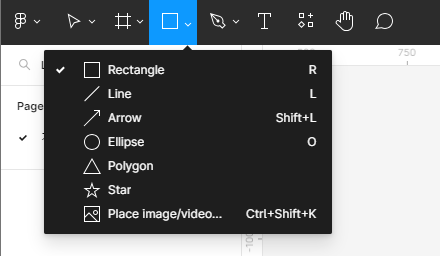
도형툴은 맨 위에 있는 사각형을 클릭하면 여러 도형을 선택해 그릴 수 있다.

관련된 단축키가 2가지 있는데,
Alt키는 중심 기준으로 그리는 단축키이며
Shift키는 정비율로 그리는 단축키이다.
사각형 만들기
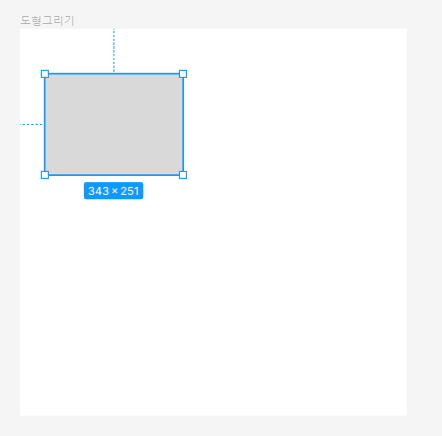
사각형을 하나 생성해보자.
먼저, 프레임을 만들어야 하기 때문에, 프레임을 생성해준다.

그리고 그 프레임 위에 사각형 툴을 클릭하고 사각형을 그려주면 된다.

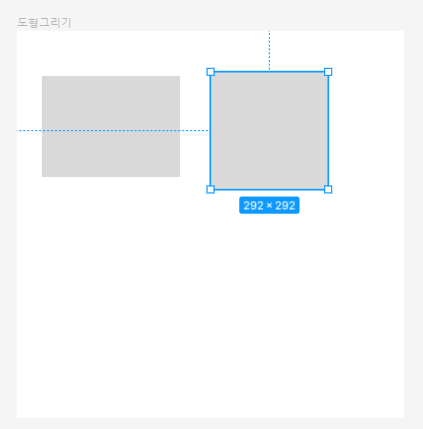
Shift 키를 누른채 그려주면 정비율의 사각형이 만들어진다. (정사각형)

1. 사각형 색 변경하기
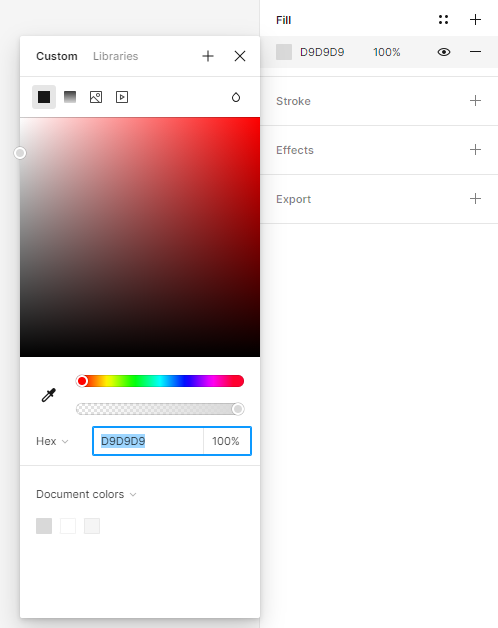
사각형의 색 변경의 옆의 Design에서 Fill 을 클릭해 색상을 지정해 변경하면 된다.

