
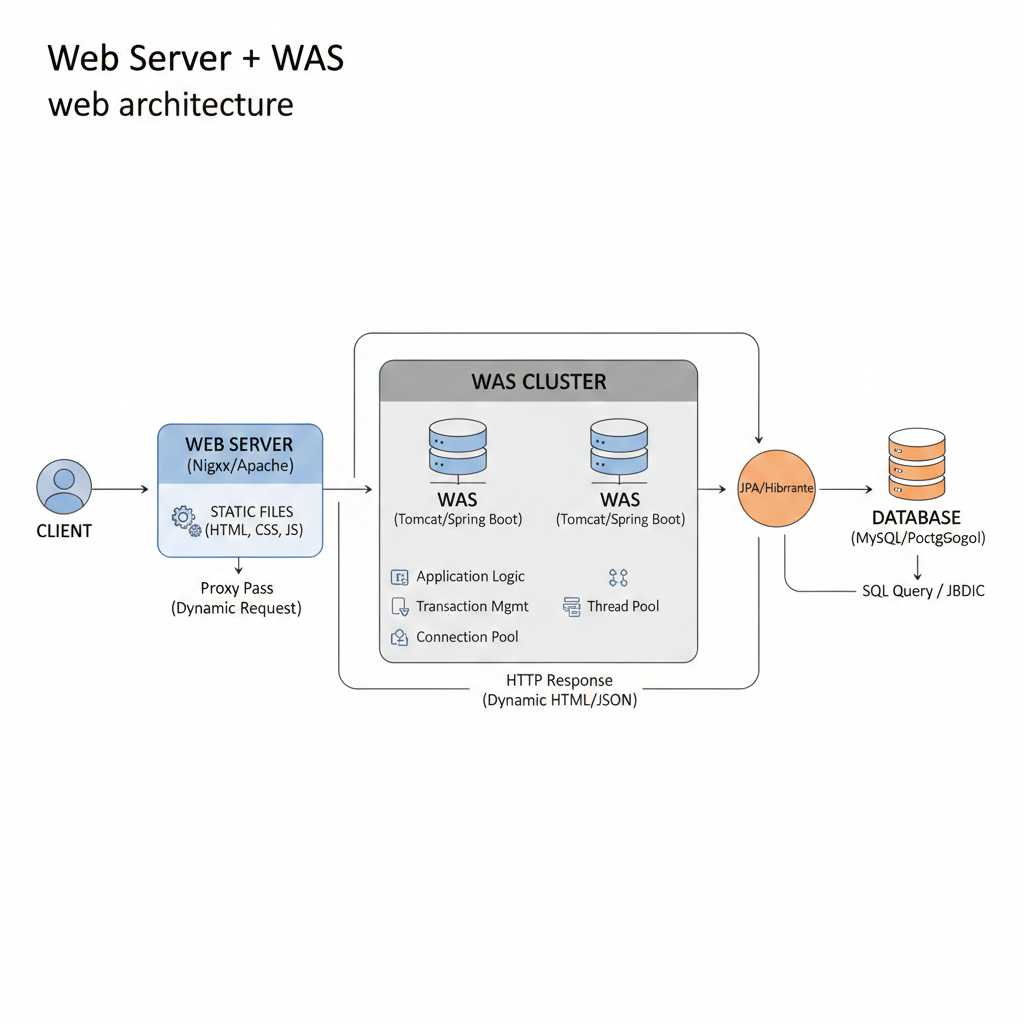
WAS 서버란?
