Guide 만들기
Guide는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 안내선.
사용방법 = 눈금자 단축키를 사용하면 된다.
[Shift] + [R]
먼저, 빈 캔버스?에 프레임을 생성해보도록 하자. 나는 또 안드로이드 프레임을 생성했다.

여기에 눈금자 단축키를 입력하면 아래와 같이 나온다.

눈금자가 생긴걸 확인할 수 있다.
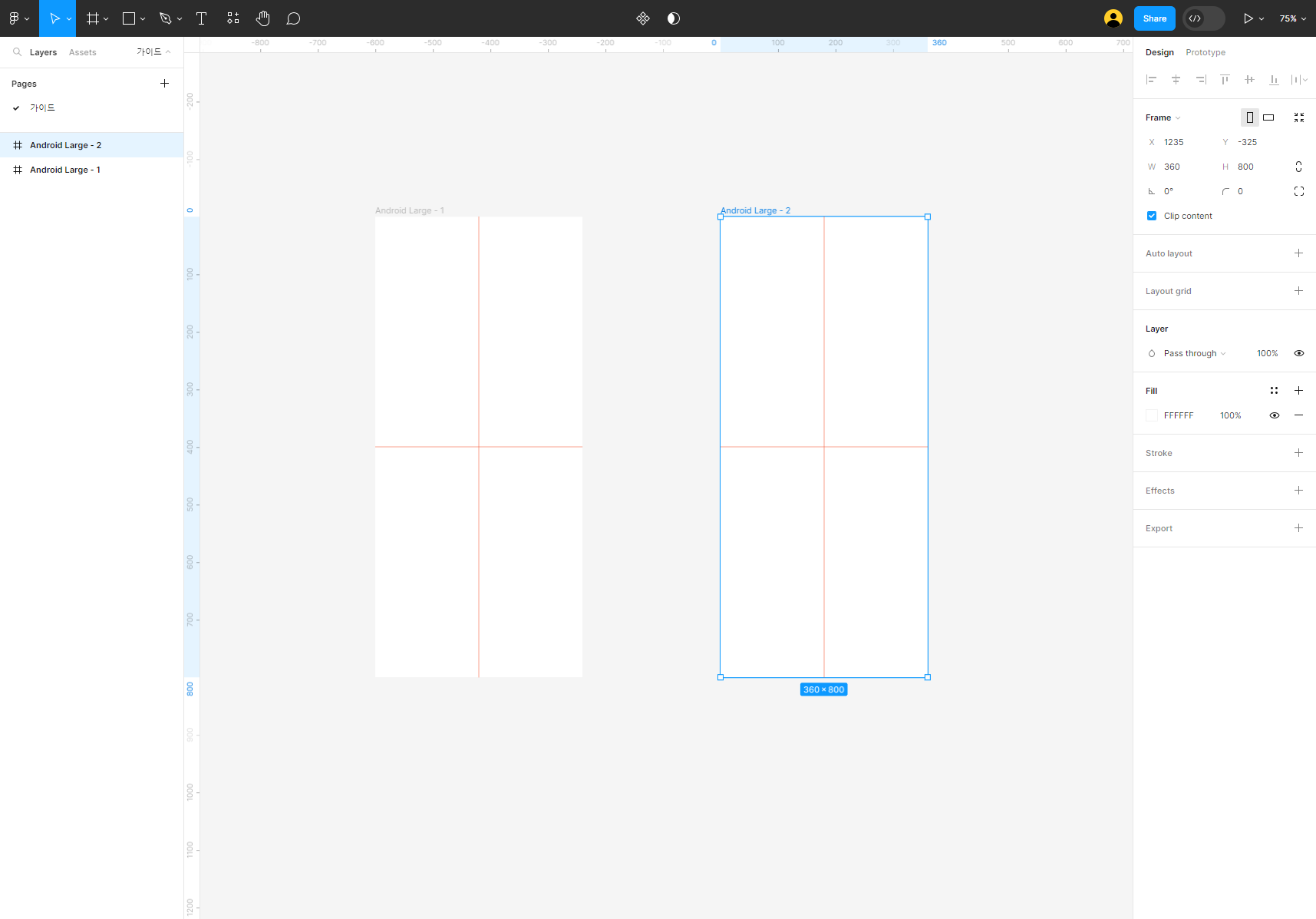
여기서 가이드를 꺼내고 싶으면, 눈금자를 클릭해 프레임으로 쭉 끌고 오면 된다.
설명하기 어려워서 영상을 첨부함.
이 상태로 프레임을 복제를 하면 가이드도 그대로 복제가 된다.

