[Next.js Learn] Pre-rendering and Data Fetching(4) - Static Generation with and without Data
Next.js Learn
목록 보기
46/50
데이터를 사용하는 정적 생성과 데이터를 사용하지 않는 정적 생성(Static Generation with and without Data)
데이터를 사용하여도 가능하며, 데이터를 사용하지 않아도 정적 생성이 가능합니다.
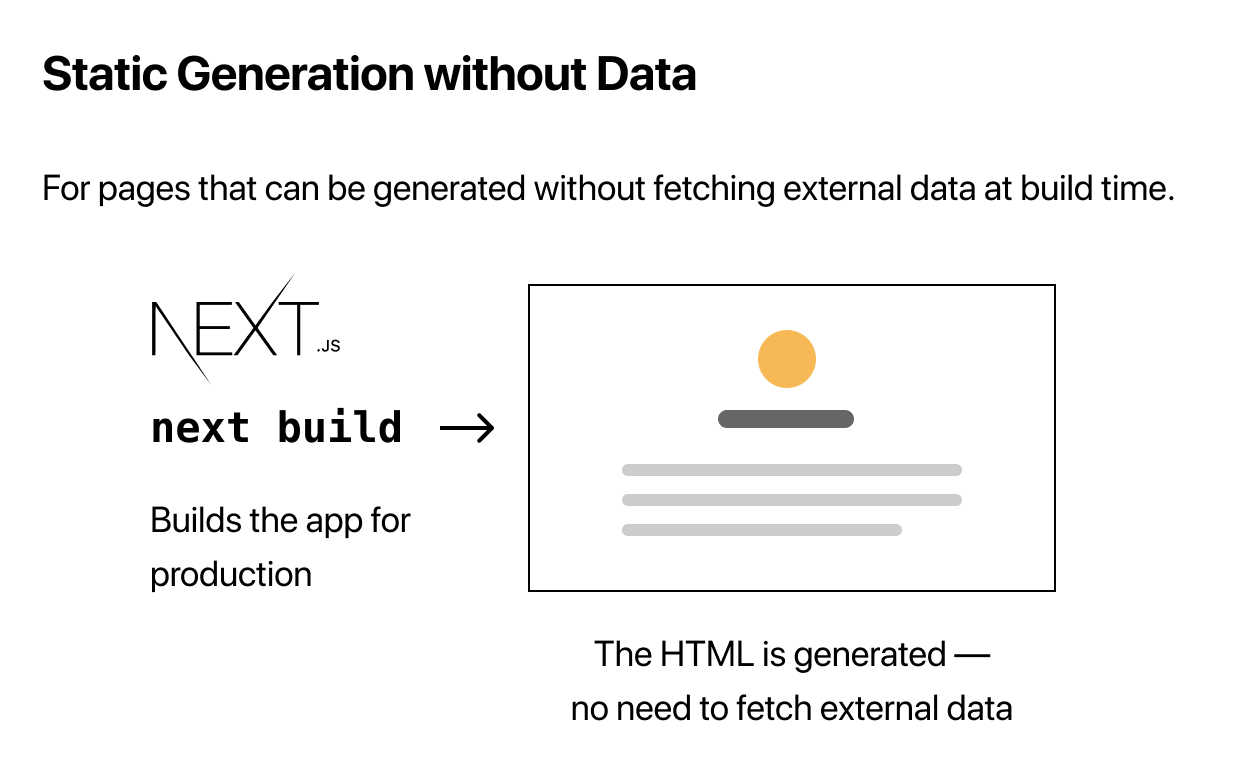
지금까지 생성한 모든 페이지는 외부 데이터를 가져올 필요가 없습니다. 이러한 페이지들은 앱이 제품용으로 빌드될 때 자동으로 정적으로 생성됩니다.