2. 테두리 색/굵기 변경하기
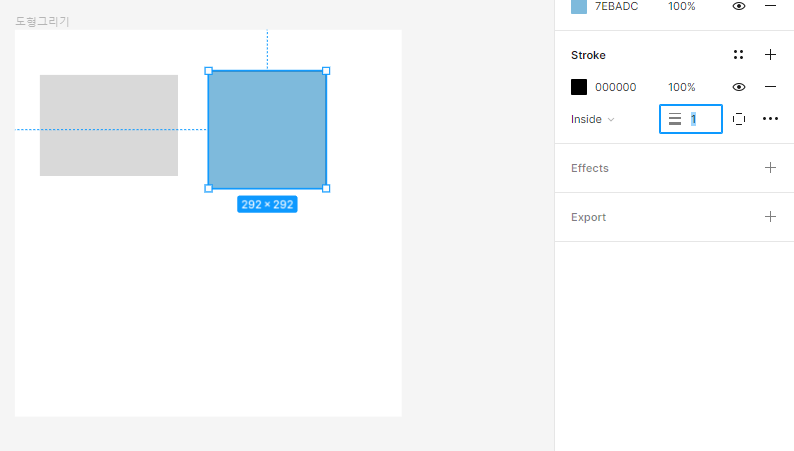
테두리 변경의 경우, 옆의 Design에서 Stroke를 선택하면 된다.
우선 Stroke를 누르는 동시에 검정 테두리가 생긴다.
굵기의 경우, 아래의 숫자를 조절하면 되며

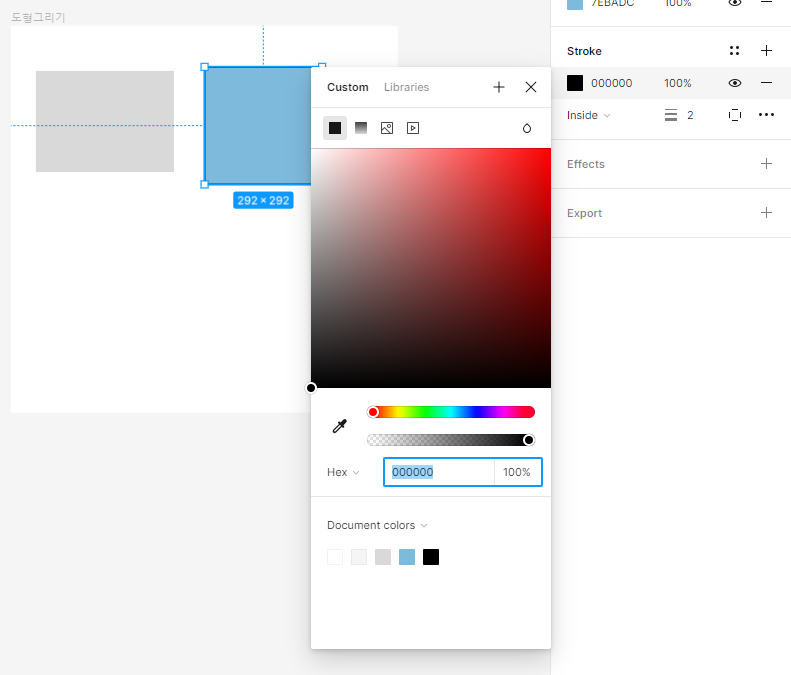
색상은 Fill과 마찬가지로 Stroke 내에서 테두리 색상을 선택하면 된다.

