
BOM
- Brower Object Model
- 웹 브라우저의 다양한 기능을 객체처럼 다루는 모델
window 객체
-
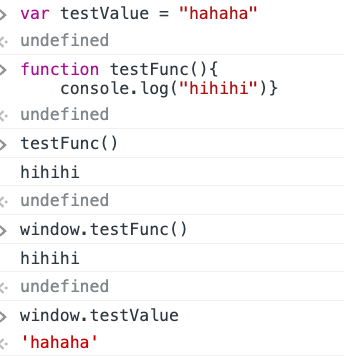
Global Context(전역공간)이자 브라우저 창을 나타내는 객체
-
전역 변수나 전역 함수의 경우 window의 프로퍼티처럼 작동

-
window에 프로퍼티로 등록되어, window에 접근해서 값을 불러올 수 있다.
-
중요 프로퍼티
: innerWidth, innerHeight, screenX, screenY, scrollBy(), scrollTo() 등

ex. 사용자가 볼 수 있는 웹페이지의 넓이/높이

ex. 웹브라우저가 스크린에서 몇 px에 위치해있는지 x,y축

ex. scroll의 위치를 바꾸는 것 -> by 는 현재 위치에서, to는 절대 위치에서
Screen 객체
- 사용자 환경의 디스플레이(모니터)정보를 가지는 객체
- 중요 프로퍼티
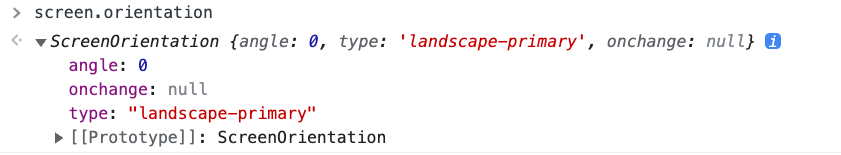
: availHeight, availWidth, height, orientation

ex. height: 모니터의 높이(해상도를 건드리거나 모니터를 바꾸지 않는 한 변하지 않음) / availHeight : 그 중에서 브라우저가 사용 가능한 높이

