클래스


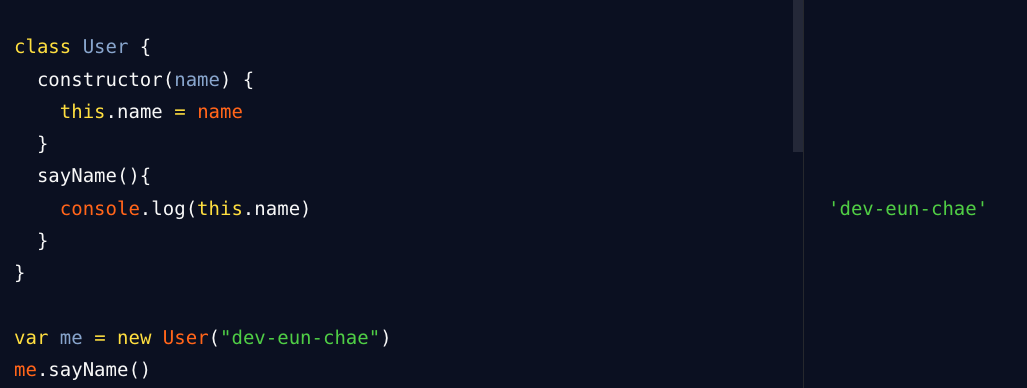
- 클래스는 생성자를 이용한 타입 생성과 그 결과가 일치
- 자바스크립트만의 사용자 정의 타입 생성 방법을 다른 언어의 클래스 문법처럼 바꿔준 것이 자바스크립트의 클래스 문법

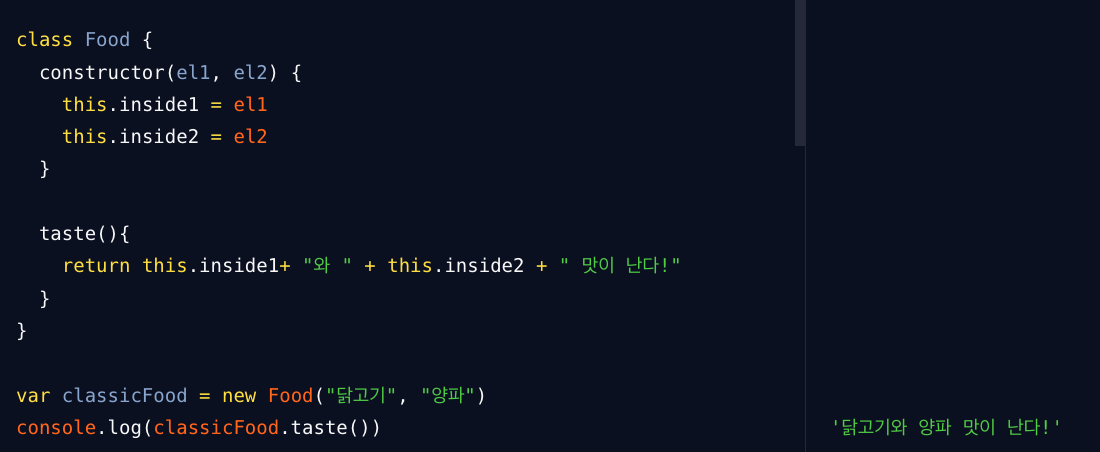
