텍스트 관련 property들은 텍스트의 크기, 폰트의 종류, 스타일, 텍스트 정렬 등을 정의한다.
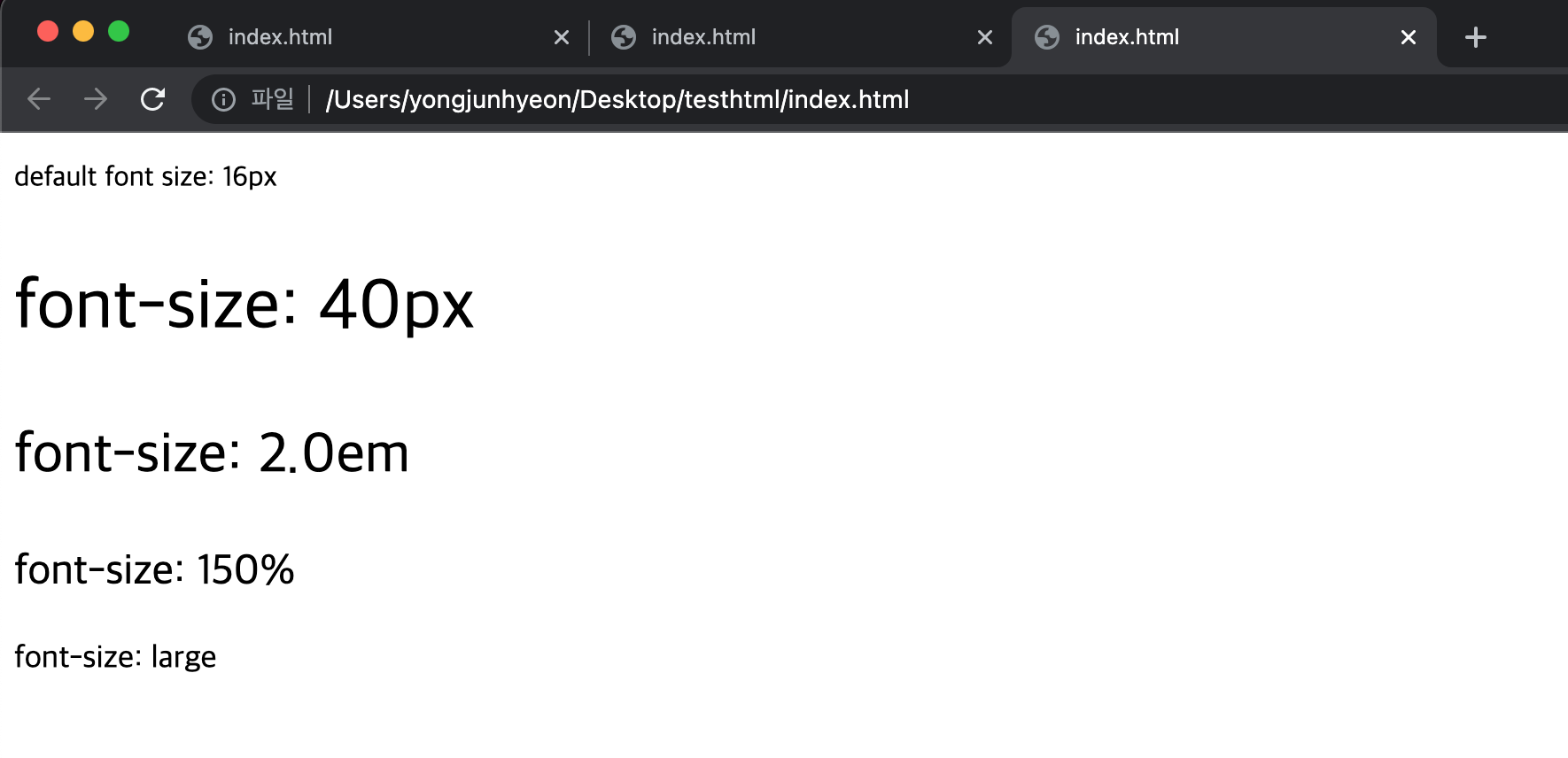
font-size property
텍스트의 크기를 정의한다.
<!DOCTYPE html>
<html>
<head>
<style>
.font-size-40 { font-size: 40px; }
.font-size-2x { font-size: 2.0em; }
.font-size-150ps { font-size: 150%; }
.font-size-large { font-size: large; }
</style>
</head>
<body>
<p>default font size: 16px</p>
<p class='font-size-40'>font-size: 40px</p>
<p class='font-size-2x'>font-size: 2.0em</p>
<p class='font-size-150ps'>font-size: 150%</p>
<p class='font-size-large'>font-size: large</p>
</body>
</html>
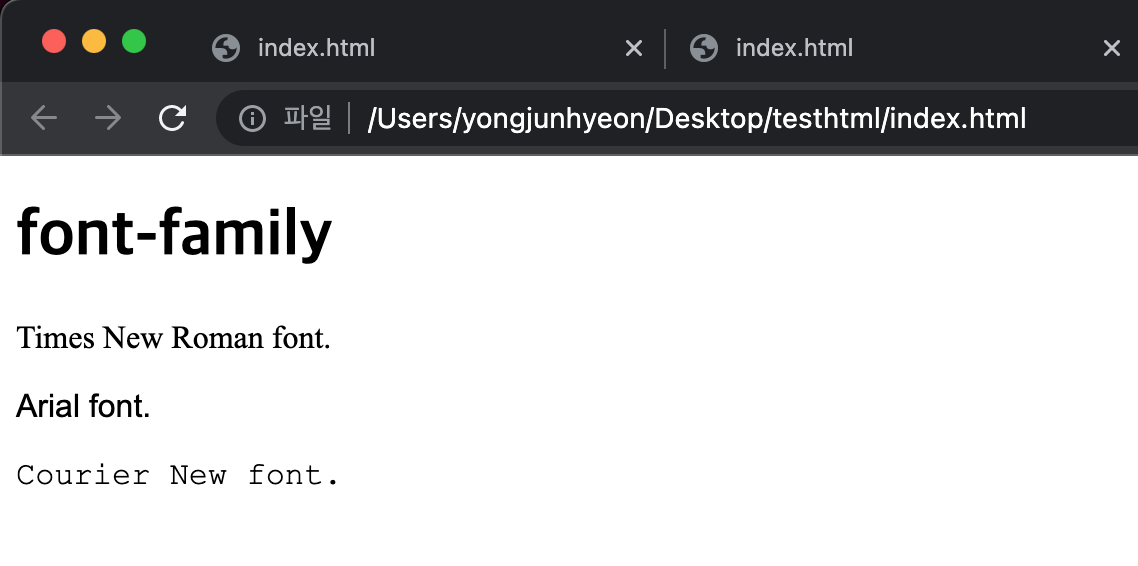
font-family property
폰트를 지정한다. 사용자의 컴퓨터에 폰트가 설치되어 있어야 적용된다.
