Frame 생성
피그마 상단에 위치한 Frame 버튼 혹시 기억 나는지...?
바로 이 샵..? 같이 생긴 버튼이다.

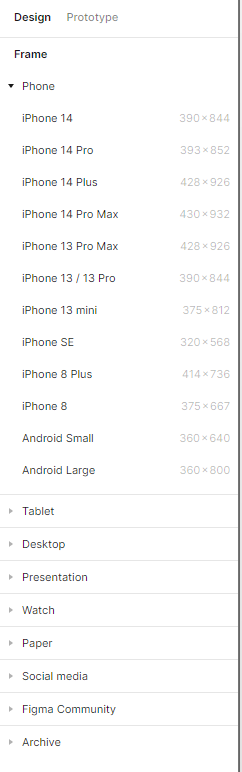
저 버튼을 클릭하면 우측 Design 영역에 아래와 같이 다양한 Frame 의 종류가 나타난다.

뭐 핸드폰, 태블릿, PC, PPT, 워치 등 다양한 프레임으로 만들 수 있다.
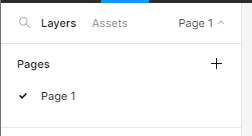
이때, 페이지 별로 구분해서 디자인을 할 수 가 있는데 우선 이번 실습에 관련한 페이지를 페이지 1에 작업하도록 하겠다. (더블클릭해서 이름 변경할 수 있음)
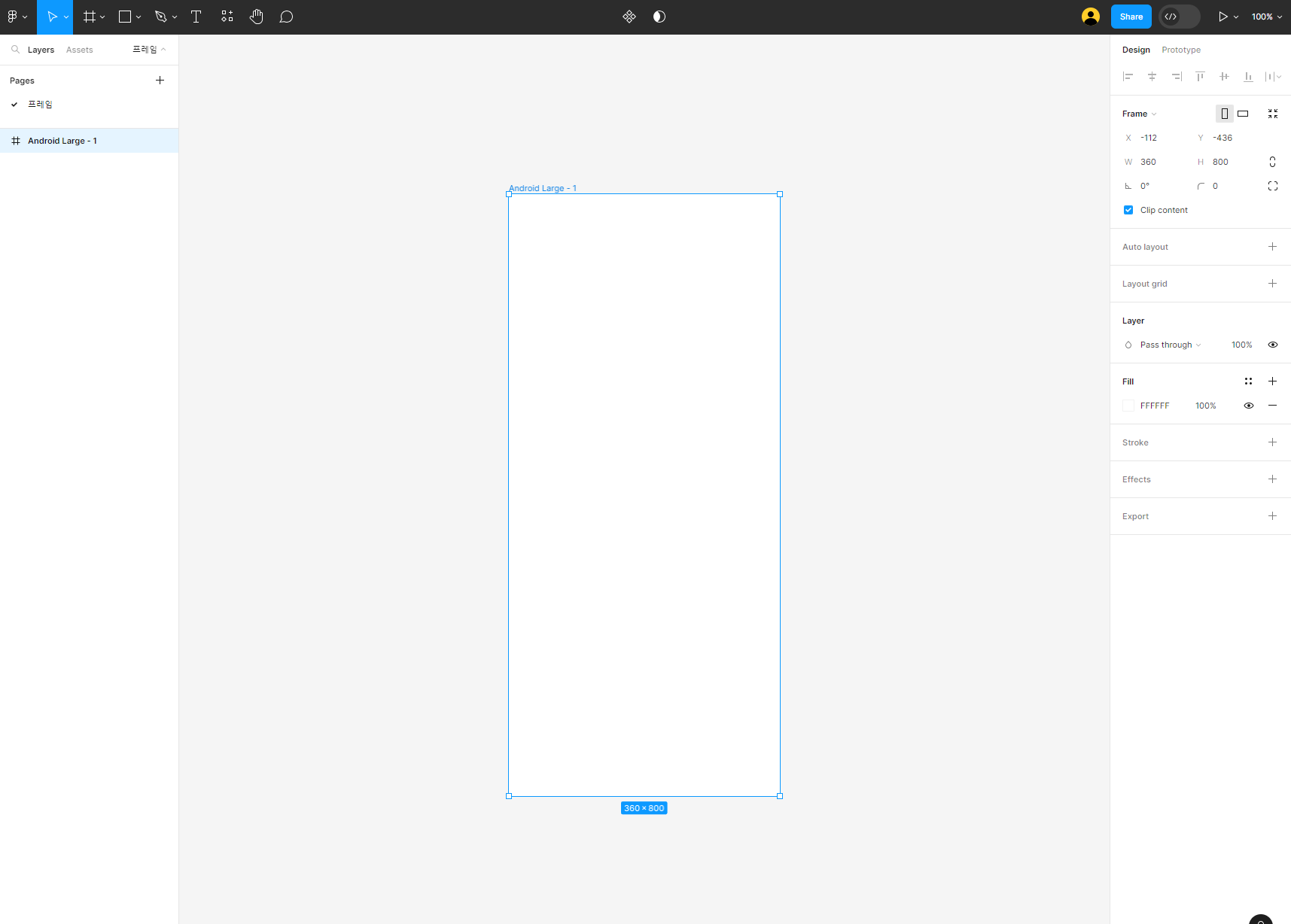
여튼.. 다시 프레임으로 돌아와서, 나는 안드로이드를 쓰니깐 Android Large 라는 프레임을 선택했다.
그럼 선택하자마자 아래와 같이 안드로이드 크기의 프레임이 생성되고, 그에 맞게 레이어와 디자인 영역이 세팅된다.

