쿠키
쿠키를 사용할 때 아래와 같은 두가지 쿠키를 사용한다.
- Set Cookie : 서버에서 클라이언트로 쿠키를 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, http 요청시 서버로 전달한다.
아래와 같은 예시를 통해 이해를 돕겠다.
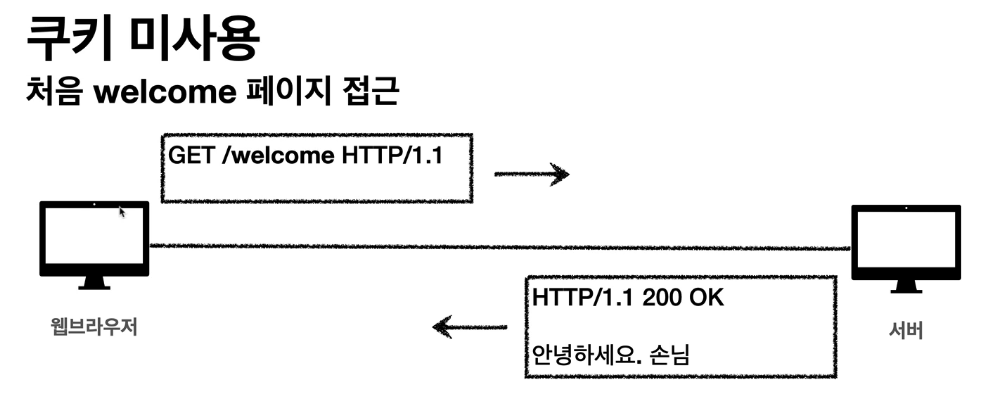
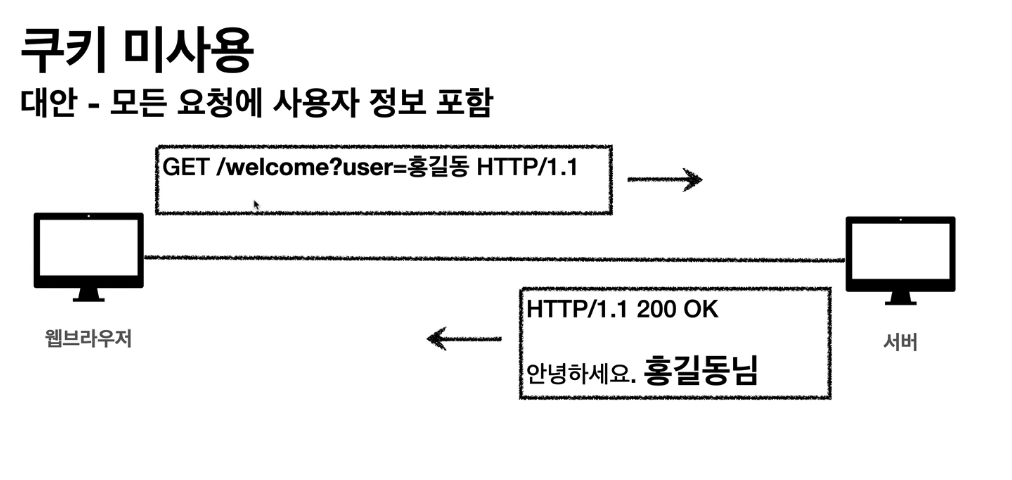
쿠키를 미사용 했을 경우

처음 웹 브라우저에서 welcome 페이지에 들어왔고, 서버가 안녕하세요 손님이라고 대답했다.

