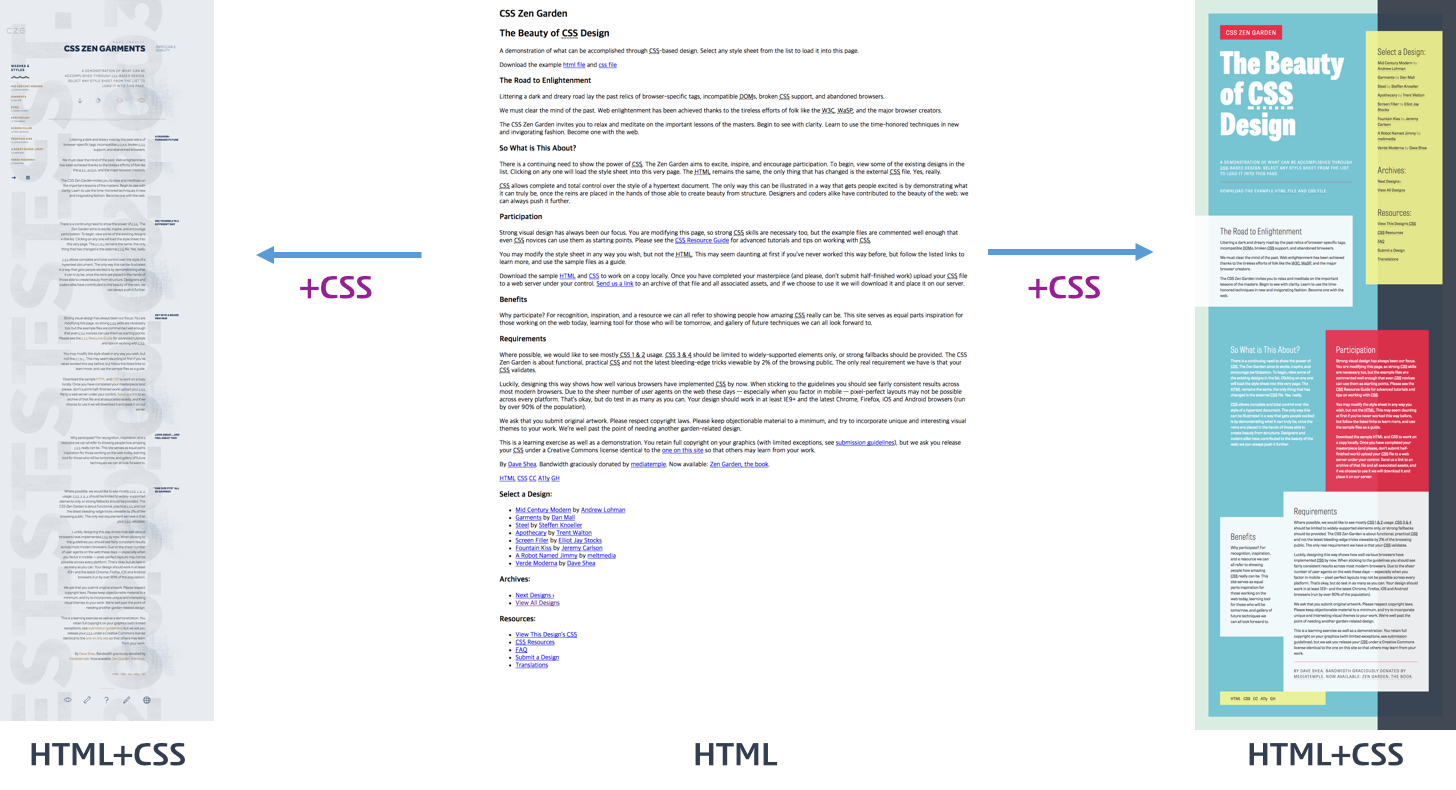
Cascading Style Sheets(CSS)는 HTML이나 XML과 같은 구조화된 document를 화면에 어떻게 렌더링할 것인지를 정의하기 위한 언어이다.
즉, CSS는 HTML의 각 element의 스타일을 정의하여 화면 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어이다.

