- 전체보기(15)
- JavaScript(3)
- Coding(3)
- React(2)
- TechEducation(2)
- State(2)
- 개발공부(2)
- Java(2)
- LearnToCode(2)
- programming(2)
- npm(2)
- 개발정리(1)
- dev(1)
- sql(1)
- terminal(1)
- 자료구조(1)
- 정보공유(1)
- prompt(1)
- 복호화(1)
- 리액트(1)
- 해시(1)
- BOM(1)
- 웹개발(1)
- 해시테이블(1)
- WindowObject(1)
- DeveloperCommunity(1)
- 개발스타그램(1)
- SQLD벼락치기(1)
- js(1)
- PowerShell(1)
- jsp(1)
- cmd(1)
- BrowserAPIs(1)
- frontend(1)
- Backend(1)
- TechTutorial(1)
- 프로그래밍(1)
- 해시함수(1)
- CodeNewbie(1)
- 데브밍(1)
- Software_Development(1)
- 프론트개발자(1)
- html(1)
- devmiiing(1)
- 개발자그램(1)
- 지식공유(1)
- 암호화(1)
- style(1)
- 백엔드개발자(1)
- JSX(1)
- DOMManipulation(1)
- webdevelopment(1)
- tech(1)
- developer(1)
- 코딩(1)
- hash(1)
- ES6(1)
- SQLD(1)
- vscode(1)
- typescript(1)
- JSP처리과정(1)
- 코딩스타그램(1)

type script & ES6 공부 정리
2024-11-11오늘 공부한 내용을 정리해보자.크게 세가지를 했다.react 개발환경 설정type script 개념es6(async) 개념다 너무 생소한 개념들이라 정리 안하면 까먹을 것 같다.우선 리액트 실습환경을 만들기 위해서는 반드시 node.js가 설치되어있어

SQLD 1일의 전사 성공 BUT 비추 후기
회사 방통대 여러 자격증 동시 준비 잠은 포기해도 노는 건 절대 포기 못함 의 바쁜 시즌 속 SQLD 시험이 잇엇습니다.. 선택과 집중을 위해 ①자격증이 나오는거여야함 ②CS 관련 공부여야함 ③실무에 도움되야함 이 세가지가 아니면 우선순위에서 배제했는데 SQLD

🚀 웹 개발의 기초, JSP 처리 과정🌐
① URL 입력사용자가 브라우저에 URL을 입력하고, 이동 버튼을 누릅니다.② IP 주소로 변환도메인 네임 서버(DNS)가 입력한 도메인(URL)을 IP 주소로 변환합니다.③ JSP 페이지 요청브라우저가 IP 주소와 포트 번호를 통해 서버에 요청을 보냅니다.④ 요청 분

REACT 쌩기초 (3)
state의 형태인 let a,b = useState(’초기값’), 이 꼴은 js의 Destructuring문법에서 따왔다고 한다. 나온 김에 참고용으로 정리해본다.※참고용JS에서 Destructuring 문법이란? 객체나 배열을 분해하여 그 요소들을 개별 변수에 할당

PHP 실습 - 코드 작성부터 공유까지(VS Code, Git)
vscode로 php공부를 하려고 생각해보니 하는 김에 git에 올려 잔디 좀 심어봅시다🌱

PHP AtoZ
주석 해제한 확장 기능들의 각 목적을 간단히 정리해봄..extension=curl //웹 요청을 실행하기 위한 라이브러리extension=ftp //FTP 프로토콜을 사용해 파일을 전송하거나 FTP 서버와 통신 수행extension=fileinfo //파일의 타입·인코