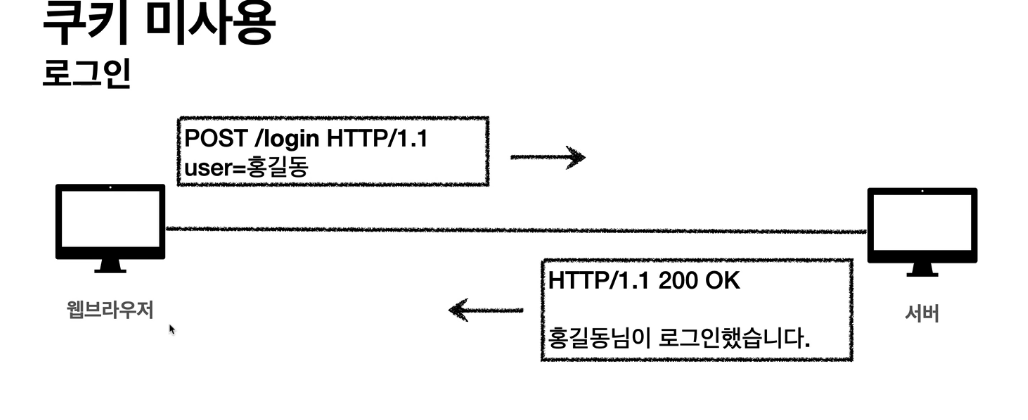
페이지에서 홍길동이 로그인 했을 경우 서버가 클라이언트에게 홍길동이 로그인되었다는 메세지를 보낸다.
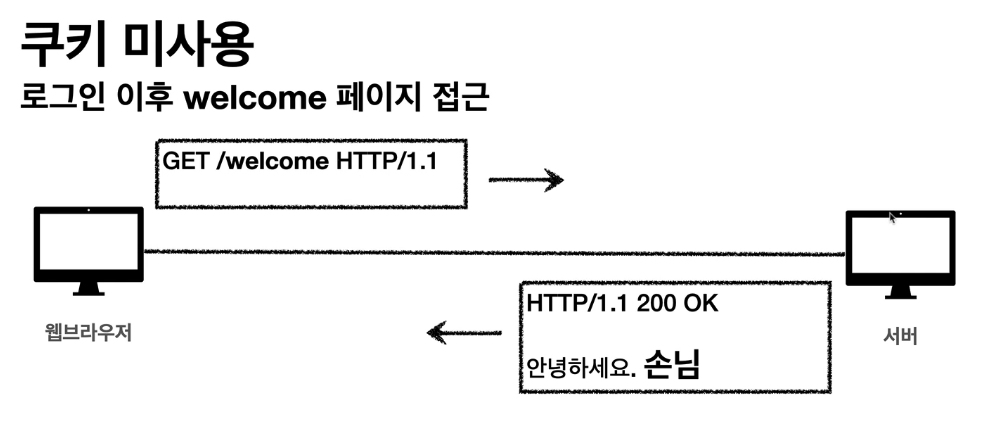
그리고 아래와 같이 다시 welcome 페이지에 들어갔다.

위에서 로그인을 했기 때문에 안녕하세요 홍길동을 할 줄 알았는데,
안녕하세요 손님이라고 서버가 메세지를 보냈다. 왜일까?
위에 보면 웹 브라우저가 서버에게
get/ welcome http/1.1 이렇게 보냈기 때문이다.
이 요청이 홍길동인지 아닌지 서버는 알 수 없다.
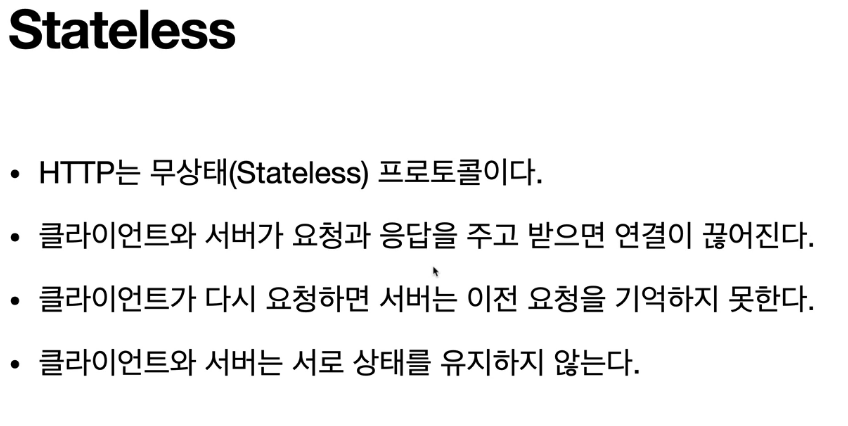
그리고 http 는 무상태 프로토콜이기 때문에 클라이언트 - 서버가 요청을 주고 받으면 연결이 끊어진다.
이 내용은 초기에 다룬 적이 있다. 자세한 개념은 아래 사진에 다시 첨부하겠다.

