
위치, 날씨
geolocation

-
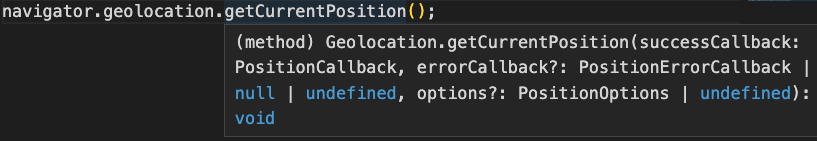
navigator.geolocation.getCurrentPosition()
-
브라우저에서 위치 좌표를 알려주게 됨
-
getCurrentPosition 2개의 인자가 필요함
-
1 : 성공했을 때 실행될 함수
-
2 : 에러가 발생했을 때 실행될 함수
-
geolocation 의 위도와 경도를 확인할 수 있다.

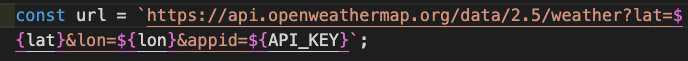
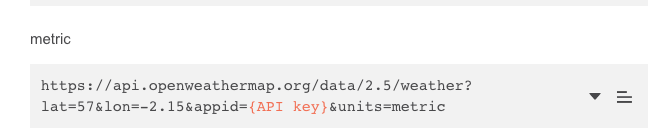
api를 요청한다.
보내주어야 할 값들은 백틱 안에서 보내준다.

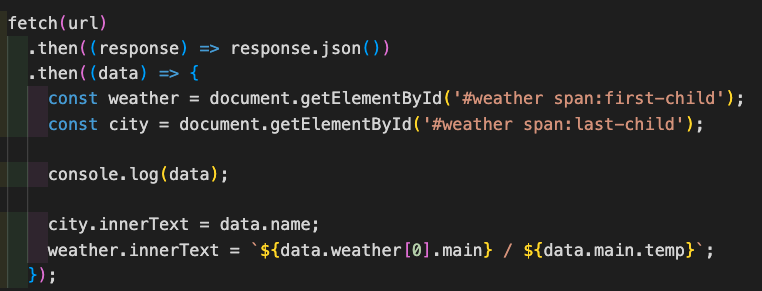
fetch
- fetch를 이용하여 url의 데이터를 받아보자.

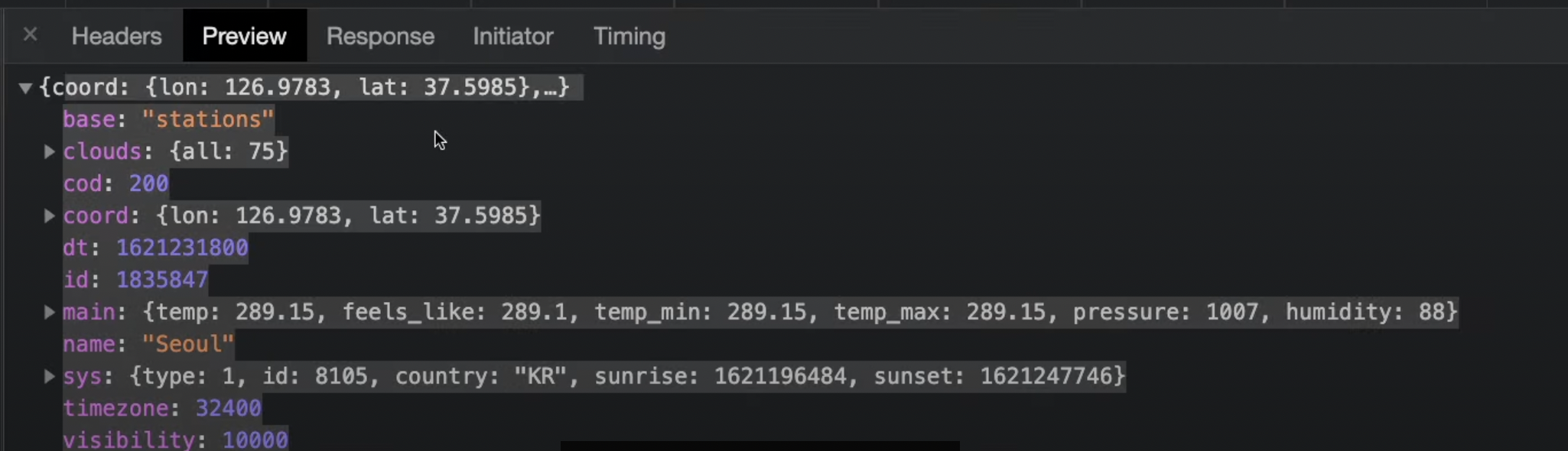
- 실제로 url에 접속 할 필요 없이 자바스크립트가 데이터를 fetch오고, 응답결과를 확인할 수 있다.

- 위치, 날씨에 대한 자세한 정보를 확인할 수 있다.
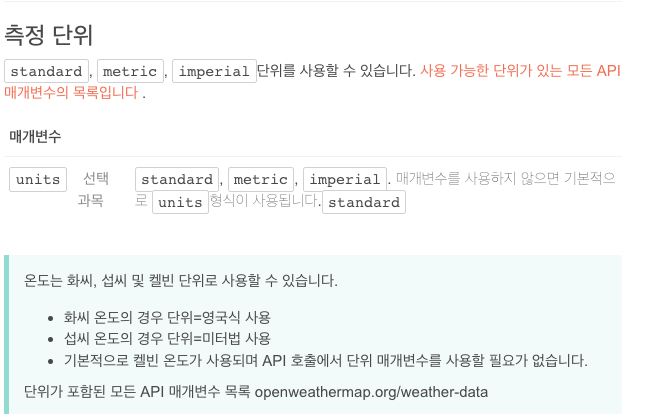
측정단위 적용하기

화씨로 사용하기 위해서는

url을 변형한다.
promise
- fetch는 promise이다
- promise는 당장 무엇인가가 일어나지 않고, 시간이 좀 흐른 뒤에 일어나는 것
.then()
- 서버에 무엇인가를 요청한 후, 그 응답을 기다릴 때
- fetch 후, response를 받는다.
- response를 json()하면

이 내용을 확인할 수 있다.
- 내용을 추출했다면, data를 얻을 수 있다.
- data안에서 우리가 원하는 세부 내용을 확인할 수 있다.


html 태그에 data에서 필요한 요소를 넣어 화면에 그려보자.