- class 문법의 결과를 console 에서 확인해보면 프로토타입이나 constructor, 메서드 등을 확인할 수 있다
- 프로토 체인을 통해 object까지 참조하고 있다
슈가 신텍스 ( Syntactic sugar )
- 내부적인 동작은 동일하지만 더 보기 좋고 편리하게 개선된 문법
클래스 상속


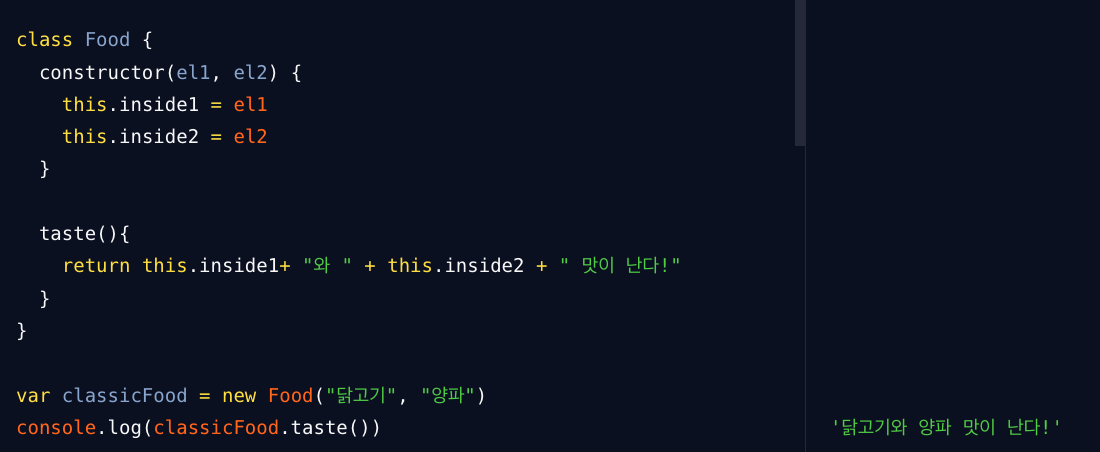
