background 관련 property는 element의 배경을 대상으로 이미지를 넣거나, 색상을 정의하는 등의 역할을 한다.
background-image property
element에 배경 이미지를 지정한다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://poiemaweb.com/img/bg/dot.png");
}
</style>
</head>
<body>
<h3>Background Image</h3>
</body>
</html>
background-repeat property
배경 이미지의 반복을 지정한다. 수직, 수평 또는 수직과 수평 모두의 반복을 지정할 수 있다.
- x축과 y축 모두 반복. 기본값이다 :
repeat - x축으로만 배경 이미지를 반복할 경우 :
repeat-x - y축으로만 배경 이미지를 반복할 경우 :
repeat-y - 반복하고 싶지 않을 경우 :
no-repeat
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://poiemaweb.com/img/bg/dot.png");
background-repeat: repeat-x;
}
</style>
</head>
<body>
<h3>background-repeat: repeat-x;</h3>
</body>
</html>
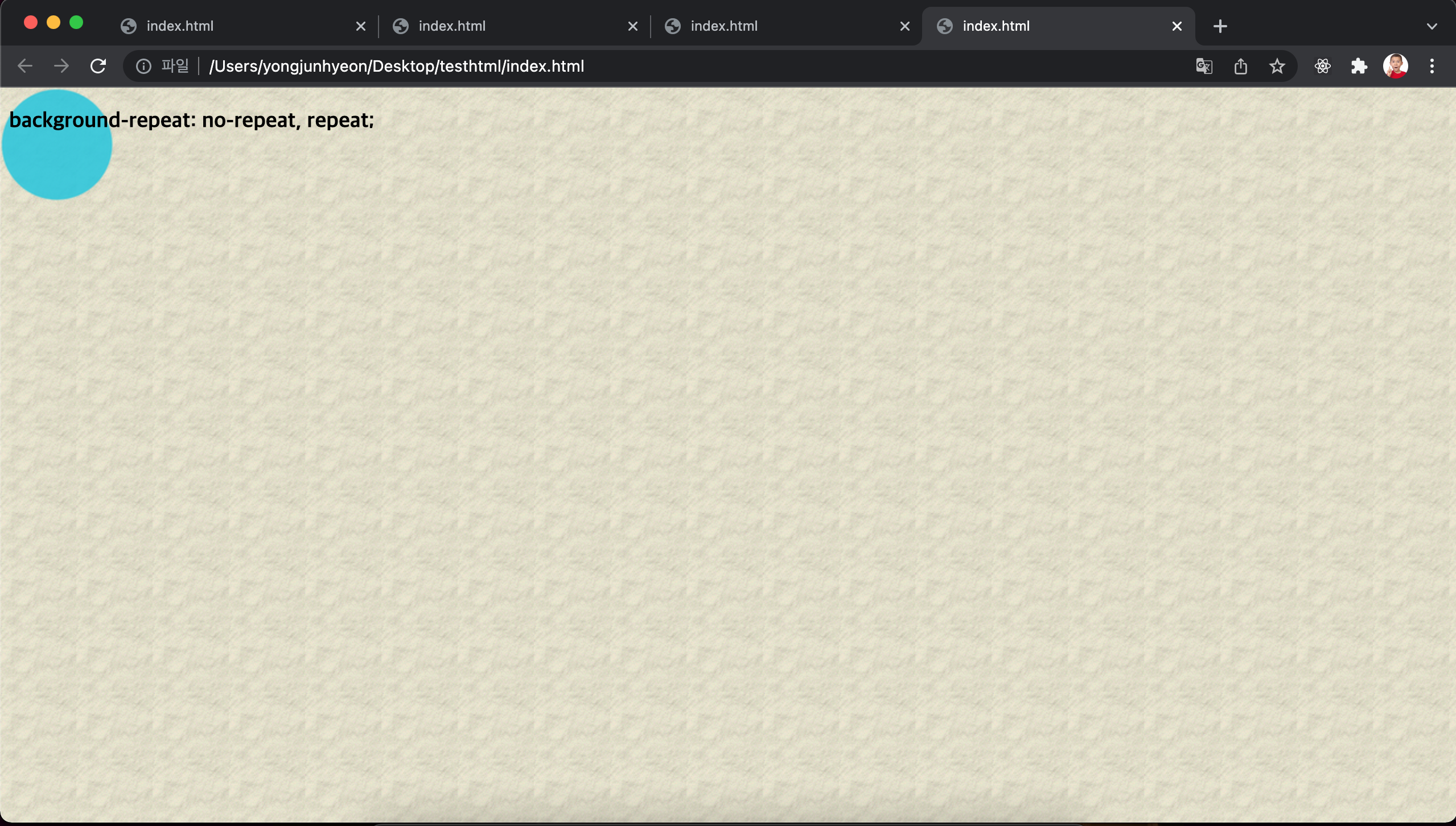
background-image property에 다수의 이미지를 설정할 경우에는 먼저 설정된 이미지가 전면에 출력되고, background-repeat property도 먼저 값이 설정된 순서대로 적용된다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url("http://poiemaweb.com/img/bg/dot.png"), url("http://poiemaweb.com/img/bg/paper.gif");