WAS(Web Application Server)는 HTTP 프로토콜을 기반으로 사용자의 요청을 받아 서버에서 애플리케이션을 실행하고, 그 결과를 HTTP 응답으로 반환하는 미들웨어(Middleware)이다.단순히 저장된 파일을 전달하는 것을 넘어, 요청에 따라 서버

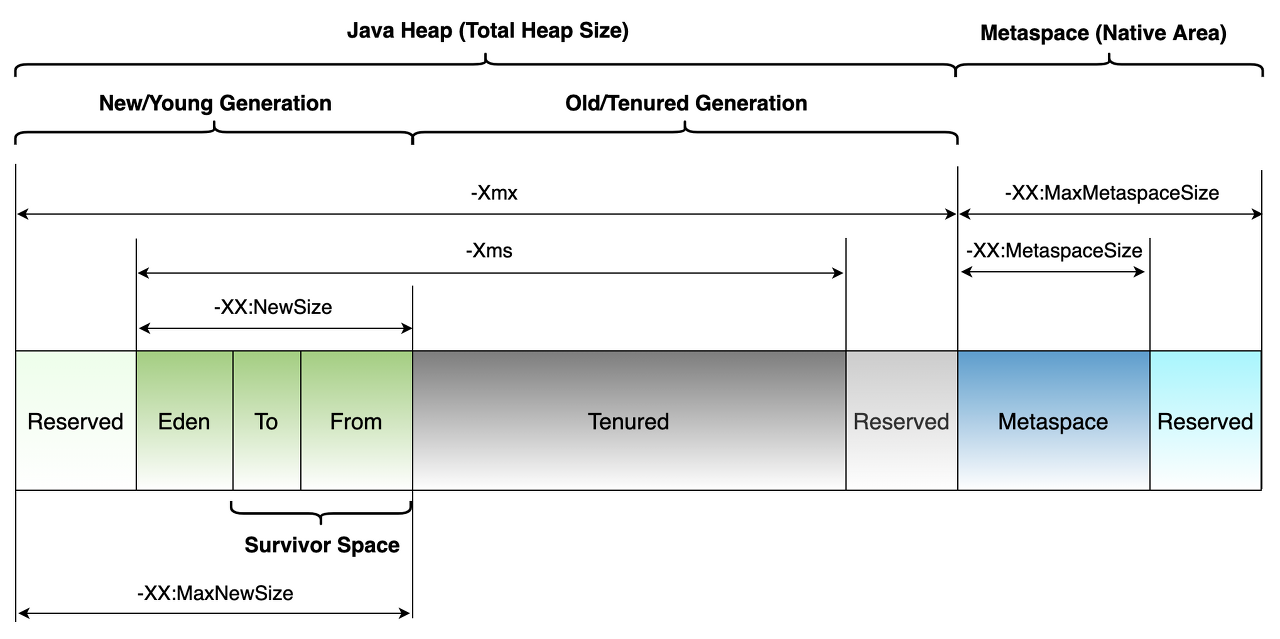
JAVA Garbe Collector
GC란? Heap 영역에서 동적으로 할당했던 메모리 중 필요 없게 된 메모리 객체(garbage)를 모아 주기적으로 제거하는 프로세스이다.(C와 다르게 개발자가 직접 메모리를 관리해야 하는 부담을 줄여준다) GC 동작 순서 GC를 제대로 이해하기 위해서는 동작 순서
Java Spring boot에 BDD 적용 with Cucumber
TDD에서 파생됨, TDD는 리소스가 많이 들어서 개발 시간 지연이라는 문제를 발생 시킴 그렇기에 BDD로 행동에 대한 중점 테스트를 하기 시작함, 하지만 TDD와 BDD는 상호보완 관계 테스트하는 영역이 다르기에 더 안전한 서비스를 만들 수 있음 1.명세 작성PO,
DDD를 프로젝트에 적용하려면?