3. 예제) 햄버거 메뉴 만들기
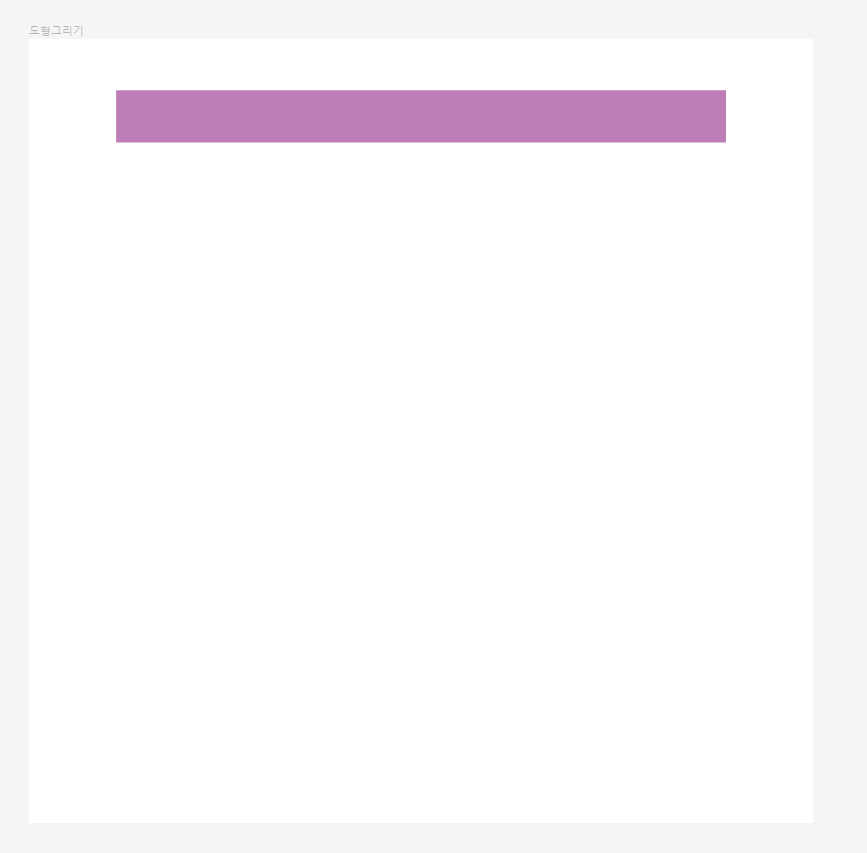
우선 900x900 프레임을 준비하고,
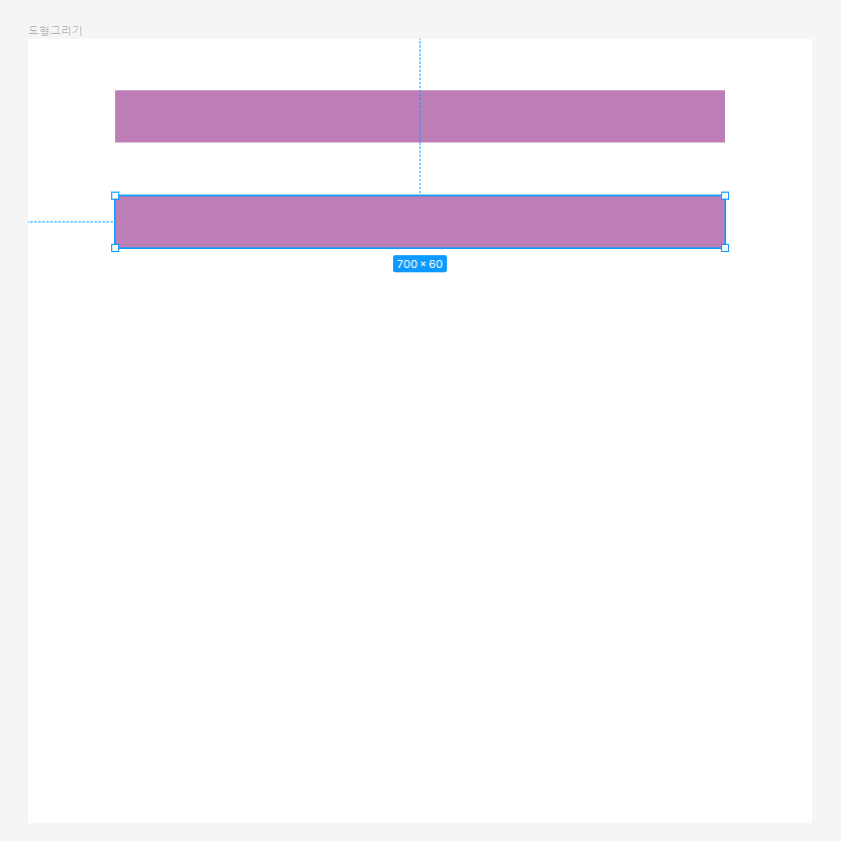
200x20의 사각형을 만들어준다. (색상으 내 맘대로 지정해봤음)

여기서 Alt키를 눌러 도형복제를 해보자.

