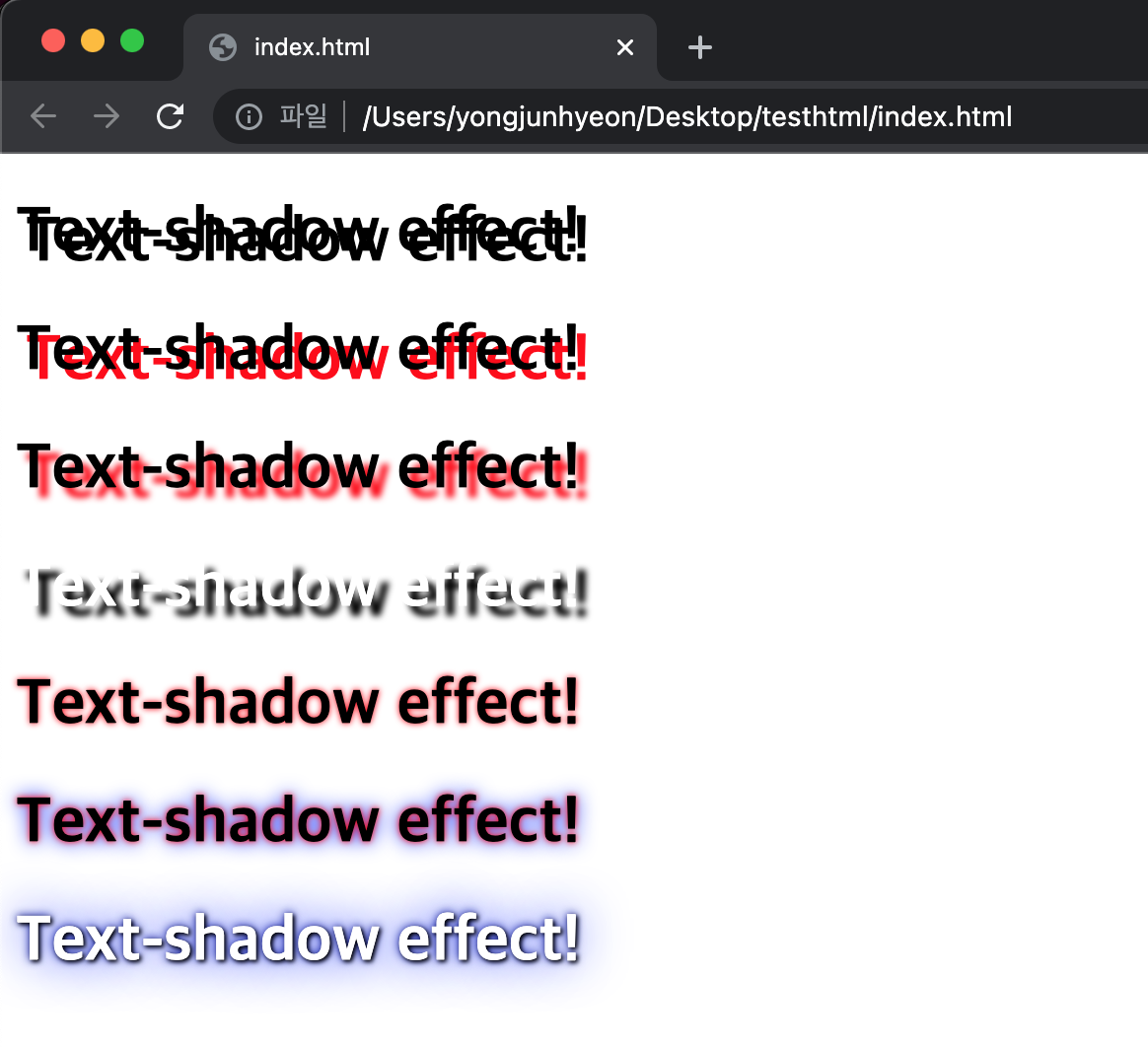
text-shadow property
텍스트에 그림자 효과를 부여하는 property이다. 다음 순서로 값을 한번에 입력한다.
selector { text-shadow: Horizontal-offset Vertical-offset Blur-Radius Shadow-Color; }property value에 따라 다음의 기능을 한다.
Horizontal-offset: 그림자를 텍스트의 오른쪽으로 지정값만큼 이동시킨다. 단위는 pxVertical-offset: 그림자를 텍스트의 아래로 지정값만큼 이동시킨다. 단위는 pxBlur-Radius: 그림자의 흐림 정도를 지정한다. 지정값이 큰만큼 그림자가 흐려진다. 단위는 px. 생략 가능Shadow-Color: 그림자의 색상을 지정한다. 단위는 색상 단위. 생략 가능
한 번에 다수의 그림자를 지정할 수도 있다.