프로젝트에서 DDD 방법론을 사용하자는 의견이 나왔다. 저번 프로젝트에서도 사용을 했고 이벤트 스토밍으로 유비쿼터스 언어를 정할 수 있어서 좋다고 생각했는데 이번에는 좀 더 본격적으로 사용하면 좋을거라고 생각으로 조사한 내용을 정리하려고 한다. DDD란 domain d

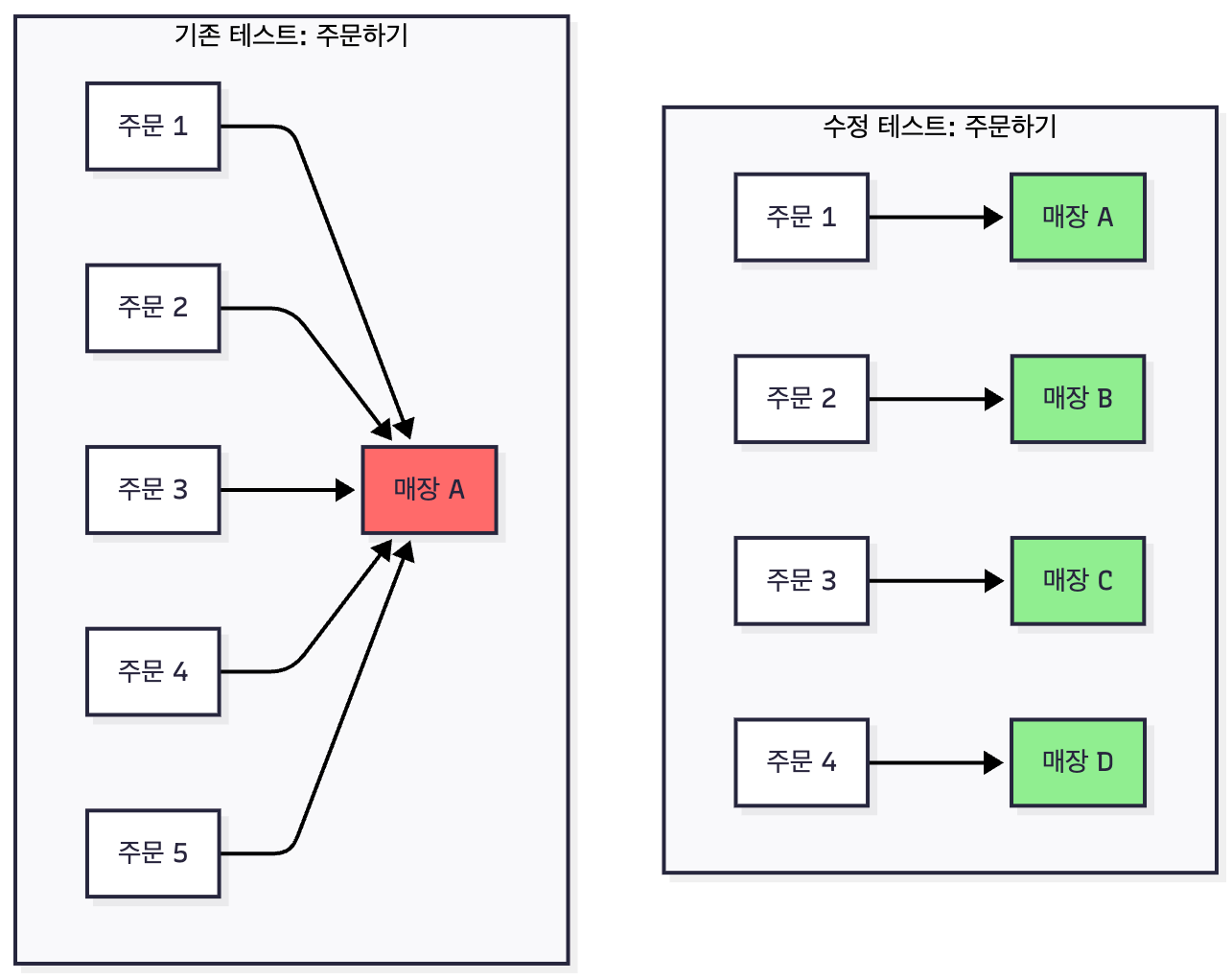
비관적 락 -> 낙관적 락으로 변경
부트캠프에서 진행한 스타벅스 클론에서 동시성 이슈를 비관적 락으로 해결하였다. 그런데 낙관적 락으로 해결을 왜 안 했냐는 질문을 받았고 주문에 대한 내용은 중요한 정보이기에 비관적 락으로 해결했다라는 나의 답은 근거가 없는 거라고 답변을 들었기에 2개를 비교하는 실험을

DDD 레이어드 VS 헥사고날 (java, spring boot)
완벽한 것은 없다. 완벽한 설계는 없다 요구사항은 끊임 없이 변하기에 완벽한 설계는 없다. 바운디드 컨텍스를 나눠야 한다. DDD의 근간은 애자일과 OOP다 풍부한 도메인 모델을 만들자 유비쿼터스 언어를 만들어자 (팀원 모두 다 같이) DDD 정의 헥사고날 헥
내가 알던 REST API와 처음 REST API는 달랐다?!