background-repeat: no-repeat, repeat;
}
</style>
</head>
<body>
<h3>background-repeat: no-repeat, repeat;</h3>
</body>
</html>
background-size property
배경 이미지의 사이즈를 지정한다. 배경 이미지의 고유 비율을 유지하기 때문에 설정에 따라 이미지의 일부가 보이지 않을 수 있다.
property value를 설정할 때, 이미지의 width와 height를 모두 설정할 수 있다. 이 때 첫 번째 값은 width, 두 번째 값은 height을 의미한다. 만약 하나의 값만을 지정한 경우에는 해당값은 width를 의미하며 height은 auto로 지정된다.
다음은 property value를 설정할 때 사용되는 단위이다.
px: 배경이미지 크기가 지정한 px값 그대로 설정된다.
.bg {
background-size: 700px 500px;
}%: 배경이미지 크기가 지정한 %값에 비례하여 설정된다. 화면을 줄이거나 늘리면 배경이미지의 크기도 따라서 변경되므로 찌그러지는 현상이 나타날 수 있다.
.bg {
background-size: 100% 100%;
}cover: 배경이미지의 크기 비율을 유지한 상태에서 부모 element의 width와 height 큰 값에 배경이미지를 맞춘다. 따라서, 이미지의 일부가 보이지 않을 수 있다.
.bg {
background-size: cover;
}contain: 배경이미지의 크기 비율을 유지한 상태에서 부모 element의 영역에 배경이미지가 보이지 않는 부분없이 전체가 들어갈 수 있도록 이미지 스케일을 조정한다.
.bg {
background-size: contain;
}width와 height property value는 공백으로 구분해야 한다. 만약 쉼표로 구분하면 다른 배경이미지의 너비를 지정하는 것으로 인식한다.