이 바로 옆에 아이패드 미니 사이즈의 프레임을 생성해보자.
프레임 클릭 후, 저 iPad mini 를 클릭한다.

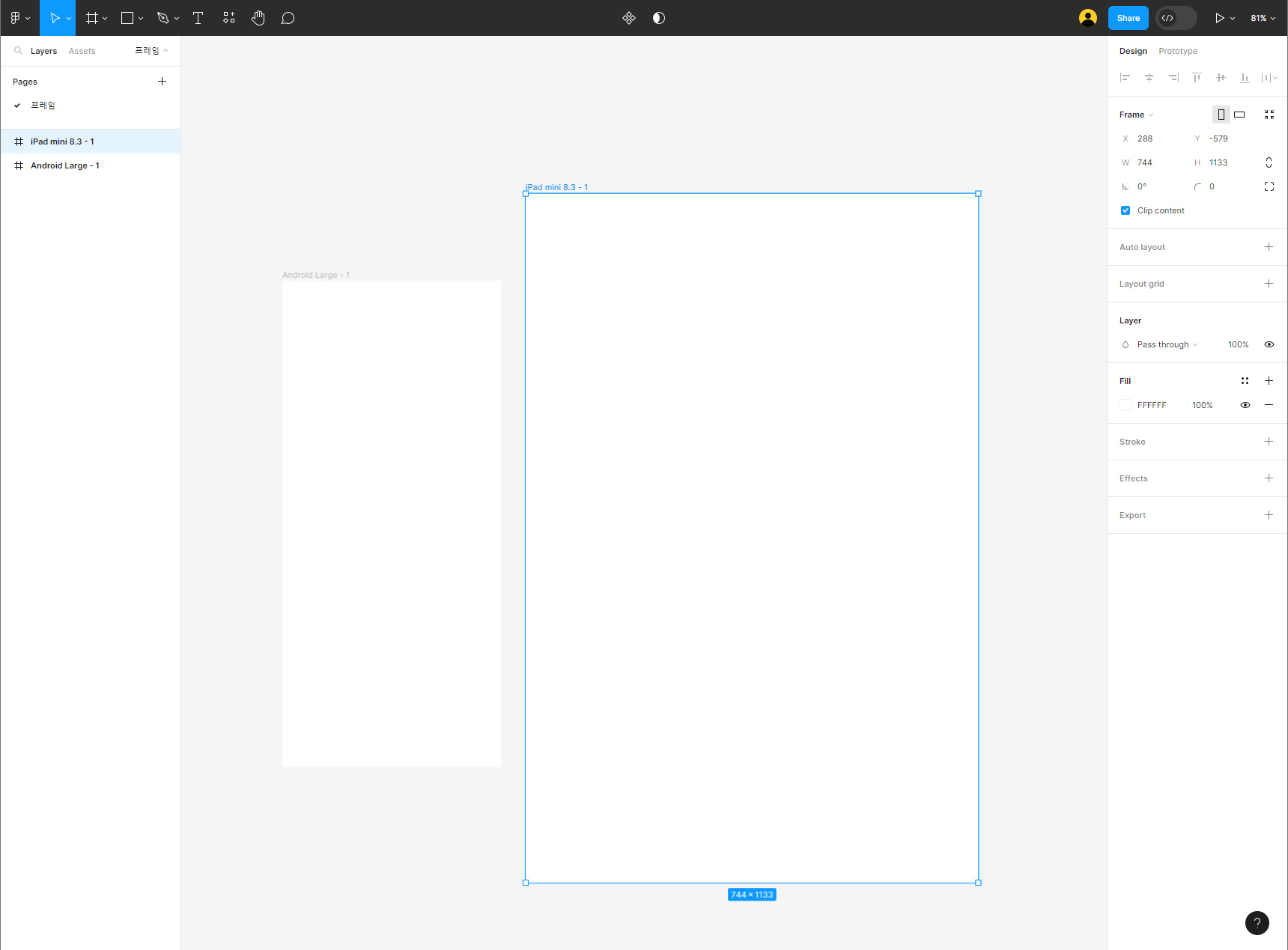
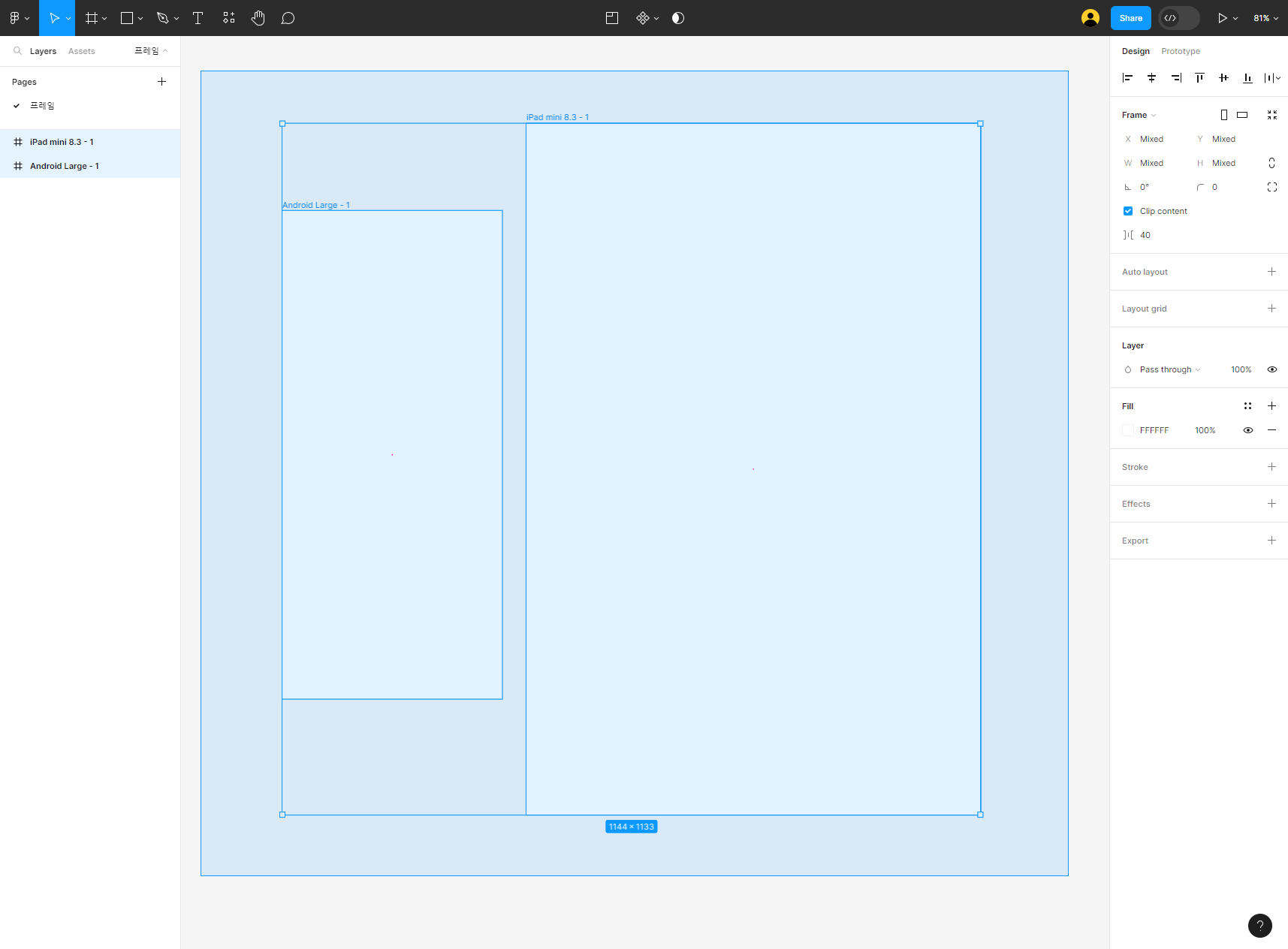
