
this
- 함수를 호출하는 객체

- menu 함수는 myDiner 변수 이름이 수정될 때나 menu 함수 자체를 다른 객체에서 사용하고 싶은 경우 사용이 불편해진다.
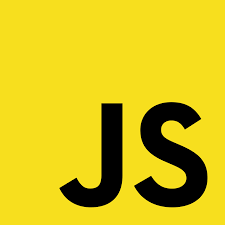
코드 예시


-
객체 안에서 실행된 menu 함수가 정상적으로 자신을 호출한 객체의 name 키 값을 가지고 왔다.
-
함수를 여러 객체에서 재사용할 수 있게 만들어 줄 수 있다
this 제어
- this 값은 일반적으로 자동 할당되지만, 상황에 따라 제어할 수 있어야 함
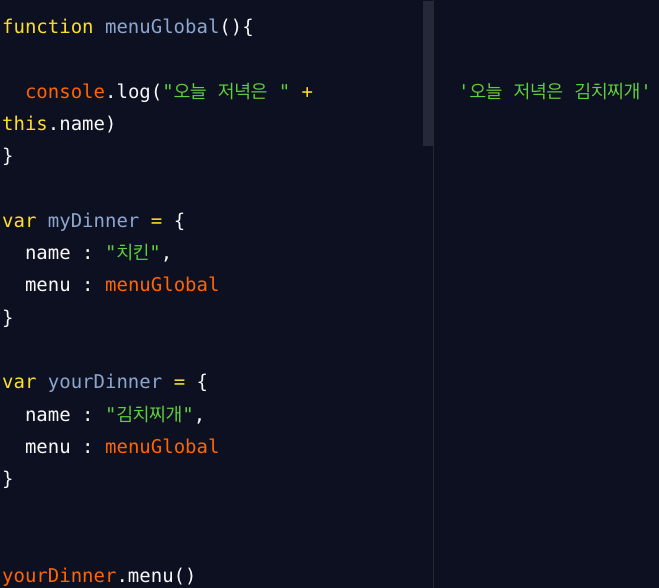
call()
- this의 값을 바꿀 수도 있고, 함수를 실행할 때 사용할 인수도 전달 할 수 있음

- call의 첫 번째 인수는 함수에서 this가 바라볼 객체를, 두 번째 인수는 함수에서 실행할 새로운 인수를 전달한다
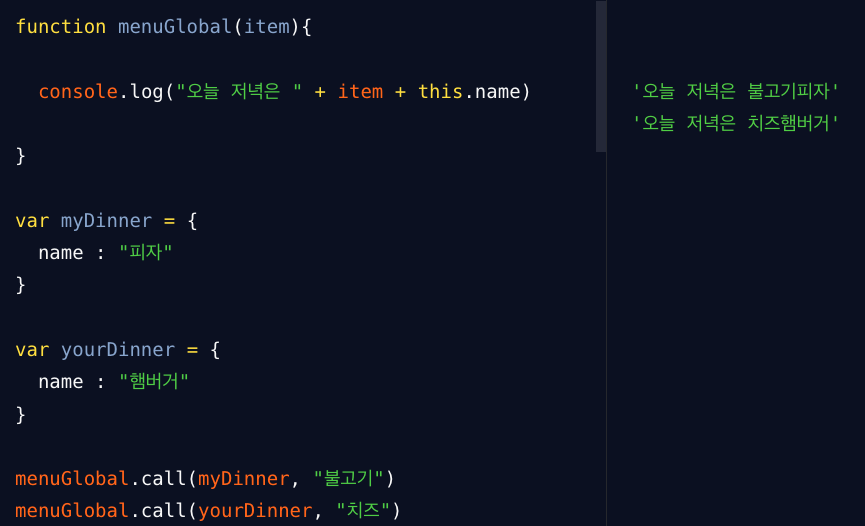
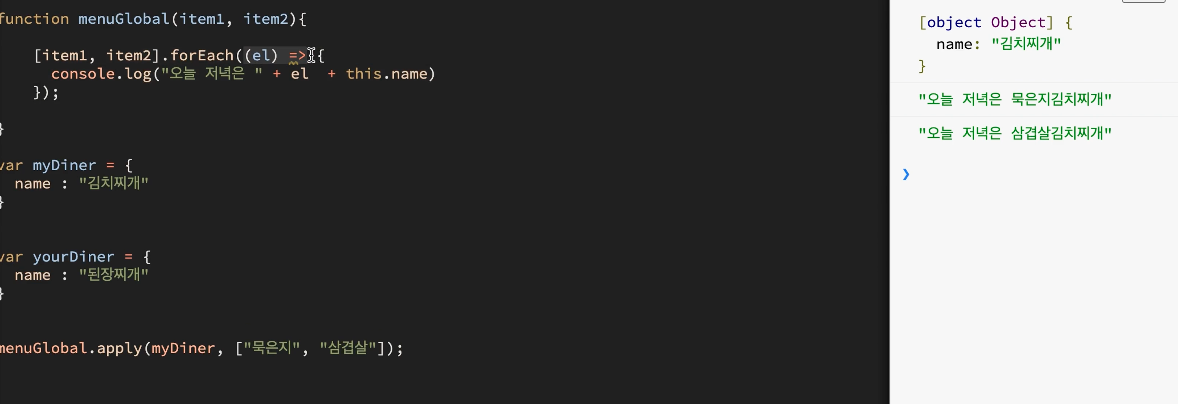
apply()
- 함수를 실행할 때 인수를 배열로 묶어 한 번에 전달