폰트는 여러 개를 동시에 지정할 수 있다. 첫 번째 지정한 폰트가 클라이언트쪽에 설치되어 있지 않은 경우, 다음에 지정된 폰트를 적용한다. 따라서, 마지막에 지정하는 폰트는 대부분의 OS에 기본적으로 설치되어 있는 generic-family 폰트(Serif, Sans-serif, Mono space)를 지정하는 것이 일반적이다.
폰트명은 따옴표로 감싸며, 폰트명이 한 단어인 경우에는 따옴표로 감싸지 않아도 된다.
<!DOCTYPE html>
<html>
<head>
<style>
.serif {
font-family: "Times New Roman", Times, serif;
}
.sans-serif {
font-family: Arial, Helvetica, sans-serif;
}
.monospace {
font-family: "Courier New", Courier, monospace;
}
</style>
</head>
<body>
<h1>font-family</h1>
<p class="serif">Times New Roman font.</p>
<p class="sans-serif">Arial font.</p>
<p class="monospace">Courier New font.</p>
</body>
</html>
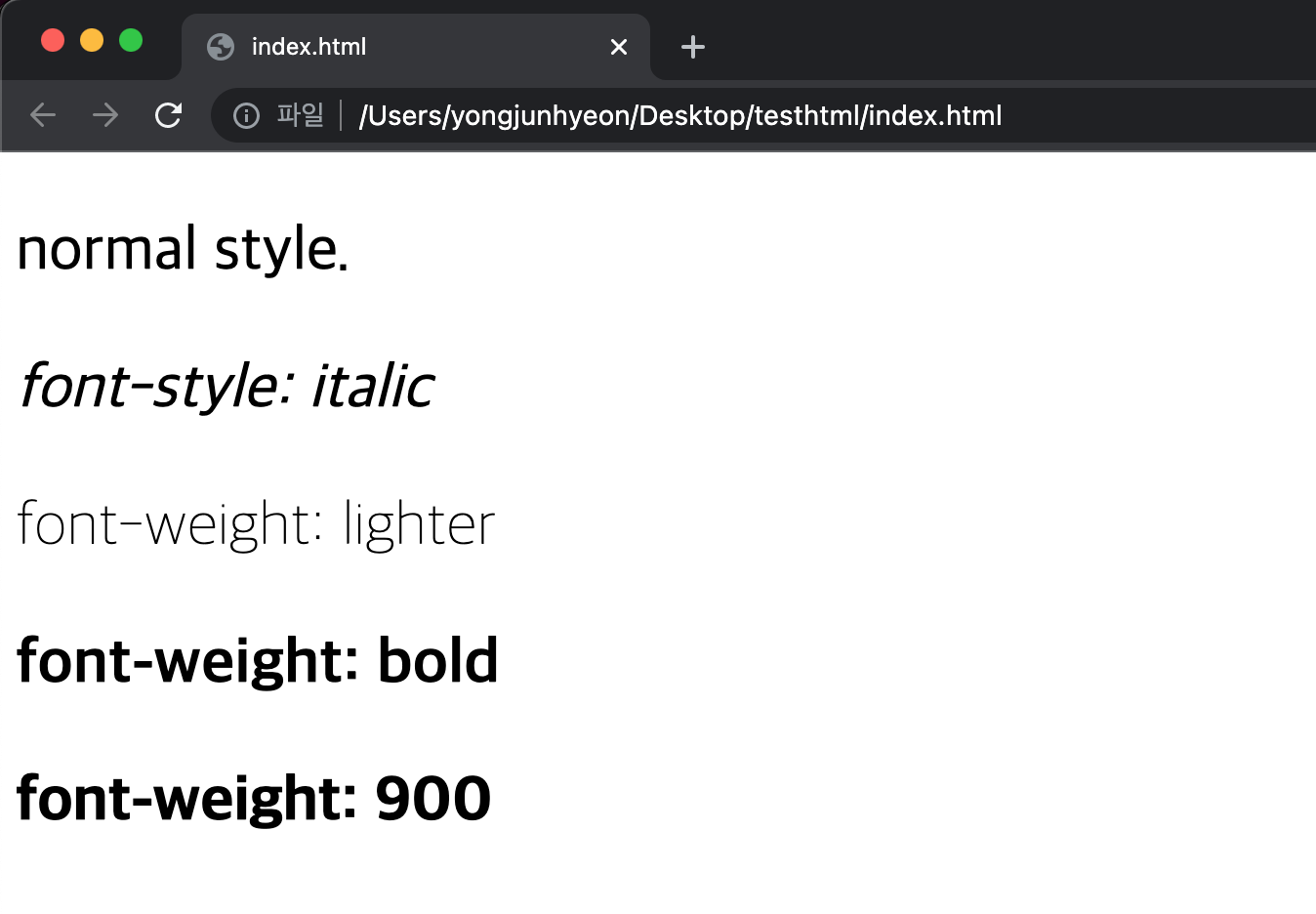
font-style / font-weight 프로퍼티
전자는 이탤릭체의 지정, 후자는 텍스트의 굵기를 지정하는데 사용한다.