Guide 지우기
1. 눈금자까지 미는 방법
첫번째 방법으로, 위 제목과 같이 눈금자까지 미는 방법이있다.
눈금자에서 끌어와서 가이드를 생성하는 방법과 같이, 가이드를 다시 눈금자까지 밀어넣는 방법이다.
2. Delete하는 방법
두번째 방법은 그냥 쉽게 Delete 키로 지우는 방법이다.
지우고 싶은 눈금선을 클릭하면 아래와 같이 눈금선이 파란색으로 변경되는데, 이때 Delete 키를 누르면 지워진다.


오브젝트의 거리 측정
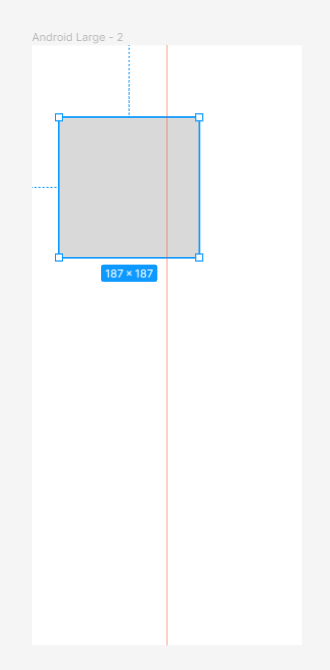
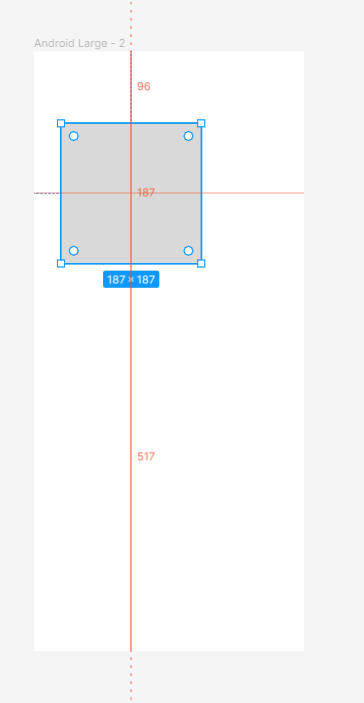
좀 전에 만들었던 프레임 위에 사각형 오브젝트를 하나 만들어 보자.

그리고 가이드를 해당 오브젝트 내에서 슬슬 움직여 보면 숫자가 뜨는 것이 보인다.


오브젝트가 프레임에서 얼마나 떨어졌는지 보여준다.
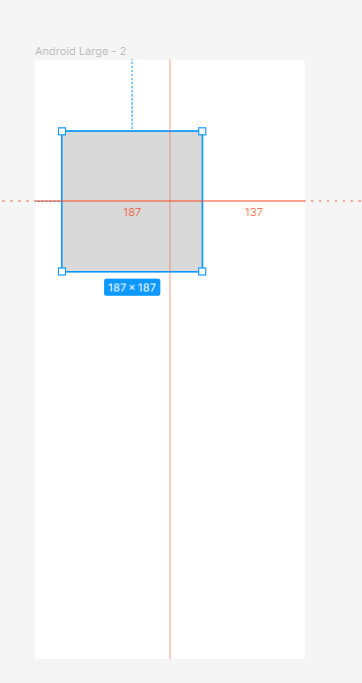
이걸 좀 응용해서, 위의 사각형 오브젝트의 20px 아래에 다른 사각형을 둬야 한다고 해보자.
어떻게 정확히 20px 아래에 위치할 수 있을까.
[alt] 를 누른채 가이드를 생성하면 해당 오브젝트간의 거리를 표시한채로 가이드를 생성할 수 있다.
아래 영상을 참고하면 좋다.
그렇게 세로축도 똑같이 조절 가능함.
✨ 이 게시글은 유튜브 '오쌤의 니가스터디' 영상을 보고 배운 점을 정리한 개인적인 정리 블로그입니다.