그럼 아래와 같이 iPad mini 프레임도 생성된다.
좌측의 레이어 영역에 보면 프레임 모양(#) 이 2개가 있고 각각 프레임명이 적혀져 있다.
자유로운 Frame 생성
위의 방법은 정해진 프레임 대로 생성하는 방법이며,
내가 원하는 크기로도 얼마든지 프레임을 생성할 수 있다.
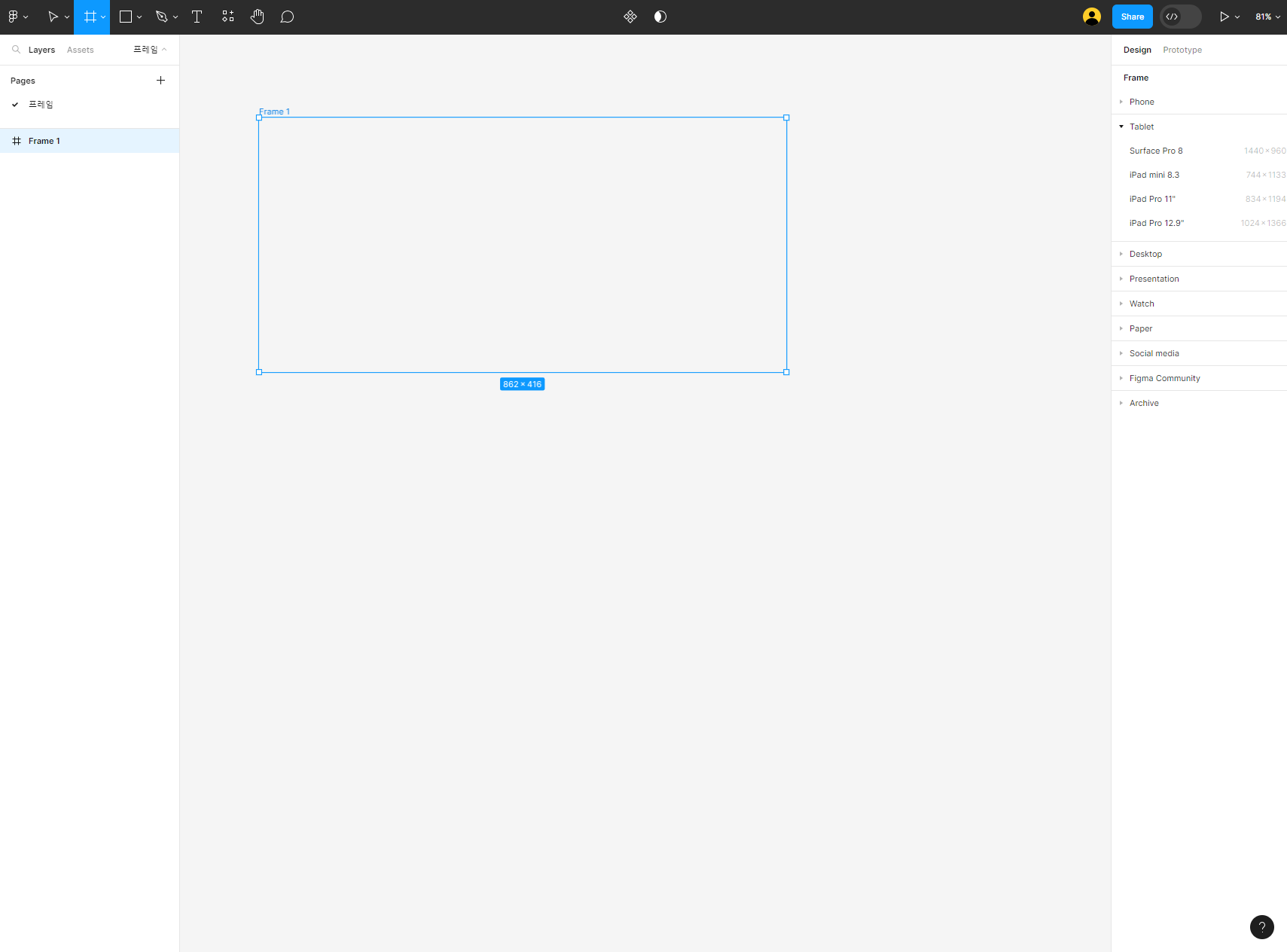
프레임 버튼을 클릭하고 캔버스 위에 마우스로 영역을 지정해주기만 하면 끝이다.