<!DOCTYPE html>
<html>
<head>
<style>
p { font-size: 2.0em; }
/*
font-style
normal / italic / oblique
*/
.italic {
font-style: italic;
}
/*
font-weight
100 ~ 900 or normal / bold / lighter / bolder
*/
.light {
font-weight: lighter;
}
.thick {
font-weight: bold;
}
.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p>normal style.</p>
<p class="italic">font-style: italic</p>
<p class="light">font-weight: lighter</p>
<p class="thick">font-weight: bold</p>
<p class="thicker">font-weight: 900</p>
</body>
</html>
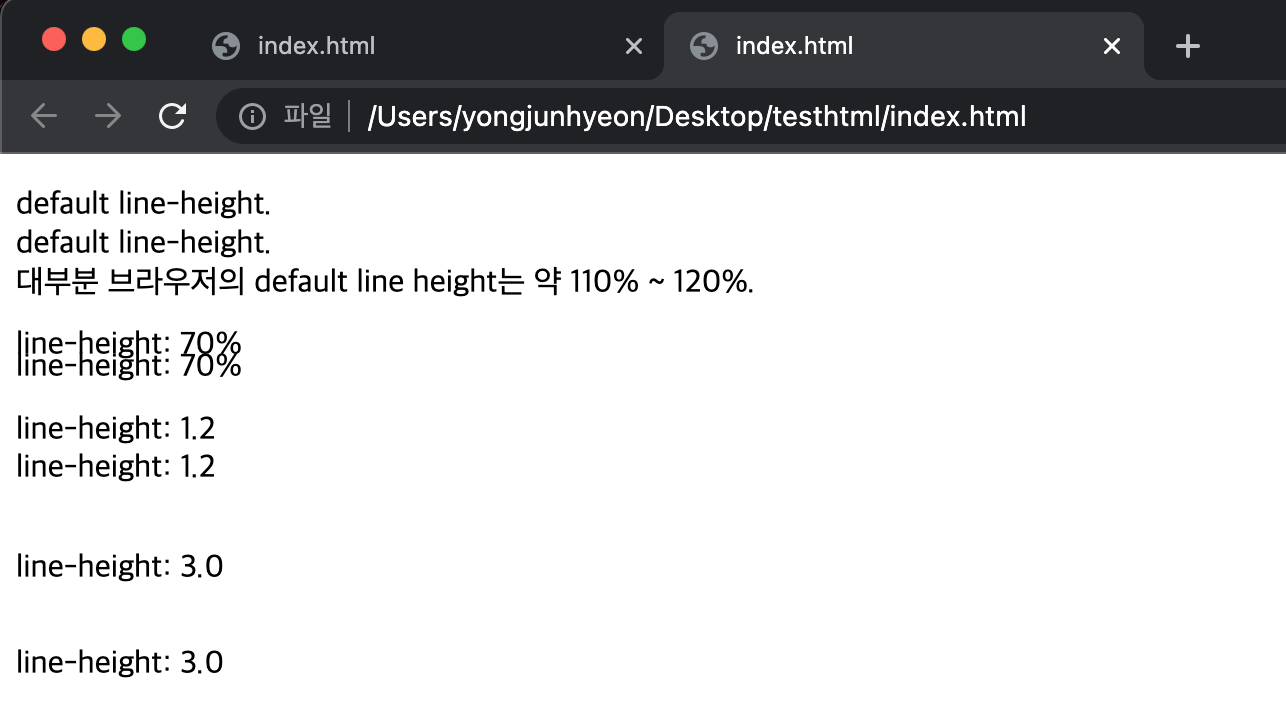
line-height property
텍스트의 높이를 지정한다. 또, 텍스트의 수직적으로 중앙 정렬하는데에도 응용되어 사용된다.
<!DOCTYPE html>
<html>
<head>
<style>
.small {
line-height: 70%; /* 16px * 70% */
}
.big {
line-height: 1.2; /* 16px * 1.2 */
}
.lh-3x {
line-height: 3.0; /* 16px * 3 */
}
</style>
</head>
<body>
<p>
default line-height.<br>
default line-height.<br>
대부분 브라우저의 default line height는 약 110% ~ 120%.<br>
</p>
<p class="small">
line-height: 70%<br>
line-height: 70%<br>
</p>
<p class="big">
line-height: 1.2<br>
line-height: 1.2<br>
</p>
<p class="lh-3x">
line-height: 3.0<br>
line-height: 3.0<br>
</p>
</body>
</html>
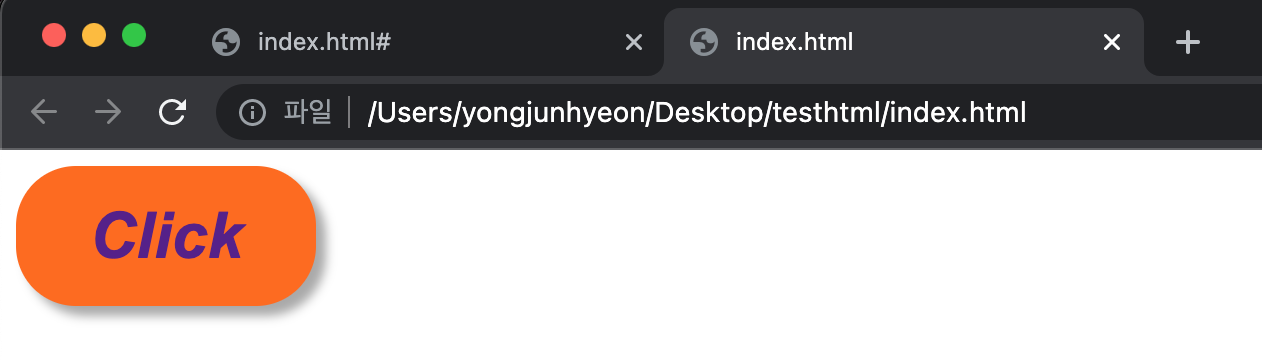
다음은 수직적으로 중앙 정렬하는 예제이다. <a> element의 line-height 값과, <a>를 감싸는 <div> element의 height 값을 일치시킨다.
