최첨단 슈퍼 초고지능 울트라 GPT
오늘은 AI를 이용해서 가상의 프로젝트를 설계해보자!
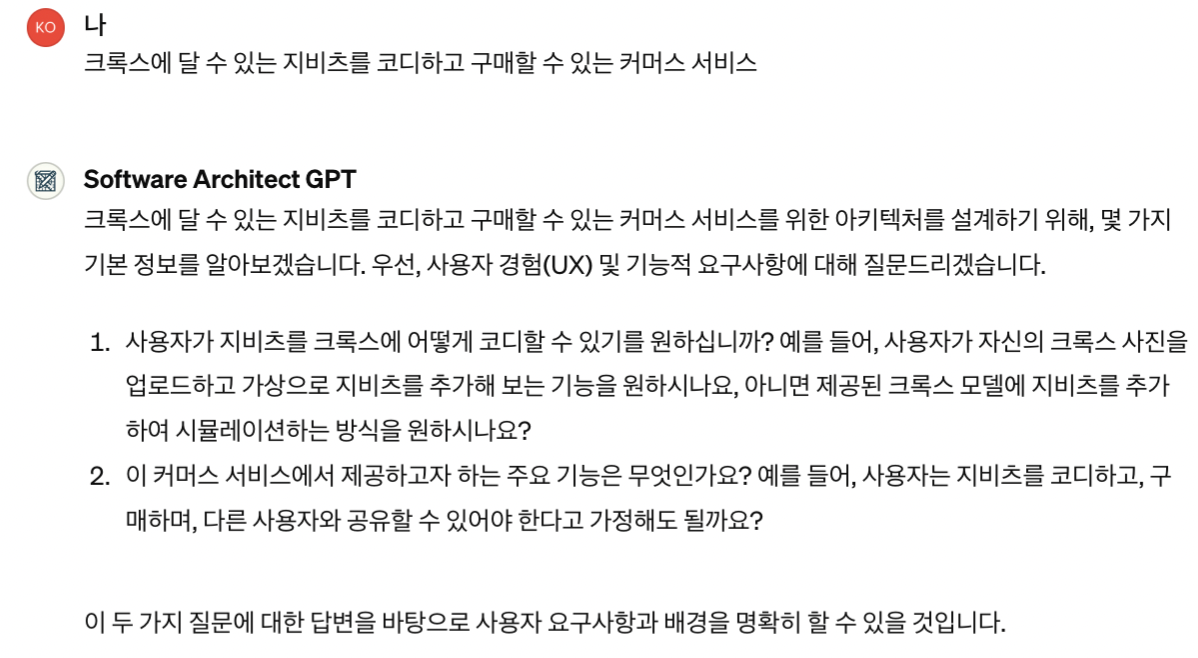
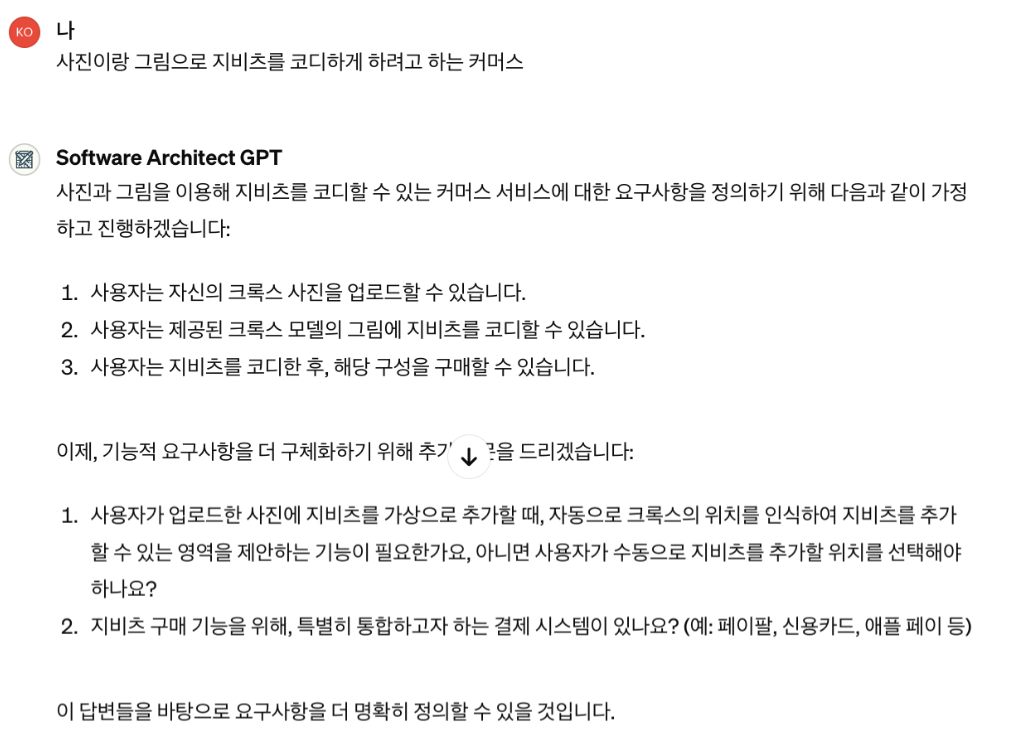
먼저 SW Architect GPT(GPT-4)에게 내가 어떤 서비스를 만들고 싶은지 설명을 하자. 