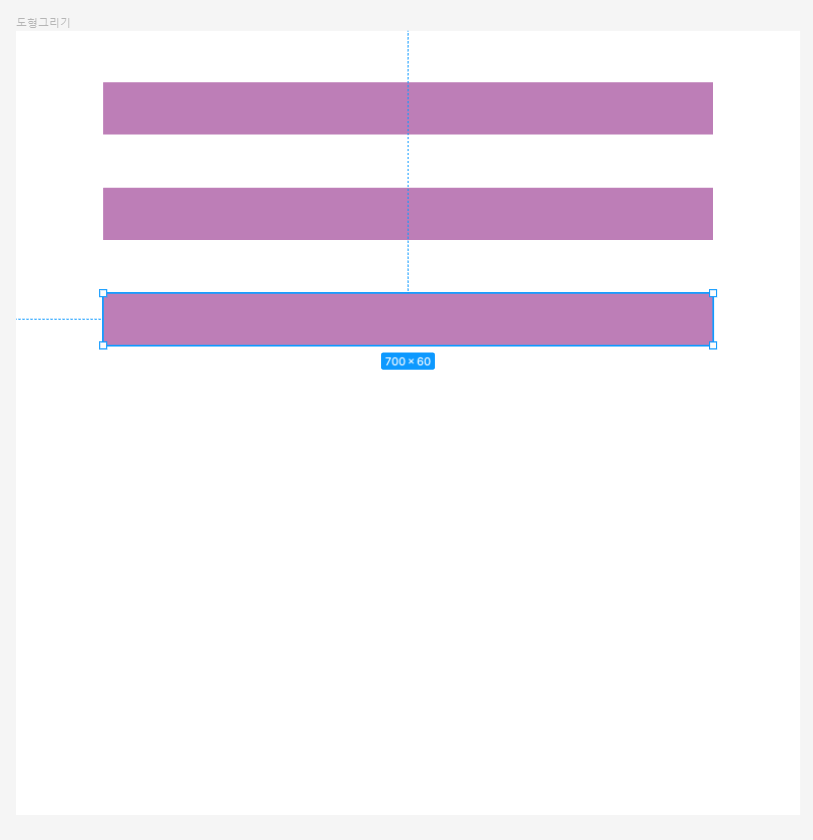
여기서 또 [Ctrl] + [D]를 누르면 방금했던 작업을 복제해준다.
그럼 이동도 똑같이 되고, 도형도 똑같이 복제됨.

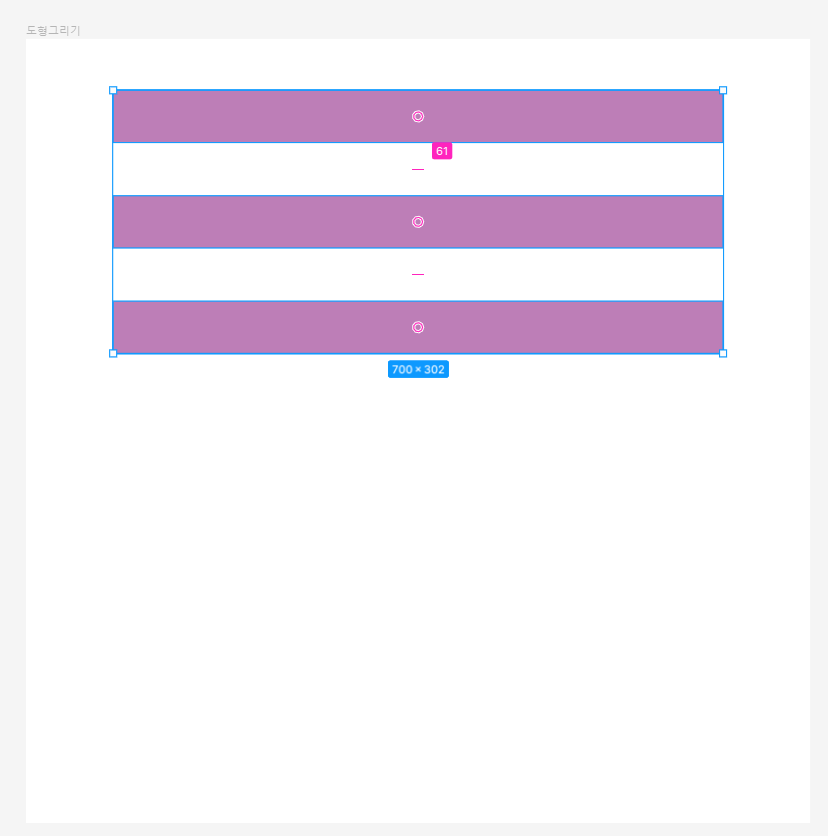
여기서 도형간 거리를 좀 더 넓히고 싶으면, 우선 선택 툴로 3가지 도형을 모두 선택한 다음, 도형 사이에 있는 저 '-' 부분을 늘려준다.