<!DOCTYPE html>
<html>
<head>
<style>
.button {
width: 150px;
height: 70px;
background-color: #FF6A00;
border-radius: 30px;
box-shadow: 5px 5px 5px #A9A9A9;
}
.button > a {
display: block;
font: italic bold 2em/70px Arial, Helvetica, sans-serif;
text-decoration: none;
text-align: center;
}
</style>
</head>
<body>
<div class="button">
<a href="#">Click</a>
</div>
</body>
</html>
font property
font-style, font-variant, font-weight, font-size, line-height, font-family property들을 한 번에 지정할 수 있는 property이다.
font-size와 font-family property는 필수로 지정해야하고, 나머지들은 선택적으로 지정하면 된다.
/* size | family */
font: 2em "Open Sans", serif;
/* style | size | family */
font: italic 2em "Open Sans", sans-serif;
/* style | variant | weight | size/line-height | family */
font: italic small-caps bolder 16px/1.2 monospace;
/* style | variant | weight | size/line-height | family */
/* font-variant: small-caps; 소문자를 대문자로 만든다. 단 크기는 일반 대문자에 비해 더 작다.*/
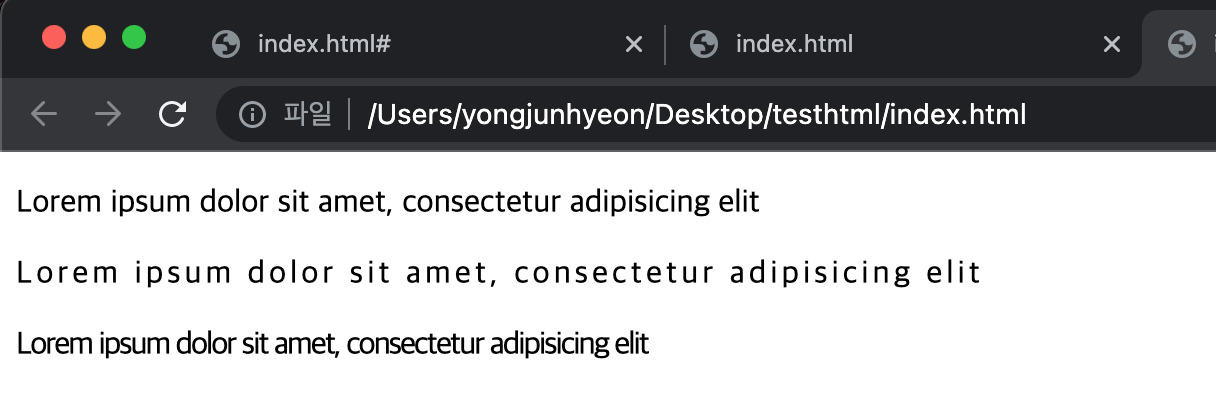
font: italic small-caps bolder 16px/3 cursive;letter-spacing property
글자 사이의 간격을 지정한다.
<!DOCTYPE html>
<html>
<head>
<style>
.loose {
letter-spacing: 2px;
}
.tight {
letter-spacing: -1px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p class="loose">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<p class="tight">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</body>
</html>
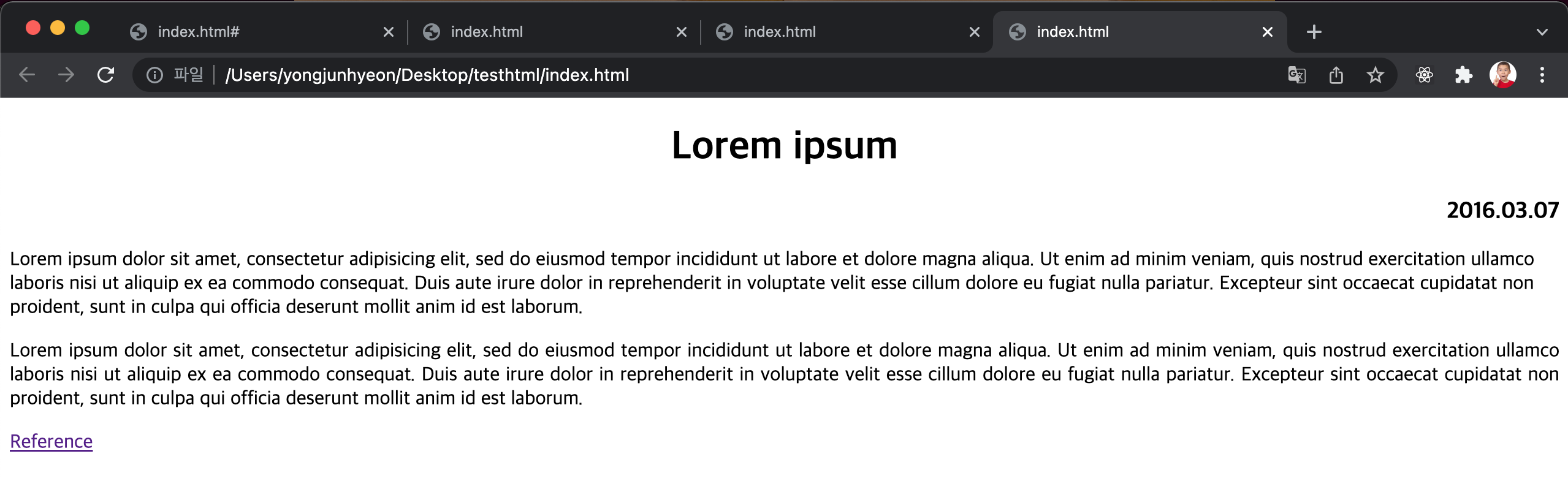
text-align property
텍스트의 수평 정렬을 정의한다.