내가 생각한 서비스는 크록스에 달 수 있는 지비츠를 미리 웹에서 코디를 하는 서비스였다. 이렇게 GPT한테 보내면 아래와같은 질문을 한다. 조금 더 자세히 답변을 주면...


위와 같이 더 구체화를 해준다. 이제 다이어그램들을 그려보자.

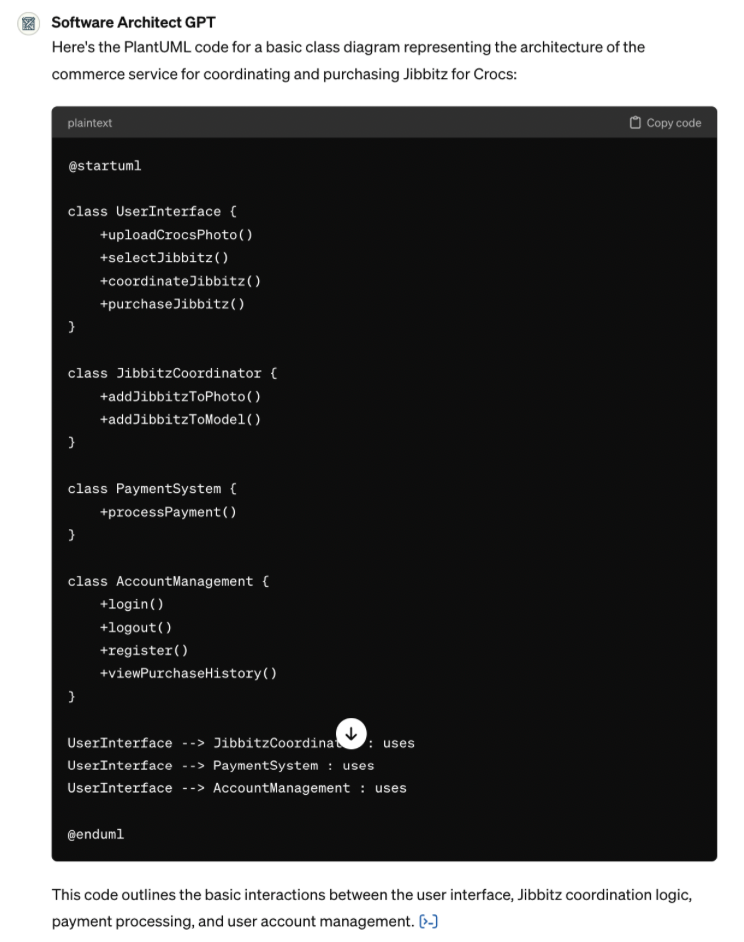
클래스다이어그램을 구현해달라고 해보자.
