Grid 생성하기
Grid 는 오브젝트를 더 섬세하게 작업할 수 있게 도와주는 격자선이다.
피그마에서의 Grid 장점은 여러 컬럼 그리드를 레이어처럼 사용할 수 있다.
💡꼭 알아야할 2가지 용어
1. margin = 프레임과 전체 컬럼간의 좌우 여백
2. gutter = 컬럼과 컬럼 사이의 여백
 출처 : 유튜브 "오쌤의 니가스터디"
출처 : 유튜브 "오쌤의 니가스터디"
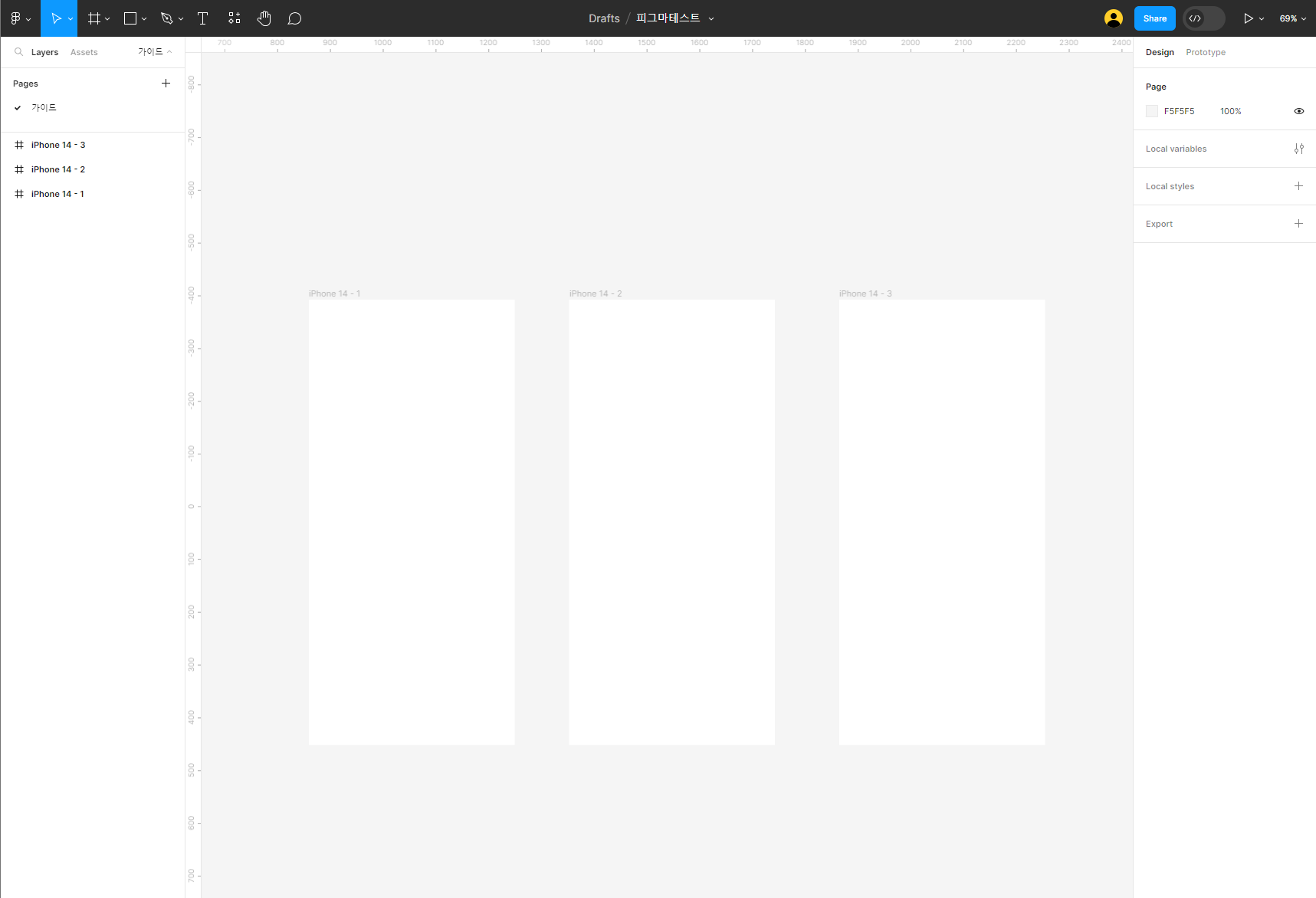
우선 실습을 위해 프레임(아이폰14)을 하나 만들고 Alt키를 눌러 3개로 복제해주자.