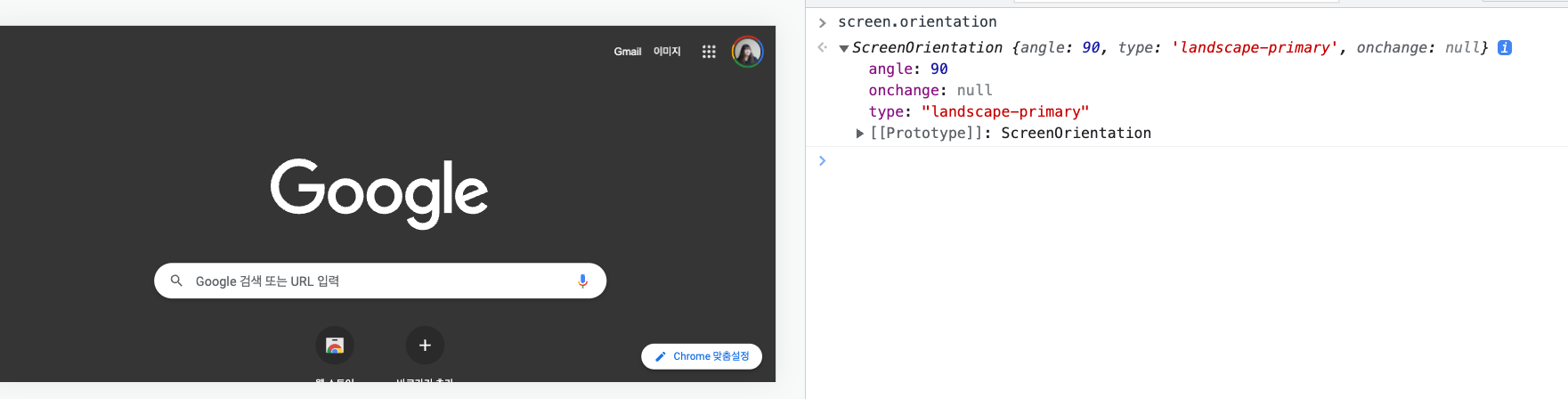
ex. 화면의 앵글을 알려주거나, 타입 등을 알려주는 객체

- 모바일 화면에서 돌리면? 90도

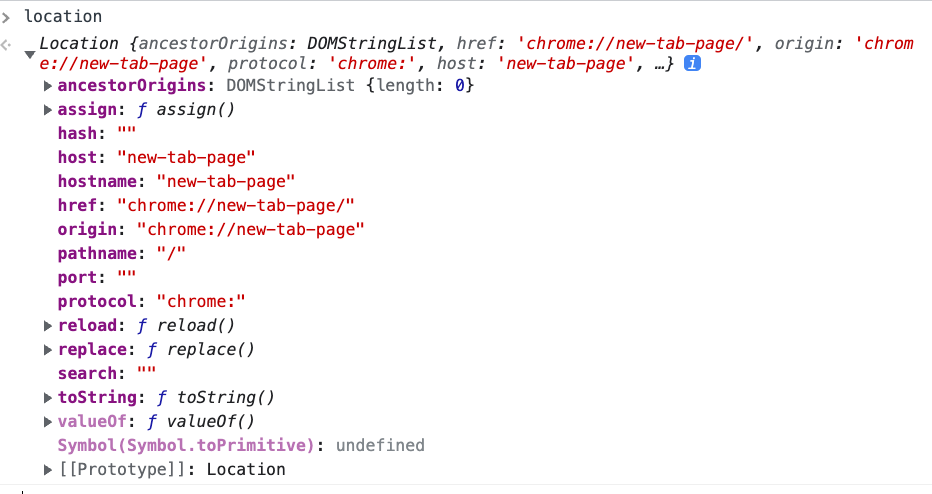
location 객체
- 사용자가 보고 있는 페이지의 URL을 다루는 객체
- 중요 프로퍼티
: href : 페이지와 페이지를 이동한다, reload : 새로고침 , replace : 인수로 전달한 페이지로 교체

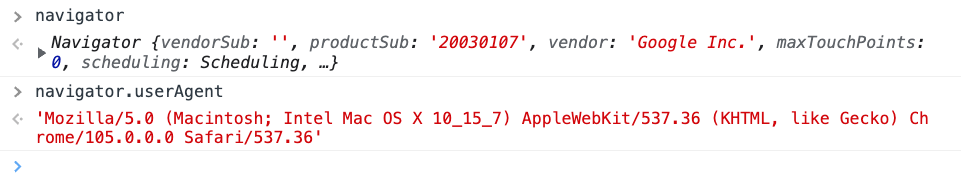
navigator 객체
-
웹 브라우저 및 브라우저 환경 정보를 가지는 객체

