HTML5
1.HTML5 소개 및 기본 문법

HTML(HyperText Markup Language)은 웹페이지의 내용(content)과 구조(structure)를 담당하는 마크업 언어로써, HTML 태그를 통해 정보를 구조화하여 웹페이지를 기술한다.HTML5는 2014년 10월 28일 이후로 확정된 차세대 웹
2.Semantic element와 검색 엔진

2022년 현재, 전세계에 약 19억개의 웹사이트가 존재한다.대부분의 인터넷 사용자는 원하는 정보를 취득하기 위해 Google같은 검색사이트를 이용한다. 따라서, 내가 만든 웹사이트가 인터넷 사용자들에게 이용되고 싶다면 검색사이트들이 사용하는 검색엔진에서의 노출이 매우
3.웹페이지를 구성하는 기본 Tag

Document Type Tag Document Type Definition(DTD) Tag는 출력할 웹페이지의 형식을 브라우저에게 전달한다. Document에 최상단에 위치해야하며 대소문자를 구분하지 않는다. 문서별 기술 양식은 다음과 같다. HTML5 HTML4
4.텍스트와 관련된 Tag

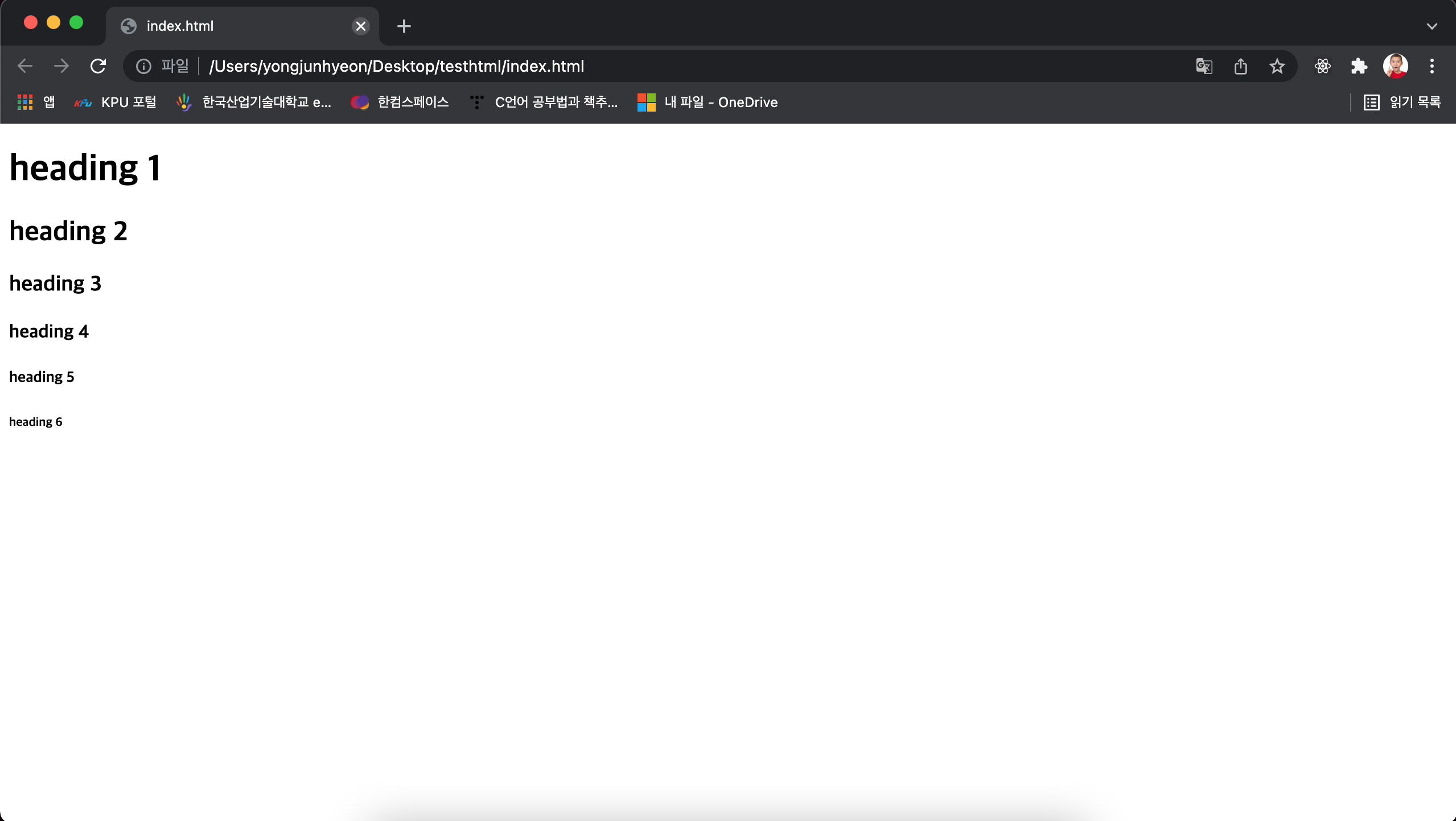
제목이나 본문, 텍스트의 형태와 중요도 등을 나타내는 텍스트에 관련된 태그들을 알아보자.heading tag는 제목을 나타낼 때 사용한다. 중요도가 가장 높은 h1부터 시작해서 h6까지 글자 크기가 작아지며 표시된다.semantic element이므로 제목이나 부제 이
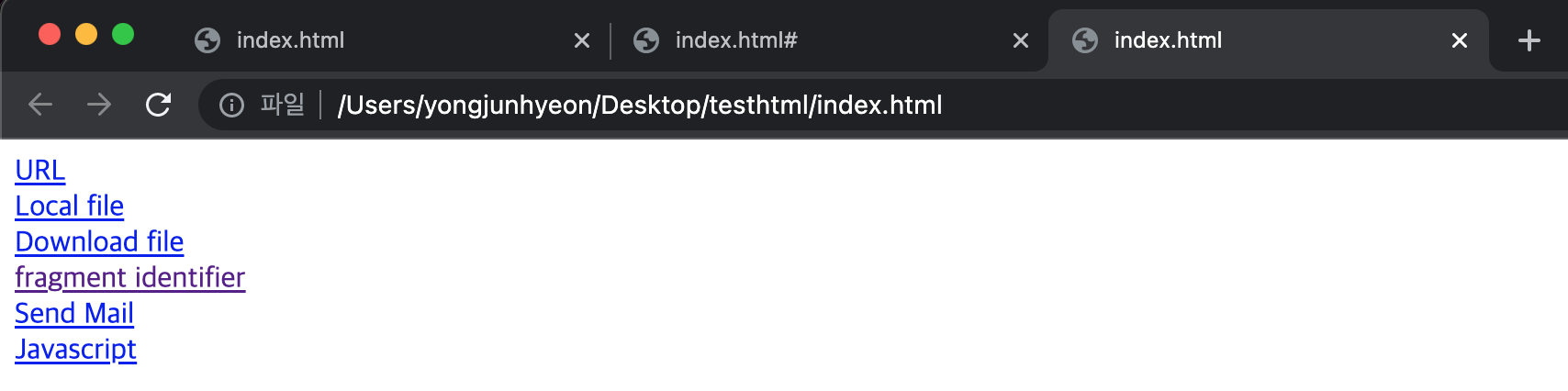
5.HTML의 핵심 개념 : Hyperlink