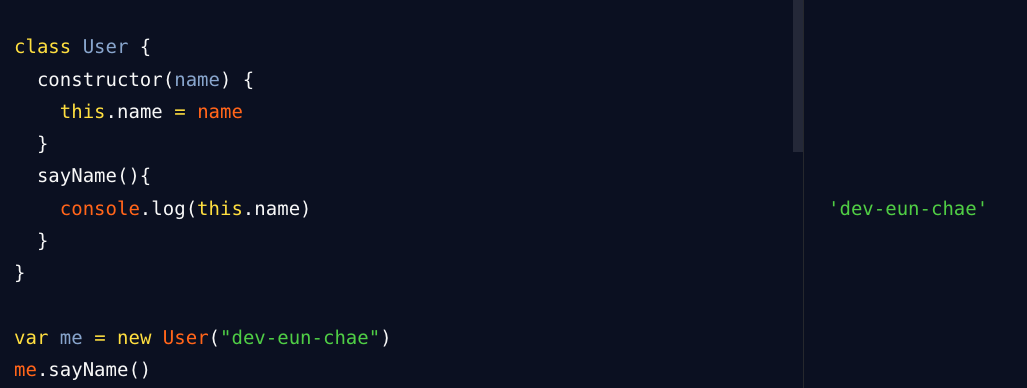
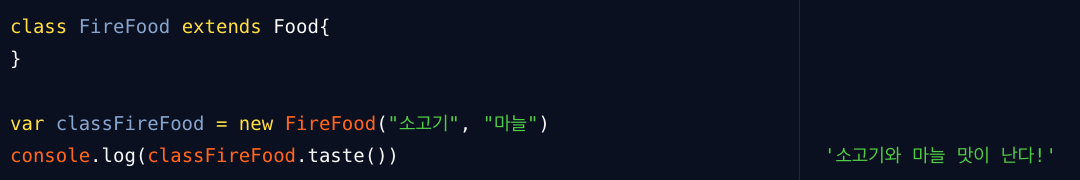
- 상속 클래스 구현
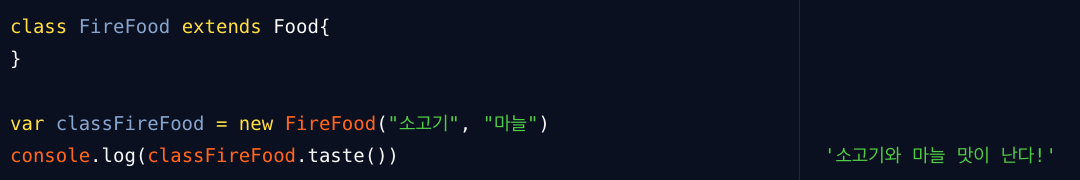
- extends 연산자를 사용하여 상위 타입의 프로퍼티를 상속받는다
