List
Unordered List
<!DOCTYPE html>
<html>
<body>
<h2>순서없는 목록 (Unordered List)</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
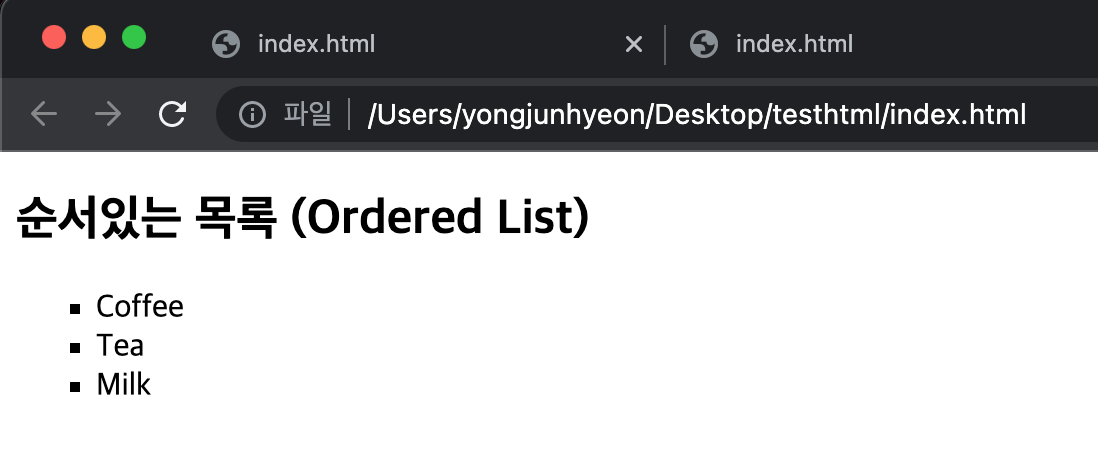
type attribute를 통해 항목 앞에 붙은 모양을 변경할 수 있다.
- disc : 속이 채워진 동그라미. 기본값
- circle : 속이 빈 동그라미
- square
- none
<!DOCTYPE html>
<html>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ul type="square">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
Ordered List
<!DOCTYPE html>
<html>
<body>
<h2>순서있는 목록 (Ordered List)</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
type attribute를 통해 순서를 나타내는 문양을 지정할 수 있다.
- 1 : 숫자. 기본값
- A : 대문자 알파벳
- a : 소문자 알파벳
- I : 대문자 로마숫자
- i : 소문자 로마숫자
<ol type="I">
<li value="2">Coffee</li>
<li value="4">Tea</li>
<li>Milk</li>
</ol>
start attribute로 리스트의 시작값을 지정할 수 있다.
<ol start="3">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
reversed attribute로 리스트의 순서를 역으로 표시할 수도 있다.
<ol reversed>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Nested List
<!DOCTYPE html>
<html>
<body>
<h2>중첩 목록</h2>
<ul>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ul>
</body>
</html>
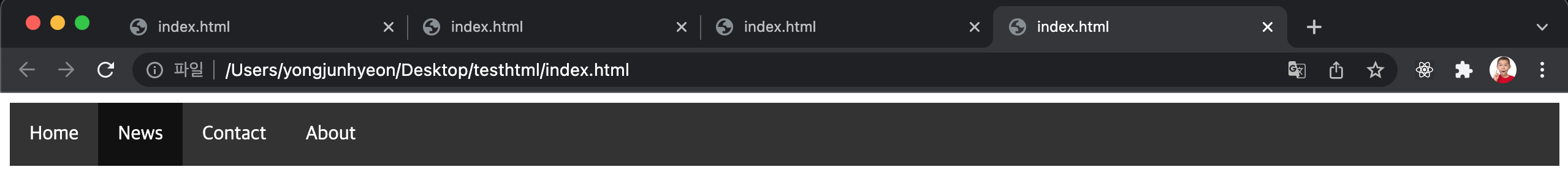
List tag를 응용해 Navigation Menu 만들기
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
Table

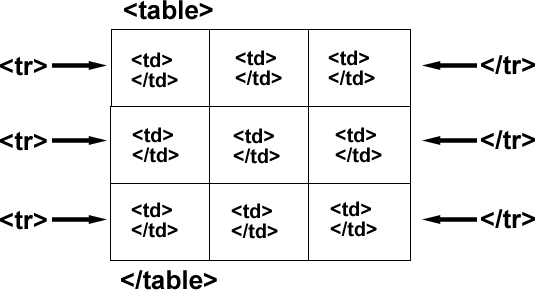
아래는 표를 만들 때 사용하는 Tag들이다.
