CSS3 표준으로 확정되기 이전 또는 브라우저 개발사가 실험적으로 제공하는 기능을 사용하기 위해서는 vendor prefix를 사용해야 한다.
브라우저의 버전이 올라감에 따라 vendor prefix를 사용하지 않아도 될 수 있지만, 구형 브라우저를 지원하기 위해서는 vendor prefix를 사용할 필요가 있다.
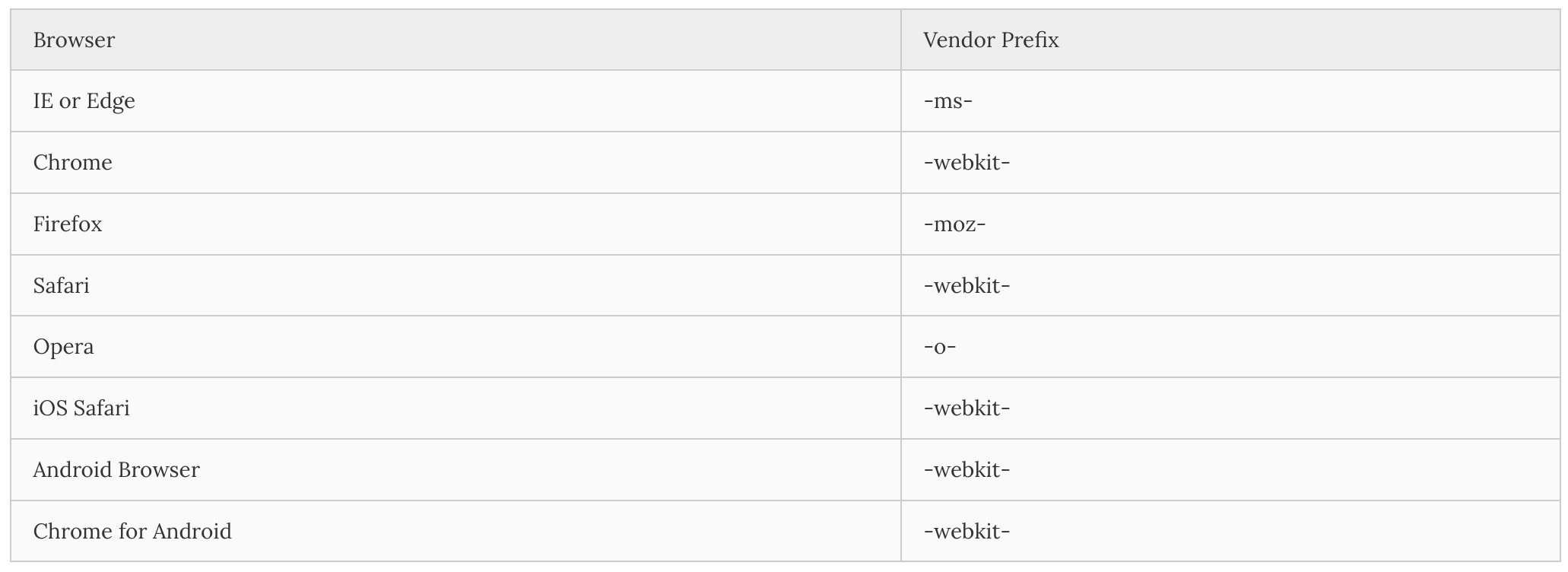
브라우저 별 vendor prefix는 다음과같다.

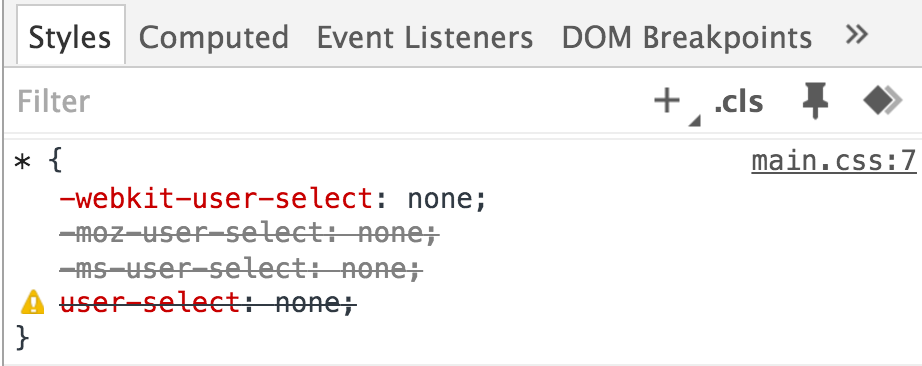
아래는 크롬 브라우저에 user-select property에 vendor prefix를 사용한 예시이다.
* {
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none; /* Likely future */
}
많은 브라우저들의 호환성을 위해 vendor prefix를 사용하는 것은 코드의 양을 늘게 하거나, 브라우저가 거의 매달 업데이트가 이루어지고 있어 불필요한 vendor prefix를 사용할 가능성이 크다.
사용하지 않아도 되는 vendor prefix를 사용하는 것은 성능에도 영향을 주기 때문에 prefix free library를 사용하는 것은 매우 유용한 방법이다.
사용 방법은 prefix free library를 다운로드하고, include 하기만 하면 이후에는 vendor prefix없이 모든 CSS를 사용할 수 있다.
<script src="prefixfree.min.js"></script>