피그마
1.#1 피그마 시작하기 - 인터페이스 편

피그마에 로그인을 하고, 'New Design File' 을 클릭하면 아래와 같은 화면이 나온다.우선, 상단의 좌측부터 살펴보자.맨 좌측부터 메뉴모음 > 마우스? > 프레임 > 도형툴 > 펜툴 > 타이틀 > 리소스 > 손툴 > 코멘트 순이다.메뉴모음인 저 F 를 클릭하
2.#2 피그마 시작하기 - Frame

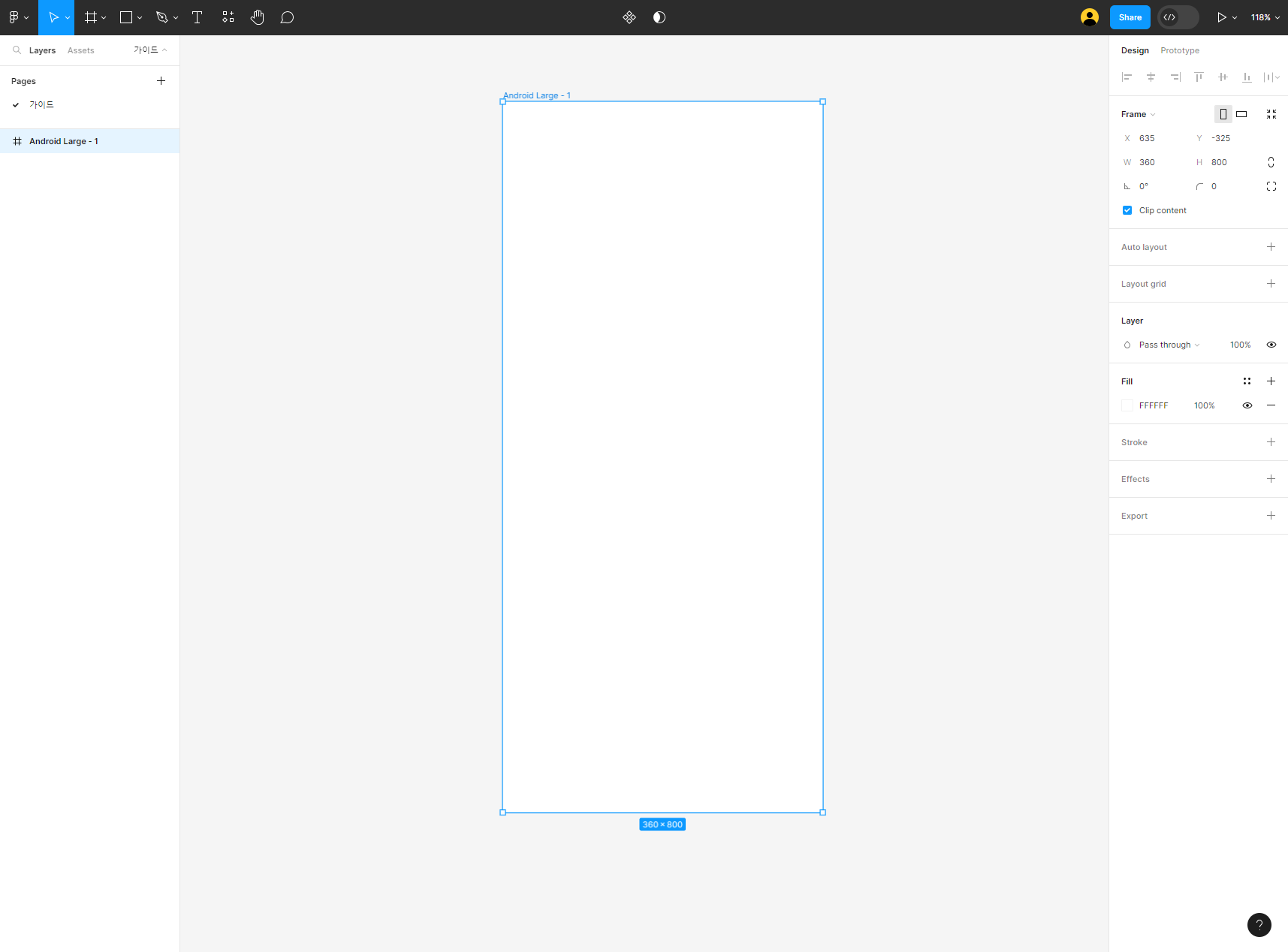
Frame 생성 피그마 상단에 위치한 Frame 버튼 혹시 기억 나는지...? 바로 이 샵..? 같이 생긴 버튼이다. 저 버튼을 클릭하면 우측 Design 영역에 아래와 같이 다양한 Frame 의 종류가 나타난다. 뭐 핸드폰, 태블릿, PC, PPT, 워치 등 다
3.#3 Figma 시작하기 - Guide

Guide는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 안내선.사용방법 = 눈금자 단축키를 사용하면 된다.\[Shift] + \[R]먼저, 빈 캔버스?에 프레임을 생성해보도록 하자. 나는 또 안드로이드 프레임을 생성했다.여기에 눈금자 단축키를 입력하면 아래와 같이
4.#4 Figma 시작하기 - Grid

Grid 는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 격자선이다.피그마에서의 Grid 장점은 여러 컬럼 그리드를 레이어처럼 사용할 수 있다.💡꼭 알아야할 2가지 용어우선 실습을 위해 프레임(아이폰14)을 하나 만들고 Alt키를 눌러 3개로 복제해주자.프레임을
5.#5 Figma 시작하기 - 사각형툴

도형툴은 맨 위에 있는 사각형을 클릭하면 여러 도형을 선택해 그릴 수 있다.관련된 단축키가 2가지 있는데,Alt 키는 중심 기준으로 그리는 단축키이며Shift키는 정비율로 그리는 단축키이다.사각형을 하나 생성해보자.먼저, 프레임을 만들어야 하기 때문에, 프레임을 생성해
6.#6 Figma 시작하기 - 원형툴

원 도형은 상단의 도형툴에서 Ellipse 를 선택하여 생성할 수 있다.이때, 그냥 Drag하여 생성하면 타원형이 만들어지니 우리가 아는 동그라미를 만들기 위해서는 Shift키를 눌러 만들면 된다.먼저 프레임을 만들어주고, 100x250의 원형을 중앙에 생성해준다.그리