
생성자
- 객체 공장장
new 연산자와 함수
- 생성자란 앞에 new 연산자가 붙은 함수를 의미하며 인스턴스를 만들 수 있다.
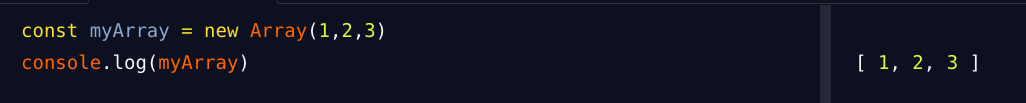
- new Object() - 객체 타입 인스턴스 , new Array() - 배열 타입 인스턴스
=> JS 내부적으로 존재하는 내장 생성자

-
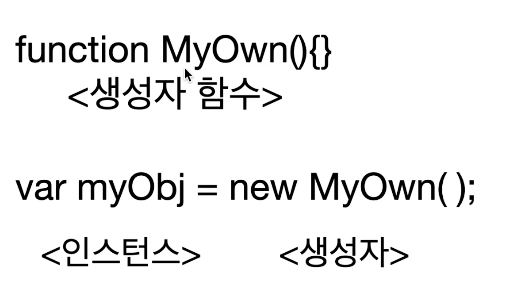
사용자가 직접 새로운 타입을 만들 수도 있다

-
함수의 이름 부분이 대문자로 시작해야 한다 => 생성자 함수를 위함
-
new 키워드를 붙여 생성자 함수가 인스턴스를 만들고, 변수에 참조할 수 있도록 만들어준다.

-
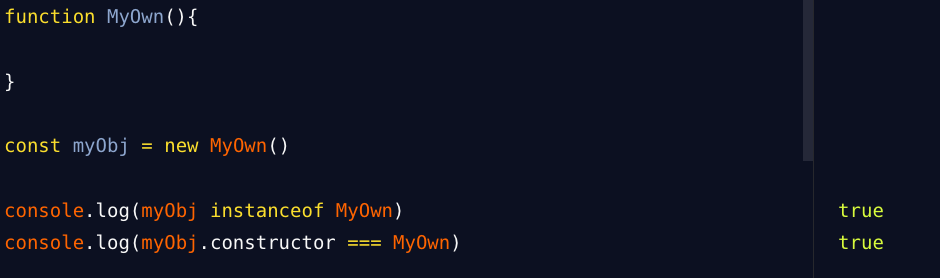
생성자와 인스턴스 관계는 instanceof / constructor 메소드를 통해 확인할 수 있다
-
instanceof : myObj 가 MyOwn의 인스턴스인가?
-
constructor : myObj의 생성자가 MyOwn 인가?
왜? 만드는가?
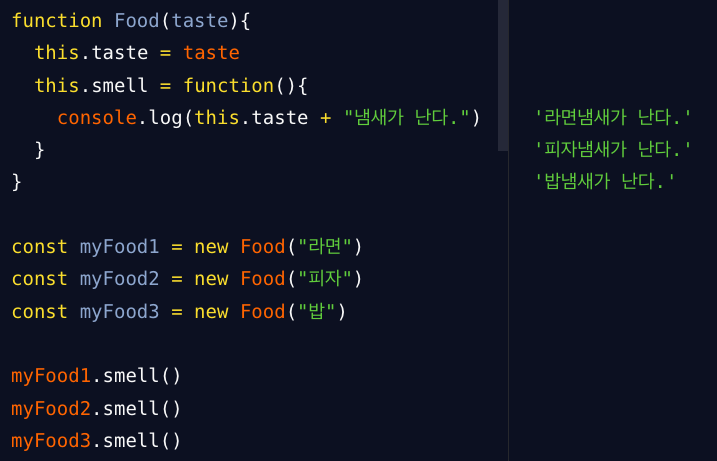
- 생성자의 중요한 기능은 동일한 프로퍼티와 메소드를 가진 객체를 쉽게 대량생산하기 위해서

-
Food 타입의 인스턴스를 만들 수 있다.
-
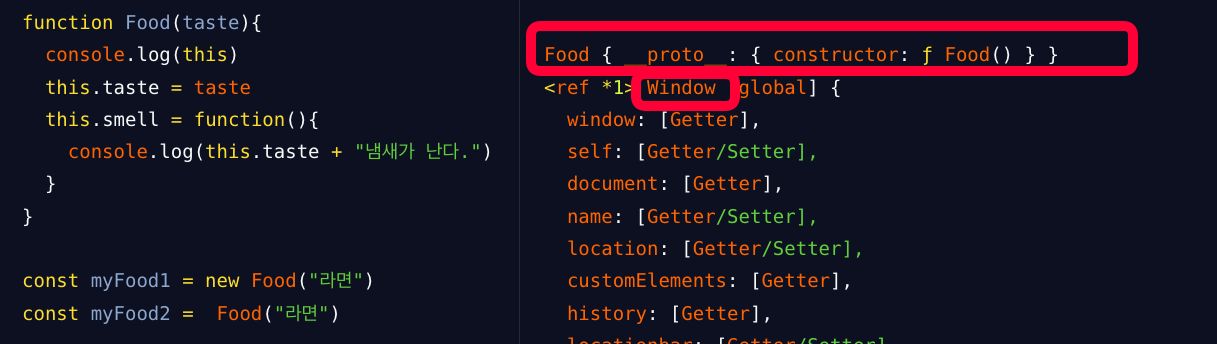
new 연산자가 붙으면 함수의 this는 인스턴스를 참조하게 되며,
new 연산자가 자동으로 인스턴스를 반환하기 때문에 함수 안에 return 연산자도 필요 없어지게 된다

-
new 키워드가 없으면 생성자 함수는 단순히 평범한 함수일 뿐이며, this는 window 객체를 참조하게 된다.
-
this의 constructor를 확인해보자

-
첫 번째 this (new) 가 가르키는 생성자는 Food 함수,
-
두 번째 this (new x )가 가르키는 생성자는 window 함수