아래 예시에서 <a> element에 대한 중앙 정렬은 적용되지 않는다. 이는 <a> element가 inline element이기 때문이다. inline element는 width property가 없으므로 중앙 개념이 존재하지 않는다. 따라서, 중앙 정렬을 하고 싶다면 <a> element에 display: block;을 지정하면 해결된다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 { text-align: center; }
h3 { text-align: right; }
p.left { text-align: left; }
p.justify { text-align: justify; }
a { text-align: center; }
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<h3>2016.03.07</h3>
<p class="left">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p class="justify">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<a href='#'>Reference</a>
</body>
</html>
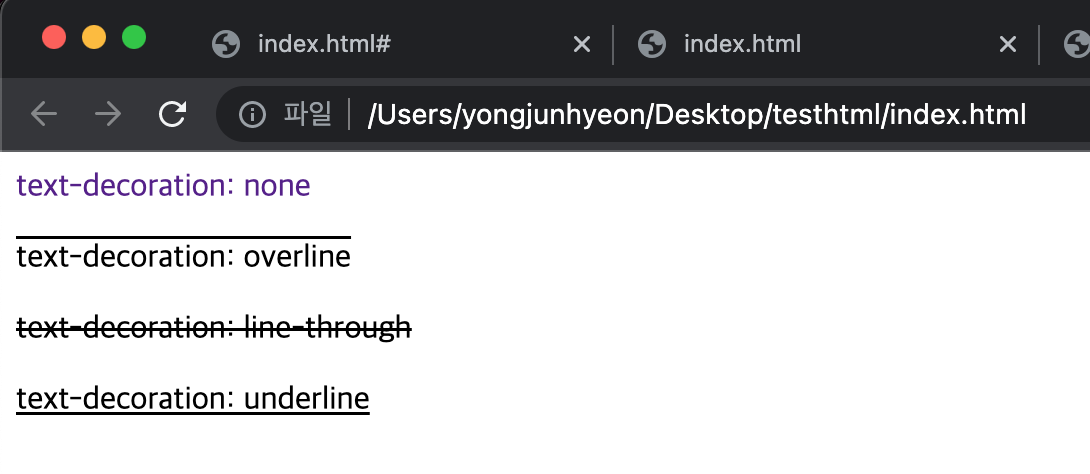
text-decoration property
텍스트에 줄을 긋거나 제거한다. 값은 underline, overline, line-through, none로 지정한다.
<!DOCTYPE html>
<html>
<head>
<style>
a { text-decoration: none; }
p:nth-of-type(1) { text-decoration: overline; }
p:nth-of-type(2) { text-decoration: line-through; }
p:nth-of-type(3) { text-decoration: underline; }
</style>
</head>
<body>
<a href='#'>text-decoration: none</a>
<p>text-decoration: overline</p>
<p>text-decoration: line-through</p>
<p>text-decoration: underline</p>
</body>
</html>
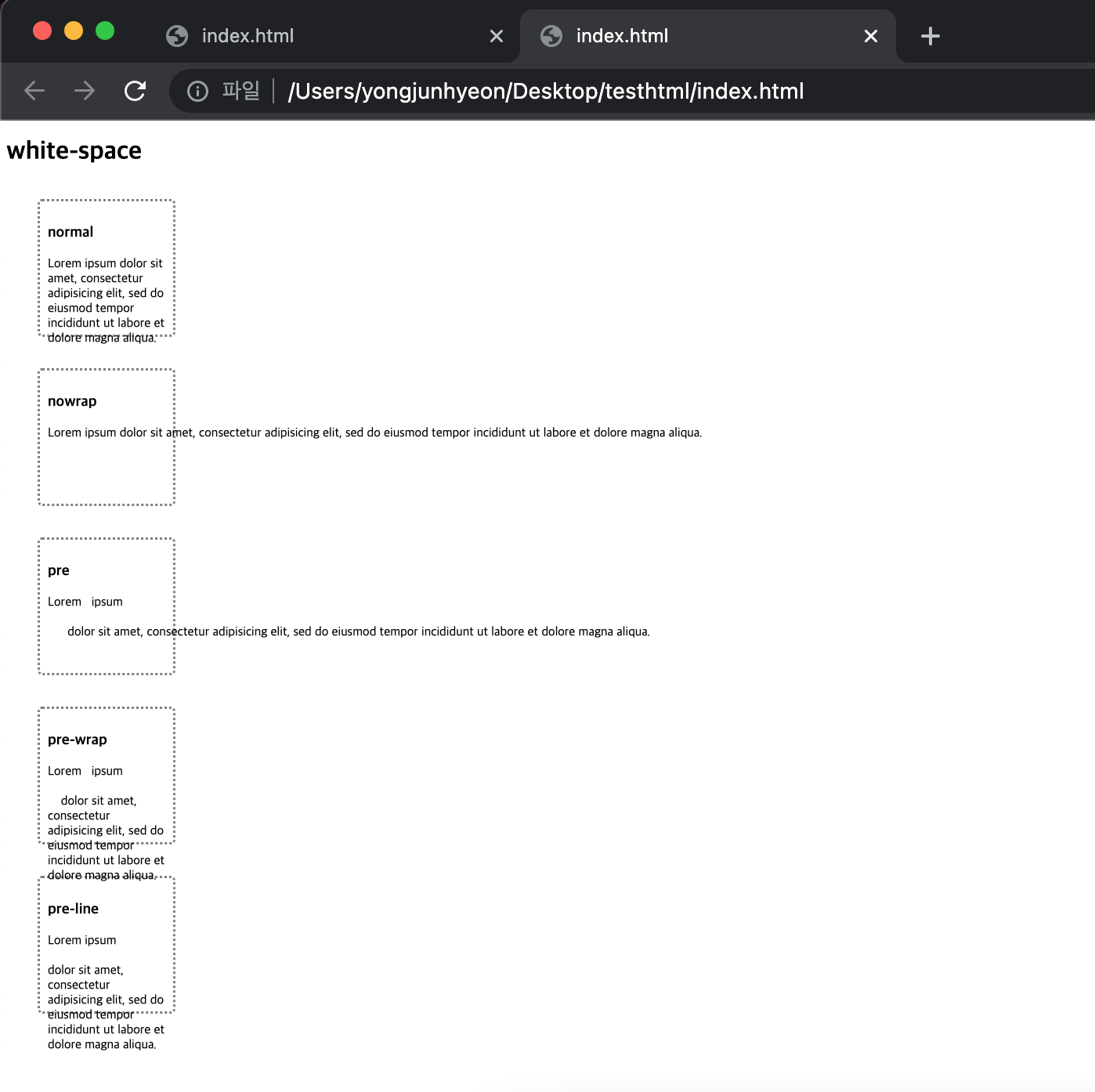
white-space property
white space는 공백, 들여쓰기, 줄바꿈을 의미한다.
