- 전체보기(46)
- JavaScript(19)
- vue(8)
- CSS(5)
- sql(4)
- html(3)
- package.json(2)
- javscript(2)
- AG-Grid(2)
- every(1)
- absolute(1)
- 11(1)
- getColumns(1)
- COALESCE(1)
- npm(1)
- relative(1)
- 동적 클래스(1)
- catch(1)
- http(1)
- REST(1)
- getAllColumns(1)
- WHERE(1)
- valueGetter(1)
- devDependencies(1)
- caret(1)
- arguments(1)
- shims-vue.d.ts(1)
- 매개변수(1)
- PostgreSQL(1)
- Spread(1)
- ref(1)
- parameter(1)
- in(1)
- Flex(1)
- &&(1)
- 비교연산(1)
- 인수(1)
- valueFormatter(1)
- SOME(1)
- d.ts(1)
- npx(1)
- EXISTS(1)
- getAllGridColumns(1)
- v-for(1)
- build(1)
- tilde(1)
- watch(1)
- attribtue(1)
- tailwindCSS(1)
- env.d.ts(1)
- Promise.settled(1)
- 번들링(1)
- dependencies(1)
- v if(1)
- promise.all(1)
- typescript(1)
- undefined(1)
- Vue :key(1)
- substring(1)
- promise(1)
- import(1)
[ Javascript ] Spread, Rest 문법
Spread와 Rest 문법 모두 ...처럼 생김새는 같으나 용도와 동작 방식이 다르다. 펼친다는 의미이며, 배열 또는 객체를 개별 요소로 분해해서 사용한다. iterable 객체에서 사용할 수 있기에 배열, 객체, Map, Set 또한 확장해서 사용이 가능하다.나머지
[Javascript] 인수 vs 매개변수
매개변수로 통일해서 보통 쓰는 것 같은데, 인수라는 말도 있기에 이에 대해 헷갈리는 부분을 정리해보고자 한다.여기서 "hello", 30처럼 넘기는 값을 영어로 Argument라고 하며 한글로는 인수 또는 인자라고 한다.메서드 정의에서 String str, int ag
[SQL] postgreSQL EXISTS
쿼리의 문법 중에 EXISTS가 존재한다. 이에 대해 IN과 함께 비교하면서 알아보자 말 그대로 서브쿼리에서 반환하는 값이 존재하는지에 대한 여부를 판단해주는 역할을 한다.특정 조건의 일치 여부에 대해 true/false를 반환주로 EXISTS를 사용하는 것이 성능이
[Javascript] undefined와 비교연산
undefined일 때 비교연산이 되는 경우가 있었다. 이에 대한 경우와 동작을 살펴본다.==는 타입을 자동으로 변환한 후에 비교한다.===는 타입도 같고 값도 같아야 true를 반환한다.이 경우에는 숫자로 변환되어 비교된다.\-> Number(undefined) =>

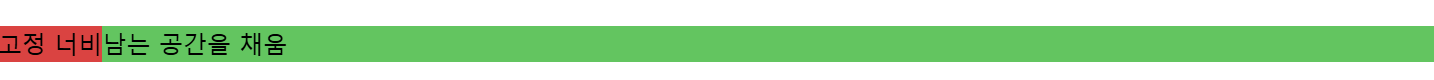
[CSS] flex 기억 안나는 것들 정리
tailwindcss를 사용하면서 flex-grow, shrink 등 사용하지만 막상 어떤 것인지 생각나지 않아서 이 기회에 한 번 정리해보고자 한다. grow는 해당 요소가 Flexbox 레이아웃 안에서 남는 공간을 차지하게 만든다. grow - 남는 공간 차지할 때
[Javascript] Promise.all과 Promise.allSettled
개발하는 도중 다수의 API 호출을 받고 나서 다음 로직을 진행해야 했다. 그런 경우에는 Promise.all을 사용하는데, 해당 내용을 정리할 겸 비교도할 수 있는 Promise.allSettled에 대해서도 한 번 간략하게 알아보고자 한다.모든 프로미스가 성공해야
[ Javascript ] some과 every
forEach문을 사용하다보면 우리가 break, return, continue 등을 활용할 수 없다. 순회하다보면 굳이 전부 안돌아도 되는 경우가 있는데 이를 자바스크립트에서는 some, every 메서드가 있다. some() 하나라도 조건을 만족하면 true를 반
[Promise] catch가 여러 개인 경우 어떻게될까?
then, catch가 중첩되면 어떻게 될지 판단해보자.Promise(비동기처리를 간편하게 해주는 객체)GPT 예시를 참고한다. 위의 경우 2단계에서 에러가 났으니 catch문으로 이동하여 에러를 발생시킨다.그 이후 3단계 데이터는 진행하지 않는다. 이 경우에는 thr
[build] 사용하지 않는 import도 번들링에 포함이 될까?
프로젝트의 최적화를 위해서 번들링 사이즈를 줄이고자 하였다. 그런데 한 파일에서 import는 되어있으나 사용하지 않는 경우도 빌드 시 번들링에 포함되었었다. 그래서 이 부분에 대해서 한 번 지피티와 대화하였다. 해당 패키지는 typescript였다.typescript
[Vue] key활용 리렌더링
개발을 하다가 apexcharts를 진행하는 도중 간헐적으로 차트에 대한 렌더링이 의도치 않게 진행이 되었다. 기존의 데이터가 완전히 삭제되지 않아서 초기화했다고 생각했던 부분이 제대로 되지 않은 것이다.apexcharts에서 제공하는 destory(), updateS
[SQL] COALESCE
쿼리를 보다가 COALESCE라는 것이 있어 정리해본다 COALESCE는 병합한다는 의미를 가지고 있다. => 왼쪽부터 차례로 NULL이 아닌 첫 번째 값을 반환어떤 값이 NULL일 때 다음 파라미터에 설정한 값을 반환하도록 할 수 있다.NULL 방지를 할 수 있다.
[SQL] WHERE 1=1?
쿼리가 짜여있는 것들을 보는 중에 WHERE 1=1이 있는 것을 보았다. 음 일단 유추해보기에는 무조건 참인 것을 뜻하는데 (Python에서 While True처럼) 왜 이것을 사용하는걸까?조건을 동적으로 붙이기 쉽게 하기 위함이다. 편의성을 위함조건이 있든 없든 쉽게

