
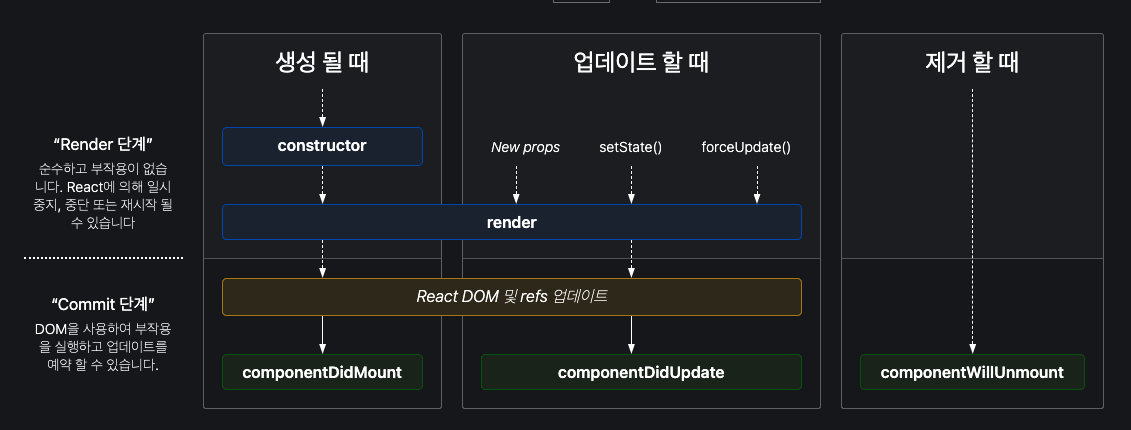
TIL. React- LifeCycle(생명주기)
컴포넌트는 LifeCycle (생명주기)를 가진다. 생명주기란 컴포넌트가 생성되고 사용되고 소멸될 때 까지의 일련의 과정을 말한다.

TIL. REST API
REST란? REpresentational State Transfer의 약자로 전반적인 웹 어플리케이션에서 상호작용하는데 사용되는 웹 아키텍쳐 모델이다. 즉, 자원을 주고받는 웹 상에서의 통신 체계에 있어서 범용적인 스타일을 규정한 아키텍쳐 API란? Application Programming Interface의 약자로 데이터와 기능의 집합을 제공하여...

TIL. 브라우저 저장소- Local Storage/ Session Storage/ Cookie / IndexedDB
브라우저 저장소- Local Storage/ Session Storage/ Cookie / IndexedDB 에 대해서 공부해보았다.
.png)
TIL. JWT(JSON Web Token)
JWT란? JSON Web Token의 약자로 전자 서명(어떤 데이터가 정말 그 사람의 것이 맞는지 보장해주는것) 된 속성 정보(Claim)를 JSON 데이터 구조로 표현한 토큰. 일반적으로 클라이언트와 서버, 서비스와 서비스 사이 통신 시 권한 인가(Authoriztion)를 위해 사용하는 토큰이다. URL에 대해 안전한 문자열로 구성되어 있기 때문에...

TIL. 디자인 패턴 / 소프트 아키텍처
디자인 패턴이란 프로그램 개발 과정 속에서 자주 나타나는 문제들을 쉽게 해결하기 위한 방법 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 바탕으로 이후에도 재사용할 수 있기 좋은 형태로 가공하여 정리한 것 → 알고리즘과 같이 프로그램 코드로 바로 변환될 수
TIL_논리연산자
and 의 의미 ( and 연산자 )좌항과 우항이 모두 true 일 때 " true "둘 중 하나의 값이 false 이면 falseor 의 의미 ( or 연산자 )좌항 우항중 하나라도 true 라면 " true"둘 다 false 일 때 false부정의 의미 ( not
TIL_CSS property 순서
css 속성을 적용 할 때 선언 순서가 규칙처럼 우선순위가 있는 것은 아니지만,기업 협업을 진행하면서 참고 사항으로 알게 된 웹브라우저 제조사인 모질라(Mozilla) 에서 css 속성을 기술할 때 다음 과 같은 순서로 제안하고 있다는 걸 알게 되었다.display -