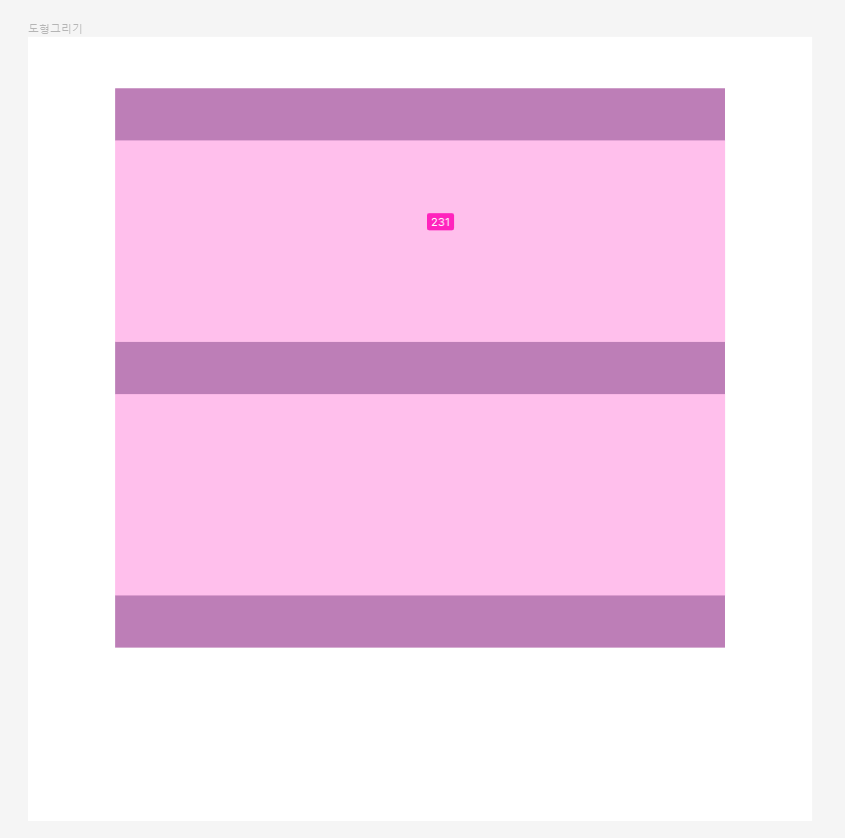
아래는 늘린 후의 모습임.

모서리가 둥근 사각형 만들기
사각형 툴에서 모서리를 둥글게 하면 됨.
1. Design에서 곡률 선택하기 방법
사각형을 클릭한 다음, Design 툴에서 아래 부분을 조절해주면 된다.

만약 여기서 모서리마다 다르게 지정하고 싶다고 하면 아래 선택된 버튼을 클릭하여 조절하면 된다.

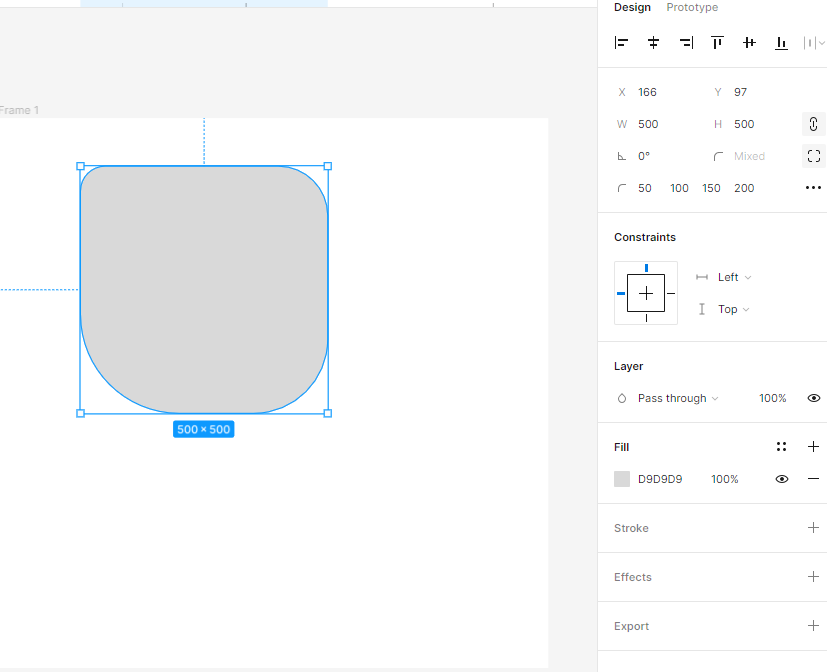
나는 50, 100, 150, 200으로 선택했고, 그럼 아래와 같이 좌측상단부터 시계방향으로 모서리가 설정된다.