HTML은 기본적으로 연속된 공백과 들여쓰기는 1번만 실행되고, 줄바꿈은 무시된다. 또한, 텍스트는 부모 element의 가로 영역을 벗어나지 않고 자동으로 줄바꿈 된다.
white-space property는 이러한 기본 동작을 제어하기 위한 프로퍼티로, property value마다 다음과 같이 동작한다.
normal- 줄바꿈 x
- 공백/들여쓰기 1번만
- 자동 줄바꿈 o
nowrap- 줄바꿈 x
- 공백/들여쓰기 1번만
- 자동 줄바꿈 x
pre- 줄바꿈 o
- 공백/들여쓰기 한만큼 반영
- 자동 줄바꿈 x
pre-wrap- 줄바꿈 o
- 공백/들여쓰기 한만큼 반영
- 자동 줄바꿈 o
pre-line- 줄바꿈 o
- 공백/들여쓰기 1번만 반영
- 자동 줄바꿈 o
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 150px;
height: 150px;
padding: 10px;
margin: 40px;
border-radius: 6px;
border-color: gray;
border-style: dotted;
/*overflow: hidden;*/
}
.normal { white-space: normal; }
.nowrap { white-space: nowrap; }
.pre { white-space: pre; }
.pre-wrap { white-space: pre-wrap; }
.pre-line { white-space: pre-line; }
</style>
</head>
<body>
<h1>white-space</h1>
<div class="normal"><h3>normal</h3>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="nowrap"><h3>nowrap</h3>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="pre"><h3>pre</h3>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="pre-wrap"><h3>pre-wrap</h3>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div class="pre-line"><h3>pre-line</h3>Lorem ipsum
dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
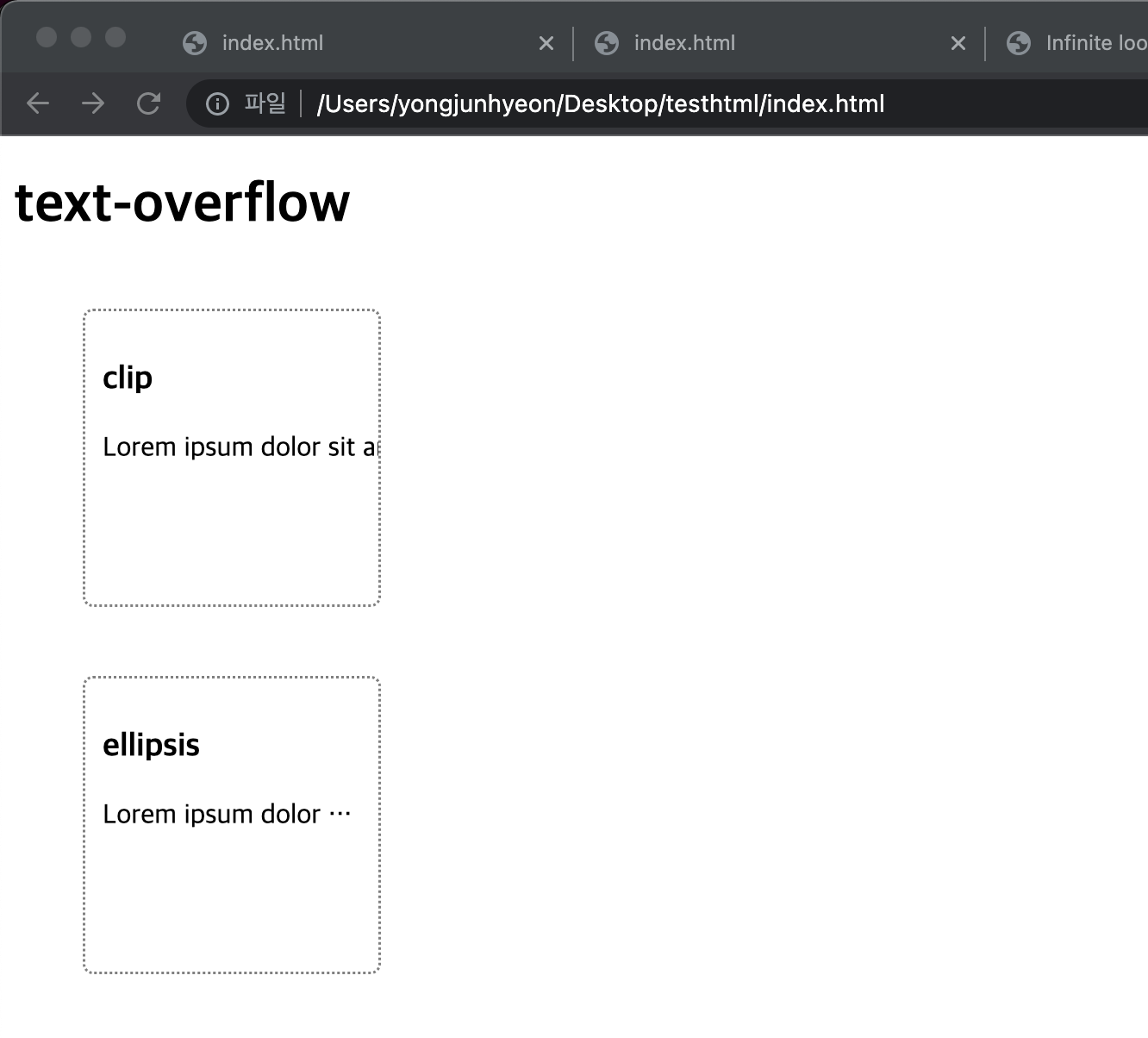
text-overflow property
자동 줄바꿈이 되지않아 부모 element의 영역을 벗어난 텍스트의 처리 방법을 정의한다.