1. 격자무늬 모양 Grid 생성
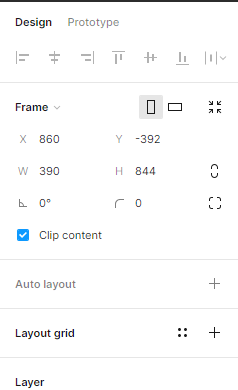
프레임을 클릭한 후, 우측의 Design 쪽에 보면 Layout grid 라는 것이 있다.

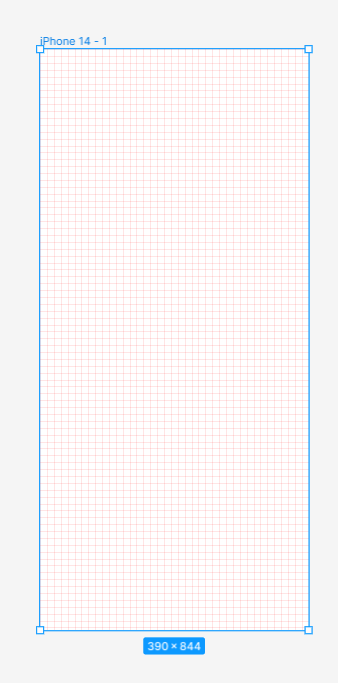
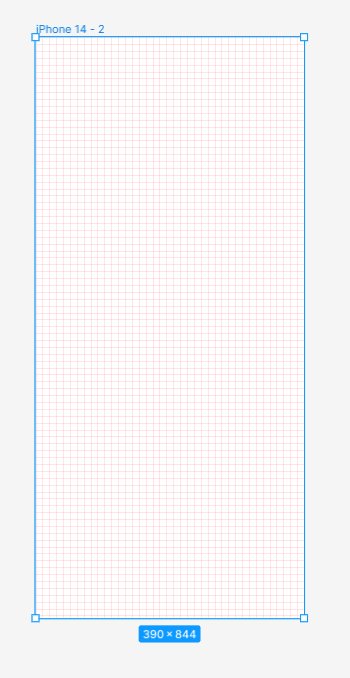
이걸 클릭하면 아래와 같이 프레임에 격자무늬 모양의 그리드가 생성된다.

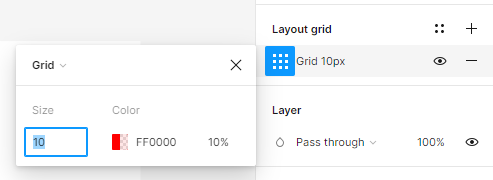
지금은 10픽셀의 단위로 그려져 있는데, 이것도 조절할 수 있다.
아래 Color 에서는 그리드 색상도 변경할 수 있음.

2. Column Grid 생성
내가 이전에 만든 3개의 프레임 중 2번째에는 컬럼 그리드를 만들어 보도록 해보겠다.
마찬가지로, Layout Grid 를 통해 그리드를 먼저 만들어준다.

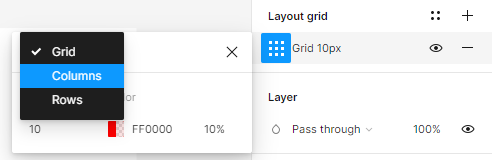
그리드 아이콘을 누른다음에 grid라고 적힌 거를 클릭한 후에,
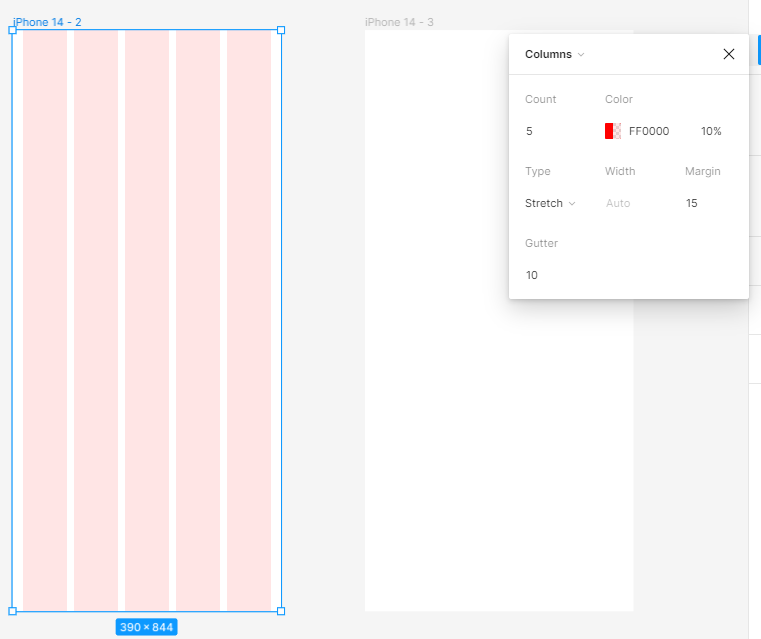
이거를 Column 으로 변경하면 된다.