만약 개발자 면접에서 "REST API가 무엇인지 설명해 줄래요?"라고 질문하면 뭐라고 답할까? 아래와 같이 대답 할 수 있다"REST API는 웹의 기본 프로토콜인 HTTP를 기반으로, 자원(Resource)을 이름(URI)으로 구분하고 해당 자원에 대한 행위(CRU
사이드 프로젝트 REST API 설계 with FE
이번주 일요일 25.11.19에 개발자들끼리 모여 1차적으로 API 설계에 대한 회의를 진행하려고 한다. 그때를 위해서 REST API에 대한 기록과 의논할 부분이 무엇이 있을지 서술하려고 한다. REST API는 REST 아키텍처 스타일의 설계 원칙을 따르는 애플리케
MySQL index 실습 기록
과거 프로젝트를 진행하면서 spring과 서버에 대해서는 공부를 집중적으로 했지만 DB에 대해서는 적게 공부하였기 때문에 DB에 대한 공부를 하던 중 index 실습중에 마주친 문제와 index가 왜 필요한지에대해서 기술하기 위해 작성한 글이다.DB에서 데이터를 빠르게
<모여행> 프로젝트 인증/인가 개선 방향
구름 부트캠프후 모여행 프로젝트를 출시까지 진행하자고 팀원들이 모이게 되었고 함께 출시하기전 기획을 재정비하는 동안 인증/인가에서 개선 사항을 찾고 정리한 글이다.현황: 회원 탈퇴 기능 부재 개선 제안: 1\. Oauth 탈퇴 포함: ㄹㅇㄹㅇㄹㅇ 2\. so
<모여행>Spring Security, UserDetails는 어디에 저장하나?
Spring security를 다시 공부하다가 <모영행> 프로젝트의 인증/인가 로직에 문제가 없는지 확인하는 중에 UserDetails를 Authentication 객체 저장하고 @AuthenticationPrincipal를 이용해서 사용했는데 이 방법이 표준

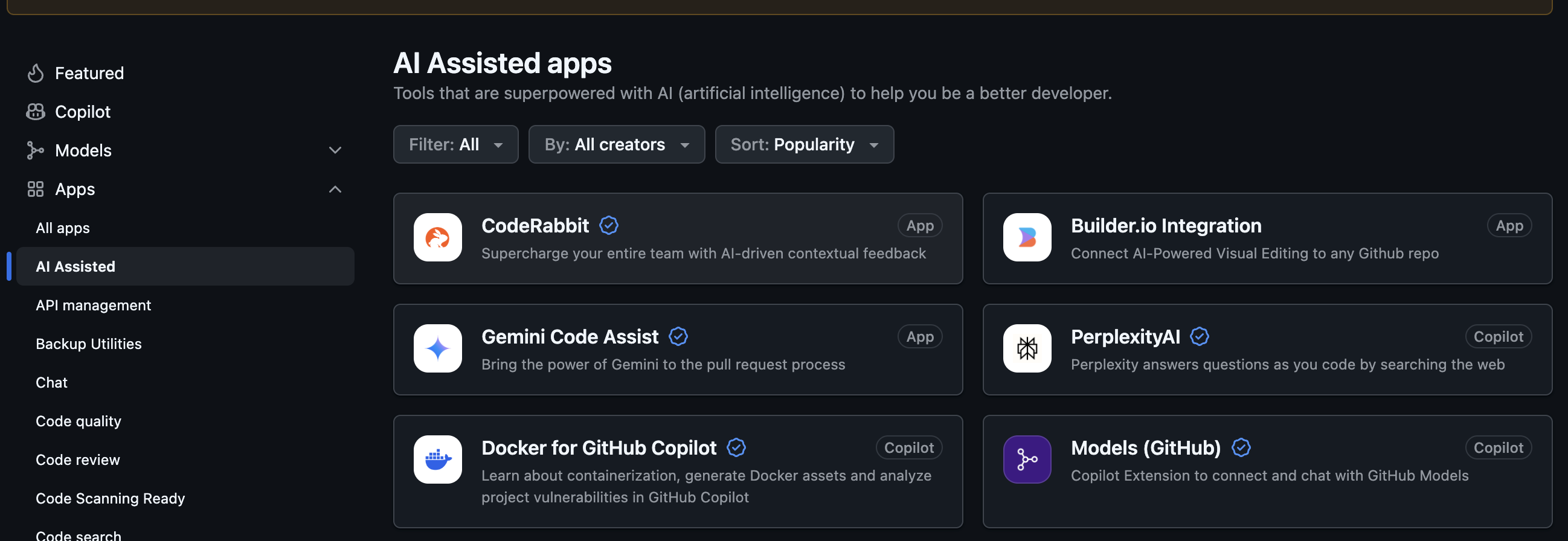
PR AI 비교: Gemini Code Assist vs. CodeRabbit
구름딥 다이브 3차 동료들과 사이드 프로젝트 이어서 진행기존 Cordderabit은 리뷰를 많이 해줘서 가독성 불편 (깔끔하지 않음) 타팀 Gemini 리뷰는 짧고 간결함 AI 리뷰를 무엇을 쓸지 팀원들과 의논하고 각자 조사하기로 결정개발 주체Google (구글)공식

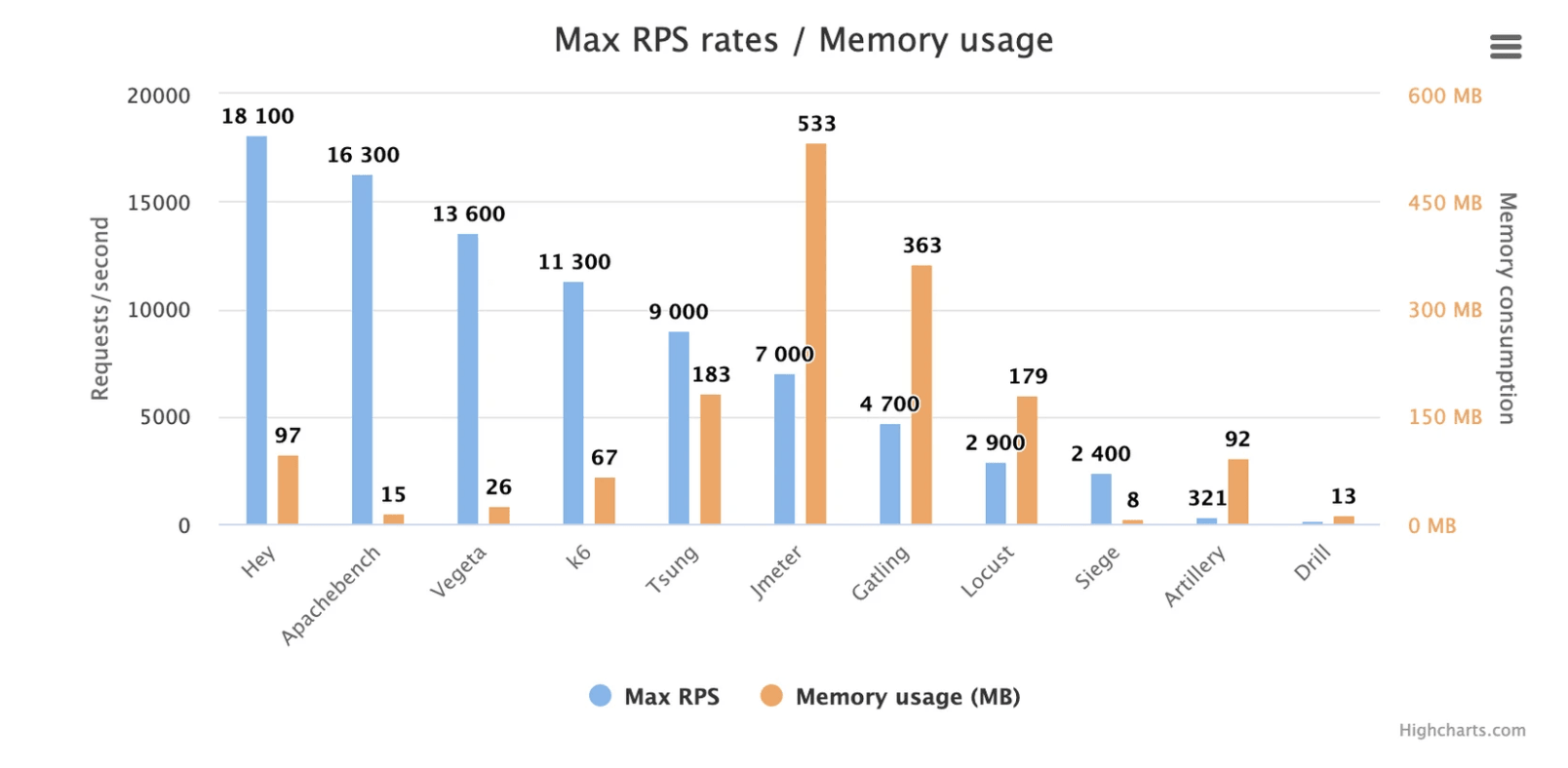