- FireFood 가 Food 의 내용으로 확장, 상속 => Food가 가지고 있는 메서드 사용 가능

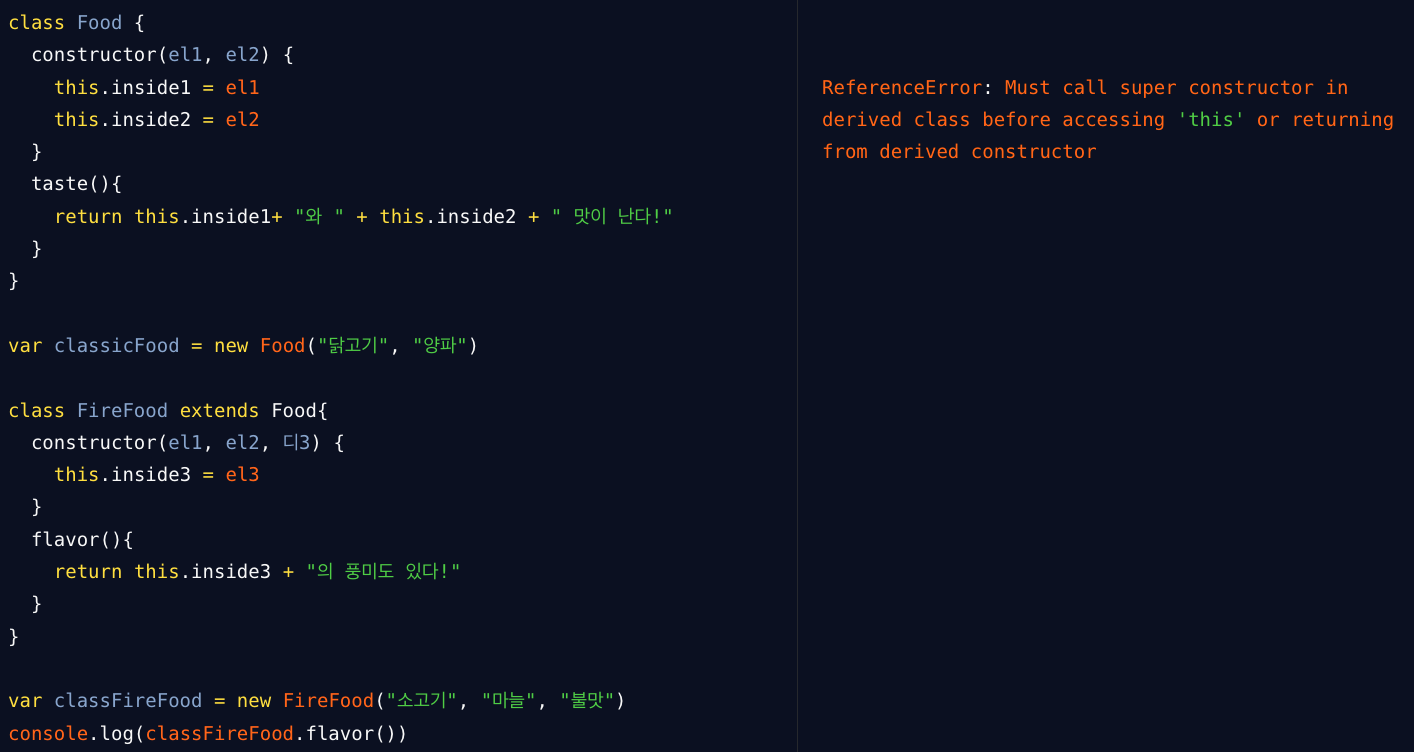
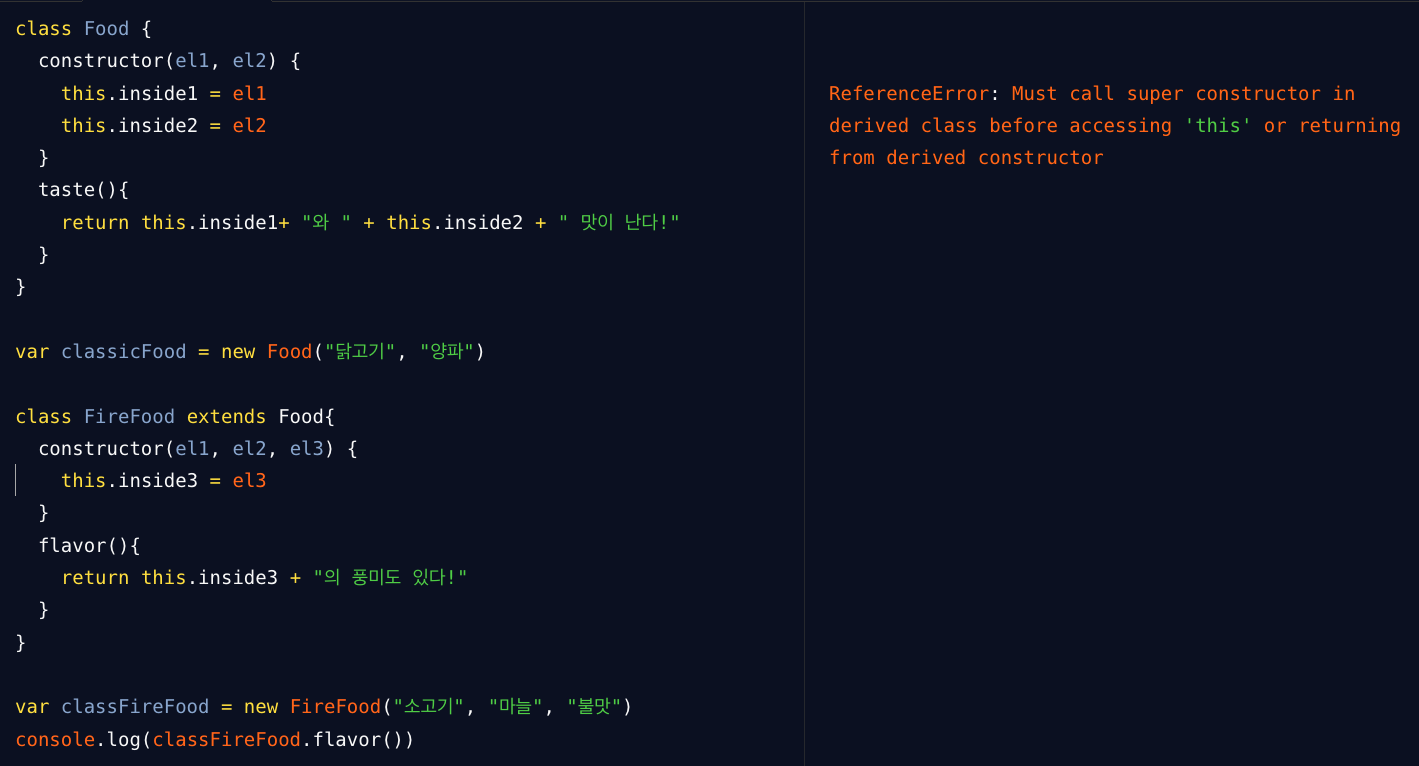
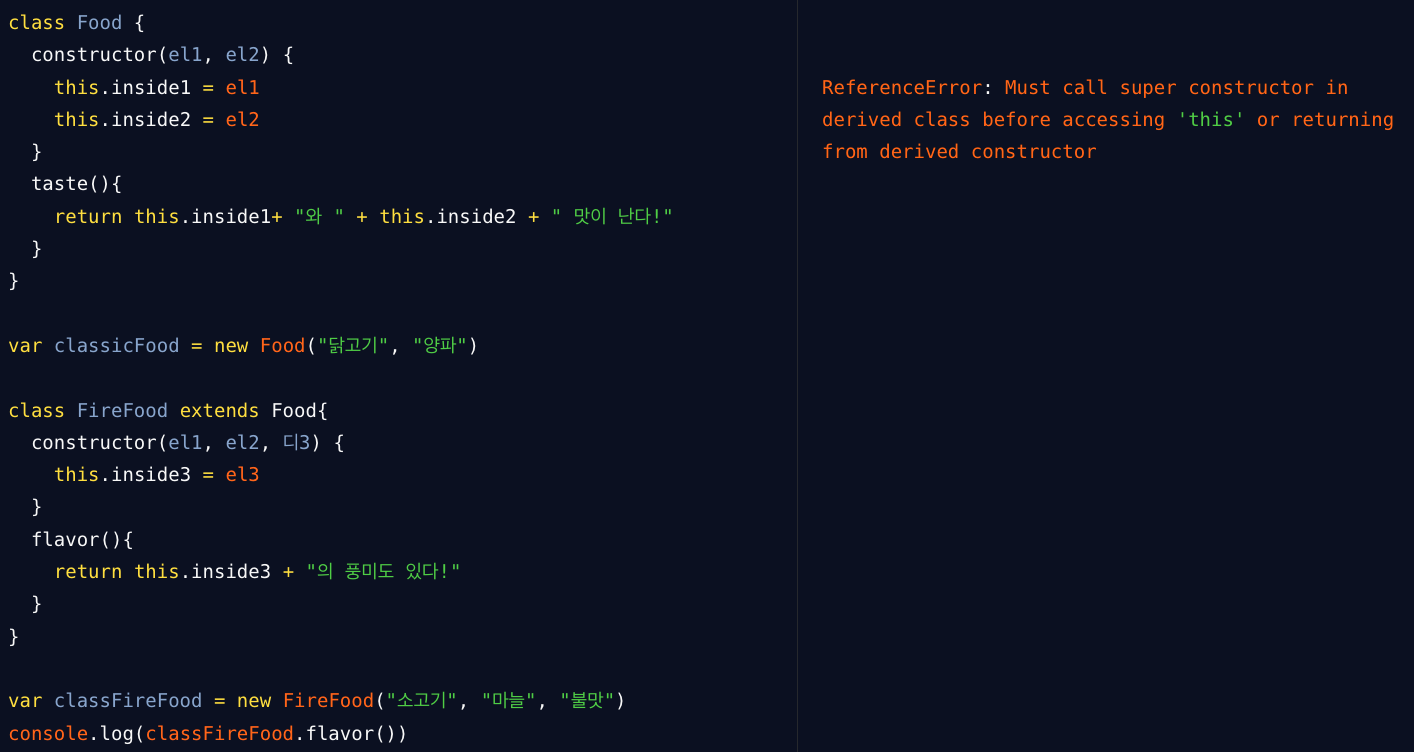