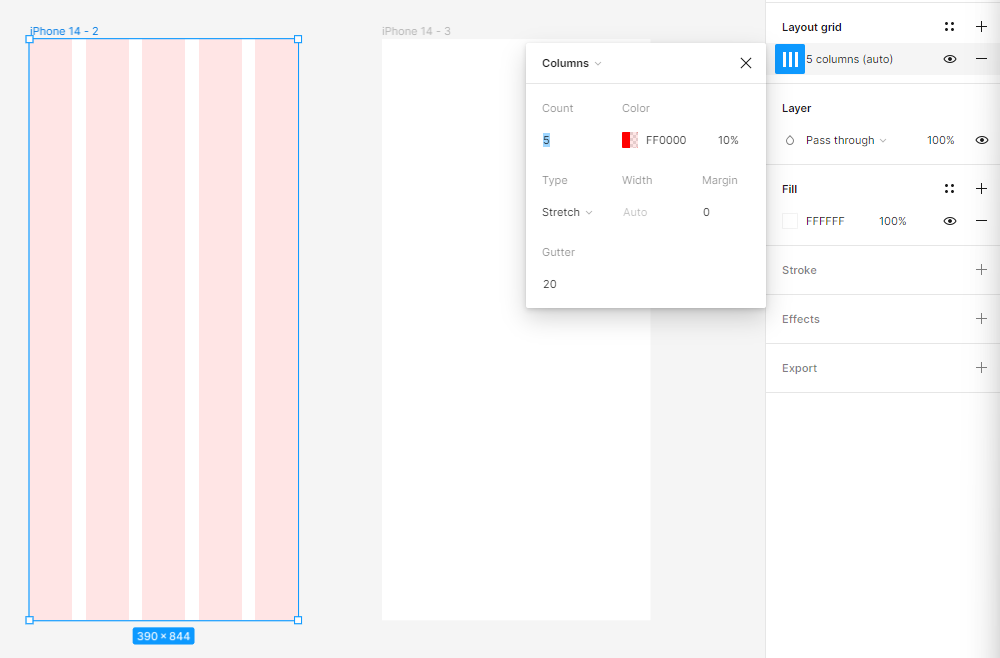
그럼 아래와 같이 바뀐다.

이것또한 margin 이랑 gutter 를 변경할 수 있는데,
margin 을 15로, gutter를 10으로 변경해보겠음.
그럼 아래와 같이 맨 끝 좌우 쪽에는 15만큼 마진이 생겼고,
컬럼 그리드 사이 간격은 10로 줄어든 것을 볼 수 있다.