background-attachment property
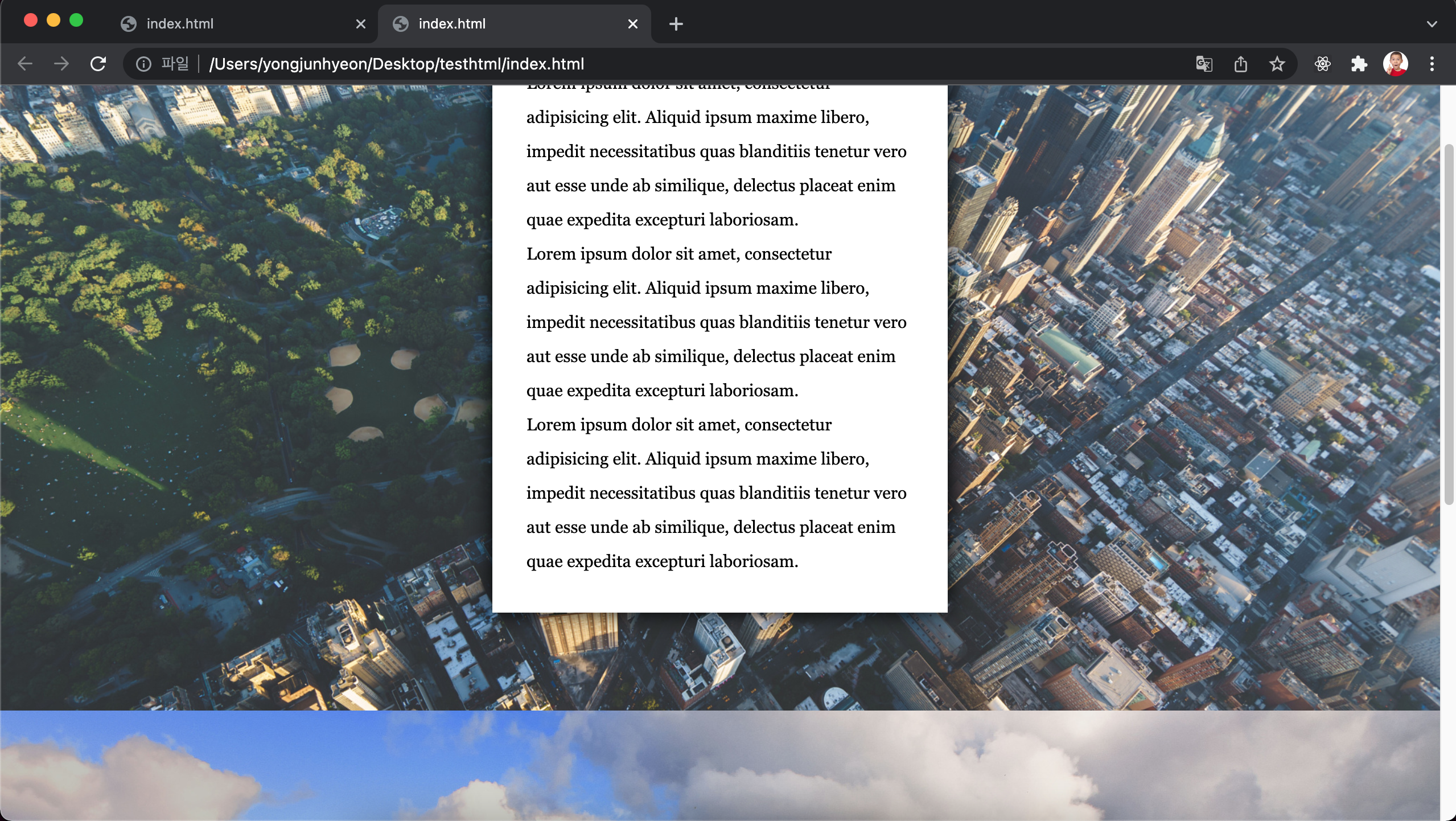
일반적으로 화면을 스크롤하면 배경 이미지도 함께 스크롤된다. 화면이 스크롤되더라도 배경이미지는 스크롤되지 않고 고정되어 있게 하려면 값으로 fixed 키워드를 지정한다.