HTML5 이전 버전에서는 스타일을 컨트롤할 수 있는 태그가 존재하여 CSS 없이도 어느 정도의 스타일 표현이 가능했으나, 정보와 구조를 담당하는 HTML의 본연의 역할과는 동떨어진 기능이었다.
따라서, HTML5에서는 HTML은 정보와 구조화, CSS는 스타일링의 정의라는 본연의 임무에 충실한 명확한 구분이 이루어졌다.

HTML과 CSS는 각자의 문법을 갖는 별개의 언어이며, HTML은 CSS를 포함할 수 있다. 그러나 HTML 없이 단독으로 존재하는 CSS는 의미가 없다.
CSS3를 본격적으로 학습하기 전에, 쓰이는 용어에 대해 알아보자.
Selector
CSS는 HTML element의 스타일을 정의하는데 사용된다. 이를 위해서 선행되어야하는 것은 스타일을 적용하고자 하는 HTML element를 선택할 수 있어야 한다.
selector는 스타일을 적용하고자 하는 HTML element를 선택하기 위해 CSS에서 제공하는 방법이다.
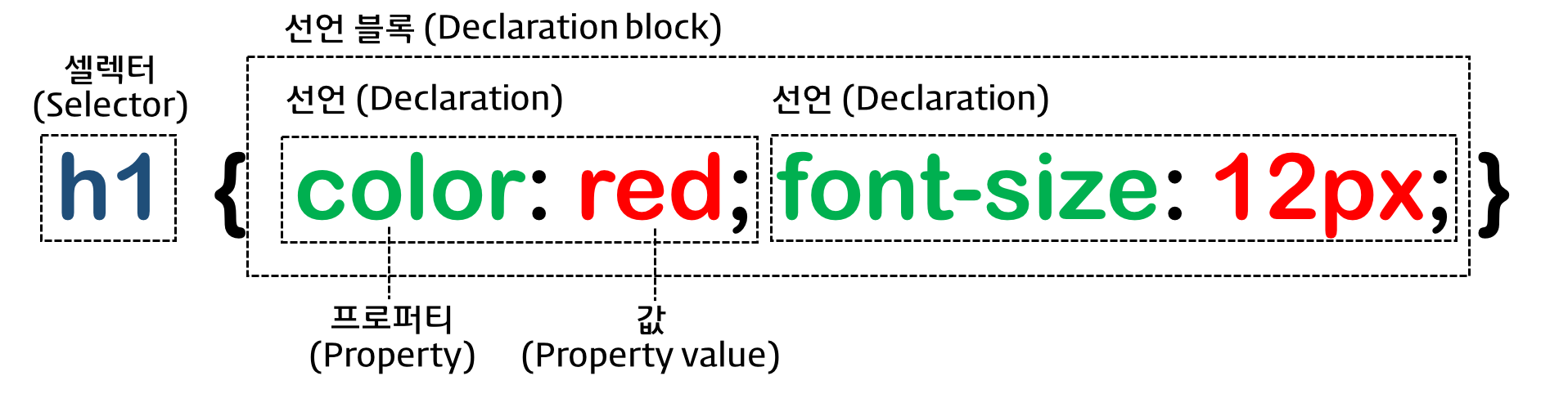
아래와 같은 구문을 Rule Set 또는 Rule이라 하며, selector에 의해 선택된 특정 HTML element를 어떻게 렌더링할 것인지 브라우저에 지시하는 역할을 한다.

위의 CSS Rule set은 HTML document에 속해 있는 selector를 통해 모든 h1 element를 선택한 후, 선택된 h1 element의 스타일을 선언 블록에서 정의하고 있다.
이와 같은 Rule set의 집합을 Style Sheet라고 한다.
Property
Selector로 HTML element를 선택하고, 중괄호 {} 내에 property와 value를 지정하는 것으로 다양한 스타일을 정의할 수 있다.
property는 표준 스펙으로 이미 지정되어 있는 것을 사용해야 하며, 사용자가 임의로 정의할 수 없다.