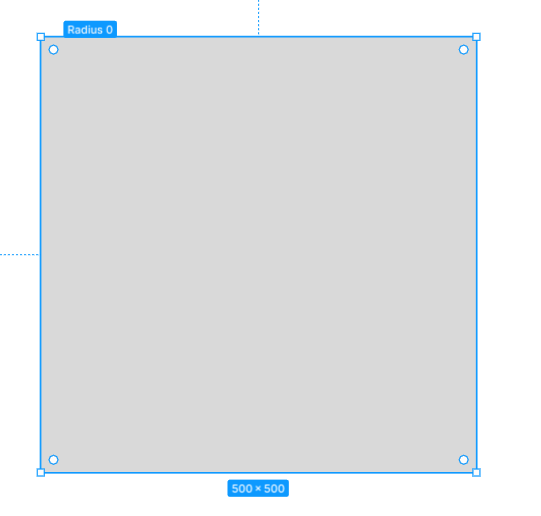
2. 사각형의 모서리 끌고오기 방법
사각형을 클릭하면 모서리마다 동그라미가 있는데, 이걸 중앙으로 끌고올 수록 둥그런 모서리가 만들어진다.

이 방법으로 각 모서리마다 다르게 조절하고 싶다면, Alt키를 누른 상태에서 모서리를 당기면 된다.
맨 첫번째 모서리만 Alt 키 누른채 당기면 나머지는 그냥 당겨도 각각 조절된다.

3. 예제) 배터리 아이콘 만들기
우선 프레임을 만들어서 프레임 자체를 검정색으로 만들어 봤다.

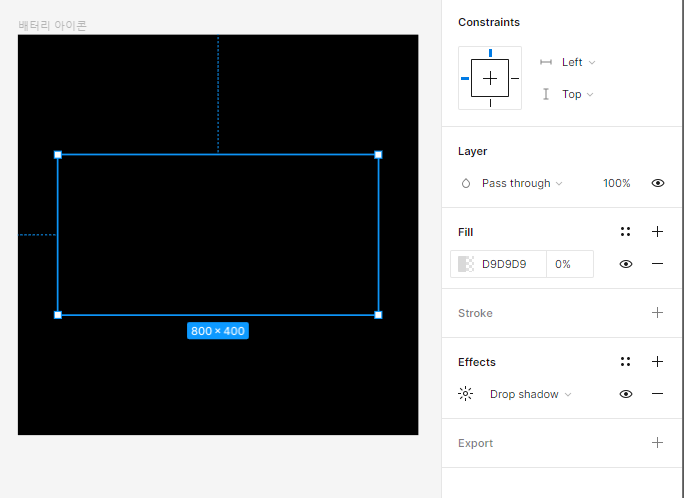
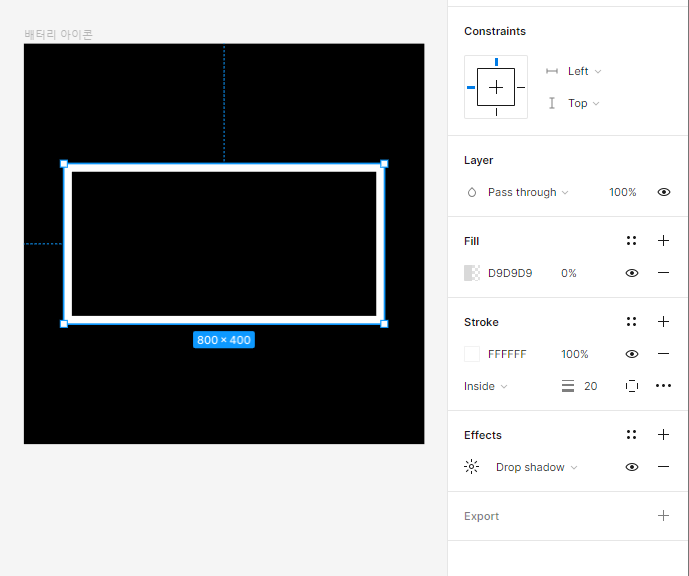
그리고 나서 800x400의 사각형을 만들어서 가운데에 배치했다. (스마트 가이드 사용)