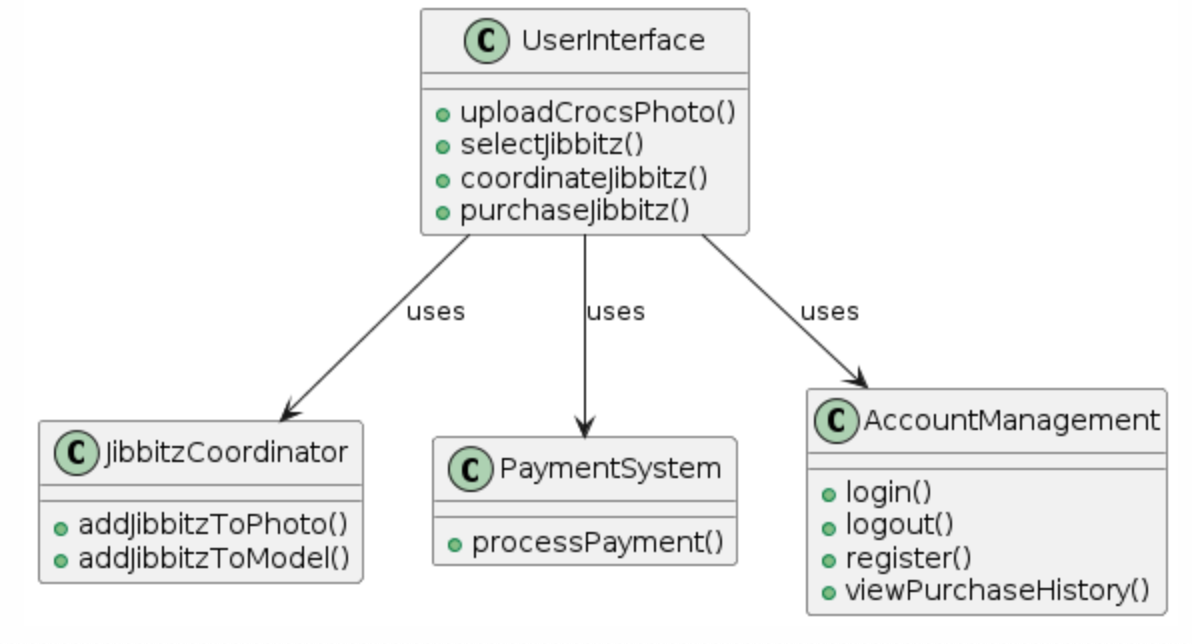
GPT야~ 그럼 이것들을 클래스 다이어그램으로 구현해주렴
라고 하니깐 아래와 같은 plaintext를 제공해주었다.
@startuml
class UserInterface {
+uploadCrocsPhoto()
+selectJibbitz()
+coordinateJibbitz()
+purchaseJibbitz()
}
class JibbitzCoordinator {
+addJibbitzToPhoto()
+addJibbitzToModel()
}
class PaymentSystem {
+processPayment()
}
class AccountManagement {
+login()
+logout()
+register()
+viewPurchaseHistory()
}
UserInterface --> JibbitzCoordinator : uses
UserInterface --> PaymentSystem : uses
UserInterface --> AccountManagement : uses
@enduml이 코드를 PlatnUML에서 삽입하면 아래와 같은 클래스 다이어그램을 얻을 수 있다!
이제 요구사항 명세를 해보자.