이 property를 사용하기 위해서는 아래의 조건이 필요하다.
- width property가 지정되어 있어야 한다. 이를 위해 필요한 경우 block level element로 변경한다.
- 자동 줄바꿈을 방지하려면 white-space property를 nowrap으로 설정한다.
- overflow property에 반드시 visible 이외의 값이 지정되어 있어야 한다.
/* 부모 영역을 벗어난 텍스트를 잘라내어 보이지 않게 하고 말줄임표(...)를 표시한다. */
.truncate {
width: 150px; /* width가 지정되어 있어야 한다. */
white-space: nowrap; /* 자동 줄바꿈을 방지 */
overflow: hidden; /* 반드시 "visible" 이외의 값이 지정되어 있어야 한다. */
text-overflow: ellipsis; /* ellipsis or clip */
}설정할 수 있는 property value는 다음과 같다.
clip: 영역을 벗어난 텍스트를 표시하지 않는다. 기본값ellipsis: 영역을 벗어난 텍스트를 잘라내어 보이지 않게 하고, 말줄임표(...)를 표시한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 150px; /* width가 지정되어 있어야 한다. */
height: 150px;
padding: 10px;
margin: 40px;
border-radius: 6px;
border-color: gray;
border-style: dotted;
white-space: nowrap; /* 자동 줄바꿈을 방지 */
overflow: hidden; /* 반드시 "visible" 이외의 값이 지정되어 있어야 한다. */
}
.clip { text-overflow: clip; }
.ellipsis { text-overflow: ellipsis; }
</style>
</head>
<body>
<h1>text-overflow</h1>
<div class="clip">
<h3>clip</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit
</div>
<div class="ellipsis">
<h3>ellipsis</h3>
Lorem ipsum dolor sit amet, consectetur adipisicing elit
</div>
</body>
</html>
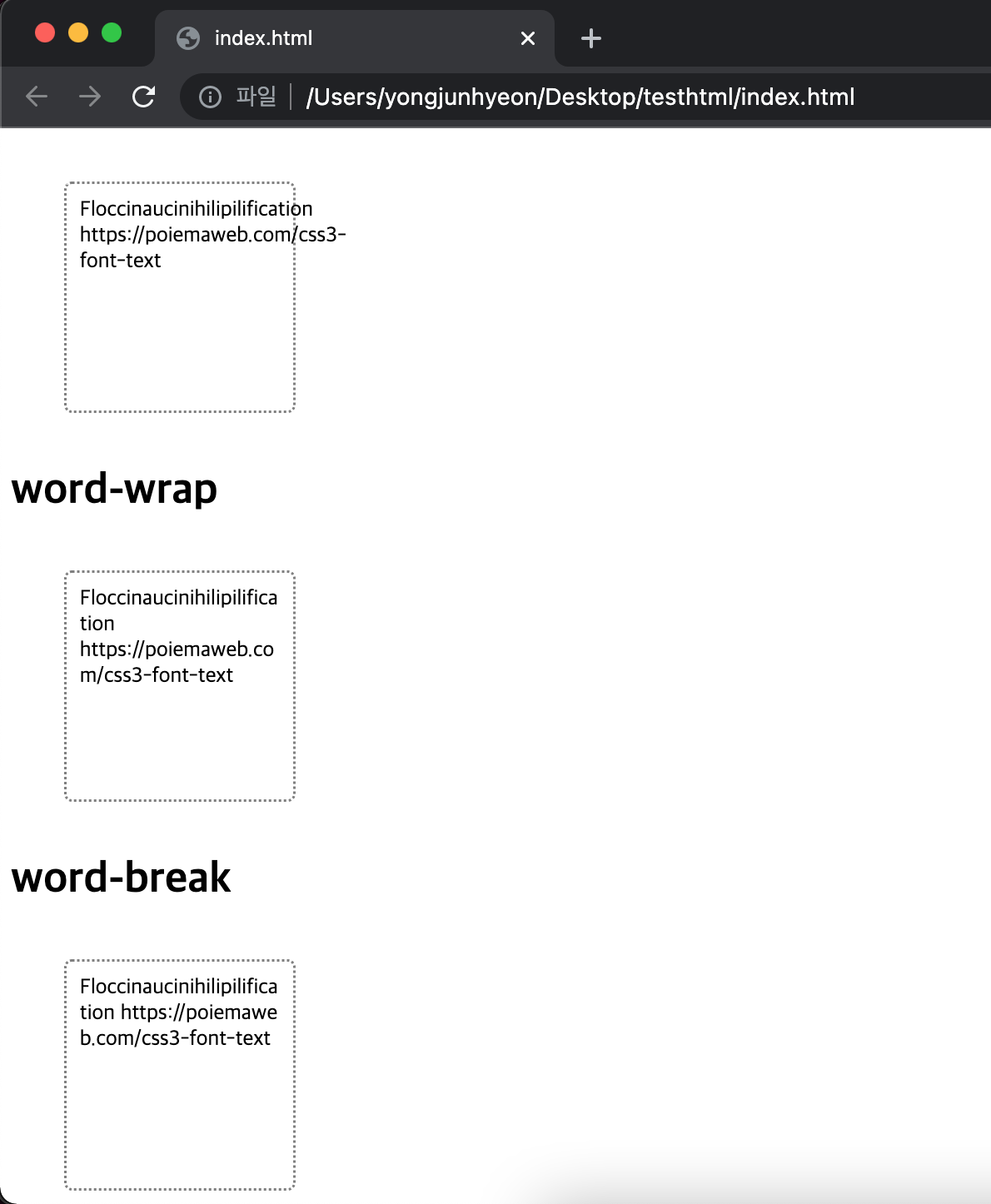
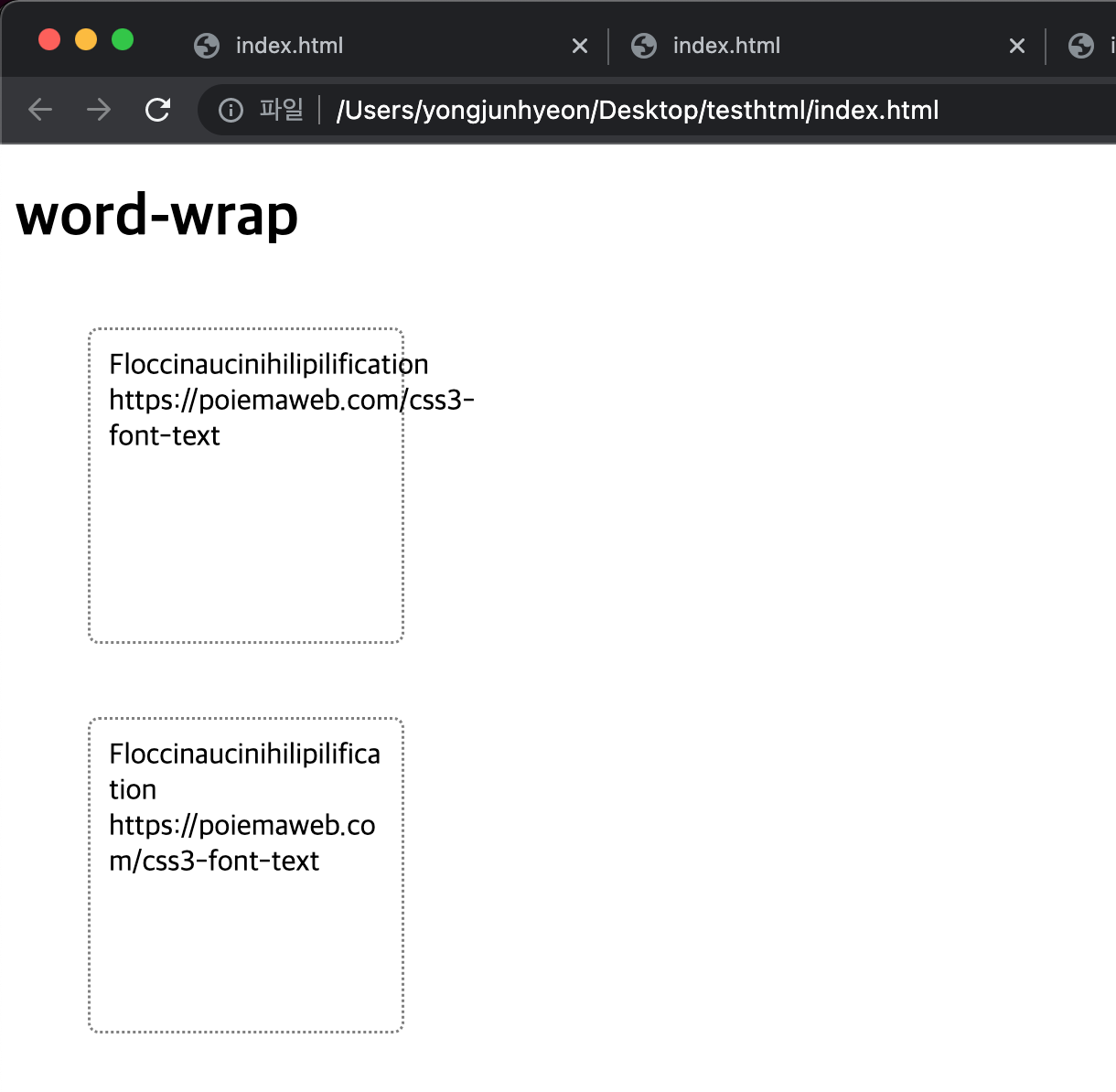
word-wrap property
한 단어의 길이가 길어서 부모 element의 영역을 벗어난 텍스트의 처리 방법을 정의한다.
