함수 기초, 함수 실습
-
함수의 호출과 리턴에 대해 이해, 실제코딩의 활용
-
함수(func)와 함수의 호출(func())를 구분하여 사용가능한가?
-
매개변수와 전달인자의 차이.
-> parameter(매개변수)
-- 함수정의시 사용되는 변수
-- function plus(a,b) {return a+b;}
-- 여기서 함수 plus(a,b)는 parameter(매개변수)
-> Argument(전달인자)
-- result = plus(1,2);
-- 여기서 함수를 호출할 때 들어간 숫자 1,2는 argument -
같은 기능을 하는 함수를 선언식 표현식, 화살표 함수로 바꾸어 표현할 수 있는가?
-
함수선언식, 함수표현식, 화살표 함수
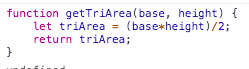
- 함수선언식

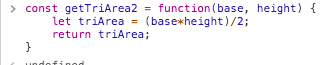
- 함수표현식

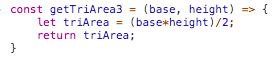
- 화살표 함수

- 함수선언식
-
함수선언식에서는 ';'을 사용하지 않지만, 함수표현식은 사용함.
[함수선언식,함수표현식,화살표함수의 비교](https://velog.io/@bigbrothershin/%EC%98%A4%EB%8A%98-%EA%B3%B5%EB%B6%80%ED%95%A0-%EA%B2%832020.1.30)
- 함수선언식을 사용하고 함수표현식을 사용하면, 함수선언문으로 함수를 정의하면 런타임 이전에 표현식평가과정에서 함수객체가 먼저생성되는 함수호이스팅이 발생.. 이렇게 되면 함수선언문 이전에 함수를 참조할수 있으며 실행까지함.. 그러하기에 이러한 함수호이스팅은 함수를 사용하기 전에 반드시 함수를 선언해야한다는 규칙을 무시하므로 함수표현식을 권장한다는.
- 함수표현식을 사용할 때, 함수 이름이 있는 기명함수 표현식을 사용하는 것을 권장한다.
그 밖의 강의 나온 코드
- const getStudentAvg = arr => {
return arr
.filter(person => person.job === 'student'
.reduce((sum,person) => (sum+person.grade), 0}
함수호이스팅이 뭔지 나는 모르겠고.. 해서 한번 해 보았다!
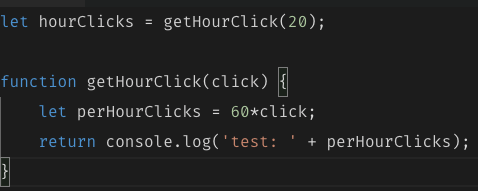
함수선언문

결과값

함수선언식으로 하면 함수 앞에서 호출해도 return값이 잘 나오지만,
함수표현식

결과값 => error

Cannot access 'getHourClick' before initialization
저 함수가 초기화 되기 전엔 접근할수 없어요~
그래서 호출값을 함수 밑으로 한 다음 해보니 잘 된다.
역시 머리로 안 되면 몸으로라도!