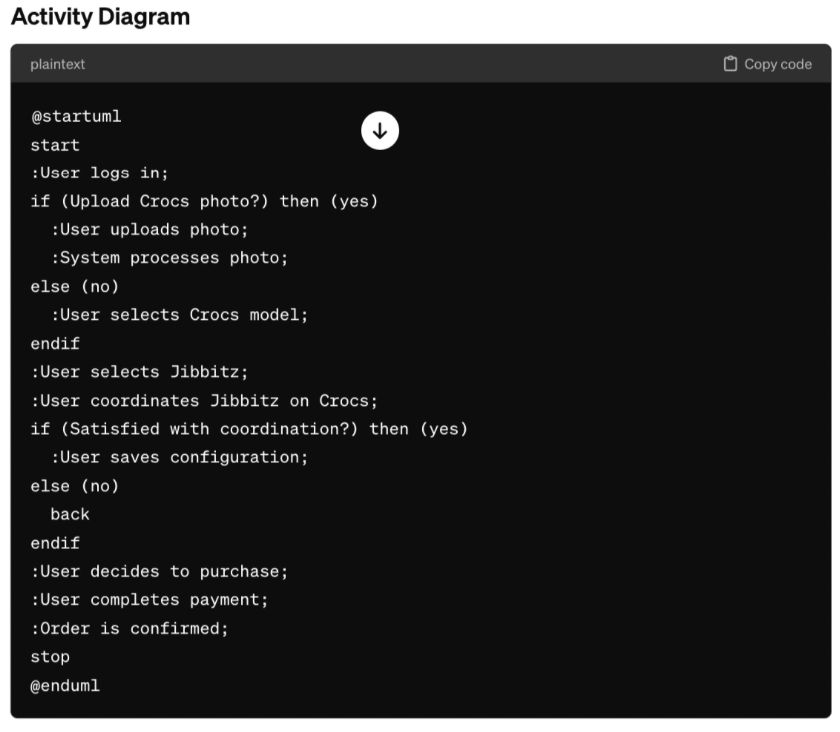
이제 액티브 다이어그램을 만들어보자.
GPT야~ 그럼 이것들을 액티브 다이어그램도~

이 코드 또한 PlantUML에서 변환시키면

이렇게 acitivity diagram을 얻을 수 있다.
= SPEC-001: Crocs Jibbitz Coordination and Commerce Platform
:sectnums:
:toc:
== Background
이 플랫폼은 크록스 착용자들이 자신의 신발에 맞는 지비츠를 가상으로 코디해보고, 마음에 드는 구성을 실제로 구매할 수 있게 하는 서비스입니다. 사용자는 자신의 크록스 사진을 업로드하거나 제공된 크록스 모델을 선택하여 지비츠를 가상으로 장착해볼 수 있습니다.
== Requirements
.사용자 인터페이스
* 사용자는 자신의 크록스 사진을 업로드할 수 있어야 합니다. (MUST)
* 사용자는 제공된 크록스 모델에 지비츠를 코디해볼 수 있어야 합니다. (MUST)
* 사용자는 코디된 지비츠 구성을 저장하고 나중에 볼 수 있어야 합니다. (SHOULD)
* 사용자는 코디된 지비츠 구성을 SNS 등에 공유할 수 있어야 합니다. (COULD)
.지비츠 코디네이션
* 시스템은 사용자가 업로드한 크록스 사진에 지비츠를 가상으로 추가할 수 있어야 합니다. (MUST)
* 시스템은 제공된 크록스 모델에 지비츠를 가상으로 추가할 수 있어야 합니다. (MUST)
* 시스템은 지비츠를 가상으로 추가할 때, 위치 조정과 크기 조정 기능을 제공해야 합니다. (MUST)
.결제 시스템
* 사용자는 코디한 지비츠를 실제로 구매할 수 있어야 합니다. (MUST)
* 시스템은 다양한 결제 방식(신용카드, 페이팔, 애플 페이 등)을 지원해야 합니다. (SHOULD)
.계정 관리
* 사용자는 계정을 생성하고 로그인할 수 있어야 합니다. (MUST)
* 사용자는 자신의 구매 이력을 조회할 수 있어야 합니다. (MUST)
== Method
이 섹션에서는 요구사항을 충족하기 위한 기술적 방법론, 데이터베이스 스키마, 아키텍처 디자인, 주요 알고리즘 등을 상세히 다룰 예정입니다.
== Implementation
개발 과정, 팀 구성, 사용할 기술 스택, 구현 단계별 주요 작업 항목 등을 포함합니다.
== Milestones
프로젝트 진행 상황을 모니터링하고 관리하기 위한 주요 이정표와 해당 날짜를 기재합니다.
== Gathering Results
이 섹션에서는 개발된 시스템의 성능 평가 및 요구사항 충족 여부에 대한 검토를 다룹니다.그럼 위와 같이 asciidoc으로 짜여진 요구사항 명세를 얻을 수 있다!