그 다음, 사각형의 Fill을 없앴다 (=Opacity 0%)

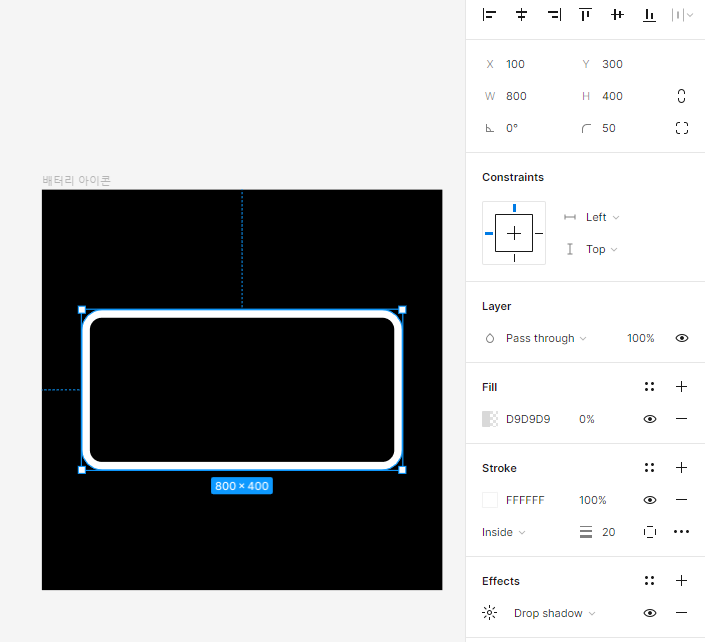
도형에 대해서 흰색의 테두리는 생성해줬다. (테두리 10)

모서리 둥글기는 50을 줬다.

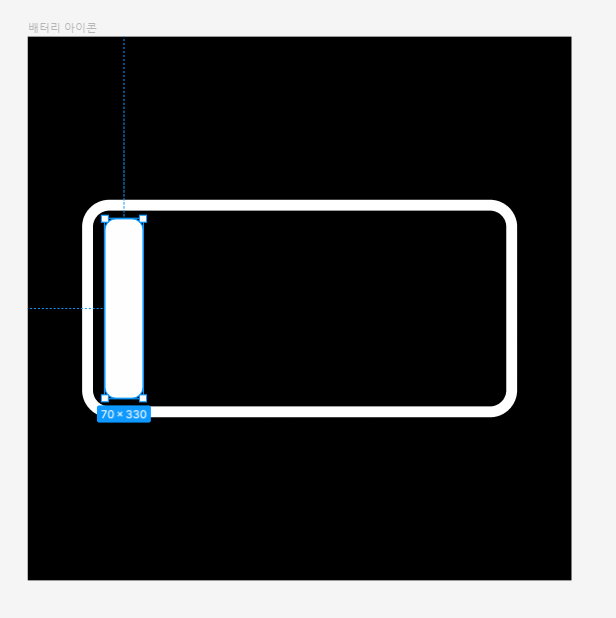
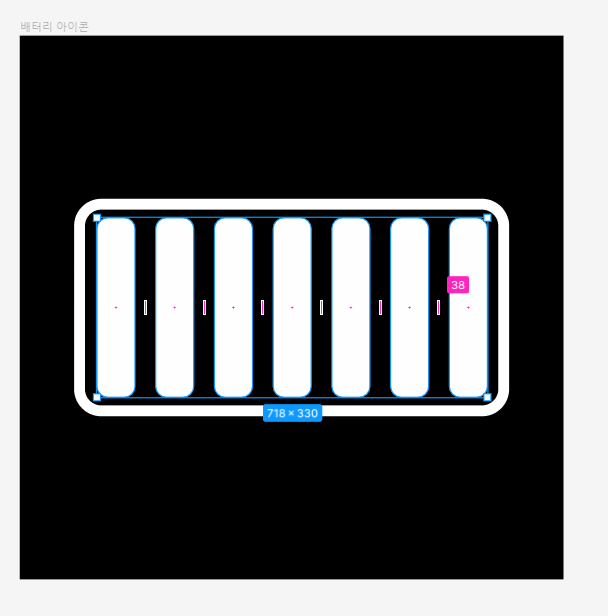
그리고 흰색 사각형을 하나 더 만들어줬는데, 모서리는 10 정도로 해주었다. (330x70)