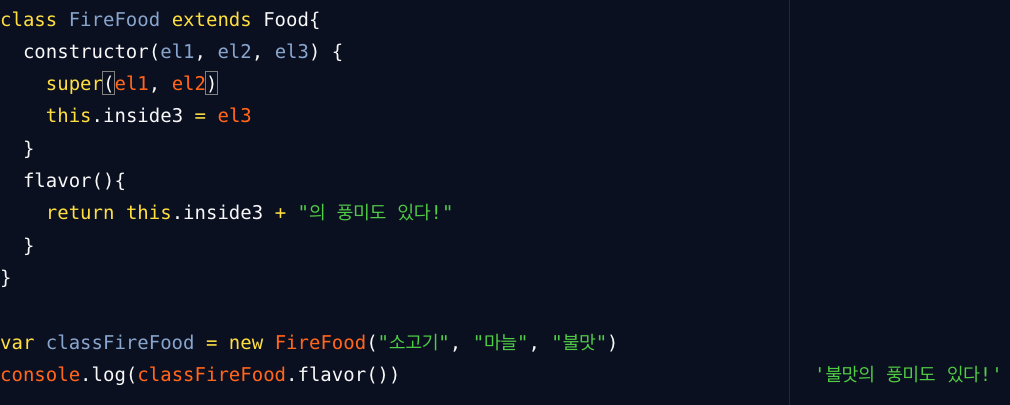
- FireFood 클래스만의 프로퍼티와 메소드를 추가해보자

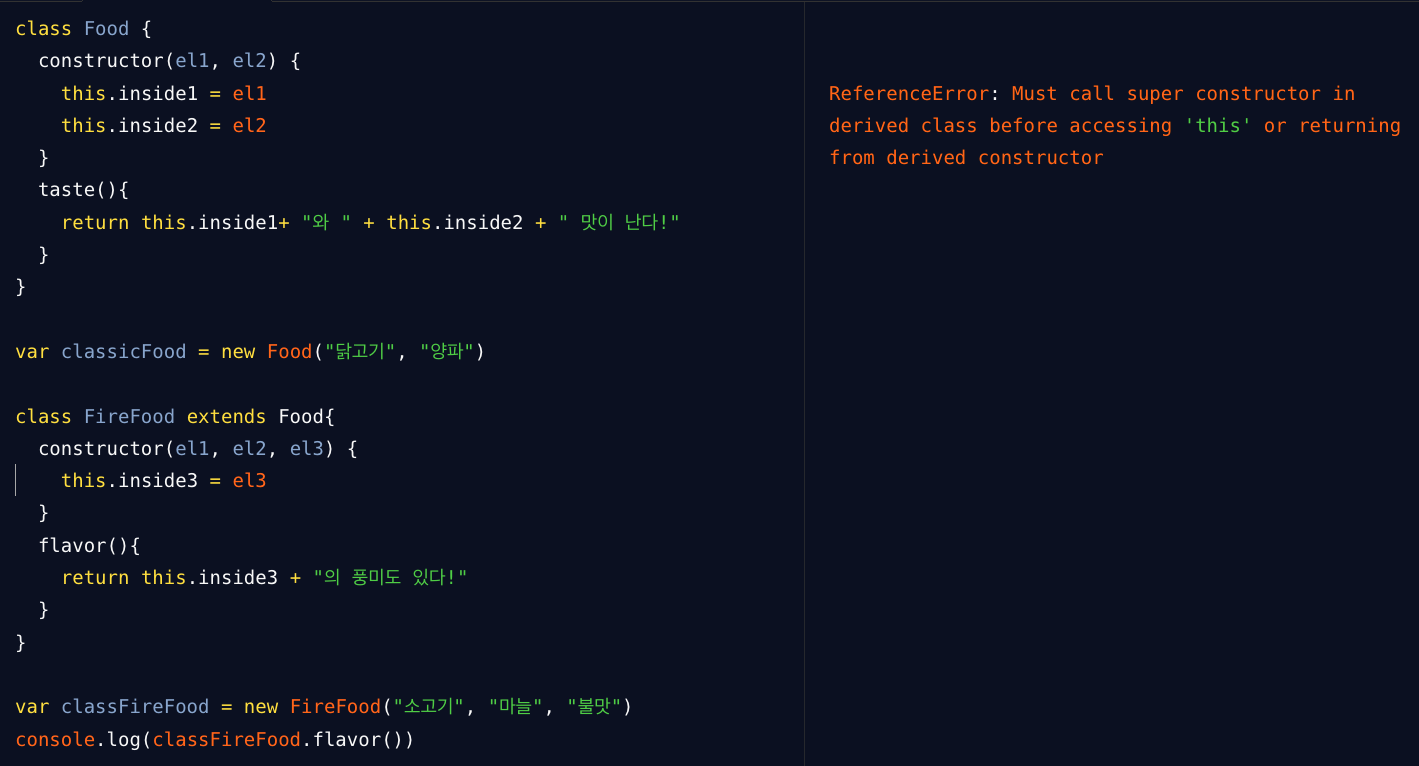
- 에러! 상위의 constructor를 호출해야 하는데 호출이 되지 않았다???
왜? => 자식 클래스에 constructor 함수를 선언하면 부모 클래스의 constructor 함수를 덮어쓰게 됨!!!