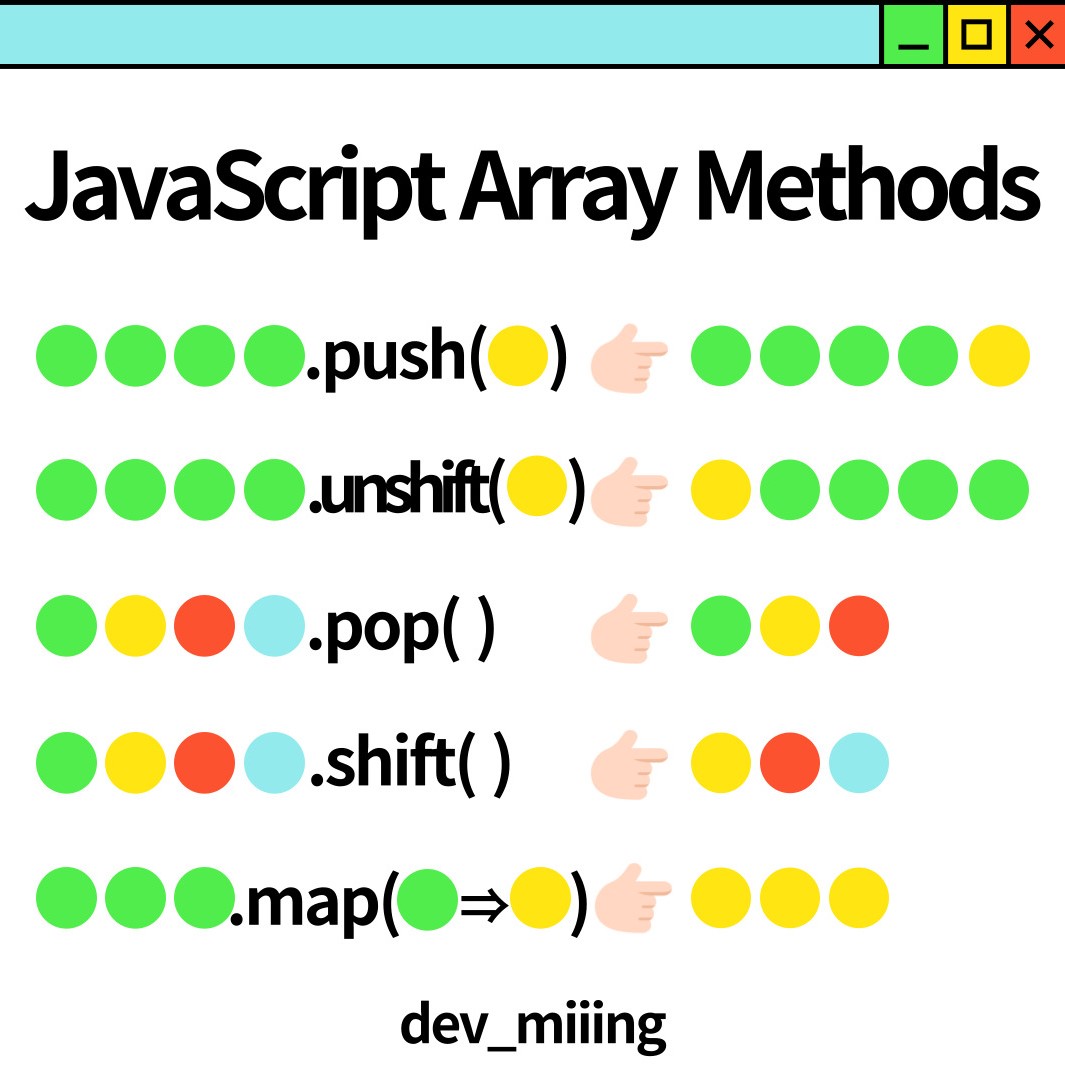
JavaScript Array Methods Visualised👀✨
push()push(element1)push(element1, element2)push(element1, element2, / …, / elementN)▶The element(s) to add to the end of the array.unshift()unshift(e

REACT 쌩기초 (3)
state의 형태인 let a,b = useState(’초기값’),이 꼴은 js의 Destructuring문법에서 따왔다고 한다.나온 김에 참고용으로 정리해본다.※참고용JS에서 Destructuring 문법이란?객체나 배열을 분해하여 그 요소들을 개별 변수에 할당하는