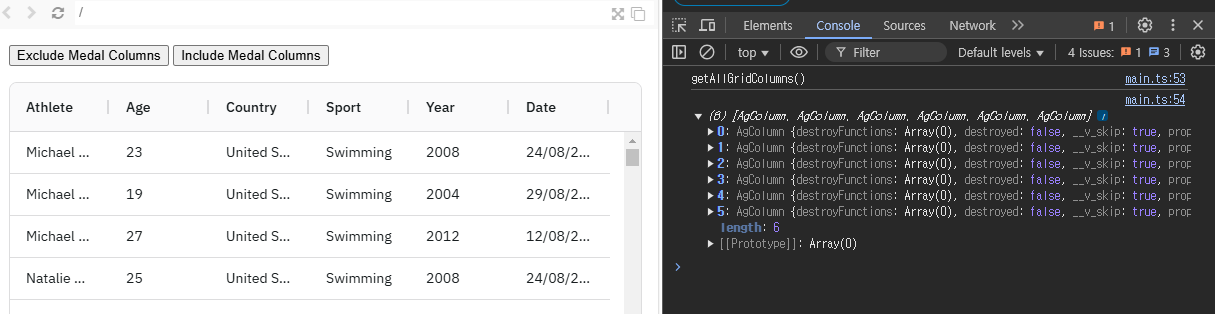
[Ag-Grid] getAllGridColumns와 getAllColumns의 차이
Ag-Grid에서 엑셀 내보내기를 할 때 컬럼들을 모두 가져왔어야했다. 근데 순서가 달라지는 경우가 있어 컬럼들을 가져오는 메서드들에 대한 차이를 알아보고자 한다.컬럼에 정의된 모든 컬럼을 반환한다.숨겨진 컬럼도 포함한다.내용은 같지만 31버전부터는 getColumns
[AG-grid] valueFormatter와 valueGetter의 차이
Ag-grid를 사용하면서 개발을 했을 때 그리드에 숫자를 예를 들어, 소수점 3번째까지로 표현하고 싶다고 할 때 valueFormatter와 valueGetter 등을 활용했는데 그에 대한 차이점을 정리해보고자 한다UI에 출력되는 값만 변경할 때 사용된다.원본 데이터
[버전 관리] package.json에서 ^와 ~의 차이
package.json을 보면 우리가 설치한 라이브러리 등을 보았을 때 버전이 적혀있다.근데 이 중에서 ~ 혹은 ^이 붙어 있는 거를 보면서 어떤 의미를 알아보려 한다.메이저 버전인 가장 왼쪽의 숫자를 기준으로 마이너 버전까지만 업데이트 허용메이저 버전이 0이면 안정적

[Vue] v-for와 v-if의 동시활용이 안되는 이유
gpt형님과 함께 알아갑니다. 개발을 하다보면 머릿속으로 "아 이렇게 짜면 될 거 같다"하면서 써내려가지만 막상 배열과 객체 등을 사용할 때 v-for와 v-if를 같이 활용할 때가 가끔 있습니다.그러면 흐음.. 어떻게 바꿀까 하는 생각과 함께 왜 안될까 라는 생각이
[Typescript] shims-vue.d.ts와 env.d.ts 차이
type declare에서 따온 것으로 생각하면 되며 type을 정의하기 위해 존재하는 파일이다.즉, JS코드의 타입 정보를 이해할 수 있도록 도와준다.TS환경에서 타입 체킹이 필요한 타입들을 불러서 체크해야되기 때문에 @types로 시작되는 라이브러리들이 있는 이유이
[Setting] dependencies와 devDependencies의 차이
package.json에서 dependencies 와 devDependencies 속성이 존재한다.차이를 구분할 때 기준점을 패키지의 종류와 설치 목적에 따라 갈라진다.dependencies : 실행될 때 반드시 필요한 패키지vue, express …devDepende
[NPM] NPM과 NPX 차이
대표적으로 react 설치 시 cli(command line interface, 글자를 입력해 컴퓨터에 명령을 내리는 방식)를 npx로 활용하여 설치한다.npx create-react-app my-app근데 여기서 왜 npm을 하지 않고 npx를 사용하는 것인가 ?np
