
- 프로토타입을 도입하여 더 효율적으로 객체를 생산하게 되었을 때
- 기존과 다른 객체를 만들고자 할 때는?
-
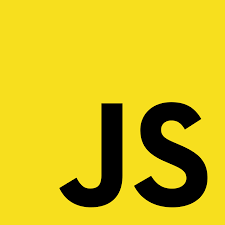
기존 방법

-
새로운 타입을 만들기 => 비효율적인 부분이 있음

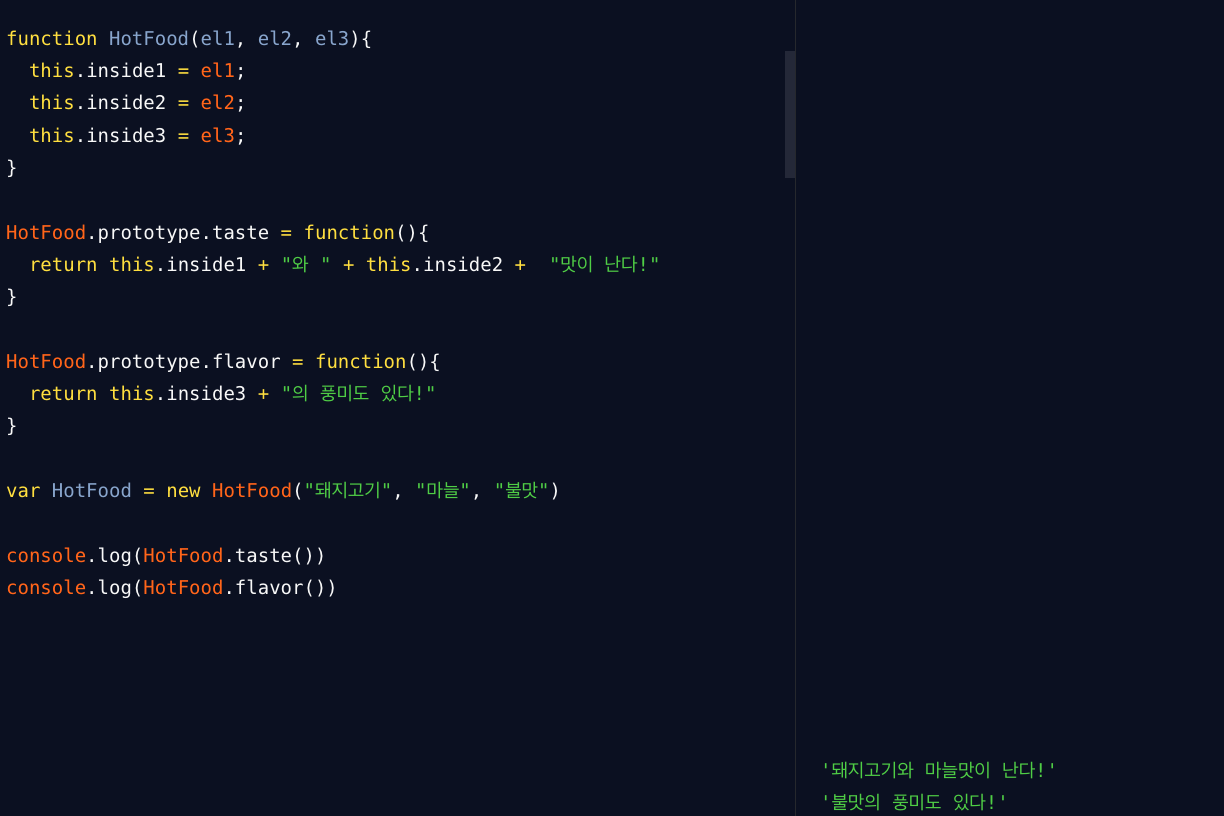
생성자 훔치기 (constructor stealing)

-
생성자는 함수이기 때문에 call() 메소드 사용 가능
-
FireFood 생성자 함수의 this = FireFood 의 인스턴스
-
Food.call 의 this = FireFood의 인스턴스
-
call이나 apply를 활용하여 인스턴스를 인수로 전달하고, 프로퍼티를 상속받는 방법
상위타입 (supertype)
- 상속을 해주는 타입 => Food
하위타입 (subtype)
- 프로퍼티를 상속 받는 타입 => FireFood
프로토타입 상속

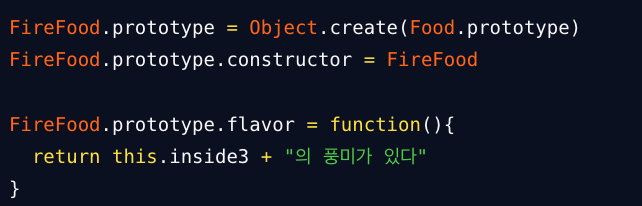
Food 타입의 프로토타입을 상속해보자

-
Object.create() 메소드는 [[Prototype]] (인스턴스가 바라볼 생성자의 프로토타입을 참조하는 공간) 이 참조 할 생성자의 prototype 프로퍼티를 설정
=> FireFood.prototype 의 프로퍼티가 어느 생성자를 참조할 지 설정할 수 있음 -
this.call()과 비슷 => 함수의 this가 어디를 참조할 지 알려주는 것처럼
-
FireFood.prototype는 Food.prototype를 바라보게 된다.
-
Food.prototype에는 taste()가 있었다 => FireFood.prototype에 상속되어 taste 사용 가능

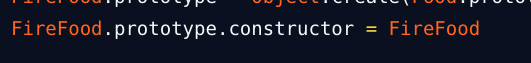
- 이 부분이 하는 역할을 알아보자 => 주석 후 콘솔 확인하기

- 없을 때
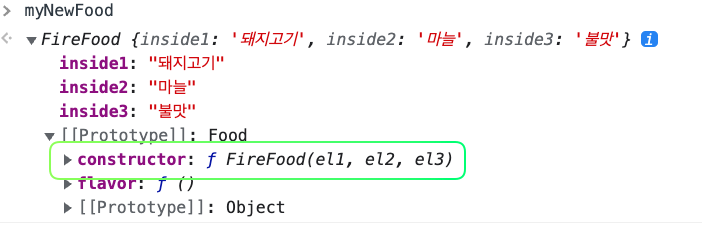
- myNewFood 의 [[Prototype]] : Food => FireFood.prototype는 Food.prototype를 바라보게 해두었기 때문에.
- 하지만 constructor를 확인할 수 없다

- 있을 때
- myNewFood의 constructor를 확인 할 수 있다