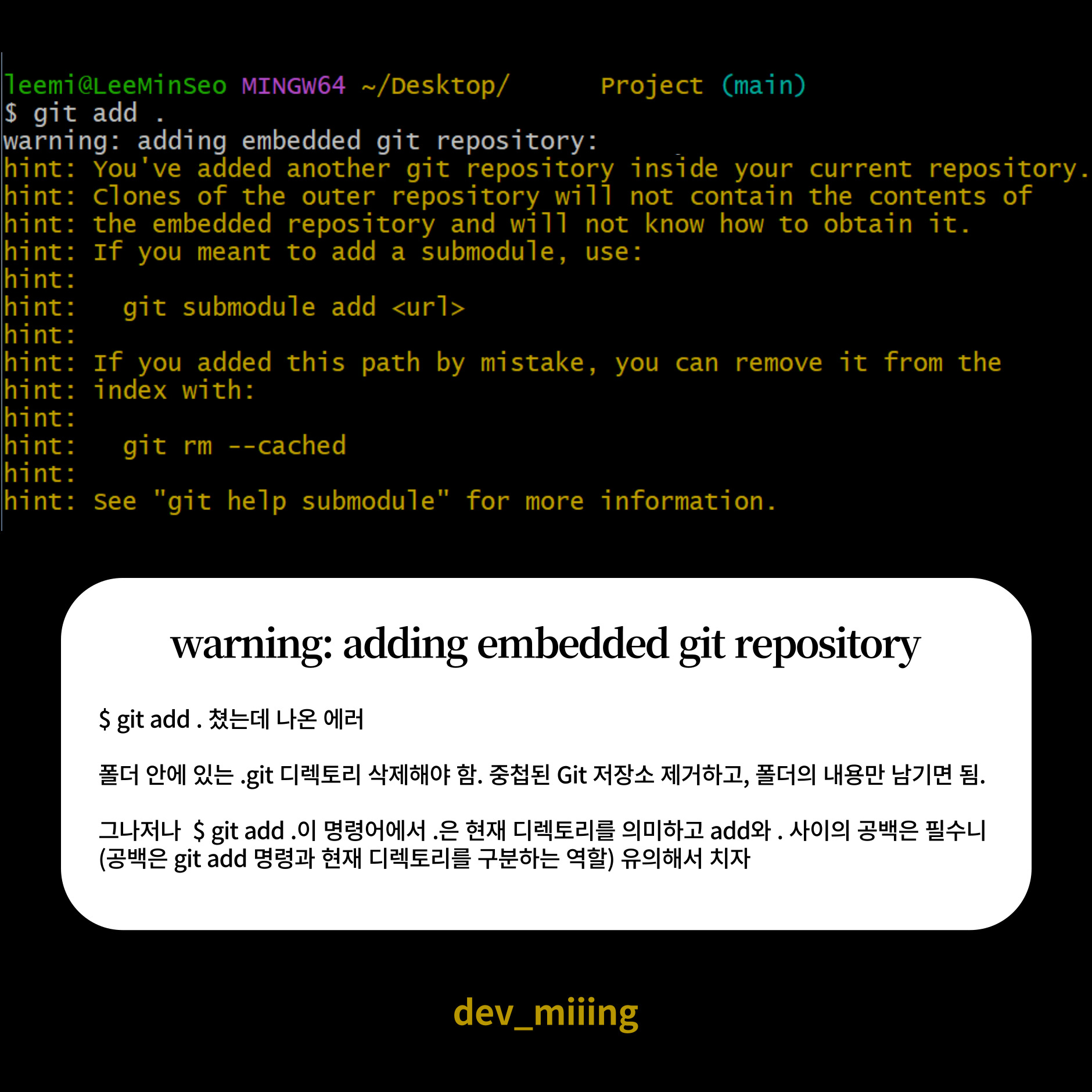
Git Bash 오류 정리
명령어 순서$ git remote add origin$ git status$ git add .$ git commit -m "커밋 로그"$ git remote -v$ git push origin master(main)질문:$ git add .명령어에 대해, 꼭 띄어쓰기

해시함수
메시지 다이제스트는 일종의 데이터에 대한 요약 정보로, 해시 함수 혹은 다이제스트 함수를 통해 생성되며 동일한 문서에 대해서는 같은 결과가 만들어지기 때문에 위변조 확인 등에 주로 활용된다해시(hash)는 특수한 알고리즘을 사용해 데이터를 요약하는 것이다