-
userAgent : 사용자의 기기 환경을 파악
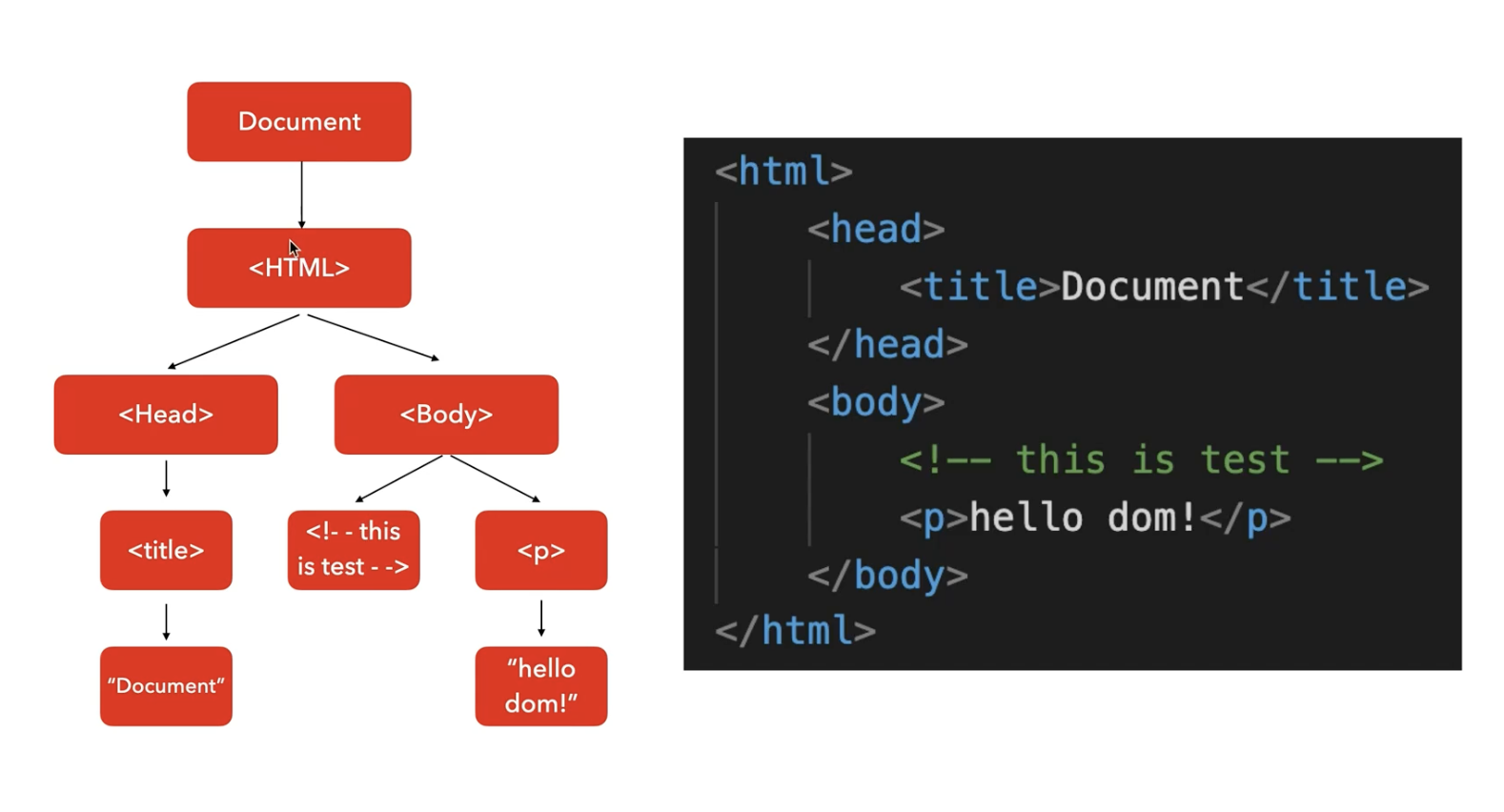
DOM
- Document Object Model
- 자바스크립트 Node 객체의 계층화된 트리

