Box란?
- 프레임 레이아웃처럼 중첩시키는 용도로 사용함
- 레이아웃은 중첩된 요소를 위/아래로 겹쳐서 배치하거나 컨텐츠를 특정 위치에 배치하는 데 사용됩니다.
- Box는 자식 요소를 겹쳐서 배치합니다.
- 맨 마지막에 선언된 요소가 가장 위에 렌더링됩니다.
- 각각의 자식은 Modifier.align()을 사용하여 개별 위치를 지정할 수 있습니다.
Text 3개를 Box 안에 배치해보자.

Box(modifier = Modifier.size(100.dp)){
Text(text = "예뻤어", modifier = Modifier.align(Alignment.BottomEnd))
Text(text = "데이식스", modifier = Modifier.align(Alignment.CenterEnd))
Text(text = "녹아내려요", modifier = Modifier.align(Alignment.TopStart))
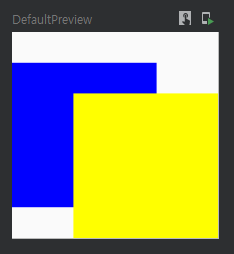
}Box안에 2개의 Box를 배치하고 색상을 각기 다르게 해보자.

Box(modifier = Modifier.size(100.dp)){
Box(modifier = Modifier.size(70.dp).background(Color.Blue).align(Alignment.CenterStart))
Box(modifier = Modifier.size(70.dp).background(Color.Yellow).align(Alignment.BottomEnd))
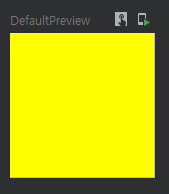
}matchParentSize
부모 Box에 modifier 설정을 제거해서 콘텐트 사이즈만큼 보여주게 하자.
그리고 첫번째 자식 Box의 사이즈를 matchParentSize()로 설정해보자.
- 첫번째 Box를 matchParentSize()로 설정하면 두번째 Box에서 설정한 size 70.dp를 따라가게 된다.

Box{
Box(modifier = Modifier.matchParentSize().background(Color.Blue).align(Alignment.CenterStart))
Box(modifier = Modifier.size(70.dp).background(Color.Yellow).align(Alignment.BottomEnd))
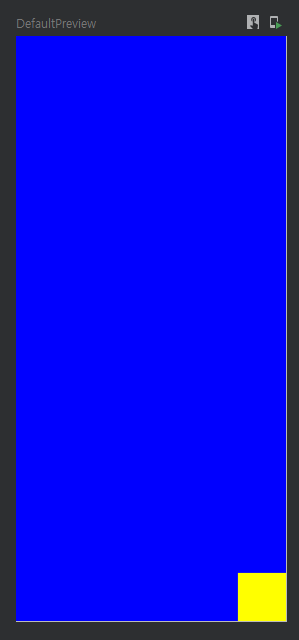
}fillMaxSize
첫번째 box에 fillMaxSize()를 하게 되면 잡을 수 있는 최대 크기가 잡힐 것이고, 두번째 box는 70.dp 영역만 가진 것을 볼 수 있다.

Box{
Box(modifier = Modifier.fillMaxSize().background(Color.Blue).align(Alignment.CenterStart))
Box(modifier = Modifier.size(70.dp).background(Color.Yellow).align(Alignment.BottomEnd))
}