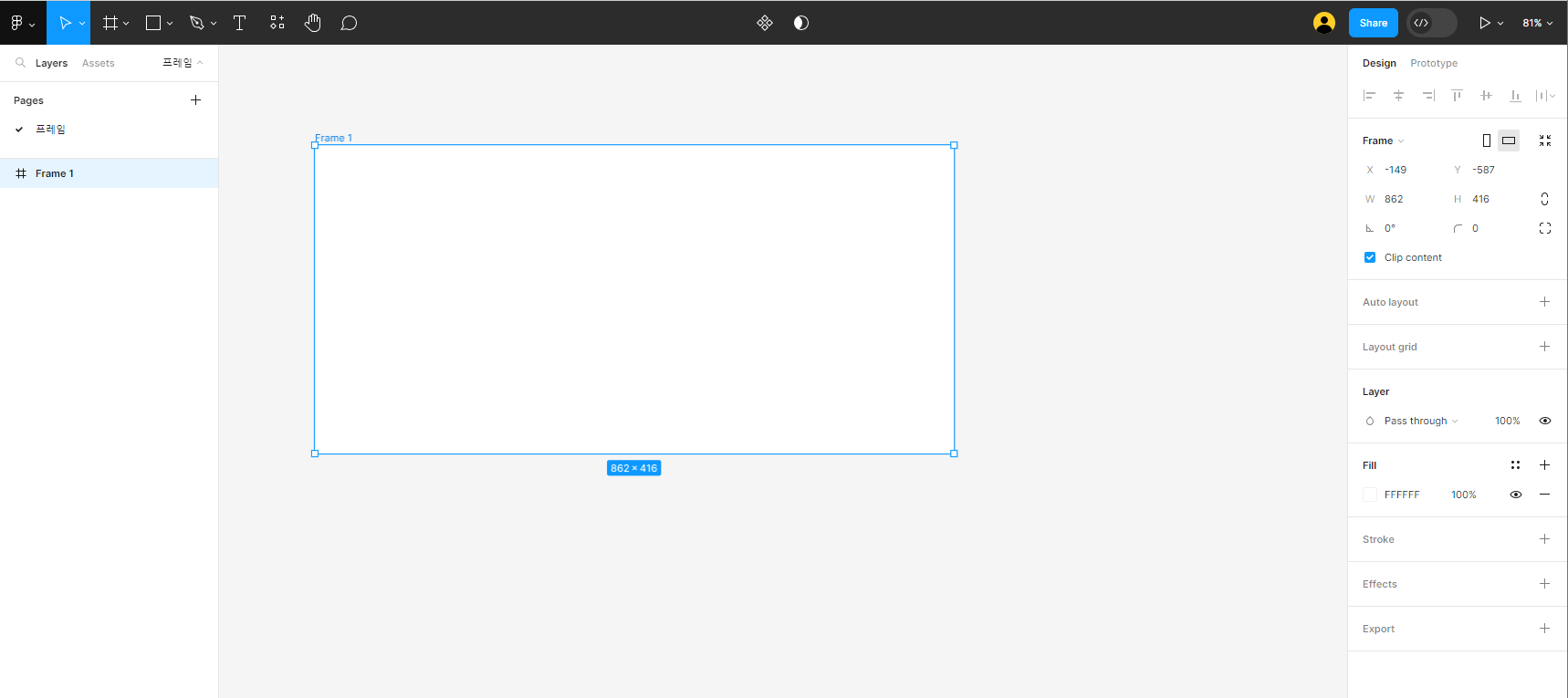