<모여행> k6를 선택한 이유 & 성능 테스트의 중요성
이 문서는 왜 성능 테스트 툴로 k6를 선택 했는지와 성능 테스가 무엇인지 기술한 글 입니다. 성능 테스트(Performance Testing)는 소프트웨어나 시스템이 특정 작업 부하에서 얼마나 빠르게, 그리고 안정적으로 동작하는지를 평가하는 모든 테스트 활동을 총칭합
구름 모여행 테스트 전략 문서
개요(2. 테스트 환경(3. 테스트 계층(4. 테스트 구현 가이드라인(5. CI/CD 파이프라인 통합(이 문서는 모여행 백엔드 프로젝트의 테스트 전략을 정의합니다. 우리의 목표는 높은 품질의 코드를 유지하고, 버그를 조기에 발견하며, 리팩토링을 자신있게 수행할 수 있는

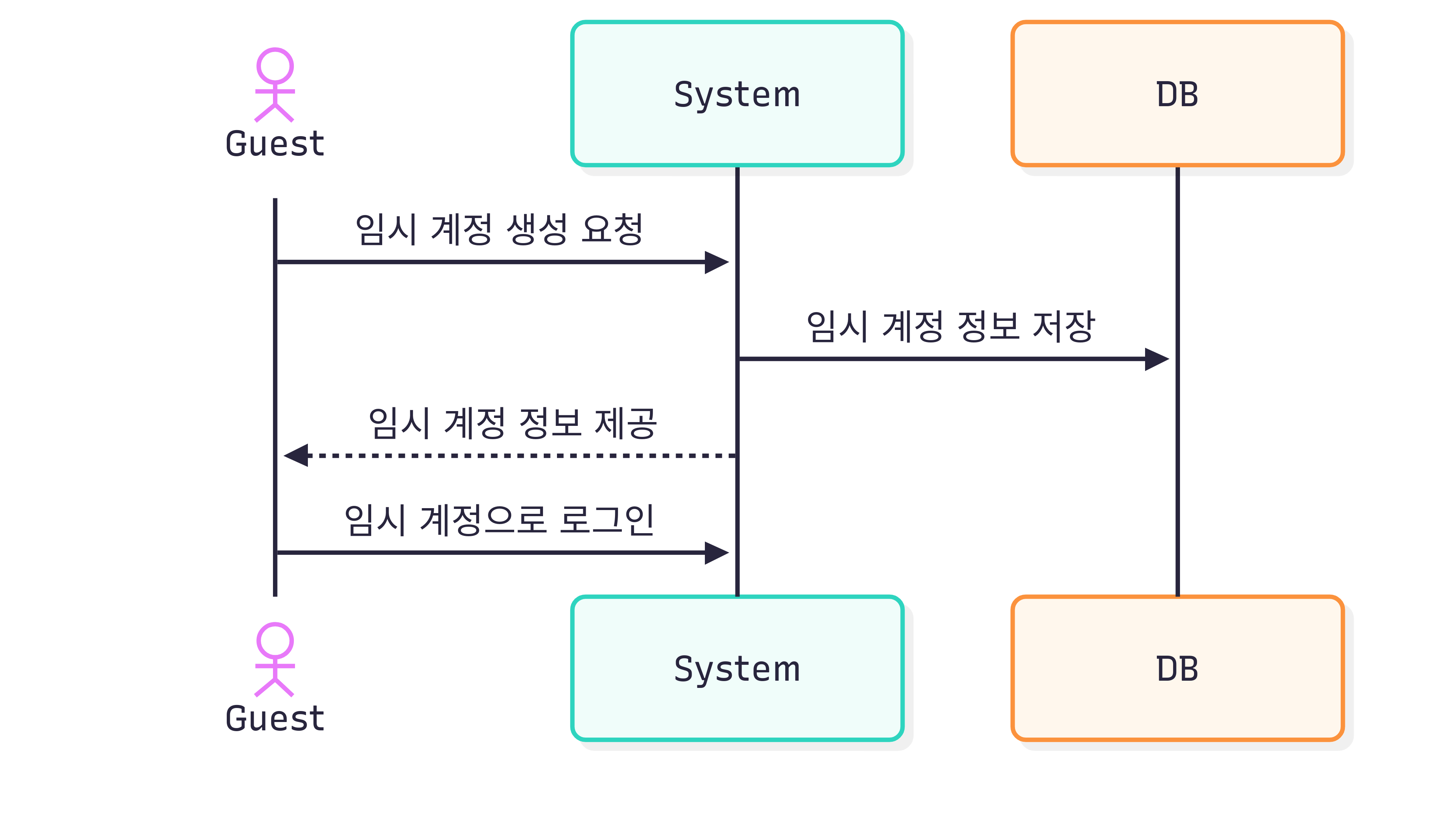
구름 3차 합반 프로젝트 비로그인 공유 기능 기술 명세서
배경 구름톤 딥다이브에서 PM, PD, FE, BE 총 4개에 직군이 합해서 5주 동안 프로젝트를 제작하는 경험을 하였고 프로젝트 맡은 인증/인가에 대한 내용을 기술하려고 합니다. 서비스 소개 저희는 여행 계획 서비스를 만들려고 하였습니다. 대부분의 여행 계획 서비스들