<!DOCTYPE html>
<html>
<head>
<style>
h1:nth-child(1) {
text-shadow: 5px 5px;
}
h1:nth-child(2) {
text-shadow: 5px 5px red;
}
h1:nth-child(3) {
text-shadow: 5px 5px 3px red;
}
h1:nth-child(4) {
color: white;
text-shadow: 5px 5px 3px black;
}
h1:nth-child(5) {
text-shadow: 0 0 3px red;
}
/*Multiple Shadows*/
h1:nth-child(6) {
text-shadow: 0 0 3px red, 0 0 10px blue;
}
/*Multiple Shadows*/
h1:nth-child(7) {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
<h1>Text-shadow effect!</h1>
</body>
</html>
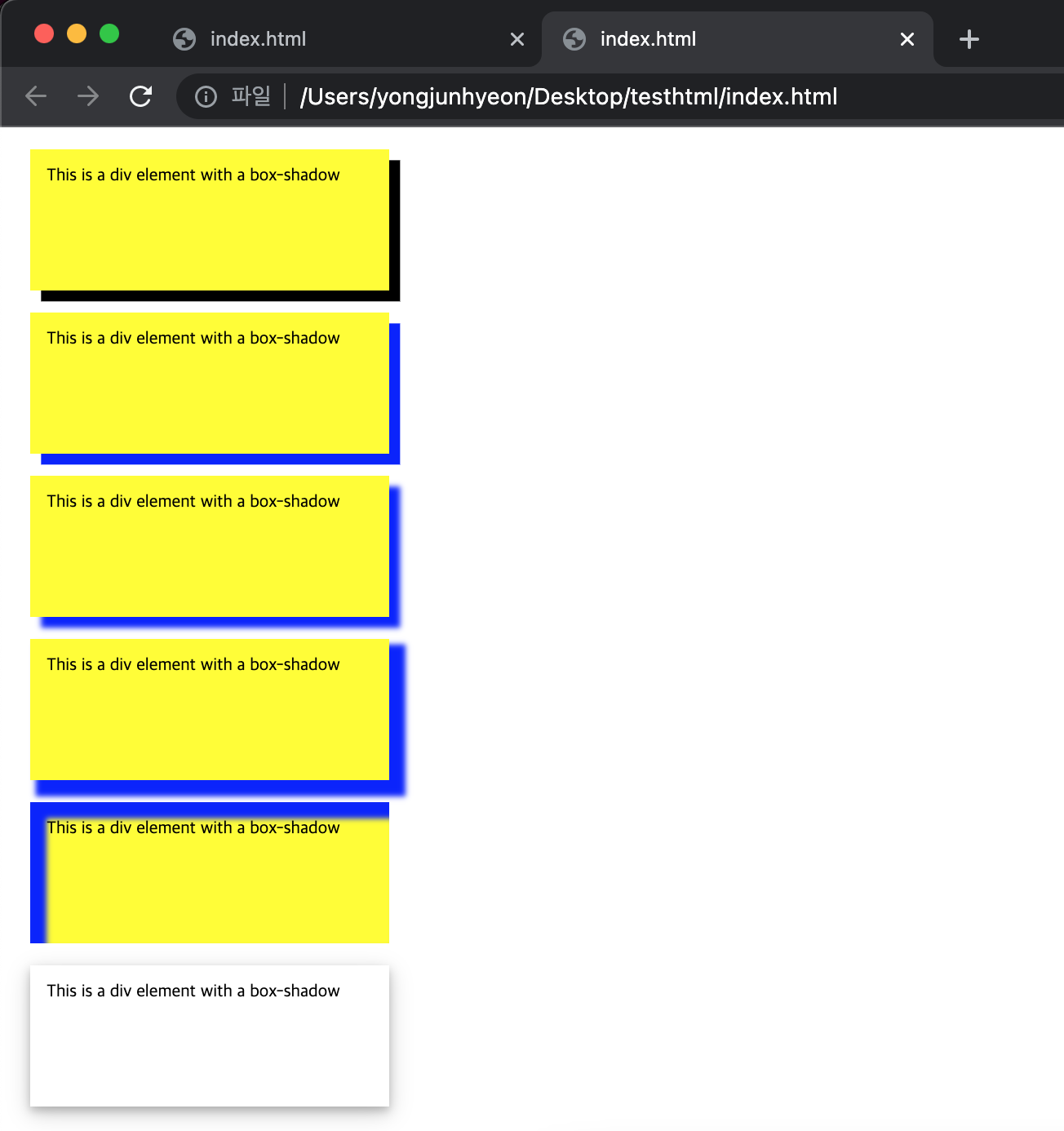
box-shadow property
element에 그림자 효과를 부여하는 property이다. 다음 순서로 값을 한번에 입력한다.
selector { box-shadow: Inset Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color; }property value에 따라 다음의 기능을 한다.
Inset: 그림자가 element 안쪽에 위치한다. 생략 가능Horizontal-offset: 그림자를 텍스트의 오른쪽으로 지정값만큼 이동시킨다. 단위는 pxVertical-offset: 그림자를 텍스트의 아래로 지정값만큼 이동시킨다. 단위는 pxBlur-Radius: 그림자의 흐림 정도를 지정한다. 지정값이 큰만큼 그림자가 흐려진다. 단위는 px. 생략 가능Spread: 그림자를 더 크게 확장시킨다. 단위는 px. 양수와 음수 값을 가진다. 생략 가능Shadow-Color: 그림자의 색상을 지정한다. 단위는 색상 단위. 생략 가능
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
margin: 20px;
background-color: yellow;
}
/*box-shadow: Inset Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color;*/
/* Horizontal-offset Vertical-offset */
div:nth-of-type(1) {
box-shadow: 10px 10px;
}
/* Horizontal-offset Vertical-offset Shadow-Color */
div:nth-of-type(2) {
box-shadow: 10px 10px blue;
}
/* Horizontal-offset Vertical-offset Blur-Radius Shadow-Color */
div:nth-of-type(3) {
box-shadow: 10px 10px 5px blue;
}
/* Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color */
div:nth-of-type(4) {
box-shadow: 10px 10px 5px 5px blue;
}
/* Inset Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color */
div:nth-of-type(5) {
box-shadow: inset 10px 10px 5px 5px blue;
}
/* Horizontal-offset Vertical-offset Blur-Radius Spread Shadow-Color */
div:nth-of-type(6) {
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
</style>
</head>
<body>
<div>This is a div element with a box-shadow</div>
<div>This is a div element with a box-shadow</div>
<div>This is a div element with a box-shadow</div>
<div>This is a div element with a box-shadow</div>
<div>This is a div element with a box-shadow</div>
<div>This is a div element with a box-shadow</div>
</body>
</html>