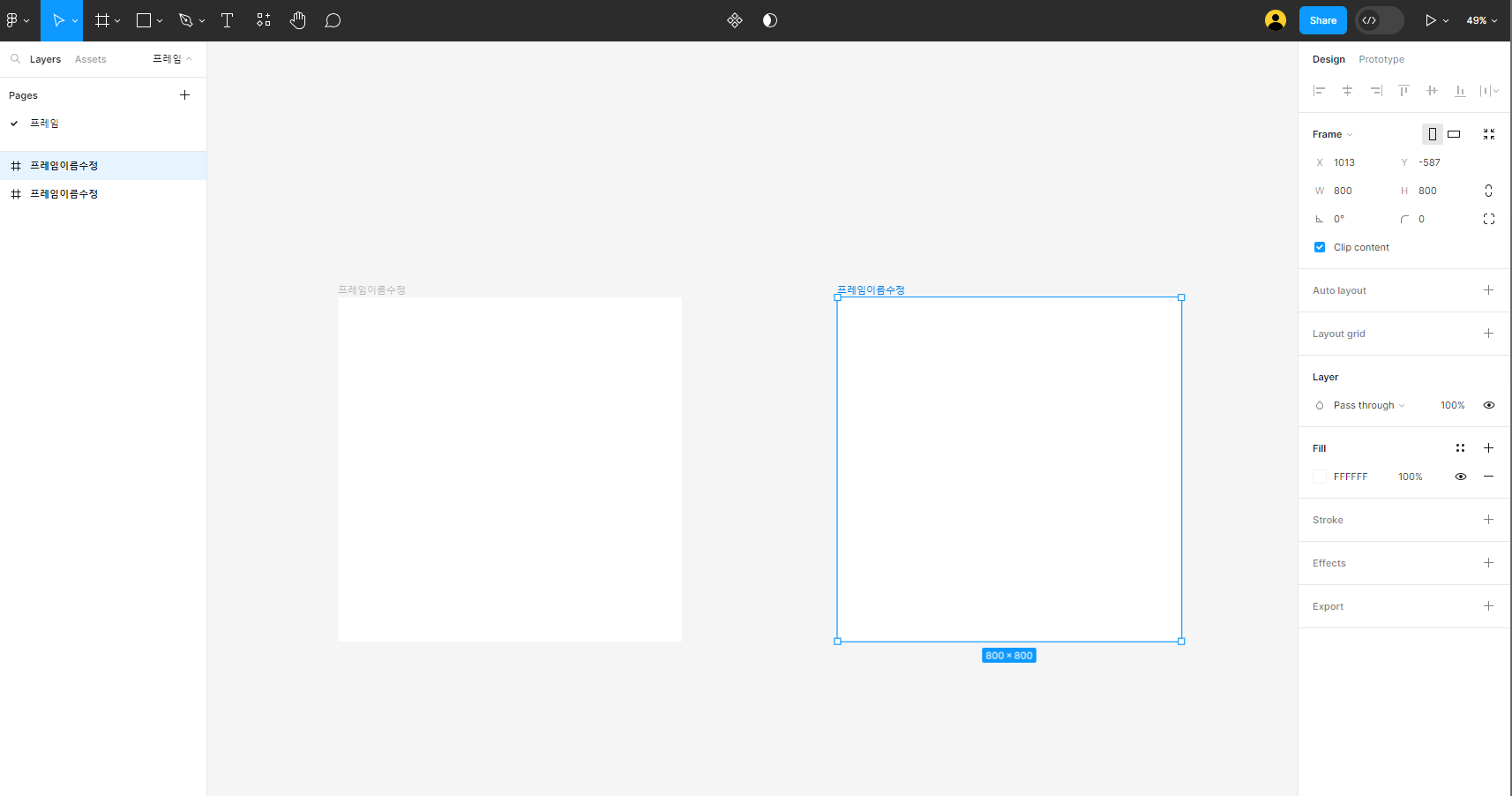
그럼 내가 지정한대로 프레임이 생기는데