그렇다면 쿠키를 사용하지 않고도 사용자를 기억하게 할 대안은 없는가?

있다. 유저 정보를 계속해서 보내면 된다.
하지만 모든 요청과 링크에 사용자 정보를 포함하게 되면 uri가 길어지기 때문에 개발도 힘들어지고
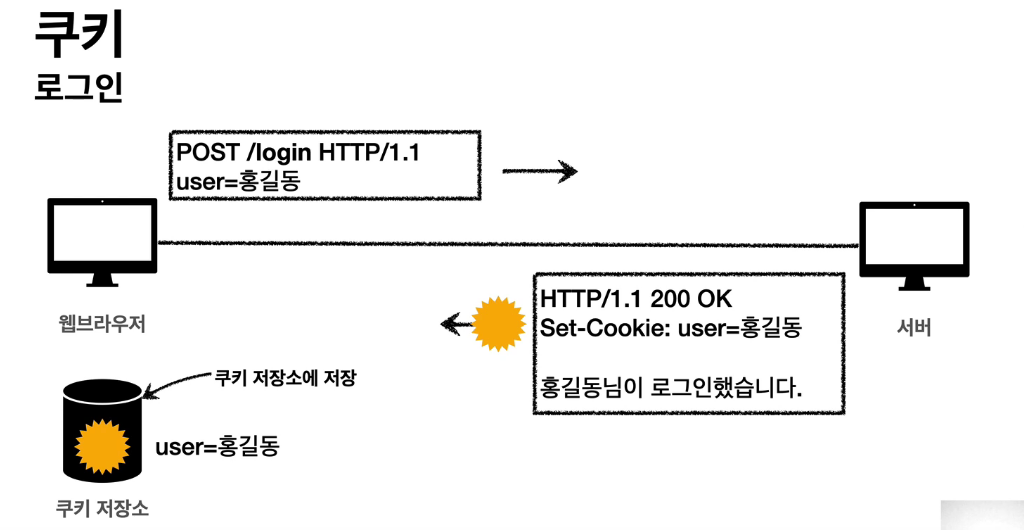
사용자의 정보가 노출되는 문제도 생긴다. 쿠키 사용
웹 브라우저에서 홍길동으로 로그인 정보를 서버에 보내면
서버는 Set-Cookie 에 홍길동 을 넣어서 보내고 로그인 되었다는 메세지를 보낸다.
그러면 웹 브라우저 내에 있는 쿠키 저장소에 셋 쿠키 내용을 저장한다.

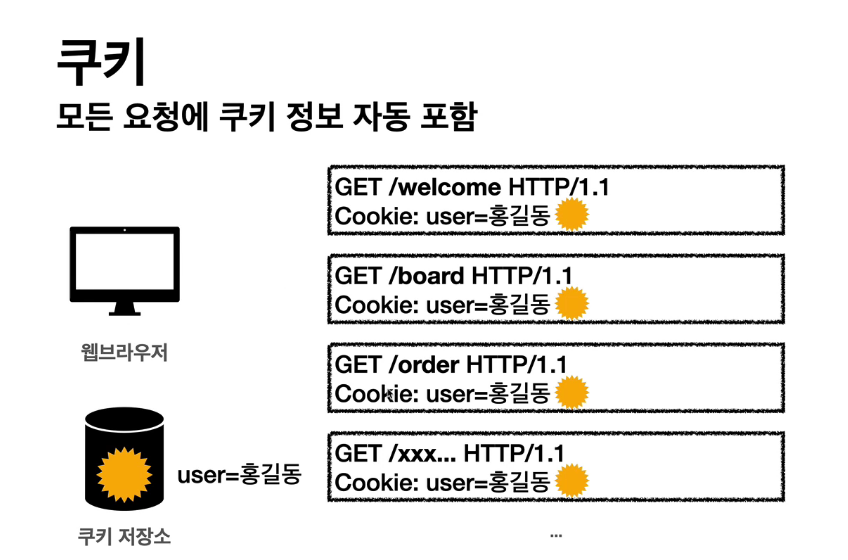
쿠키는 모든 요청에 쿠키 정보가 자동으로 포함된다.