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width:100%;
height:100%;
}
.bg-wrap {
/* page-wrap 보다 bg-wrap이 작은 경우, page-wrap이 가리는 문제를 해결 */
min-height: 600px;
height: 100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
/* 마진 상쇄 문제 해결을 위한 코드
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
*/
overflow: auto;
/* or padding: 0.1px; */
}
.parallax {
background-image: url("http://poiemaweb.com/img/bg/stock-photo-125979219.jpg");
/* parallax scrolling effect */
background-attachment: fixed;
}
.normal {
background-image: url("http://poiemaweb.com/img/bg/stock-photo-155153867.jpg");
}
#page-wrap {
width: 400px;
/* 마진 상쇄 발생 */
margin: 50px auto;
padding: 30px;
background: white;
box-shadow: 0 0 20px black;
/* size/line-height | family */
font: 15px/2 Georgia, Serif;
}
</style>
</head>
<body>
<div class="bg-wrap parallax">
<div id="page-wrap">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquid ipsum maxime libero, impedit necessitatibus quas blanditiis tenetur vero aut esse unde ab similique, delectus placeat enim quae expedita excepturi laboriosam.</p>
</div>
</div>
<div class="bg-wrap normal"></div>
</body>
</html>
background-position property
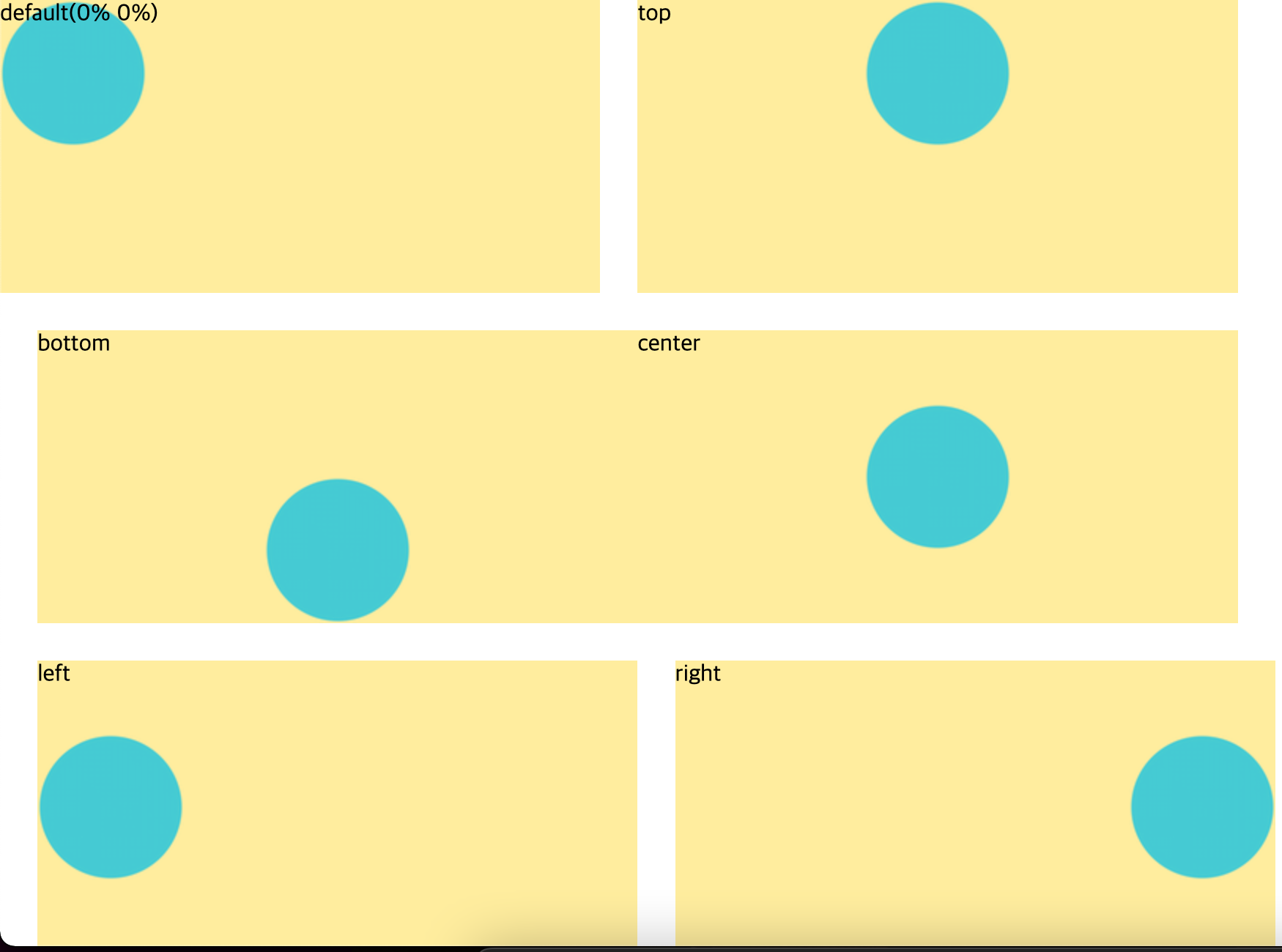
일반적으로 background-image property는 좌상단부터 이미지를 출력한다. 이 때, background-position property를 사용해서 이미지의 좌표(x, y)를 지정할 수 있다.