Spring Security CORS 설정 가이드: 복잡도에 따른 최적의 접근법
대부분의 API가 하나의 동일한 CORS 정책을 공유하는, 일반적인 프로젝트 초기에 가장 적합한 방식입니다.모든 API 엔드포인트가 http://localhost:3000이나 https://app.moyeohaeng.com과 같은 단일 종류의 클라이언
CustomUserDetails 역할 및 JWT 인증 흐름 가이드 <spring security>
이 문서는 MemberPrincipal 클래스의 역할과 JWT 기반의 stateless 인증 시스템에서의 사용 시점을 명확히 설명합니다.MemberPrincipal은 Spring Security의 UserDetails 인터페이스를 구현한 클래스입니다.역할: 인증이 완료

GOORM-DEEP DIVE 백엔드 3회차<스타벅스 클론> 주문 번호 구현, 동시성 오류 비관적 락(Pessimistic Lock)으로 해결하기
주문번호는 매장/날짜별로 반드시 유일해야 하며,여러 사용자가 동시에 주문을 생성할 때 중복된 번호가 발생하면 절대 안 됨단 하나의 트랜잭션만이 해당 카운터 row에 접근하도록 제어해야 함비관적 락을 사용하면, 해당 row에 대한 트랜잭션이 완료될 때까지 다른 트랜잭션의