그런데 쿠키에 유저 정보가 모든 요청에 포함되면 보안이 좋지 않기 때문에
서버에서 아래와 같은 사항들을
지정을 한다.
set-cookie :sessionid-abcde1234 ; expires= Sat 날짜; path=/; domain= google.com ;secure
sessionid
유저 정보를 그대로 내리면 위험하기 때문에 디비에 세션 키를 저장헤서 세션 아이디를 만들고 그 세션에 대한 기한을 지정한다. 그리고 경로에 대한 허용도 지정한다. secure는 보안에 관련된 것을 지정하는 거구나.
쿠키 사용처
-
사용자 로그인 세션 관리를 할 때 사용한다.
-
광고 정보 트래킹할 때 쓰임. ( 이 웹 브라우저를 사용하는 사람은 이런 정보를 보는구나를 알 수 있다.)
-
단점
네트워크 트래픽 추가 유발
그래서 최소한의 (세션 아이디, 인증 토큰에 관련된 정보) 정도만 사용한다. -
서버에 전송하지 않고 클라이언트에 이와 같은 정보들을 들고 사용하고 싶으면 웹 스토리지를 참고한다.
보안에 민감한 신용카드, 주민번호 등등은 절대! 저장하지말 것
Expires, max- age
expires= Sat 날짜;
쿠키가 계속해서 있으면 보안상 문제가 있을 수 있으니 기한을 정해두고 만료가 되면 자동으로 삭제한다.max-age= 3600초;
초단위로 지정 가능, 0이나 음수를 지정하면 쿠키가 자동으로 삭제된다.쿠키 종류
-
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지만 유지된다.
-
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지된다.
도메인 Domain
쿠키를 생성한 웹 사이트가 아닌, 다른 아무사이트에 들어갈 때도 이 쿠키가 들어가면 어떡하나.
웹 페이지마다 아이디와 비밀번호가 다를 수도 있는데. 그래서 이 쿠키가 사용될 도메인을 지정해줘야한다.
-
명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
ex) domain= google.com 이렇게 지정해서 쿠키를 생성하면
dev.google.com
google.com 모두 쿠키를 사용할 수 있다. -
생략 : 생략하면 생성된 웹 도메인에서만 쿠키가 사용가능하고, 서브 도메인에는 사용이 불가능하다.
첫번째로 도메인으로 거르고, 두번째로 경로로 거른다.
Path 경로
경로를 지정해주면 이 경로를 포함한 하위 경로 페이지만 쿠키가 접근 가능하다.
path=/root 로 지정한다.
예) -
path=/home 으로 지정한다.
-
home/level1 -> o
-
home/level1/level2 -> o
-
hello -> x
보안 Secure, HttpOnly, SameSite
보안은 크게 세가지가 있다.
1) Secure
원래 쿠키는 http 와 https 를 구분하지 않고 전송한다. 그런데 secure를 넣으면 https 일때만
쿠키를 전송한다.
2) HttpOnly,
자바스크립트에서도 쿠키에 접근이 가능한데, 이것을 막는다. 오로지 http 에서만 접근이 가능하게해서 xss 공격을 방지한다.
3) SameSite
요청하는 도메인이랑 쿠키에 설정된 도메인이 같을 경우만 쿠키를 전송하게 한다. 이건 기능이 적용된지 얼마 안돼서 사용하려면 브라우저에서 확인해보는 것이 좋다.



제목 미쳤네요