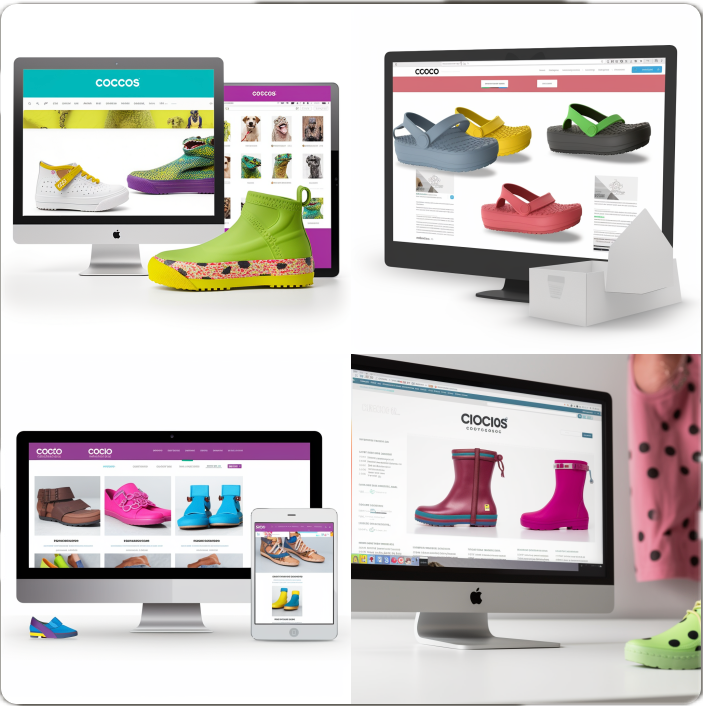
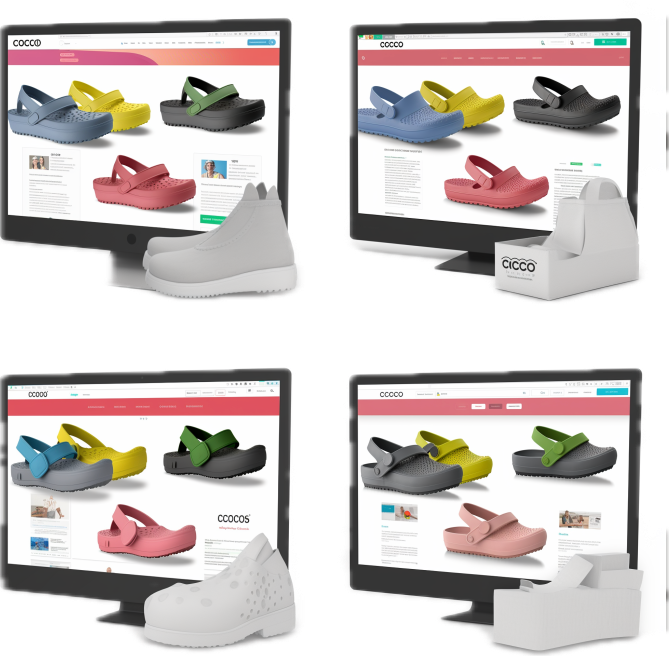
이제 어느정도 기능과 요구사항 명세를 했으니 디자인의 전체적인 큰 틀을 midjourney를 이용해서 잡아보자.
midjourney에게 GPT와 비슷하게 요청을 했다.
"크록스에 달 수 있는 지비츠를 코디하고 구매할 수 있는 커머스 웹 서비스를 만들건데 디자인 예시를 줘. 구현된 웹 서비스의 레이아웃 화면을 원해"
위와 같은 식으로 질문을 하니 아래와 같이 예쁜 레이아웃을 얻을 수 있었다.


이렇게 AI 딸-깍으로 서비스 하나를 쉽게 기획할 수 있었다. 서비스를 시작할 때 무작정 생각만 하면서 긴 시간을 소비하지 말고 이렇게 생성형 AI의 도움을 빌려 참고를 하면서 하면 더 빠르고 효율적인 기획이 가능할 것 같다~