예를 들어 link 등을 표기할 때, 그 길이가 매우 길어지는데 이 property를 사용하지 않으면 부모 element의 영역을 넘어가게 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 150px;
height: 150px;
padding: 10px;
margin: 40px;
border-radius: 6px;
border-color: gray;
border-style: dotted;
}
.word-wrap { word-wrap: break-word; }
</style>
</head>
<body>
<h1>word-wrap</h1>
<div>
Floccinaucinihilipilification https://poiemaweb.com/css3-font-text
</div>
<div class="word-wrap">
Floccinaucinihilipilification https://poiemaweb.com/css3-font-text
</div>
</body>
</html>
word-break property
한 단어의 길이가 길어서 부모 element의 영역을 벗어난 텍스트의 처리 방법을 정의한다.
word-wrap property는 단어의 온점(.)이나 반점(,), 하이픈(-) 등을 어느정도 고려하여 개행하지만, word-break: break-all;는 단어를 고려하지 않고 부모 element의 영역에 맞추어 강제 개행한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 150px;
height: 150px;
padding: 10px;
margin: 40px;
border-radius: 6px;
border-color: gray;
border-style: dotted;
}
.word-wrap { word-wrap: break-word; }
.word-break { word-break: break-all; }
</style>
</head>
<body>
<div>
Floccinaucinihilipilification https://poiemaweb.com/css3-font-text
</div>
<h1>word-wrap</h1>
<div class="word-wrap">
Floccinaucinihilipilification https://poiemaweb.com/css3-font-text
</div>
<h1>word-break</h1>
<div class="word-break">
Floccinaucinihilipilification https://poiemaweb.com/css3-font-text
</div>
</body>
</html>