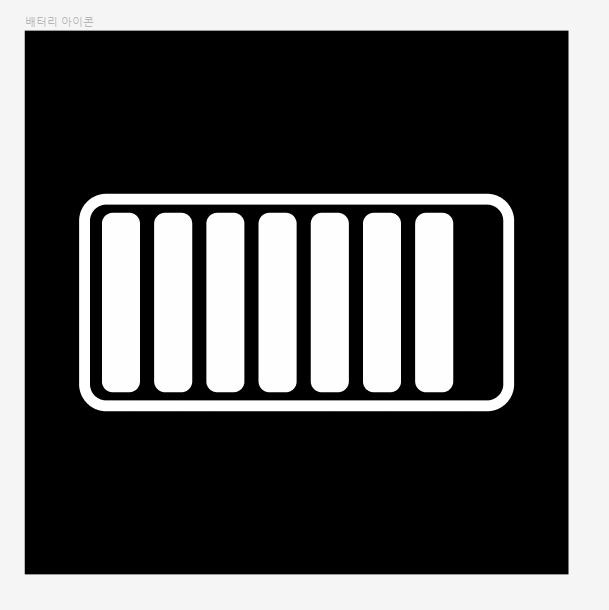
Alt를 눌러 복제한 다음 Ctrl+D를 눌러 7개까지 만들어줬다.

우측 끝부분에 간격이 조금 남는데, 이건 안의 7개 사각형을 모두 선택한 다음 스마트 셀렉션의 간격 조정을 해주었다. (+ Ctrl+G로 그룹화한다)

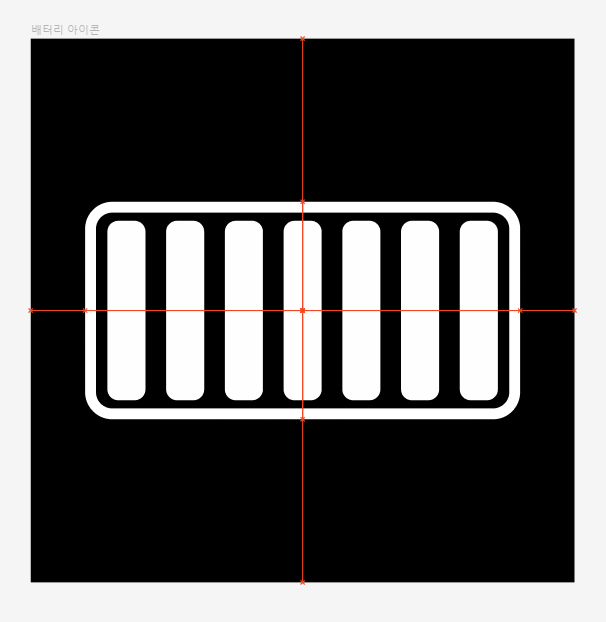
그룹화를 하면 중앙에 맞출 수 있기 때문에 중앙에 맞춰 정렬해준다.

✨ 이 게시글은 유튜브 '오쌤의 니가스터디' 영상을 보고 배운 점을 정리한 개인적인 정리 블로그입니다.