GOORM-DEEP DIVE 백엔드 3회차<스타벅스 클론> 주문 번호 구현, 동시성 오류 정리
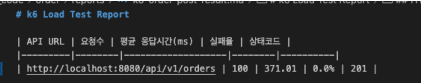
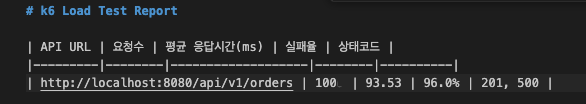
구름 딥 다이브 프로젝트에서 스타벅스 앱 클론을 개발하던 중,주문번호(order number) 중복 에러를 발견했습니다.천천히 1번씩 주문하면 문제 없음하지만 k6로 대량 주문 API 호출 시, 100번 중 96번 실패!대표 에러:이 글은 문제 해결 과정을 기록한 블로

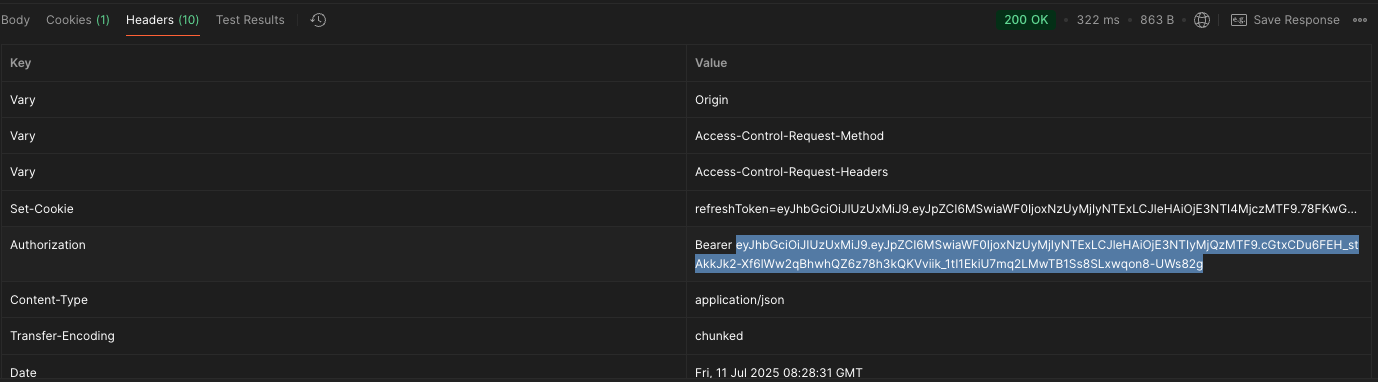
Postman 사용해서 AccessToken 얻기
spring boot 프로젝트를 이용 중 k6에서 accessToken을 사용이 필요했고, Postman을 이용해서 AccessToken을 추출하는 방법이 필요하기에 기록합니다. https://www.postman.com/ 클릭로그인 후 상단에 workspac
