웹디자인 관점에서 폰트의 선택은 중요한 의미를 갖는다. 대부분의 정보는 텍스트와 이미지로 전달되고, 아직은 텍스트가 주를 이루기 때문이다.
과거에는 웹에서 사용할 수 있는 좋은 폰트가 적어서 로컬 폰트를 응용해 이미지로 만들어 사용했다. 이러한 방식은 많은 트래픽을 유발하고, 웹크롤러가 정보를 수집할 수 없어 SEO 관점에서도 바람직하지 않다. 아름답고 정돈된 폰트를 사용한다면 그 자체만으로도 훌륭한 웹디자인이 가능하다.
웹 브라우저는 로컬 소프트웨어이므로 로컬 환경의 리소스만 사용 가능하다. 폰트는 로컬 환경에 존재하는 리소스의 하나로 로컬 환경에 있지 않은 폰트는 사용할 수 없다.
웹페이지는 불특정 사용자를 위해 제작되기 때문에 어떤 디바이스의 어떤 OS를 사용하는 사용자가 웹페이지에 접근할 지 알 수 없다. 웹페이지를 구성하는 html, css, javascript 파일이 사용자의 요청에 의해 서버에서 클라이언트로 다운로드되어 실행되는 것과 같이 폰트 또한 서버에서 클라이언트로 다운로드되어 실행될 수 있다면 이 문제는 해결될 수 있다.
이러한 문제를 해결할 수 있는 방법이 바로 웹 폰트이다. 웹 폰트는 사용자가 웹페이지를 요청한 순간 CSS에 기술된 폰트가 서버에서 클라이언트로 전송된다. 좀 더 구체적으로 말하면 매번 다운로드되는 것은 아니고, 클라이언트에 해당 폰트가 존재하지 않을 경우 전송된다.
Content Delivery Network(CDN) 링크 방식
웹 폰트를 사용하는 방법들 중 가장 간단한 방법이다.
사용하고자 하는 웹 폰트를 찾고, 아래 구문을 CSS 파일에 추가한다.
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
* { font-family: 'Nanum Gothic', sans-serif; }@import rule의 url 함수는 지정된 url에서 파일을 찾아 다운로드 한다.
서버 폰트 로딩 방식
폰트 파일을 서버에 두고, 요청이 오면 클라이언트로 전송하는 방식이다.
CDN 링크를 제공하지 않는 폰트는 사용할 방법이 없는데, 이러한 단점을 보완한 방법이다.
@font-face rule로 폰트를 등록하고 font-family property로 폰트를 선택하여 사용할 수 있다.
/* IE 9~ & all browsers */
@font-face {
font-family: myFontName;
src: url("myFont.woff");
}
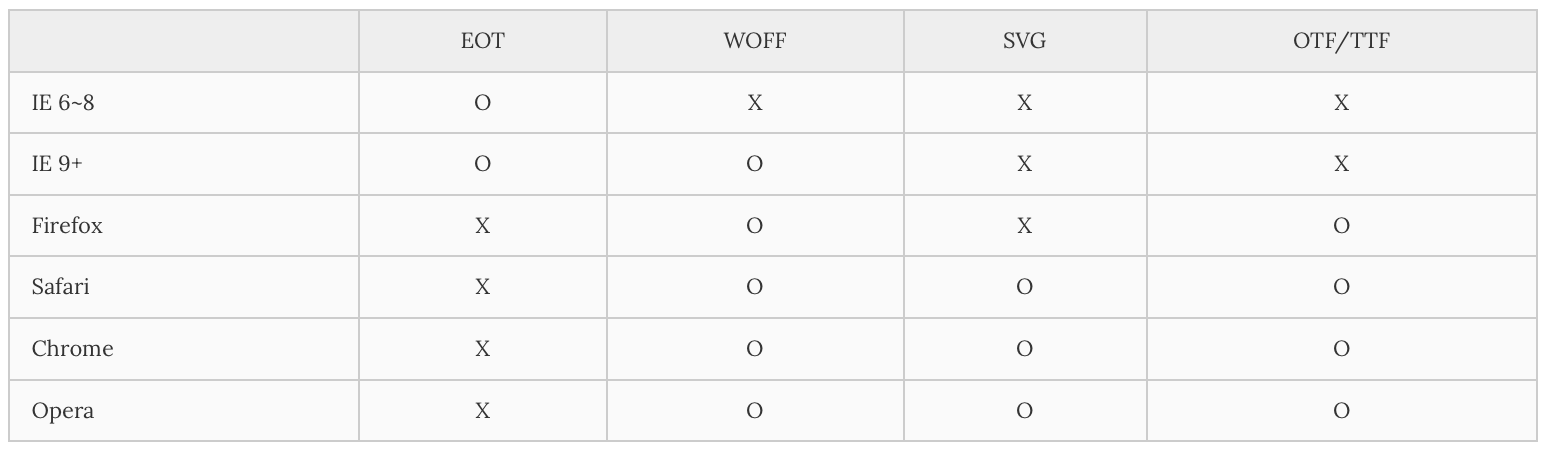
* { font-family: myFontName, sans-serif; }하지만 브라우저에 따라 지원하는 폰트 파일 형식이 다르다는 문제가 있다.

아래 코드는 일반적으로 사용되는 웹 폰트 사용 방법이다. 브라우저에 따라 필요한 폰트만을 다운로드할 수 있다.
@font-face {
font-family:"Nanum Gothic";
src:url("NanumGothic.eot"); /* IE 9 호환성 보기 모드 대응 */
src:local("☺"), /* local font 사용 방지. 생략 가능 */
url("NanumGothic.eot?#iefix") format('embedded-opentype'), /* IE 6~8 */
url("NanumGothic.woff") format('woff'); /* 표준 브라우저 */
}
* { font-family: "Nanum Gothic", sans-serif; }영문과 한글을 혼용하는 경우 먼저 영문 포트, 그 다음
에 한글 폰트를 지정해야 한다. 한글 폰트부터 지정하면 영문에도 한글 폰트가 지정된다.
font-family: 'Lora', 'KoPub Batang', 'Times New Roman', serif;