- 인수로 전달 할 배열 안에 인수가 2개
- item 배열을 forEach 해보기
- 이 때, forEach 안에서 this를 전달받으려면,
forEach의 두 번째 인자로 this를 선언해주어야 한다
(상위 스코프의 객체를 바라보게 된다)
=> 이렇게 하지 않으면 forEach 안 함수를 실행하는 객체를 바라보게 된다 (= window, 전역객체)
차이점
- call은 함수를 실행할 때 전달할 인수를 하나 하나 전달
- apply는 전달할 인수를 배열로 묶어 한 번에 전달 (2개만 사용)
- 인수를 배열로 보낸다는 점 외에는 동일 기능 수행
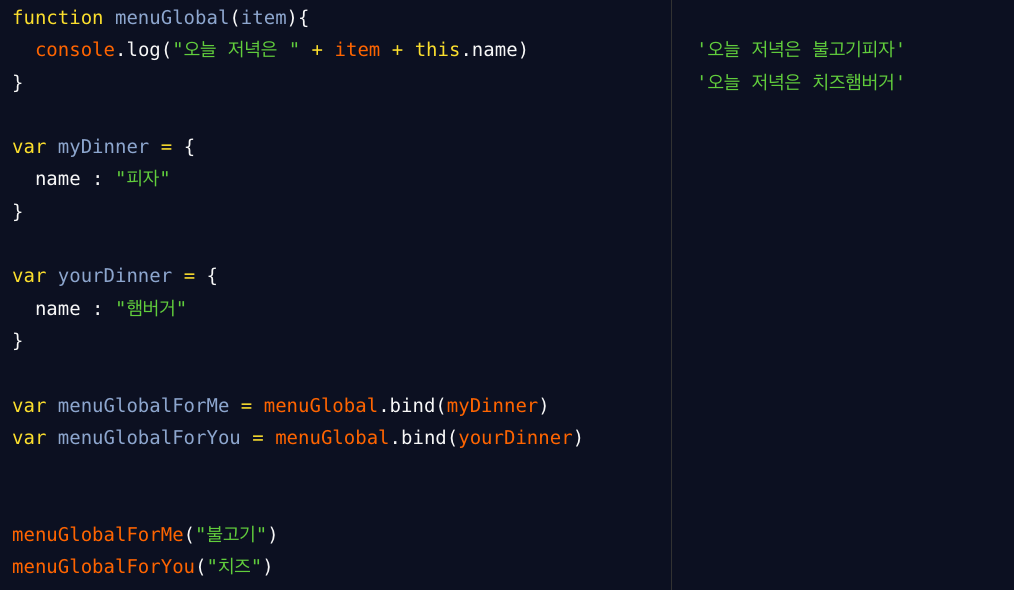
bind()
- es5에서 추가
- this 값을 어디서 사용하든 호출 객체가 바뀌지 않게 고정

- menuGlobalForMe에는 menuGlobal함수가 바라보는 객체가 myDinner로 고정된 새로운 함수가 저장된다.
- 새로운 함수에 item 인자를 써주면 확인할 수 있다.

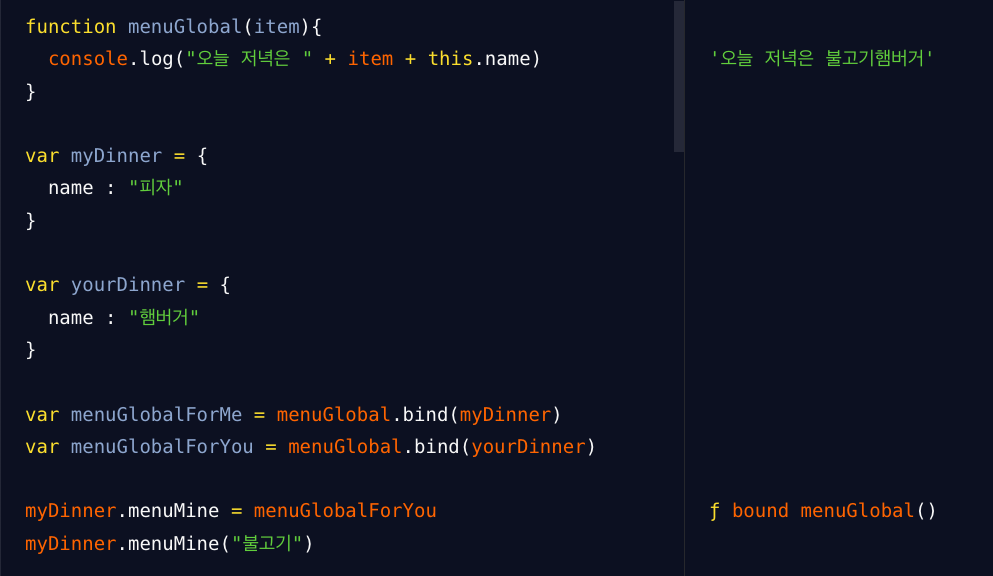
- myDinner 객체에 새로운 키를 부여하고 menuGlobalForYou을 값으로 저장한다면?
- myDinner 객체의 menuMine 함수를 실행하면, yourDinner 객체를 바라보게 된다.
- 다른 객체에서 실행되는 함수라도 그 함수만의 바라보는 객체를 고정시킬 수 있다.
화살표 함수와 this
- 화살표 함수의 this는 일반적인 this처럼 함수를 호출한 객체를 할당하지 않고, 바로 상위 스코프의 this를 할당

- forEach 문의 상위 스코프의 this 는 myDinner이다
- 화살표 함수에서 this는 자신의 상위 스코프의 this를 바라보게 된다.
