구글 검색 엔진 노출을 위해 sitemap 설정을 해보았다.
기술 스택은 next js이고, next-sitemap을 사용했다.
next-sitemap: https://www.npmjs.com/package/next-sitemap
우리 회사에서는 수많은 키워드 페이지가 구글 검색으로 걸리길 원했다.
그런데 수많은 키워드 페이지가 검색엔진에 걸리게 하기 위해선 DB에 저장된 모든 키워드들의 id들을 가져와서 sitemap에 저장해야 했다.
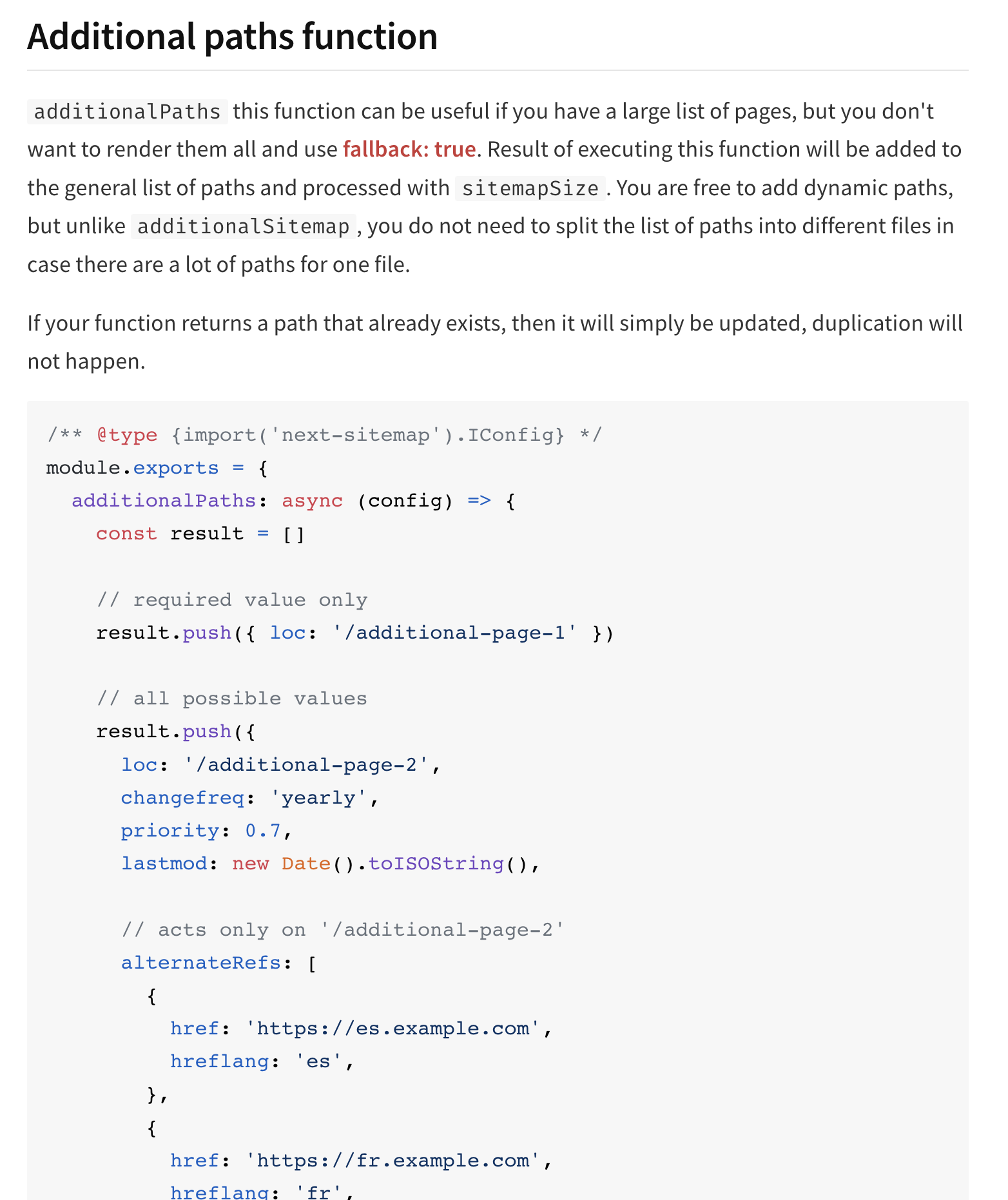
next-sitemap 라이브러리에서는 많은 리스트 페이지를 가지고 있을 경우 아래와 같이 additionalPaths 속성을 config 파일에 넣어주면 된다.

그런데 구현 와중에 sitemap 생성은 원하는대로 됐지만, sitemap이 정상적으로 종료되지 않는 문제가 발생했다.
이런 저런 방법을 찾아보고 수정해봤지만 여전히 해결되지 않았다.
그래서 다른 방법을 찾아봤는데, 서버사이드로 사이트맵을 생성하는 방법이었다.
이 방법을 적용한 후 문제 없이 사이트맵 생성과 종료가 됐다.
하지만 코드 리뷰에서 '서버사이트 사이트맵은 서버에 부하를 줄 수 있는데 고려를 하였는가?'라는 질문을 받았다.
이때 아차 싶었다. 나는 더 자세한 장단점을 확인하지 않고 단순히 해결하는 방법만 고민한 것이다.
우선 서버사이드 사이트맵은 기존 방식(build 이후 고정됨)과 달리 sitemap 페이지로 접속할 때마다 사이트맵을 새로 생성한다.
이것의 문제점은 다음과 같다.
- 구글에서 크롤링을 위해 sitemap에 접근할 때마다 서버 요청을 한다. 만약 키워드가 나중에 정말 방대해질 경우 서버 부하가 많이 발생할 것이다.
- 사용자가 접속 + 구글에서 크롤링시 sitemap 접근 => sitemap 접근 때문에 out of memory 가 발생한다면? => 정작 중요한 사용자가 접속하지 못하는 문제 발생
- 배보다 배꼽이 커지는 상황
즉, 나는 다시 static sitemap 방식으로 돌아갔다.
그리고 사이트맵 생성이 종료되지 않았던 문제 원인을 분석하고 해결하는데 집중했다.
결국 그 문제 원인은 너무나 단순히 db connection을 종료하지 않아서였다.
앞으로 특정 문제를 해결할 때, 단순히 '해결'하는 방식이 아니라 명확한 문제 원인 분석 및 장단점 파악을 통해 올바른 해결책을 찾아야겠다고 다짐했다.