여러 개의 property를 연속해서 지정할 수 있으며, 세미콜론 ; 으로 구분한다.
p {
color: ...;
font-size: ...;
}Value
Selector로 지정한 HTML element에 스타일을 적용하기 위해 property를 사용했다. Property의 value는 해당 property에 사용할 수 있는 값을 키워드나 크기 단위 또는 색상 표현 단위 등의 특정 단위로 지정해야 한다.
p {
color: orange;
font-size: 16px;
}HTML과 CSS 연결하기
HTML document는 CSS를 포함할 수 있다. CSS를 연결하지 않은 HTML document는 브라우저에서 기본으로 적용하는 CSS에 의해 렌더링된다.
CSS와 HTML을 연결하는 방법은 다음과 같다.
<link> tag
HTML에서 외부에 있는 CSS 파일을 로드하는 방식이다.
여러 document에 같은 CSS 파일을 적용할 수 있고, 유지보수가 편한 장점이 있다.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1>Hello World</h1>
<p>This is a web page.</p>
</body>
</html>h1 { color: red; }
p { background: blue; }<style> tag
HTML document의 <head> element 내부에 CSS를 포함시키는 방식이다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 { color: red; }
p { background: aqua; }
</style>
</head>
<body>
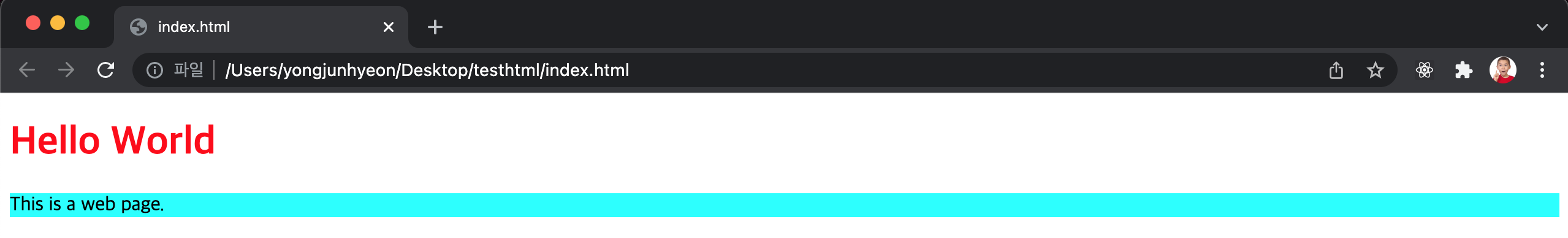
<h1>Hello World</h1>
<p>This is a web page.</p>
</body>
</html>
style attribute
하나의 HTML element의 style attribute에 CSS property와 value를 정의하는 inline 방식이다.
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red">Hello World</h1>
<p style="background: aqua">This is a web page.</p>
</body>
</html>위에서 본 <style> tag나 style attribute 방식은 간단한 웹페이지의 경우에는 문제가 없지만, <link> tag를 통해 외부 CSS 파일을 연결하는 방식이 좋다. HTML과 CSS는 서로 역할이 다르므로, 다른 파일로 구분해서 작성하고 관리되는 것이 유지보수면에서 바람직하다.
Reset CSS 사용하기
모든 웹 브라우저는 default 스타일을 가지고 있어, 따로 적용한 CSS가 없어도 기본 CSS가 적용된다. 그런데 웹 브라우저에 따라 default 스타일이 상이하고, 지원하는 tag나 스타일도 제각각이어서 주의가 필요하다.
Reset CSS는 기본적인 HTML element의 CSS를 초기화하는 용도로 사용한다. 즉, 브라우저 별로 제각각인 default 스타일을 하나의 스타일로 통일시키는 역할을 한다.
자주 사용되는 Reset CSS는 다음과 같다.
- Eric Meyer's reset
- normalize.css
아래 예시는 Eric Meyer's reset css이다. 이 CSS를 바탕으로 개발자의 입맛에 맞게 CSS를 작성해 나가는 방법은 매우 유용하다.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}