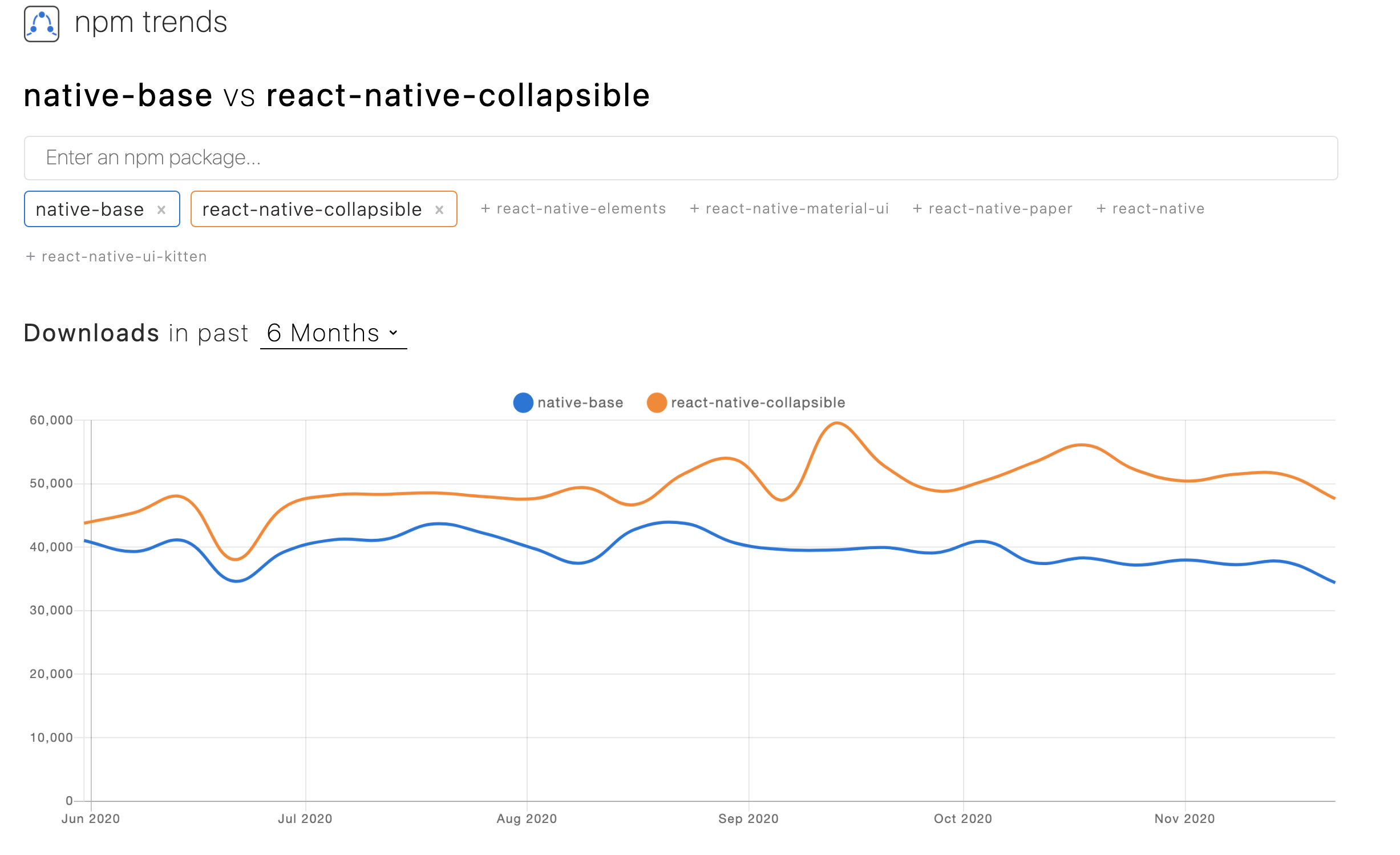
TIL_Npm Trends
현재 기업협업 과정 중 내가 다니게 된 회사에서는 React Native 를 이용해서 개발을 진행 중이다. React Native는 라이브러리 의존적인 프레임 워크이기 때문에 벌써 라이브러리를 또 써 볼 기회가 생겼다. 이번에는 많은 라이브러리들 중에서 괜찮은 라이브러
[Git] 에러노트_ssh key
git push를 하는 과정에서 라는 에러 메세지가 자꾸 떠서 구글링을 하다보니 새로운 ssh key를 생성하여 gitlab에 새로 등록하는 방법들을 추천해 줘서 해보았지만 똑같은 에러가 계속 발생하였고, 또 구글링을 해보니 새로운 키를 에이전트에 추가eval “$
.jpg)

.png)

.png)