
프로토타입
생성자 함수에서 비효율성
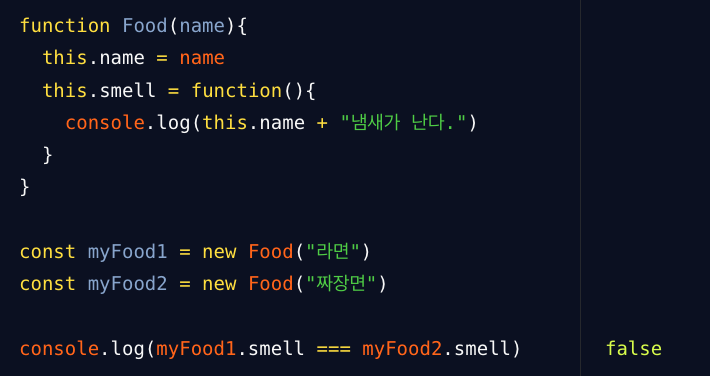
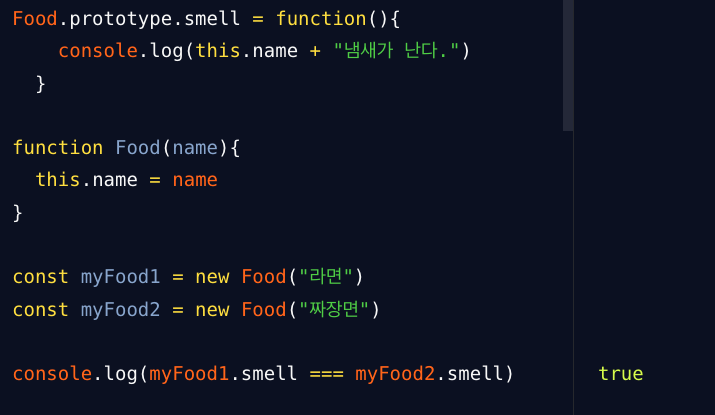
- 생성자 함수를 활용해보자.

- myFood1.smell 메소드와 myFood2.smell 메소드는 서로 다른 참조를 하고 있다
- 객체를 생성할 때마다 별개의 함수가 만들어진다
- smell이라는 함수의 내용은 똑같은데, 계속해서 생성되고 있기 때문에 비효율적이다

-
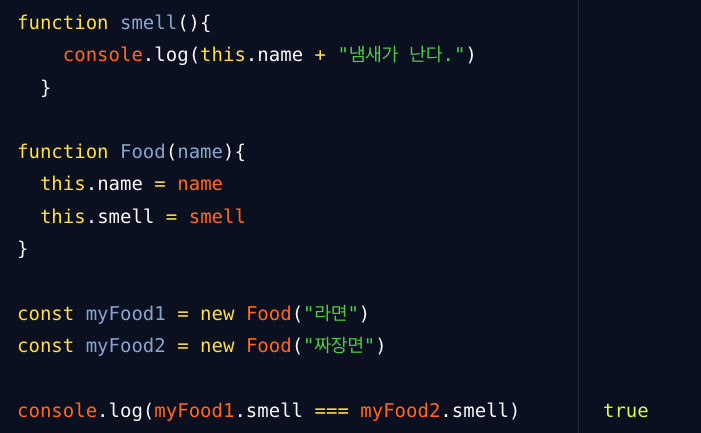
semll() 함수를 바깥으로 빼고 사용한다
-
this.smell에s semll()을 걸어준다.
-
두 객체의 메서드는 같은 함수를 참조하게 된다.
constructor?
-
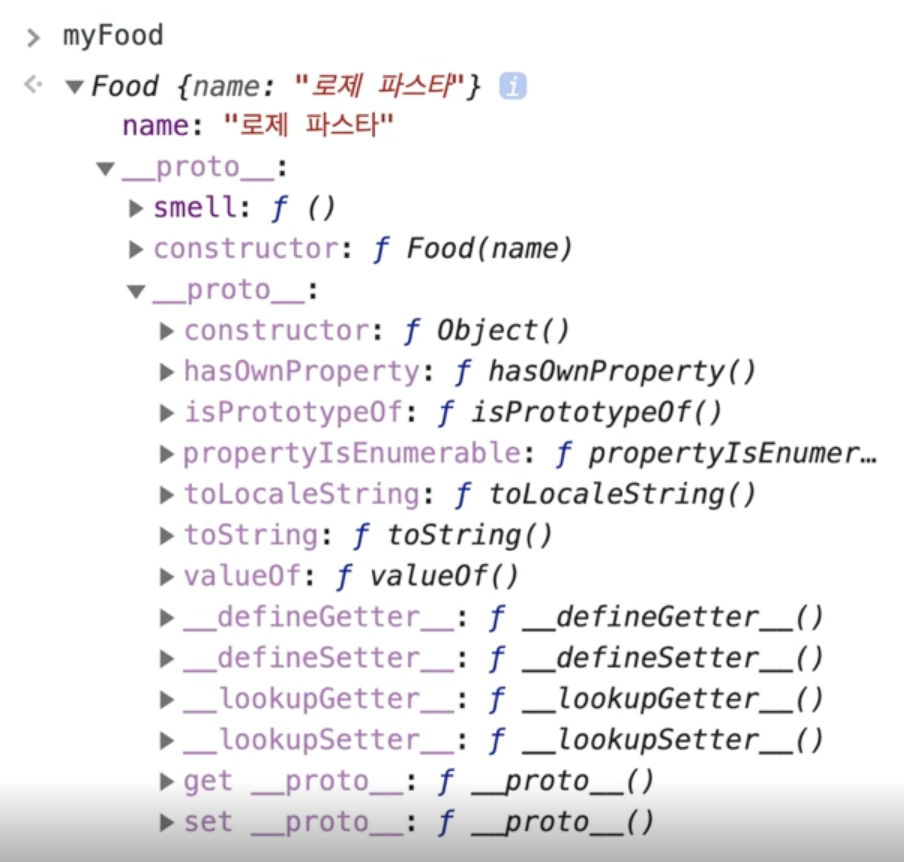
Food를 만들 때, name과 smell만 만들었는데 constructor 메소드는 왜 있는 것인가?
-
자바스크립트에서는 생성자의 prototype 프로퍼티를 통해 타입 정의
-
constructor 메소드는 Object 타입의 프로퍼티이며 prototype에 의해 정의 됨
-
모든 인스턴스는 내부에 [[Prototype]] 프로퍼티를 갖는다 prop
=> 생성자의 prototype 프로퍼티를 추적함
prototype 사용해보기