기본값은 background-position: 0% 0%;로 배경이미지는 좌측 상단에 위치하게 된다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
}
div {
background-image: url("http://poiemaweb.com/img/bg/dot.png");
background-color: #FFEE99;
background-repeat: no-repeat;
width: 32vw;
height: 200px;
margin-bottom: 2vw;
float: left;
}
div:not(:nth-of-type(3n+1)) {
margin-left: 2vw;
}
.example1 {
background-position: top;
}
.example2 {
background-position: bottom;
}
.example3 {
background-position: center;
}
.example4 {
background-position: left;
}
.example5 {
background-position: right;
}
.example6 {
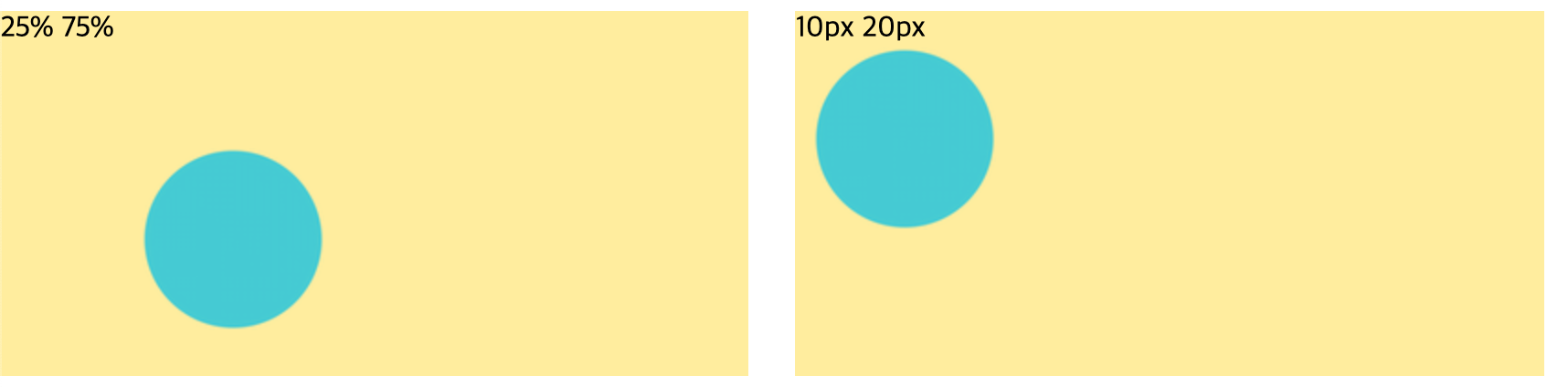
/* <percentage> values */
background-position: 25% 75%;
}
.example7 {
/*
<length> values
xpos ypos
*/
background-position: 10px 20px;
}
.example8 {
background-image: url("http://poiemaweb.com/img/bg/dot.png"), url("http://poiemaweb.com/img/bg/dot.png");
background-position: 0px 0px, center;
}
</style>
</head>
<body>
<div>default(0% 0%)</div>
<div class="example1">top</div>
<div class="example2">bottom</div>
<div class="example3">center</div>
<div class="example4">left</div>
<div class="example5">right</div>
<div class="example6">25% 75%</div>
<div class="example7">10px 20px</div>
<div class="example8">0px 0px, center</div>
</body>
</html>

background-color property
element의 배경 색상을 지정한다. 색상값 또는 transparent 키워드를 지정할 수 있다.
.bg-col-white {
background-color: rgb(255, 255, 255);
}
.bg-col-red {
background-color: red;
}background property
background-color, background-image, backgorund-repeat, background-attatchment ,background-position를 한 번에 정의하는 property이다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
/* background: color || image || repeat || attachment || position */
background: #FFEE99 url("http://poiemaweb.com/img/bg/dot.png") no-repeat center;
width: 50vw;
height: 300px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>