<table>: 표를 감싸는 tag<tr>: 표 내부의 행을 나타내는 tag<th>: 행 내부의 제목 셸을 나타내는 tag<td>: 행 내부의 일반 셸을 나타내는 tag
<!DOCTYPE html>
<html>
<body>
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Score</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>
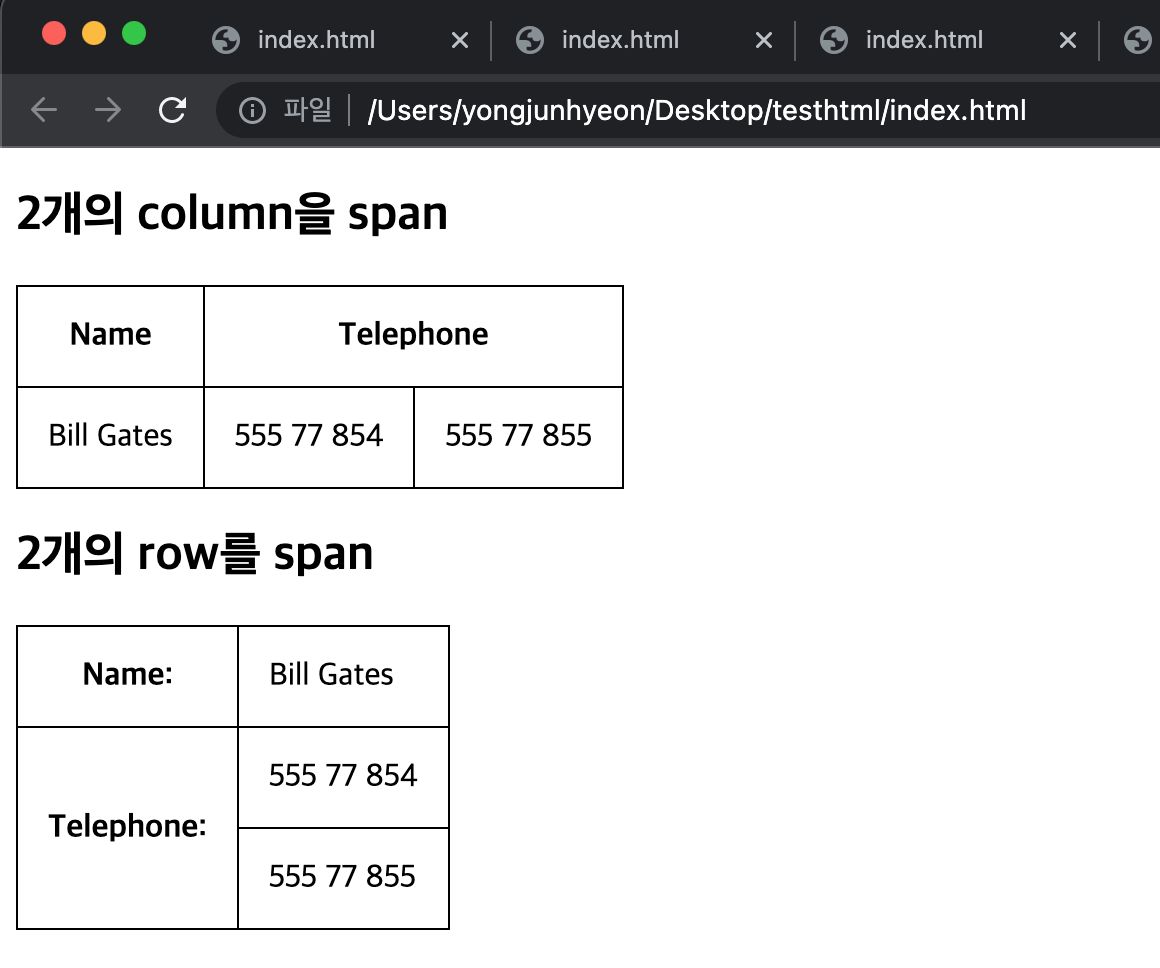
table tag의 사용되는 attribute들은 다음과 같다.
border attribute: 표 테두리의 두께를 지정. 이 attribute 보다는 보통 CSS property를 사용한다.rowspan attribute: 해당 셸이 점유하는 행의 수를 지정colspan attribute: 해당 셸이 점유하는 열의 수를 지정
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
<h2>2개의 column을 span</h2>
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h2>2개의 row를 span</h2>
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>