Surface란?
- 가장 기본적으로 UI를 구축하는 기반이 된다.
- Suface 아래로는 터치가 전달되지 않는다.
- UI의 배경과 스타일을 지정하는 데 사용되는 기본적인 컨테이너 컴포넌트입니다.
쉽게 말해, "배경판" 같은 역할을 합니다.- 종이 위에 무언가를 그리는 것처럼, Surface는 다른 UI 요소를 배치하는 "깔끔한 종이" 역할을 합니다. 이 "종이"에 색상, 모양, 그림자 같은 속성을 줄 수 있습니다.
Surface( border = BorderStroke( width = 2.dp, // 테두리 두께 color = Color.Blue // 테두리 색상 ), modifier = Modifier.padding(5.dp), // 외부 여백 color = MaterialTheme.colorScheme.primary, // 배경색 shape = RoundedCornerShape(8.dp), // 모서리 둥글게 elevation = 4.dp // 그림자 효과 ) { Text( text = "Hello Surface!", modifier = Modifier.padding(16.dp), // 내부 여백 추가 color = Color.White // 텍스트 색상 ) }
- 종이 위에 무언가를 그리는 것처럼, Surface는 다른 UI 요소를 배치하는 "깔끔한 종이" 역할을 합니다. 이 "종이"에 색상, 모양, 그림자 같은 속성을 줄 수 있습니다.
그림자 효과 주기(입체감 주기)
Surface에 elevation을 설정하자.

Surface(
modifier = Modifier.padding(5.dp),
elevation = 10.dp
) {
Text(
text = "안녕 $name!",
modifier = Modifier.padding(8.dp)
)
}테두리 설정하기
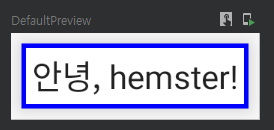
border의 값을 설정해보자.

Surface(
border = BoderStroke(
width = 2.dp
color = Color.Blue
),
modifier = Modifier.padding(5.dp),
elevation = 10.dp
) {
Text(
text = "안녕 $name!",
modifier = Modifier.padding(8.dp)
)
}모서리 설정하기
Surface의 shape도 설정해보자.

Surface(
border = BoderStroke(
width = 2.dp
color = Color.Blue
),
modifier = Modifier.padding(5.dp),
elevation = 10.dp,
shpe = CircleShape
) {
Text(
text = "안녕 $name!",
modifier = Modifier.padding(8.dp)
)
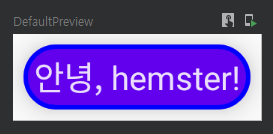
}배경색 설정하기
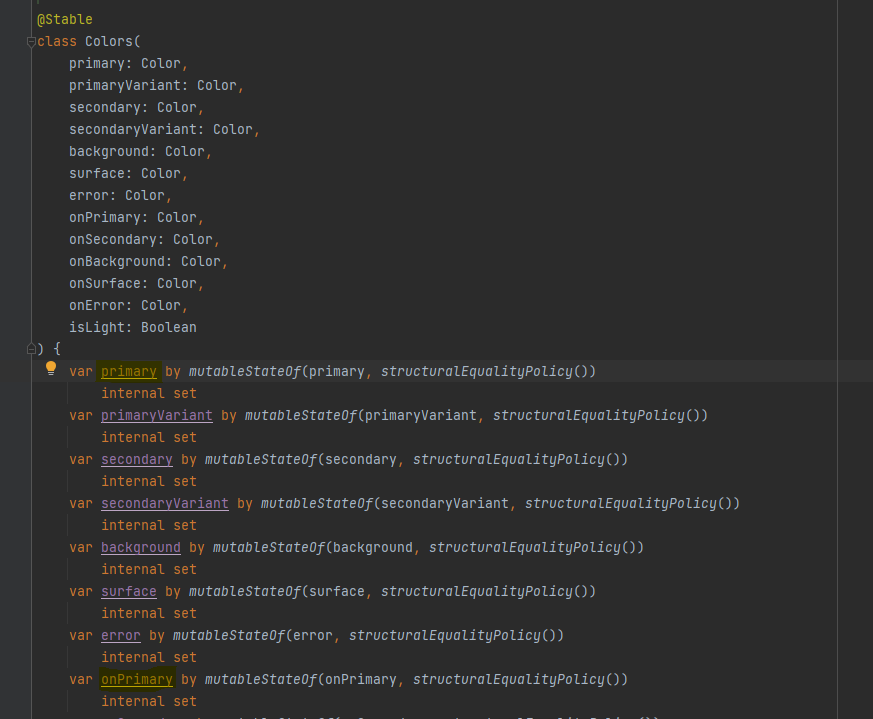
MaterialTheme.colors에서 primary, error,
background, surface, secondary 등을 지정해보자.
contentColor가 자동으로 선택된다.(color를 primary로 설정하면 contentColor는 onPrimary로 자동 적용된다.)


Surface(
border = BoderStroke(
width = 2.dp
color = Color.Blue
),
modifier = Modifier.padding(5.dp),
elevation = 10.dp,
shpe = CircleShape,
color = MaterialTheme.colors.primary
) {
Text(
text = "안녕 $name!",
modifier = Modifier.padding(8.dp)
)
}