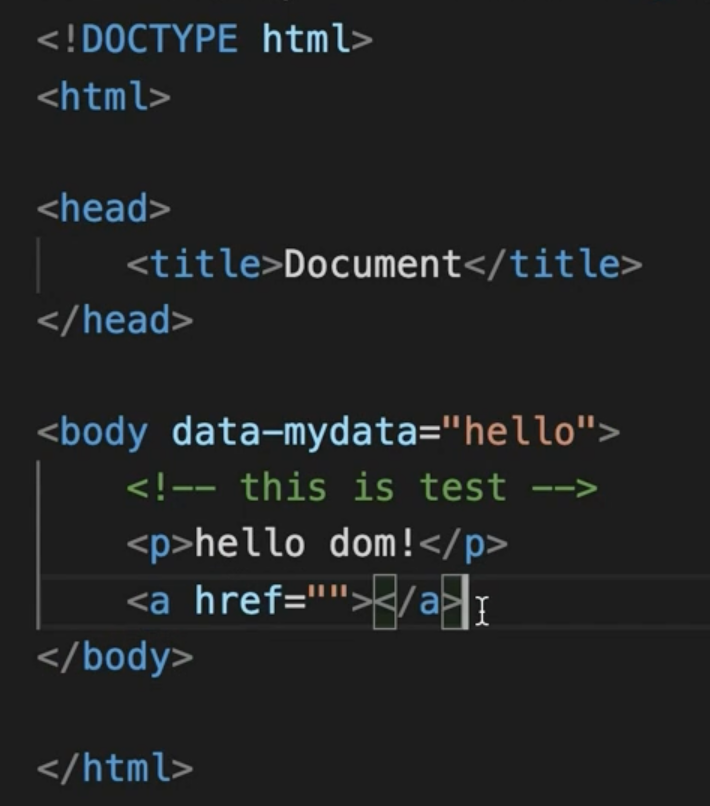
- 빨간 박스 : node
- node 들을 통해서 트리화한 모델이 dom이다
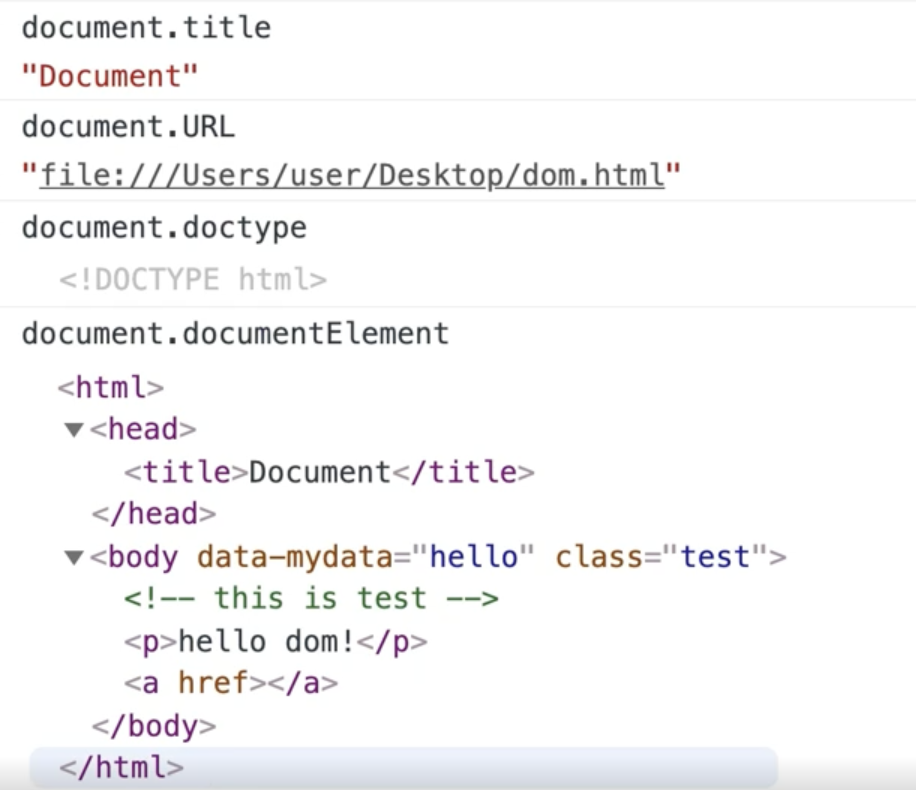
document 노드
- 웹 페이지마다 존재하는 객체
- 웹 페이지 안의 모든 컨텐츠를 다루는 시작점
- 중요 프로퍼티
: title, url, doctype, documentElement, head, body, getElementById, createElement, querySelector, readyState