우측의 Design 에서 세부적으로 더 수정할 수 있다.
아래의 W(너비)와 H(높이)를 조절하면 된다.

Frame 삭제
삭제는 쉽다.
그냥 화살표 툴을 누른 후 삭제할 프레임 영역을 정하고 Delete 버튼 을 누르면 된다.
Delete 전 - 영역 선택 단계

Delete 후

Frame 이름 변경
프레임 이름 변경 방법도 간단하다.
프레임 좌측 상단에 보면 프레임명이 적혀있는데, 이를 더블 클릭하고 수정하면 되기 때문.

이렇게.

Frame 복제
피그마에서는 프레임을 하나의 오브젝트로 인식하여, 이를 복제할 수 있다.
프레임 좌측 위쪽의 이름 부분을 Alt 를 누른 상태로 클릭하고 이동하면 그대로 복사된다.
복사하면서 간격을 볼 수 있어서 편리함.

Frame 모서리 둥글게 하기
지금은 모서리가 굉장히 90도로 각져있지만, 이 모서리를 둥글게 할 수도 있다.
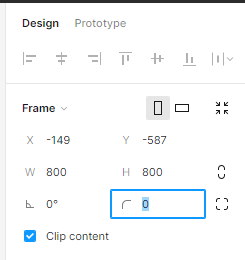
프레임을 클릭한 후에, Design 영역에서 아래에 해당하는 부분을 조절해주면 된다.

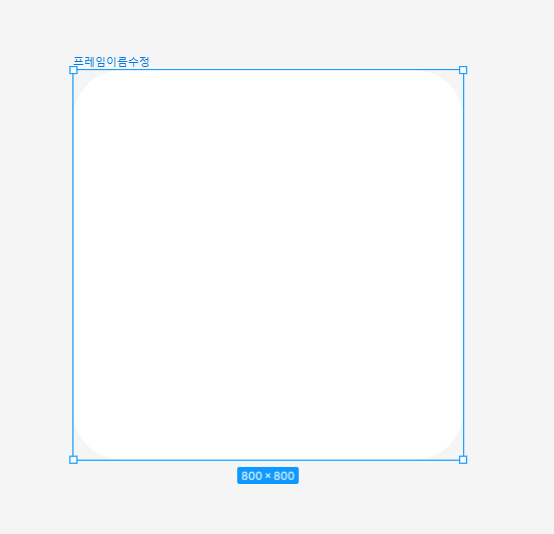
한번 100이라는 수치를 집어넣어봤다.
모서리가 조금 둥글어진게 보이시는지,,,

Frame 색상 변경하기
지금은 프레임이 흰색 바탕으로 되어 있지만, 이 배경색 역시 변경할 수 있다.
마찬가지로, 프레임을 선택한 후에 Design 쪽에 보면,
Fill 이라는 부분이 있다.
여기서 색상을 선택하면 된다.

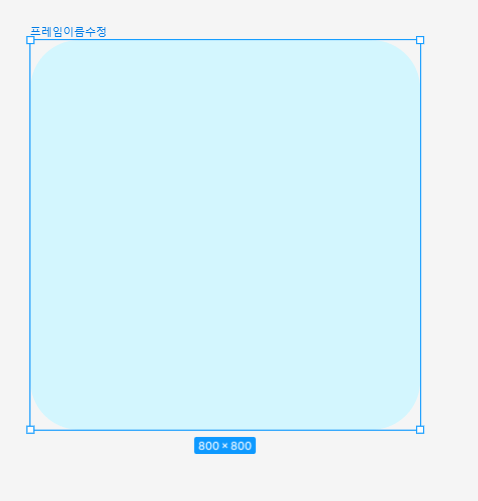
나는 아래와 같은 색을 선택했고,

결과는 아래와 같다.

✨ 이 게시글은 유튜브 '오쌤의 니가스터디' 영상을 보고 배운 점을 정리한 개인적인 정리 블로그입니다.