HyperText의 Hyper는 컴퓨터 용어로서, 텍스트 등의 정보가 동일 선상에 있는 것이 아니라 다중으로 연결되어 있는 상태를 의미한다.이것은 HTML의 가장 중요한 특징인 link의 개념과 연결되는데, 기존 문서나 텍스트의 선형성과 고정성의 제약에서 벗어나 사용자
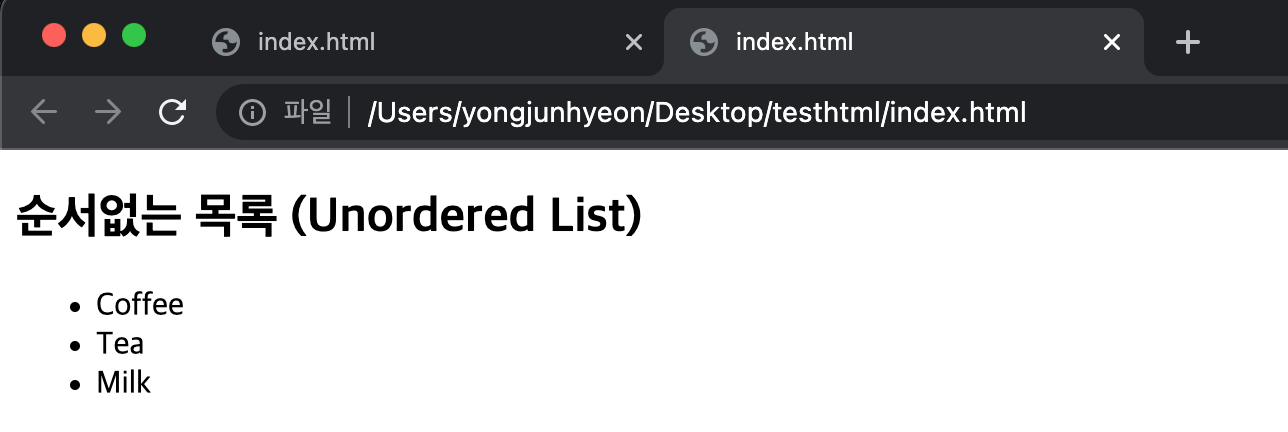
6.List와 Table Tag

type attribute를 통해 항목 앞에 붙은 모양을 변경할 수 있다.disc : 속이 채워진 동그라미. 기본값circle : 속이 빈 동그라미squarenonetype attribute를 통해 순서를 나타내는 문양을 지정할 수 있다.1 : 숫자. 기본값A : 대문
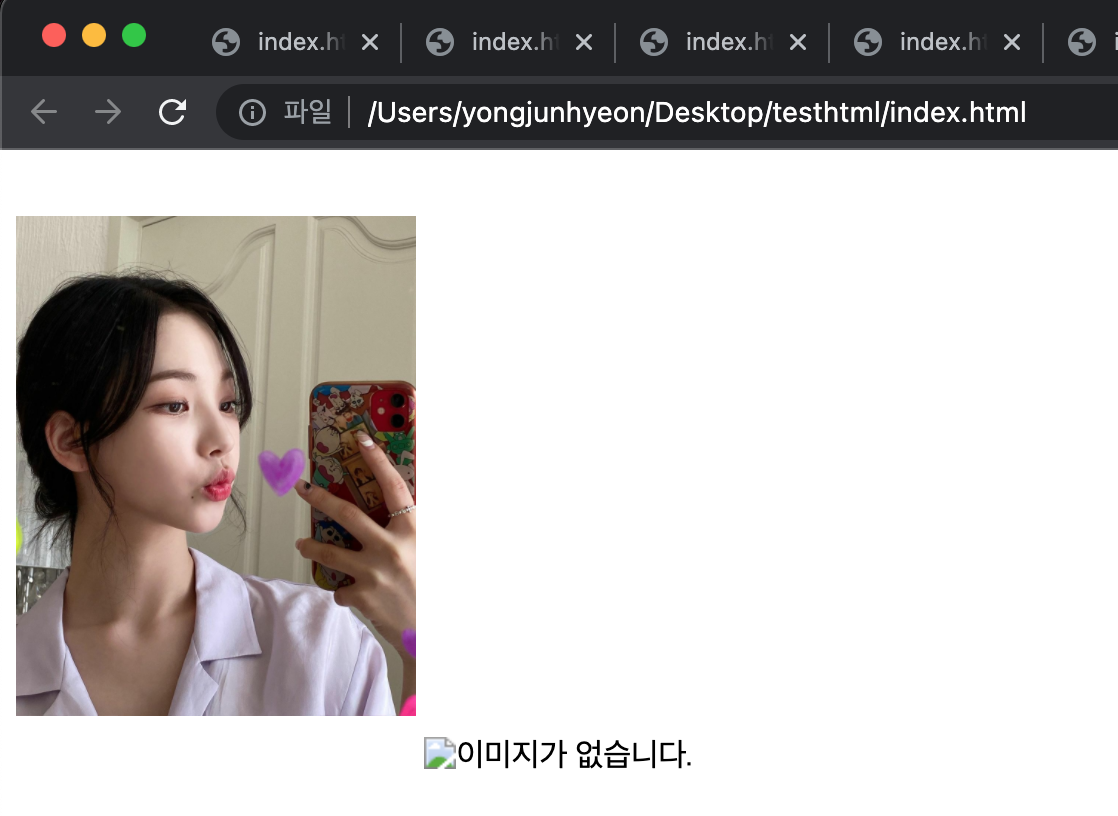
7.이미지, 동영상, 음악 등 멀티미디어 Tag