- smell 함수를 프로토타입에 등록
- Food 생성자에 this를 사용하여 smell 함수를 등록하지 않음
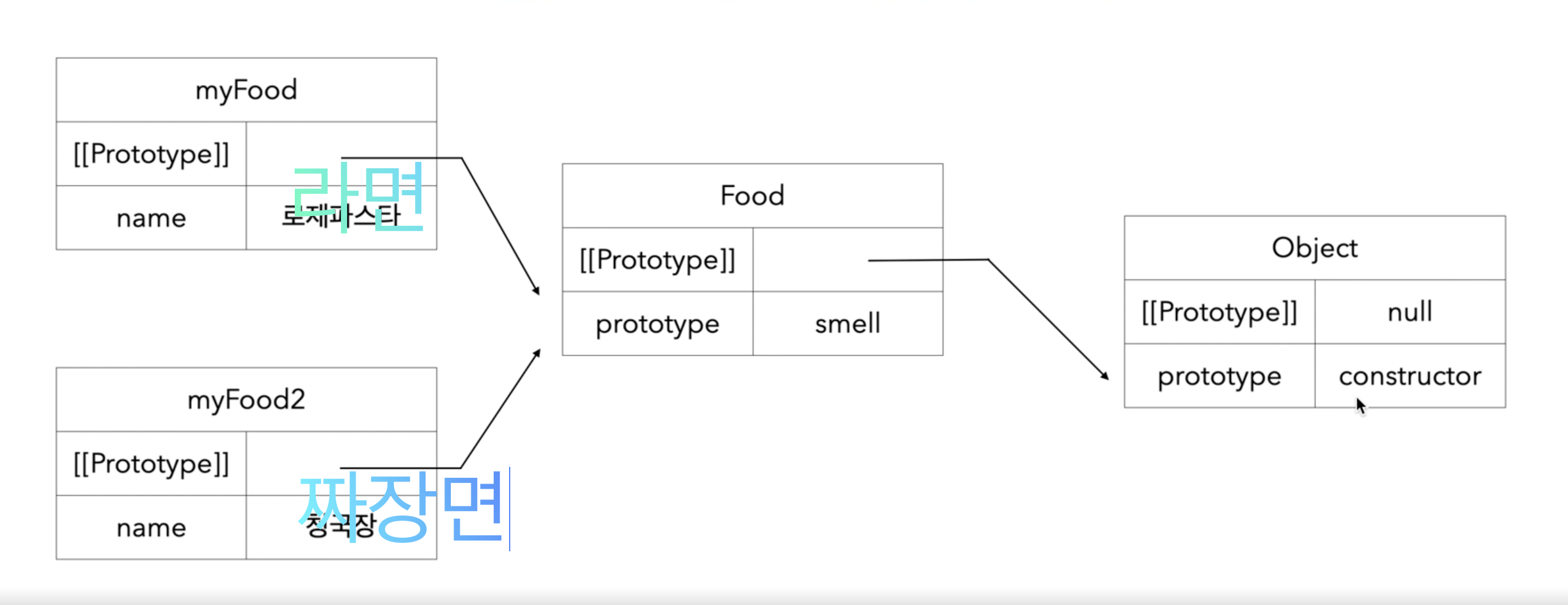
프로토타입 체인

-
모든 인스턴스에는 자신의 생성자 함수의 프로토타입을 추적하는 [[Prototype]]이 있다.
-
각각의 내용은 부모 Food 생성자의 프로토타입 프로퍼티를 참조한다.
-
따라서 myFood1, 2에서는 smell이라는 프로퍼티가 있는 것처럼 사용할 수 있다.
-
Food 생성자에서도 추적하고 있는 [[Prototype]]이 있다 => Object
-
[[Prototype]] 의 값은 Object의 prototype을 참조하게 된다
-
결과적으로 constructor가 자신의 프로퍼티 인 것 처럼 사용할 수 있게 됨
=> 인스턴스에서 생성자의 [[Prototype]]을 타고 올라가며 프로퍼티를 탐색하는 현상 : 프로토타입 체인