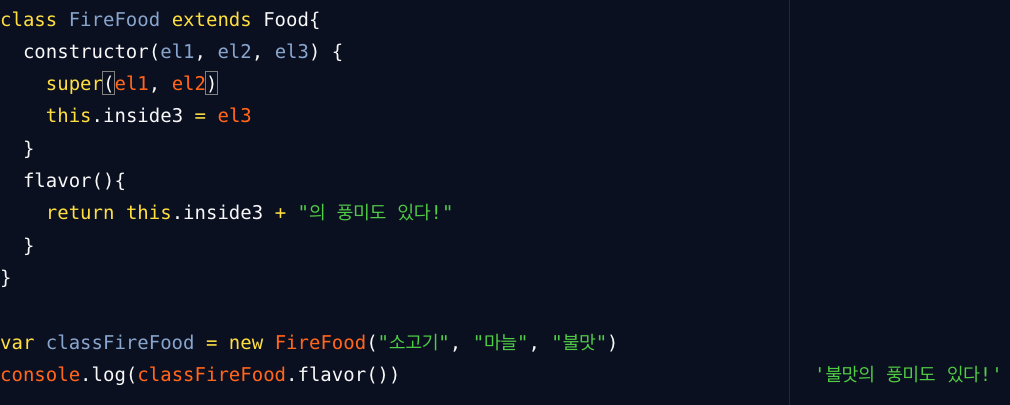
해결 방법 => super 메소드 사용하기 => 슈퍼타입의 생성자 호출

- super 메소드로 부모 클래스에 있었던 생성자를 호출 => 부모 클래스의 constructor가 먼저 호출되고, 자식 클래스의 constructor가 호출됨