웹페이지에 이미지를 삽입하는 경우 <img> tag를 사용한다.함께 쓰이는 attribute는 다음과 같다.src attribute : 이미지 파일의 경로alt attribute : 이미지 파일이 에러등으로 인해 표시가 안될경우 대체되는 텍스트width attri
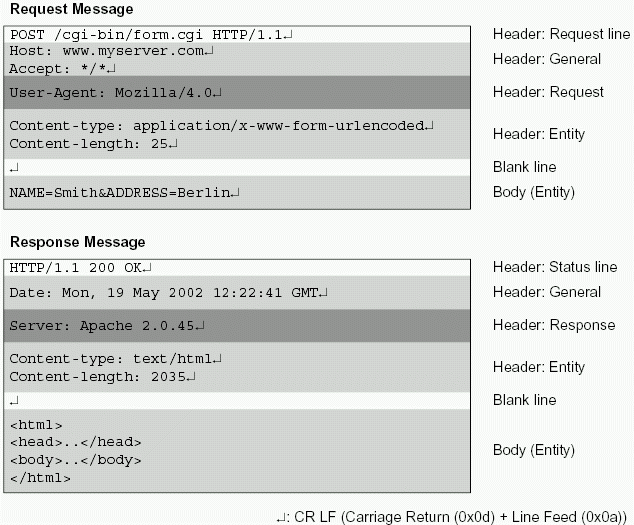
8.사용자와의 커뮤니케이션을 위한 Form Tag

사용자가 입력한 데이터를 수집하기 위해 사용되며 input, textarea, button, select, checkbox, radio button, submit button 등의 입력 양식 tag를 포함할 수 있다.다음의 attribute가 함께 쓰인다.<act
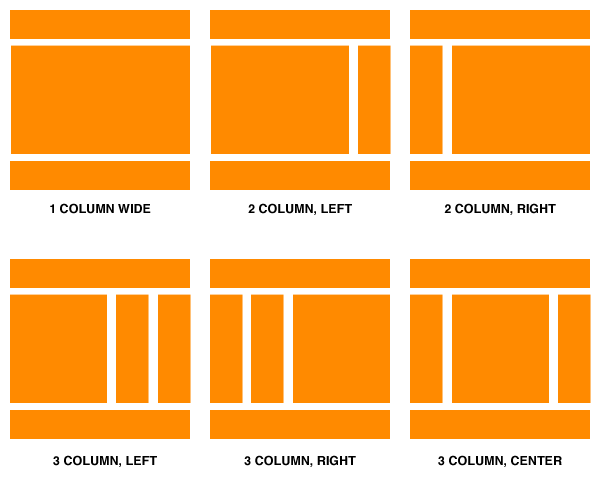
9.웹페이지의 레이아웃을 구성하기 위해 공간을 분할하는 Tag

웹페이지의 레이아웃을 구성하기 위해 공간을 분할할 필요가 있다.공간을 분할할 수 있는 tag는 <div>, <span> 등이 있다. 과거에는 <table> tag도 사용했으나, 현재 웹페이지에는 자주 쓰지 않는다.<div> tag는 의미론적으로 어