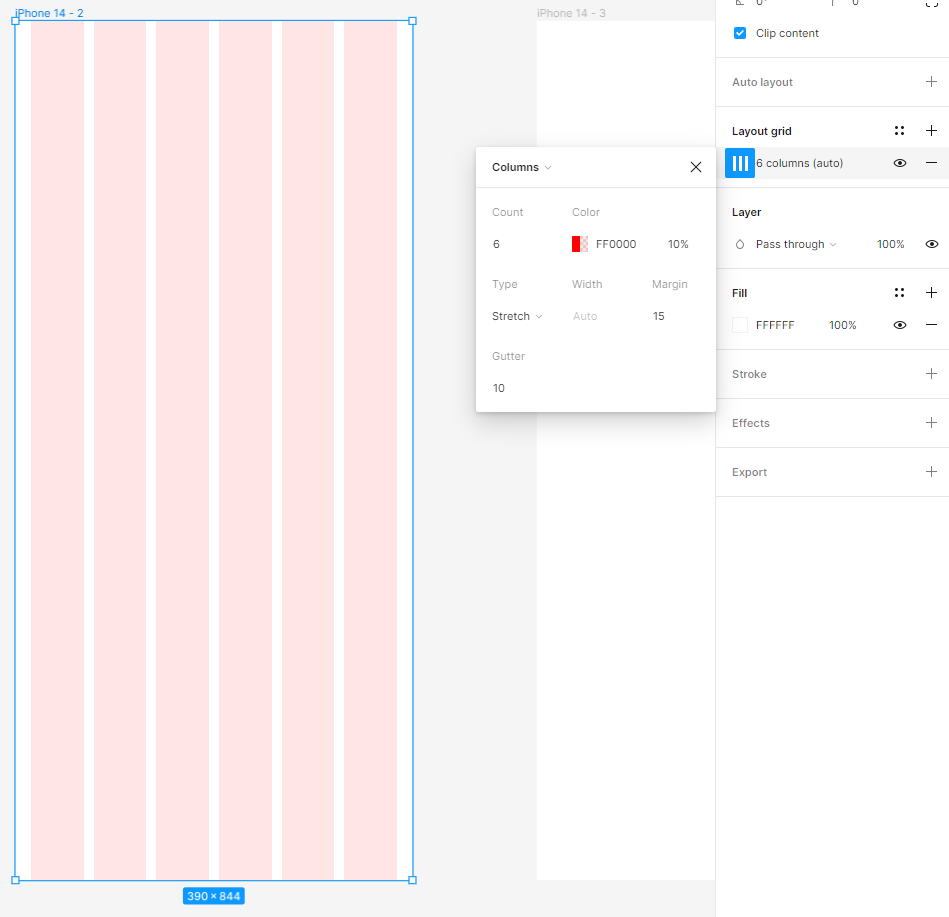
그리고 여기서 count 를 변경하면 컬럼 수를 변경할 수 있다.
기존의 5 카운트에서 6카운트로 변경해봤다.

3. Row Grid 생성
이번엔 3개의 프레임 중 3번째 프레임에 연습하도록 하겠음.
마찬가지로 Layout Grid 를 클릭해 그리드를 만들어준다.
그리고 그리드 아이콘을 클릭해 Grid 라는 것을 이번엔 Rows로 바꿔준다.
그럼 아래와 같이 Row Grid 가 생성됨.

여기서의 margin은 프레임 위아래 여백이 된다.
참고로 웹에서 가장 많이 사용하는 것은 컬럼그리드이다.
Grid 생성시 참고 사이트
아래는 웹 그리드 시스템을 계산할 때 쉽게 계산할 수 있는 사이트다.
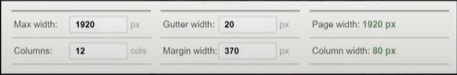
Grid Calculator
컬럼 수랑 Gutter, Margin width 를 입력해주면 Column width 를 계산해준다.
근데...? 피그마는 자동으로 계산해주니깐 편리함.
PC의 12컬럼 사이트 만들기 예제
예제로 한 번 연습해보자.
PC 최적해상도는 1920px이다.
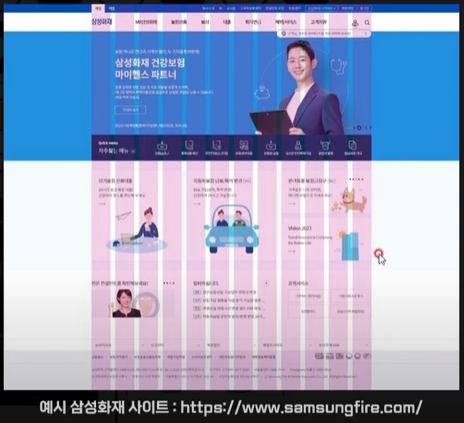
우리가 연습해볼 삼성화재 사이트의 경우, 웹컨텐츠 사이트를 1180px로 설정해뒀다.
그리고 12 컬럼으로 설정했고, 사이사이 gutter는 20px, margin은 370px.

그런 계산을 아래의 Grid Calculator로 할 수 있는 것이다.
그럼 컬럼 두께가 나옴.

✨ 이 게시글은 유튜브 '오쌤의 니가스터디' 영상을 보고 배운 점을 정리한 개인적인 정리 블로그입니다.