조건문(conditional)
- 조건을 배우기 위해선 원시자료형인 논리형 타입 Boolean에 대한 이해가 필요.
- let isAdult = true; //또는 false
- let isDeveloper = false; // 또는 true
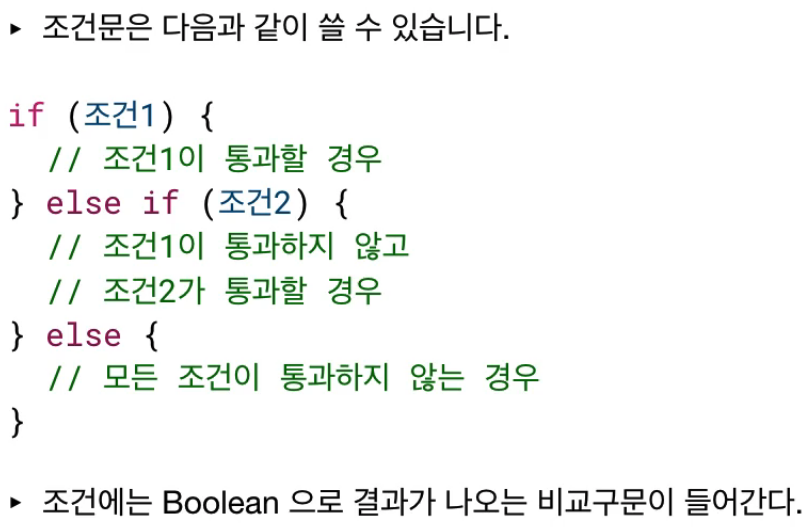
- 조건문은 어떠한 조건을 판별하는 기준을 만드는 것
- 비교연산자(comparison operator)가 필요.
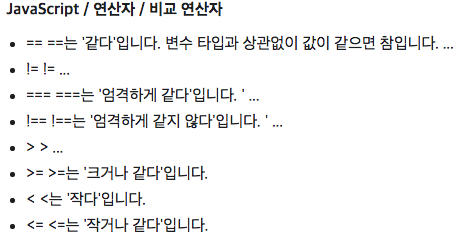
비교연산자

- '=='과 '!=='을 쓰지 않는 이유: 타입에 상관없이 값이 값다면 true를 반환.
- 1 === '1' 이 같은 경우 하나는 숫자형, 하나는 문자형이기 때문에 false를 반환하지만
- 1 == '1' true를 반환함.
- '=='와 '!='와 관련된 표.
- 형식

논리연산자(Logical Operator)
- and 연산자 : && (조건이 다 참일 때 참)
- or 연산자 : || (조건 중 하나라도 참이면 참)
- not 연산자 : !
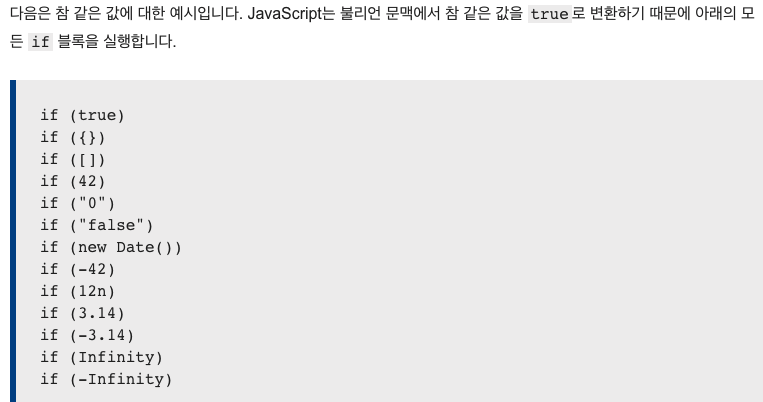
- Truthy: 자바스크립트에서 참 같은 값인 값이란 Boolean을 기대하는 문맥에서 true로 평가되는 값.

- Falsy: 거짓같은 값은 Boolean문맥에서 false로 평가되는 값.