-
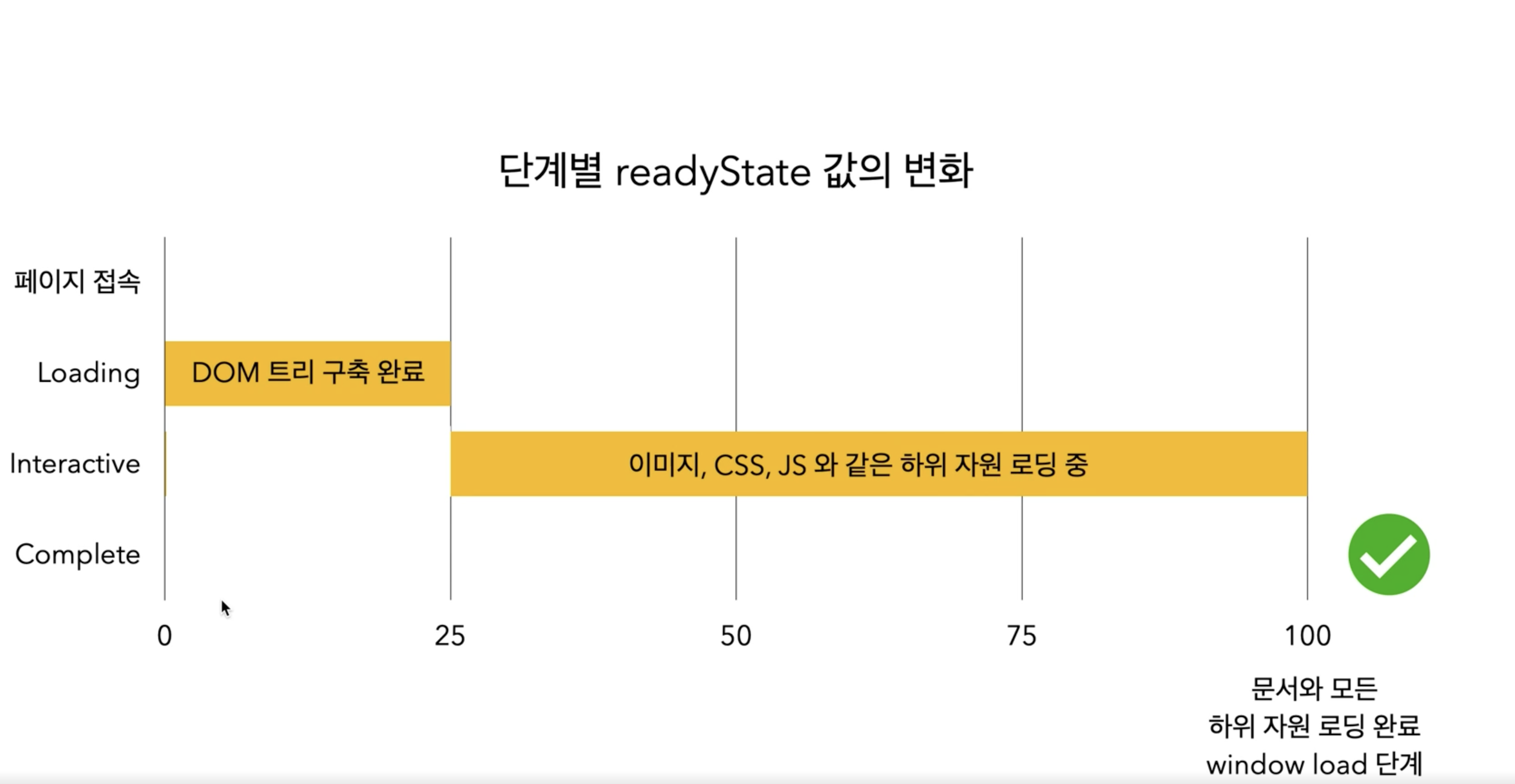
readyState : document의 현재 상태가 무엇인지 반환

=> 로딩이 완료된 상태
- 페이지에 접속 =>
- Loading (HTML 태그를 읽고 DOM 트리를 구축한다) =>
- Interactive (완료 후, 이미지-CSS-JS 하위 자원 로딩 ) =>
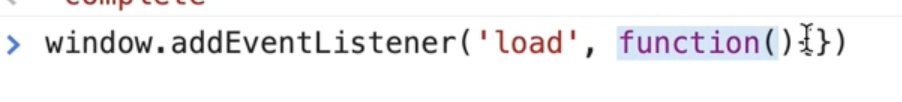
- Complete (문서, 하위자원 로딩 완료. window load 이벤트가 트리거 될 수 있음)

- window에 이벤트를 달 수 있다. 이때, load 단계일 때 함수를 실행한다고 했을 때 => load가 되려면 Complete 상태여야함!
element 노드
- 웹 페이지 안의 각 html 태그 요소들을 의미
- 중요 프로퍼티
: querySelector, classList, dataset, id, innerHTML, parentNode, nextSibling, previousSibling

- classList.add("") : 클래스 추가
- classList.contains : 클래스가 있는지 없는지 확인
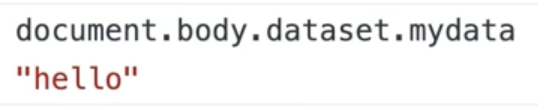
- dataset : 데이터 꺼내기

-
innerHTML
-
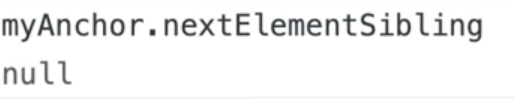
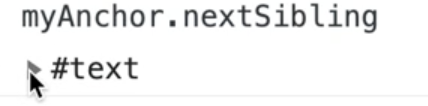
nextSibling : 다음 형제 요소 꺼내기
-
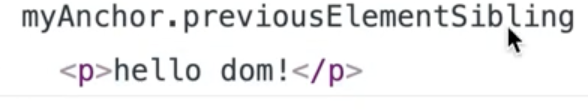
previousSibling : 이전 형제 요소 꺼내기
=> 없을 때는???

- 텍스트 노드? 혹은 주석 노드가 반환된다
- 왜? 줄바꿈이 있어서 반환되었다.

- 그래서 nextElementSibling / previousElementSibling => element를 붙여주어야 html이 반환되기 때문에 주의해야함.