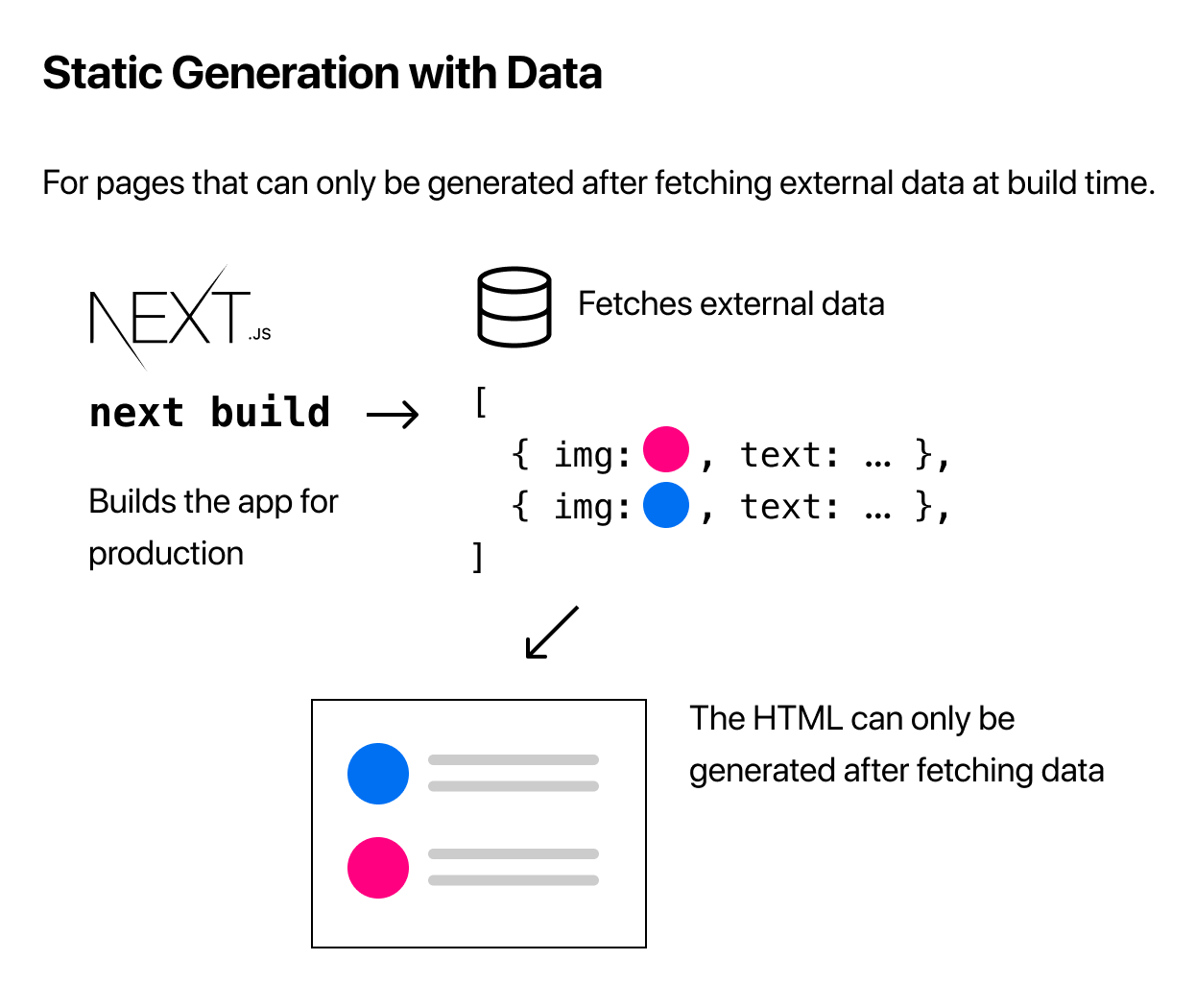
하지만 일부 페이지의 경우, 외부 데이터를 먼저 가져오지 않으면 HTML을 렌더링할 수 없을 수도 있습니다. 파일 시스템에 액세스하거나 외부 API를 가져오거나 데이터베이스를 빌드 시간에 쿼리해야 할 수도 있습니다. Next.js는 이러한 경우를 지원하며, 기본적으로 데이터와 함께 정적 생성을 제공합니다.

getStaticProps를 사용하여 데이터를 갖고 정적 생성하기(Static Generation with Data using getStaticProps)
작동 방식은 어떻게 되나요? 음, Next.js에서 페이지 컴포넌트를 익스포트할 때, getStaticProps라는 비동기(async) 함수도 함께 익스포트할 수 있습니다. 이렇게 하면 다음과 같은 동작이 이루어집니다:
getStaticProps는 제품용으로 빌드할 때 빌드 시간에 실행됩니다.- 함수 내부에서 외부 데이터를 가져와 페이지로 props로 전달할 수 있습니다.
export default function Home(props) { ... }
export async function getStaticProps() {
// Get external data from the file system, API, DB, etc.
const data = ...
// The value of the `props` key will be
// passed to the `Home` component
return {
props: ...
}
}getStaticProps를 사용하면 Next.js에게 "이 페이지에는 데이터 의존성이 있으니, 빌드 시간에 이 페이지를 사전 렌더링할 때 먼저 해당 의존성을 해결해주세요!"라고 알릴 수 있습니다.
참고: 개발 모드에서는 getStaticProps가 각 요청마다 실행됩니다.
getStaticProps를 사용하여 블로그를 구현해 봅시다.
직접 해보는 것이 더 쉽게 학습할 수 있기 때문입니다. 다음 페이지부터 시작하겠습니다.
